書きあげたら結構謎記事になりました。ご了承ください。
はじめに
ここでは、テキストエディタ(メモ帳)で開発する方法をまとめます。
それ以外の方法はこちらでは説明しませんのでご留意ください。
Windows以外に対応するものもあるとは思いますが、この記事ではWindows以外は度外視とします。
また、チョイスに偏りがあることもあります。
初心者向け用語集
スタンドアローン
- exeとかbatの様にクリックしただけで起動できるアプリケーションを指します。
GUIとCUI
- GUIとは
- GUIとはグラフィカルユーザーインターフェイスの略で、
今あなたが見ているブラウザ(インターネットエクスプローラ、edge、Google Chrome、Firefox)や、エクセル、ワードのようなアプリケーション(ソフト)の表示形態です。
一般的にソフトと言われるものはこの形式が多いですが、後述するCUIに比べ開発が難しくなる傾向にあります。
これによるアプリケーションはウィンドウアプリケーション、フォームアプリケーションの様に呼ばれることもあります。
- GUIとはグラフィカルユーザーインターフェイスの略で、
- CUIとは
- CUIとはキャラクタユーザーインターフェイスの略になります。
黒い画面(コマンドプロンプト)と言われるような文字(キャラクタ)だけで表示される、 ボタンなどを一切使用しない表示形態を指します。
ここでは、CUIは無視してGUIだけで表示を行えるアプリケーションのみ扱います。
- CUIとはキャラクタユーザーインターフェイスの略になります。
バイナリファイル
- 機械語のファイルのこと。ここではexeファイルと同義です。
API
- その環境で独自に用意される関数やクラス群のこと。
例えば、htmlのボタンやテキストボックスにJavaScriptからアクセスできるのはDOMと言われるAPIがあるからです。
alertやdocument.writeもそれに該当します。
文字コード
- 内部的な文字の暗号化の形式です。
日本語では主にShift-JIS、UTF-8と言われるものが主流です。
これを開いたソフトがどの文字コードを使用しているか把握できていない場合、テキストファイルを解読できず、文字化けと言われる現象を引き起こします。
Windowsのメモ帳ではこれの判別をすることが出来ず、Shift-JIS以外の文字コードは文字化けを引き起こします。
ライセンス
- ソフトを配布する上では非常に重要なので軽くまとめておきます。
ライセンスとはライブラリやdllを使って生成物を作った時の決まりごとです。
GPLと呼ばれる一派は一カケラでも紛れ込ませると全部のソースコードを公開することを強要されることで有名なので十分に用心すること(通称GPL汚染)。
一般的にはライセンス文とクレジット(著作者)のみの記述を要求するBSDやMITと呼ばれるものが有名です。
僕はライセンスのしがらみが嫌いなので、著作者としての権利を表面的に投棄するパブリックドメイン(CC0、Unlicense)をよく選択します。日本ではNYSLと言われるライセンスがその一つとして有名です。
これらは売ったり無許可で改変したり何しても良いよってことになります。
クレジットの表記も任意となります。
GUI環境の紹介
GUI環境 - 言語(処理系)
以降この表記で記述します。
HTA - JScript/VBScript(WSH)
僕が知りうる最も簡単にスタンドアローンなGUIアプリを作る方法だと思います。
-
利点
- 動作用件はインターネットエクスプローラが使えることのみ。環境構築が必要なく簡単!
