はじめに
Reactの練習、特にHooks×Web APIを習得するために構築しました。
Covid19のデータはdisease.shのAPIから取得しています。
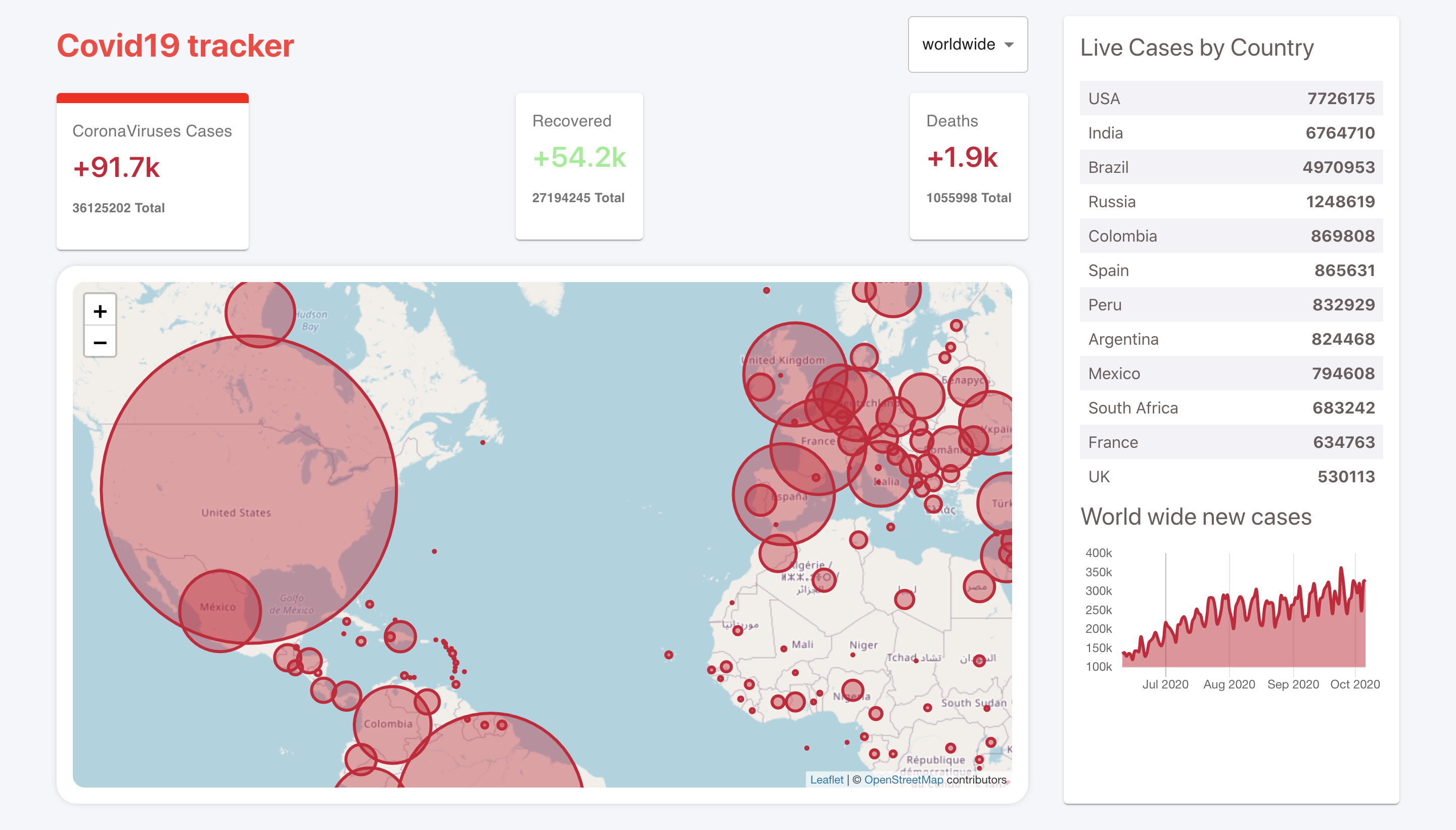
サイトの内容としては、世界各国のCoronaViruses Cases, Deaths, Recoverdの統計を確認できます。
国をメニューから選択すると、マップやグラフもそれに応じた内容が表示されます。ReactのHooksによるState管理は本当に強力ですね。それでいてシンプルで書きやすく、生産性が非常に高いです。
Reactの最新の書き方に則ったコードを心掛けているので、Reactを勉強中の方にはGithubレポジトリが参考になると思います。
使用技術
- React
- JavaScript(ES6)
- Hooks
- Functional Component
- firebase(Hosting)
- Material UI
- react-chartjs-2
- react-leaflet
- BEM
Functional Programming
Functional Component(関数コンポーネント)のみ使用してます。Class Componentは一切使用していません。
Functional Component(関数コンポーネント), Destructuring assignment(分割代入),Hooksを併用することでReactのコードは驚くほどシンプルかつ綺麗になります。
既存のClass Componentをわざわざ書き換える必要はありませんが、今後は基本的にFunctional Componentを使用するべきでしょう。
Web API
Covid19のデータはdisease.shのAPIから取得しています。
useEffect()内でfetch()して、useState()で状態管理しています。
function App() {
const [countries, setCountries] = useState([]);
const [country, setCountry] = useState("worldwide");
const [countryInfo, setCountryInfo] = useState({});
const [tableData, setTableData] = useState([]);
const [mapCenter, setMapCenter] = useState({ lat: 34.80746, lng: -40.4796 });
const [mapZoom, setMapZoom] = useState(3);
const [mapCountries, setMapCountries] = useState([]);
const [casesType, setCasesType] = useState("cases");
useEffect(() => {
fetch("https://disease.sh/v3/covid-19/all")
.then((response) => response.json())
.then((data) => {
setCountryInfo(data);
});
}, []);
useEffect(() => {
const getCountriesData = async () => {
await fetch("https://disease.sh/v3/covid-19/countries")
.then((response) => response.json())
.then((data) => {
