皆さんはボタンのUIを作成する時、少し戸惑ったことはありませんか?
「戸惑ったことない」という声が非常に聞こえてきそうです...笑
もし作るのがテキストだけのボタンなら、スムーズに作成できるかもしれません。
(もちろん配置するテキストを動詞にするのか名詞にするのかなどの問題はありますが...)
ただ以下の様な「アイコンを伴ったボタンUI」だとどうでしょうか?
考えれば考えるほど、あれ、なんでアイコン→テキストの順に配置してるんだろ...ってなりませんか?
今回は、ボタンにおけるアイコン位置の疑問を人の視線移動という観点から考察してみようと思います。
やや堅苦しい話になるかもしれませんが、興味がある方は是非ご一読いただけると嬉しいです![]()
視線移動と文化的背景
早速初っ端から重めのタイトルですが、アイコンの配置場所には人の視線移動が大きく関わっています。そして視線移動は言語含めた文化的背景と密接につながっています。
なぜなら言語によって、左右上下の書字方向や読む方向が異なるからです。

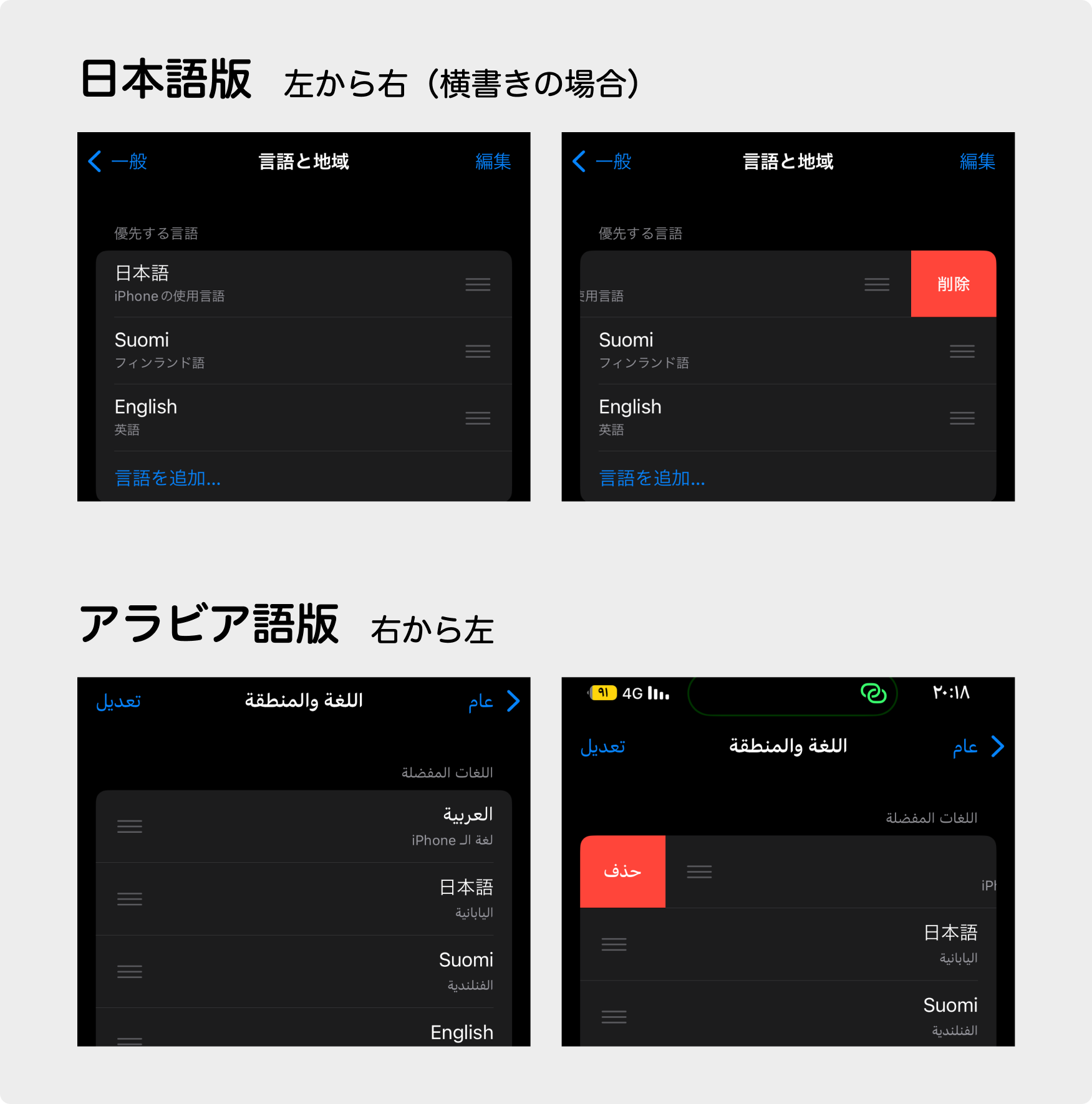
iPhoneの言語設定において、2言語の書字方向の違いを示した画像
日本語版とアラビア語版で見事に書字方向が異なります。それに合わせて削除操作の方向も逆になっています。
上記は一例ですが、地域による書字方向とそれに伴う視線移動の違いは、UIデザインにおいても大きな影響を与えます。
言語と文化による影響をより詳しく
先ほど取り上げたiPhone言語設定画面のように言語・文化によって以下の特徴があります。
左から右に読む文化圏(日本語の横書きや英語)
アイコンはテキストの左側に配置されることが一般的。
右から左に読む文化圏(アラビア語など)
アイコンをテキストの右側に配置することで、視線の流れに自然に沿います。
また先天的に、人間は一般的に左から右への視線移動が優位であり、この特性は読み書きの習慣によってさらに強化されることがわかっています。
ボタン内のアイコン配置と効果
先ほどまで人の視線移動について考えました。その上でボタン内のアイコン配置をうまく行うと、ユーザーがボタンの機能を素早く理解しやすくなります。
左側配置
テキストの内容を補完するアイコンは、テキストの左側に配置されることが一般的です。言語背景や人間の先天的な特徴により、ユーザーの視線が左から右に自然に流れるため、アイコンを先に認識し、その後にテキストを読むことで直感的に理解しやすくなります。
アイコンは基本的には左に配置すれば問題ないと思います!
右側配置