- GUI部分がhtmlとCSS(ホームページの素)であるため、学習コストがかからなくて情報も豊富。
- 使用言語もJScript(JavaScript)とVBSであるためこれも情報が多くて学びやすい。
- コンパイルやらビルドやら配布する際の煩わしい要素がほぼ無い。
- WSHのAPIがほぼそのまま使用可能。
-
欠点
- exeではないこと。
- 別のソフトを使用することでexeとしてパッケージングすることは可能(後述)。
- 全てのソースが晒されること。
- JScript(JavaScript)を採用する場合は言語の最新の機能(ES.Next)が使えないこと。
- exeではないこと。
HC-Standalone-S+ for PHP - (JavaScript/PHP)
JavaScriptとhtmlでスタンドアローンなGUIアプリを構成できます。
HTAとは異なり、exeファイルで生成できることが特徴ですが、
HTA同様にインターネットエクスプローラを呼び出しているようです。
-
利点
- PHPが使用できる。
- HTAで無い方法でアプリケーションとしての機能を持たせることができる。
-
欠点
- WSHの機能が使用できない。
- 必要なdllがそこそこ重い。
NW.js - JavaScript(Node.js)
JavaScriptとhtmlでスタンドアローンなGUIアプリを構成できます。
HTAとの違いはインターネットエクスプローラを必要とせず、配布ファイルにブラウザ(Chromium)が組み込まれていることです。
また、スクリプトエンジンにNode.jsを使用しているため、最新のJavaScriptの文法とNode.jsの各種APIが使用できます。
-
利点
- JavaScriptの新しい文法(ES.Next)が使用できる。
- Mac OS XやLinuxでも動く(クロスプラットフォーム)プログラムを作れること。
- DOMとNode.js双方のAPIが使い放題。NW.js独自のAPIもあり。
-
欠点
- 日本語の情報はある程度見つかるけど、時期やバージョンでムラがあり、場合によっては英語を解読する努力が必要。
- パッケージングのオプションに日本語情報が少ない。
- ビルド方法が分かりにくい。
- 同梱が必要なライブラリやファイルがやたら多い。
- 面倒なファイルをexeにまとめることができるソフトがあるのでそれで対策は可(後述)。
- ファイルサイズがやたら大きくなる(100MB以上)
- デバッグしつつ必要無さそうなファイルを削っていけば20MB程度の削減はできるかな?
Electron - JavaScript(Node.js)
8割くらいはNW.jsの説明と同じなので省略。
必要なJavaScriptの記述が増えるので、手順がより煩雑になり敷居が高くなる印象ですが、
複数ウインドウを立ち上げる場合など細かな設定が多くなる場合にはこちらの方が優れるみたいです。
利点と欠点も大体一緒なので利点欠点も省略。
Excel - VBA ※例無し
みんな大好きExcel。
いわゆるマクロとか言われるやつ。
-
利点
- GUIの画面作成は非常に簡単で、ボタンとかテキストボックスをマウスでドラッグして配置するだけで作れる。
(ポトペタとかRADと呼ばれる) - 日本語の情報がとても充実している。英語を読む必要はほとんどない。
- 言語はVBScript上位互換のVBA。
- GUIの画面作成は非常に簡単で、ボタンとかテキストボックスをマウスでドラッグして配置するだけで作れる。
-
欠点
- exeファイルでない。
- 動作させるにはExcelが必要となる。
