目次
- はじめに
- 個人的にHTA(WSH?)とNW.jsはオススメしません
- electron開発の流れ
- electron-builderでビルドしようとすると
このシステムではスクリプトの実行が無効になっているため、~~~というエラーが出るとき - 1つのプロジェクトを再ビルドしたいとき
- おわりに
はじめに
突然ですが、絵を描く用の画像資料が10GBを超えてしまいました。
何かいい画像ビューアないかなと探していたのですがイマイチだったので、自分で作ってみようと思いました。
HTML/CSSは少しやったことがあったので、ちょうどいいやということでelectronを始めてみました。🤯
あとこの記事ではwindows10のみを対象にしています。
macとかlinuxは使ったことがないので分かりません。すみません。
もちろんプログラム初心者です。間違いがあったら教えてください。
さて、googleでelectronについて検索してもヒットするのは古い情報が多いですよね。
(そのせいで合計2日分くらい無駄にしてしまいました)
私みたいな人を増やさないために、今の時点で分かったことを初心者目線でまとめておきます。
(あと頭の中身を整理して今抱えているエラーを解決するため)
個人的にHTA(WSH?)とNW.jsはオススメしません
画像ビューアを作ろうとしたとき、まずはこちらの記事(簡単なウインドウアプリ(GUI)開発のまとめ(Windows偏))を参考にさせていただきました。
まずは一番上にあった**HTA(WSH?)**を試してみたのですが、
- 古い技術だからサポート切ってるブラウザが多いらしい?(要検証)
- 私が試したときはIEでだけ動きました。
- しかも毎回ポップアップで出てくるやつを許可しなきゃダメでちょっとメンドイ
- ネット文献はそこそこヒットするけど、どれも文が硬く初心者向けではない
次にNW.jsを使ってみたのですが、
- electronに比べユーザーが少ない
- つまり文献も少ない(こういうエラーが出ました、など)
- electronに比べてお手軽とあるが、やってみるとほとんど同じくらいの労力がかかる
- なぜかビルドできない(これは個人の能力不足)
で、electronに至りました。electronは、
- そこそこ文献がある
- あるけどどれもレベルが高くて初心者が理解するには苦労する必要がある(でもないよりマシ!)
- あと書籍としての文献もそこそこあるらしい(少し古いけど)
- バージョンによって有効な書き方が違うことがあって少し大変
みたいな感じです。
個人的に積極的に使いたい子ではないです。
他のはウーンって感じだしC#はハードル高そうだしってなって消極的に採用しました。
他に何かよさげなのあったら教えてください!
electron開発の流れ
まずはNode.jsをインストールしてください。
- ダウンロードする(私はWindows Installer (.msi)の64-bitをダウンロードしました)
- インストーラの指示に従ってインストールする
- 完了!
次におおまかにelectron開発の流れをなぞるとこんな感じです。
- プロジェクトフォルダ(名前は何でもOK:ここでは
moge)を作る -
mogeの中に必要なフォルダとファイルを作る(main.js,index.html,src/package.jsonなど) -
moge/package.jsonを編集する - electronとelectron-builderをインストールする
- ビルドする
次で詳しく触れていきます。
プロジェクトフォルダの準備(名前は何でもOK:ここではmoge)
適当なとこにmogeファイルを作ります。
mogeの中にsrcという名前のフォルダとpackage.jsonを作ります。
この段階では中身は空でOKです。
srcの中に、main.js, index.html, package.jsonを作ります。
これも中身は空でOKです。
moge
├ src
│ ├ main.js
│ ├ index.html
│ └ package.json
└ package.json
package.jsonが2つありますが、src直下の方をsrc/package.json、moge直下の方をmoge/package.jsonと呼ぶことにします。
(これ何で名前同じの2つ作らせる仕様なんですかね?ややこしい!)
色んなの資料読んでるとどっちのpackage.jsonを指してるのか分かりにくくて初心者的には大変です。
体感ですが、moge/package.jsonの方を指してることが多いと思います。ていうか多分そう。
中身を編集する
まずは**main.js**からです。
main.jsは、どのプロジェクトでもほとんど同じようなものになるらしいです。
必要に応じて書き足したりするらしいですが、私にはよく分かりません。
公式ドキュメントの読み方が分からない...!🤷♀️
const { // アプリ作成用のモジュールを読み込む
app,
BrowserWindow,
Menu
} = require('electron');
let mainWindow; // メインウィンドウ
function createWindow() {
mainWindow = new BrowserWindow({ // メインウィンドウを作成する
width: 960, // 横幅
height: 540, // 縦幅
alwaysOnTop: true, // 常に最前面
webPreferences: {
nodeIntegration: true // 必要なものらしい
}
});
process.env.ELECTRON_DISABLE_SECURITY_WARNINGS = '1'; // 警告(Electron Security Warning)が出なくなる
mainWindow.loadFile('./src/index.html'); // メインウィンドウに表示するやつを指定する
Menu.setApplicationMenu(null); // メニューバー削除
mainWindow.webContents.openDevTools(); // デベロッパーツールの起動
mainWindow.on('closed', function() {
mainWindow = null; // ×が押されたらメインウィンドウを閉じる
});
}
app.on('ready', createWindow); // 初期化が完了したらcreateWindow()を呼び出す
app.on('window-all-closed', function() { // 全てのウィンドウが閉じたら
if (process.platform !== 'darwin')
app.quit(); // macでない限りアプリを終了させる
});
app.on('activate', function() { // アプリがアクティブになったら
if (mainWindow === null)
createWindow(); // メインウィンドウが消えてたらもう一回メインウィンドウを作る
});
// In this file you can include the rest of your app's specific main process
// code. You can also put them in separate files and require them here.