const countries = data.map((country) => ({
name: country.country,
value: country.countryInfo.iso2,
}));
const sortedData = sortData(data);
setTableData(sortedData);
setCountries(countries);
setMapCountries(data);
});
};
getCountriesData();
}, []);
const onCountryChange = async (event) => {
const countryCode = event.target.value;
setCountry(countryCode);
const url =
countryCode === "worldwide"
? "https://disease.sh/v3/covid-19/all"
: `https://disease.sh/v3/covid-19/countries/${countryCode}`;
await fetch(url)
.then((response) => response.json())
.then((data) => {
setCountry(countryCode);
// all of the data from the country response
setCountryInfo(data);
// setMapCenter([data.countryInfo.lat, data.countryInfo.long]);
setMapCenter({ lat: data.countryInfo.lat, lng: data.countryInfo.long });
setMapZoom(4);
});
};
// 以下略
フロント
CardやMenu等主要なコンポーネントはMaterial UIを使用しているので、ものすごくラクです。
Material UIは本当に便利です。NuxtではVuetifyを使用していましたが、個人的にはReactのMaterial UIの方がしっくりきます。
FlexboxはじめスタイリングはBEMに基づきCSSを書いているのですが、なるべくMarerial UIのヘルパーで済ませた方が良かったかもしれません。
チャートはreact-chartjs-2、マップはreact-leafletというライブラリをそれぞれ使用しています。
今後やりたいこと
今回のサイトはあくまで練習として作りました。Reactの実力はかなり付けることができたと思います。
ローカライズしたい
日本国内の東北地方のCovid19トラッカーサイトを作りたいです。なので、データを取得するAPIを変更する必要があります。
SNS自動投稿
Webサイトとは別に、Twitterにその日のデータを自動で投稿する機能をつけたいです。サイトを開くのは億劫なので、Twitterで簡単に情報を確認できた方が便利かなと。
参考
React開発効率を3倍にするVS Code拡張機能&環境設定
React初案件獲得までの流れ(学習・案件探し・面接・契約まで)
The Complete React Developer Course (w/ Hooks and Redux)
Universal React with Next.js - The Ultimate Guide
React Native入門:ニュースアプリを作りながら覚えよう/Hooks対応 2020年版
React.js & Next.js超入門
実践Firestore
初めてのJavaScript 第3版 ―ES2015以降の最新ウェブ開発