- 言語仕様が古い。
Windowsフォーム - [C++/CLI] /C#/VB.net ※例無し
Microsoftの.Net Frameworkを用いたGUI環境です。
天下のマイクロソフトなので安心感があります。
-
利点
- Microsoft Visual Studio Commnity(無料)があるので環境構築に悩まない(必要なものはすべて揃う)。
- ポトペタができる為GUIの構築は容易。
- 日本語の情報が充実している。
- コンパイル言語なのでexeファイルがとても小さい。
-
欠点
- Visual Studioのインストールは時間がかかり、面倒。
- Visual Studioが重い。
- C#もVB.netもVBAやVBSに比べて堅い言語であるため、少し敷居が高い。
- VBはC#よりも情報量が何故か少ない。場合によってはC#をVBに脳内翻訳する技術が必要。
WPF XAML - C#/VB.net
上記の環境と同様ですが、GUIツールが異なりXAMLという専用のマークアップ言語で構築した環境です。
ポトペタの件以外は利点と欠点同一なのでそこは省略します。
-
利点
- XAMLの文法はhtmlに似るため、Webの経験があればGUIの構築は比較的容易。
- その気になれば、Visual Studio無しでも開発可能。もっと言えば、セットアップしたWindows7からいきなり作ることも可能。
-
欠点
- ポトペタが使用できない。
- Visual Studioを使用しない場合MS Buildを使用することになるが日本語の情報が少ない。
HSP - HSP
小学生でもゲームを作れると言われるような、Windowsでゲームを作るために開発された言語です。
ゲーム用とはいいますが、ボタンやテキストボックスといったGUI用のオブジェクトも簡単に扱うことができます。
単にGUIを作るといった時の文法は他のどれよりも単純なように見えます。
-
利点
- 開発環境がテキストエディタ含め、オールインワンで揃えられる。
- コマンドラインの操作を一切要求されない。
- 文法が簡易。
- 公式のヘルプが充実している。
- 何を調べても日本語の情報しか出てこないので探しやすい。
- コンパイルしたexeの容量が200-300kBでそれなり。
- windowsAPIを簡単に叩けるので色々できる。
-
欠点
- 他言語経験者には部分部分に見える奇妙な文法。
- 利点か欠点か、オブジェクト指向からは結構遠い言語仕様。
- GUIオブジェクトの自由度が少々少ない。
Tcl/Tk
Tkはかつて簡単にGUIアプリケーションが作れると言われた言語です。
TkはTool Kitの略。
Tkは本来Tclと言われるスクリプト言語用に作られたGUIツールですが、
TclをほったらかしてTkの部分がいろんな言語で引っ張りだこにされています。
TclもTkもスクリプト言語であるため、スタンドアローンにするにはパッケージングするためのソフトが必要になります。
-
利点
- 標準GUIライブラリであること。
- Tkであるため、GUIの構築が比較的容易。
-
欠点
- GUIの自由度が少し足りない。
- Tkinter/Pythonよりも少なそうな日本語情報量。
Tkinter - Python
Tkを引っ張りだこにした言語その一。
つまり、TkinterとはTkをPythonから扱えるようにしたものです。
標準ライブラリに含まれるので、Pythonさえあれば、特別な準備なしに使用できます。
また、Pyinstaller(後述)などのツールを使用するとexeとして作成することができます。