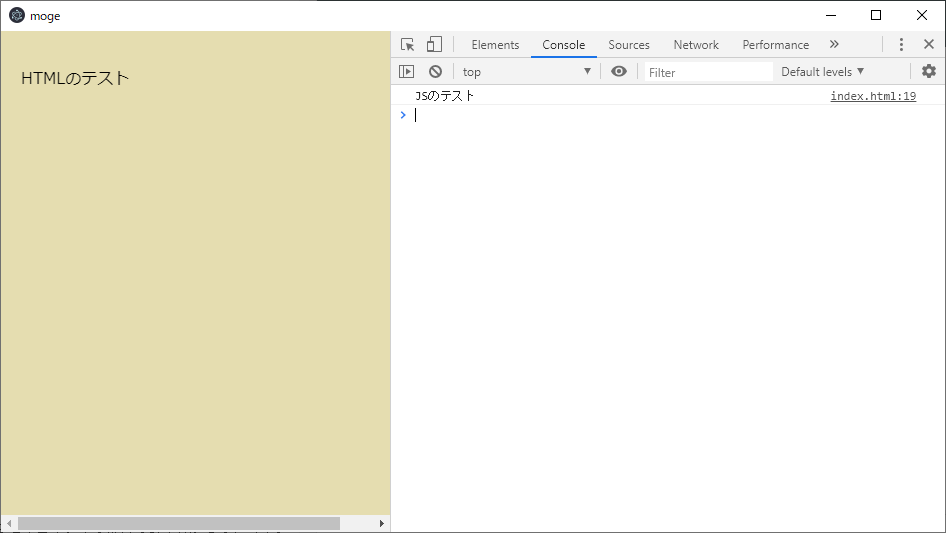
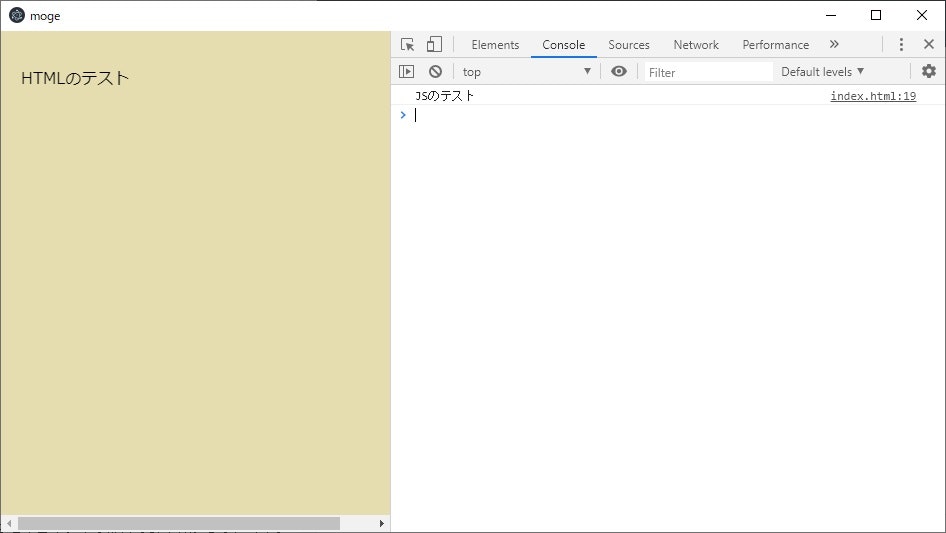
次は**index.html**です。
今回はCSSで装飾してJSのログとHTMLのpを使ってみました。
<!DOCTYPE html>
<html>
<head>
<title>moge</title>
<style>
body {
background-color: #e5ddb0;
padding: 20px;
width: 100%;
max-width: 800px;
margin: 0 auto;
}
</style>
<script>
// メイン
function main() {
console.log("JSのテスト");
}
</script>
</head>
<body onLoad="main()">
<p>HTMLのテスト</p>
</body>
</html>
最後に**src/package.json**です。
エッこれだけ!?って感じですよね。
src/package.jsonも、どのプロジェクトでもほとんど同じようなものになるらしいです。
{
"main": "main.js"
}
moge/package.jsonを編集する
基本的にはこんな感じらしいです。
{
"name": "moge",
"version": "1.0.0",
"description": "",
"main": "./src/main.js",
"scripts": {
"start": "electron ."