ボタンが進行方向やアクションを示す場合には、アイコンを右側に配置することも考えられます。たとえば、「次へ」ボタンでは右向き矢印を右側に配置することで、次のステップへの進行を強調できます。
一方で、アイコンを左側に配置すると「前へ」戻るイメージを想起させます。
右側が「未来」や「次に進む」という概念を連想させる背景には、左から右に読む文化圏特有のメンタルタイムラインがあります。このタイムラインでは、視線の流れが時間の流れ(過去から未来)を表し、右側への視線移動が「次」や「未来」を強調する役割を果たします。
このメンタルタイムラインは、後天的な習慣により強く意識づけられる傾向にあります。
結論
今回は、ボタン内のアイコン配置を視線移動の点から考えてきました。
ボタン内のアイコン配置は、視線移動や言語の特徴を考慮することでユーザー体験を向上させるポイントになります。
「人の視線移動」と「ボタン内のアイコン配置」の関係を図解化してみましょう。
流れとしては、以下になるかなと思います。
- 人間は生理的に左から右の視線移動が優位
- 言語やその他多数の要因によって習慣化
- 2.により視線移動の流れが決まる
- 2・3を繰り返すことで視線移動による時間感覚が身に付く
- 結果ボタン内の適切なアイコン配置
考慮できてない部分は多々あると思いますが、概ね自然な流れかなと思います。
また、上記の1〜5を考慮するとボタン内のアイコン配置は以下のような意味を持ちます。
- 左側配置: 視線の流れに沿って、内容を補完するアイコンを配置
- 右側配置: 進行方向や未来を示唆する場合に効果的
視線移動と文化的背景を考慮して、ユーザーが自然で効率的に操作できるUIを提供していきましょう。
本記事を読んで頂きありがとうございました!![]()
参考文献
https://mobbin.com/apps/airbnb-ios-e62cd3cf-0432-4936-903f-b9c01124e2bb/fa759dc1-d52e-4e7f-bc35-0aaf43628e42/flows
https://www.ui-pocket.com/mobile/apps/netflix/2024-11
https://note.com/i3design_design/n/n39fed39dea93
https://pubmed.ncbi.nlm.nih.gov/25495739/
https://osf.io/preprints/psyarxiv/mhaxd
https://pubmed.ncbi.nlm.nih.gov/22201086/
https://www.jstage.jst.go.jp/article/pacjpa/70/0/70_1PM116/_article/-char/ja/