はじめに
ゆる〜く学ぶ。みんなのWeb勉強コミュニティー。 「にゅ〜ぶる会」を運用中です。
https://newburu.github.io/
そこで、何か教育用のコンテンツが欲しいなぁ〜と思い立ち、今回の企画をスタートしました!
Railsで基本情報技術者試験の過去問題サイトを作ります!
最終目標
- 問題・回答の登録は、Scaffoldで簡易でOK
- APIを用意して、ランダムに問題を抽出する機能を追加する
- TwitterBOT、LINEBOT、SlackBOTが出来たら良いな
履歴
1:構築編
https://qiita.com/newburu/items/ed59f47ac645b19620f6
2:日本語化(i18n)編
https://qiita.com/newburu/items/4f12fdb61bf6cd601545/
3:親子関係、登録編
本ページ
4:親子関係、参照編
https://qiita.com/newburu/items/51b11bd02691efc2cc0d
5:API編
https://qiita.com/newburu/items/89f9f847a2648bdd006c
6:SlackBOT編
https://qiita.com/newburu/items/aeeb9acb453da786bd59
7:Herokuデプロイ〜自動化編
https://qiita.com/newburu/items/0a8bb02e1e8c8fe737c7
今回やる事
- 親子関係を設定し、登録しやすくする
※レイアウトをやろうと思いましたが、こちらの方が優先なので、予定を変更させて頂きました。
親子関係を設定し、登録しやすくする
1. gem 'cocoon', gem 'jquery-rails'を追加します。
Rails5.1からjQueryがなくなったため、jquery-railsも追加する必要があります。
gem 'cocoon'
gem 'jquery-rails'
$ bundle install
2. Modelに、親子関係を設定します。
・親(question)には、「has_many :answers」を追加します。
・親が削除された時に、一緒に子も削除されるように、「dependent: :destroy」をつけます。
・accepts_nested_attributes_forを使うと、親と子を一緒にcreate/update出来るようにします。
・削除できるよう「allow_destroy: true」をつけます。
has_many :answers, dependent: :destroy
accepts_nested_attributes_for :answers, allow_destroy: true
子(models/answer.rb)は、作成時にreferencesとしているため、自動で設定されています。
belongs_to :question
3. Viewに、親子同時に登録・更新出来るように設定します。
application.jsに以下を追加します。
//= require jquery
//= require cocoon
viewを変更します。
.answers
= f.fields_for :answers do |answer|
= render 'answer_fields', f: answer
= link_to_add_association "追加", f, :answers
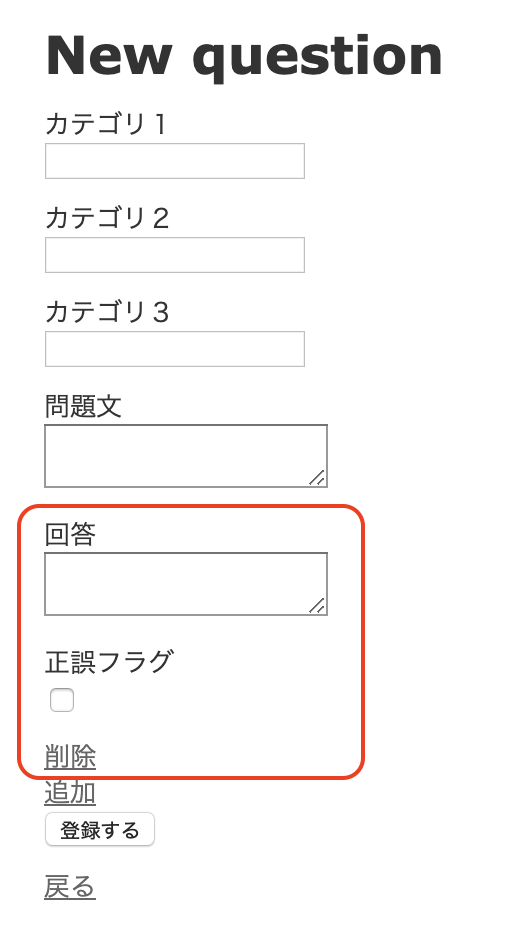
子供の情報登録用フォームになるviewファイルを新規作成します。
.nested-fields
.field
= f.label :msg
= f.text_area :msg
.field
= f.label :correct
= f.check_box :correct
= link_to_remove_association "削除", f
4. コントローラーで登録可能にします。
以下のように子のパラメータを受け取れるようにしましょう。
def question_params
params.require(:question).permit(:category1, :category2, :category3, :msg, answers_attributes: [:id, :msg, :correct, :_destroy])
end
5. 確認します。
「追加」ボタンを押すたびに、子供の入力エリアが追加されます。

今回はここまで
ありがとうございました!
次回は、参照画面などに、子供の情報を追加していこう。