},
"keywords": [],
"author": "",
"license": "ISC",
"build": {
"productName": "moge",
"appId": "moge",
"win": {
"target": "portable"
}
}
}
"target": "portable"は、ビルドするときはポータブルアプリになるようにしてねって意味らしいです。
ポータブルアプリは、インストールしなくても使える.exeのことらしいです。
これでファイルの準備はおしまいです!
electronとelectron-builderをインストールする
エクスプローラでmogeフォルダの余白をshift + 右クリックして、PowerShell ウィンドウをここで開く(S)を選択してください。
(どうでもいいですけどPowerShell ウィンドウ「で」ここ「を」開く(S)じゃないですかね?)
そしたら紺色のウィンドウが出てくるはずです。
これはPowerShellというもので、コマンドを打ち込むとwindowsに命令を下せます。
electronの母体であるNode.jsは、モジュール?をインストールするのにこのPowerShellを使う必要があります。
よく見る.exeのインストーラーは使わないらしいです。
そしたら、まずはnode -vを実行してください。
下みたくなったらNode.jsのインストールに成功していることが確認できます。
PS D:\electron\moge> node -v
v12.16.0
確認できたら、npm i -D electronとnpm i -D electron-builderを実行してください。
どちらも少し時間がかかります。
これは、electronとelectron-builderをmogeフォルダにインストールするという工程です。
-Dを-gにすることで、グローバルなインストールができるらしいですが、electronはローカルにインストールするのがいいらしいです?
下みたくなったらOKです。
PS D:\electron\moge> npm i -D electron
+ electron@8.0.2
added 85 packages from 93 contributors and audited 102 packages in 10.474s
PS D:\electron\moge> npm i -D electron-builder
+ electron-builder@22.3.2
added 138 packages from 107 contributors and audited 770 packages in 15.356s
このとき、プロジェクトフォルダは次みたくなってるはずです。
追加されたnode_modulesとpackage-lock.jsonは何もしなくてOKです。
moge
├ node_modules
├ src
│ ├ main.js
│ ├ index.html
│ └ package.json
├ package.json
└ package-lock.json
確認できたら、npm startを実行してください。
PS D:\electron\moge> npm start
> moge@1.0.0 start D:\electron\moge
> electron .
テンション上がりますね!うおおお😭
このままだとNode.jsやelectronがインストールされている環境でPowerShellから呼び出さないと起動できませんが、ビルドするとダブルクリックひとつ(?)で起動できるようになります!
次でビルドしていきます。
ビルドする
ここによると、PowerShellはセキュリティの都合でよく分からないコマンドを実行できないような設定になってるらしいです。
electron-builderはその「よく分からないコマンド」に属しているらしく、初期設定のままだと実行できません。
なので、さっきの記事に従って設定を変更しましょう。
ちなみに私はSet-ExecutionPolicy RemoteSignedを実行しました。
そしたら、electron-builder build --winを実行しましょう。
この処理は1~2分くらいかかります。
下みたくなったら成功です。
PS D:\electron\moge> electron-builder build --win
・electron-builder version=22.3.2 os=10.0.17763
・loaded configuration file=package.json ("build" field)
・description is missed in the package.json appPackageFile=D:\electron\moge\package.json
・writing effective config file=dist\builder-effective-config.yaml
・packaging platform=win32 arch=x64 electron=8.0.2 appOutDir=dist\win-unpacked
・default Electron icon is used reason=application icon is not set
・building target=portable file=dist\moge 1.0.0.exe archs=x64
このシステムではスクリプトの実行が無効になっているため、~~~みたいなエラーが出た方は、上の記事に従って再度PowerShellの設定を変更してみてください。
ビルドに成功したら、mogeフォルダにdistというフォルダが追加されているはずです。
moge
├ dist
├ node_modules
├ src
│ ├ main.js
│ ├ index.html
│ └ package.json
├ package.json
└ package-lock.json
そしたらdistの中のmoge 1.0.0.exeを起動してみましょう!
さっきのnpm startと同じウィンドウが出てきましたね!

成功です👺
以上がelectron開発の流れになります。
(長かった…)
1つのプロジェクトを再ビルドしたいとき
単純にもう一回electron-builder build --winを実行するとエラーが出ることがあります。
そのときは、
-
distフォルダを削除する -
C:/Users/(Username)/AppData/Roaming/mogeを削除する
で再ビルドできます。
もしフォルダを削除しようとして使用中なので削除できませんというエラーが出たときは、
-
moge 1.0.0.exeを閉じる - タスクマネージャーでelectronアイコンのやつを全て閉じる
をするとフォルダを削除できるようになります。
(electron-rebuilderとかいうやつがあるとかないとか聞きますが、使い方が分かりません🤷♀️)
おわりに
私が分かっていることは以上です。
こうして頭の中を整理してみましたが、今抱えている
「ビルドしたあとに外部ファイルを読み込ませるにはどうしたらいいか」
を解決する糸口は全くつかめませんでした💥
どなたか助けていただけると幸いです…
「公式ページのここに書いてありそう」とかでも構わないので教えてください…
で、初心者の方にも分かりやすい構成を目指して書いてみたのですが、どうだったでしょうか(冗長すぎたかも)。
こんな記事でしたが、最後まで読んでいただいてありがとうございました!🍣