-
利点
- 標準GUIライブラリであること。
- Tkであるため、GUIの構築が比較的容易。
- 日本語の情報もそれなりに出てくる。
-
欠点
- GUIの自由度が少し足りない。
- exe化した時の容量が10MB弱と少し重い。
LTK - Common Lisp
Tkを引っ張りだこにした言語その二。
上に同じく、TkをCommon Lispに移植したもの。
使用するにはTcl/Tk本体とLTKが必要になります。
SBCLやCCLなど一部処理系にてexe化することも可能。
-
利点
- LispでGUIを描けること。
- Tkinterと同時に書くと理解がはかどる点。
-
欠点
- 日本語の情報量が少なめ。
- frameに何故かbackgroundが適用できない。
- 動かすのに必要なものが比較的多い。
- 全体的に動作が不穏。
- LTKがLLGPLなのでexe化する場合は注意が必要。
- exeファイルに含めてしまうと ソフト全体にLLGPLライセンスが適用されてしまう(全てのソースコードを公開する義務が発生)。
一方、動的リンク(外部ファイル)としてexeファイルの状態からlispファイルにアクセスする場合は自作した部分に限り、LLGPLでない任意のライセンスを使用することができる。
- exeファイルに含めてしまうと ソフト全体にLLGPLライセンスが適用されてしまう(全てのソースコードを公開する義務が発生)。
- exe化するとtcl/tk含め、40MB位とファイルサイズが結構大きい。
パッケージングに便利なツール達
上記で作成したソフトを見栄えやサイズ的にスマートにすることができます。
下記を使用する際にはいずれも立ち上げ時に微小な起動時間を対価として支払う必要があります。
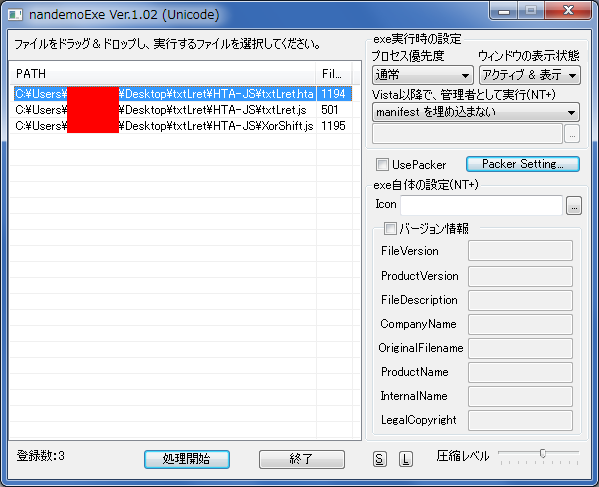
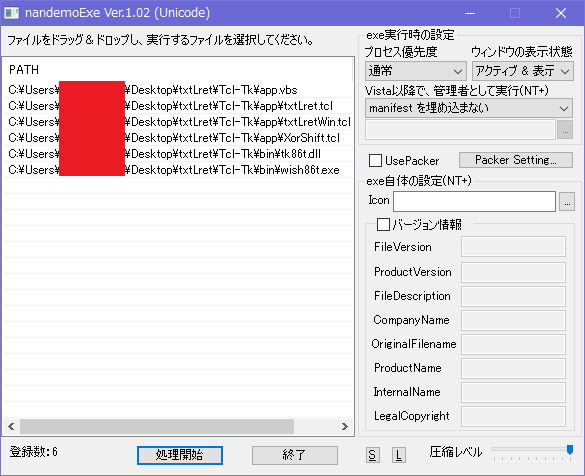
nandemoExe
exeでないファイルをexeファイルとしてパッケージングできます。
batファイルやhtaファイルに対して使用することができ、スクリプトファイルもexeファイルとして同梱することができます。
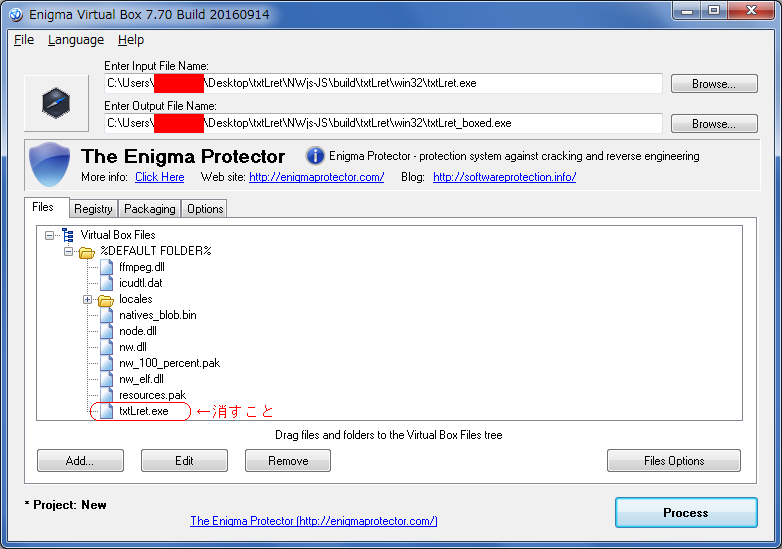
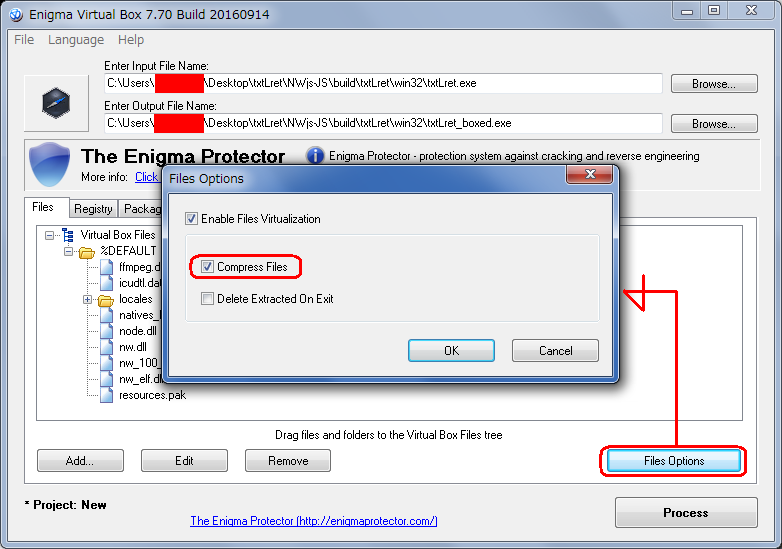
Enigma Virtual Box
exe本体とごちゃごちゃしたdllやライブラリなど、exeファイルの実行に必要な物を一つのexeファイルにまとめることができます。
特に多くなりがちなNW.jsやElectronに効力を発揮します。
UPX
exeファイルを圧縮します。
場合によってはアプリケーションが動かなくなる場合もありますので、起動時の確認だけはしっかりやる必要があります。
なお、exeだけで100MBもの容量になるとUPXは使用できなくなるようです。
Pyinstaller
Python専用のexe化パッケージングしてくれるソフトです。
他にも類似な機能をもつものがあるようですが、一番扱いが簡単そうなこちらを上げさせてもらいます。
インストールは公式サイトかPython公式パッケージツールのpipから行えます。
なお、2018年9月現在ではPython3.6までしか対応されていません。
開発環境のススメ
Windows標準のメモ帳では、上記の文字コード項で説明したように文字化けを引き起こす原因となります。そのためそれの代替として別のテキストエディタを利用することをおすすめします。どうしても、新しいソフトを導入したくなければ、アクセサリに入っているワードパッドでも文字化けを防ぐことは出来ますが、おすすめはしません。
Mery
個人的な一番のお勧めです。
一つのウインドウに近年のブラウザのようにタブ表示を行うことができます。
多言語のコードシンタックスハイライトも完備で足りない言語であっても気軽に追加できます。
※ コードシンタックスハイライト: プログラムの文字色をいい感じに変えてくれる機能
あとはワンボタンでプログラムを実行できるマクロを僕の方で作ってます。
個人用チューンでバリバリ書いてますが、良ければ使ってあげてください。
拡張子からコンソール実行
ちなみに今回のサンプルプログラムのソースは全てMeryで書いています。
gPad
多機能として紹介されることの多いエディタです。
おそらく、Meryと出来ることはそこまで大きく変わらないので、使い心地で比べてみることをおすすめします。
僕が把握している範囲の利点ですと、エディタの外見レベルで弄れるスキンとcsvファイルのExcel風表示などがあります。
Geany
クロスプラットフォームで軽快なIDEです。
多タブな普通のテキストエディタの様に使うこともできます。
IDEなので1タッチでプログラムをコンパイル・実行できることが魅力です。
プラグインによって多数の機能が選択できます。
サンプル
コンセプト
今回の例ではこのような動作をするプログラムの作成例をまとめてみました。
ここでは、環境構築からビルドを行う過程を説明します。
サンプルファイル
サンプル例の下部よりダウンロード。
※注意: メモ帳で開くと文字化けするファイルがいくらか含まれますので、MeryやgPad、geditというようなメモ帳以外のテキストエディターで開くことを推奨します。または、アクセサリから使用できるワードパッドを使用しても文字化けは防げますがテキストエディタとしては貧弱でおすすめはしません。
サンプルファイルのビルド方法
全てに関して共通しますが、licenseフォルダにはバイナリファイルが配布する時に必要なライセンスが含まれています。
ライセンスの扱いは慎重に行ってください。
HTA - JScript/VBScript(WSH)
txtLret.hta
txtLret.js
XorShift.js
nandemoExe.lnk :: nandemoExe配布先ショートカット
1: サンプルファイルを用意し、HTA-JSフォルダを開きます。
2: txtLret.htaの実行を確認します。
3: 完成!
ex1: exe化したい場合はnandemoExeをダウンロードして解凍します。
ex2: nandemoExe.exeを実行します。

ex3: フォルダのファイル全てをドロップして開きます。
ex4: txtLret.htaをクリックして青くします。
ex5: 処理開始を押します。
ex6: txtLret.exeが起動することを確認します。
ex7: 完成!
HC-Standalone-S+ for PHP - (JavaScript/PHP)
app\
txtLret.html
txtLret.js
XorShift.js
license\ :: 配布時必ず含めること
OpenSSL-License.txt
PHP-License.txt
WinBinder-License.txt
ZendEngine3-License.txt
HC-Standalone-S+ for PHP.lnk
1: サンプルファイルを用意し、HC-Standalone-S+-JS\appフォルダを開きます。
2: HC-Standalone-S+ for PHPをダウンロードして解凍します。
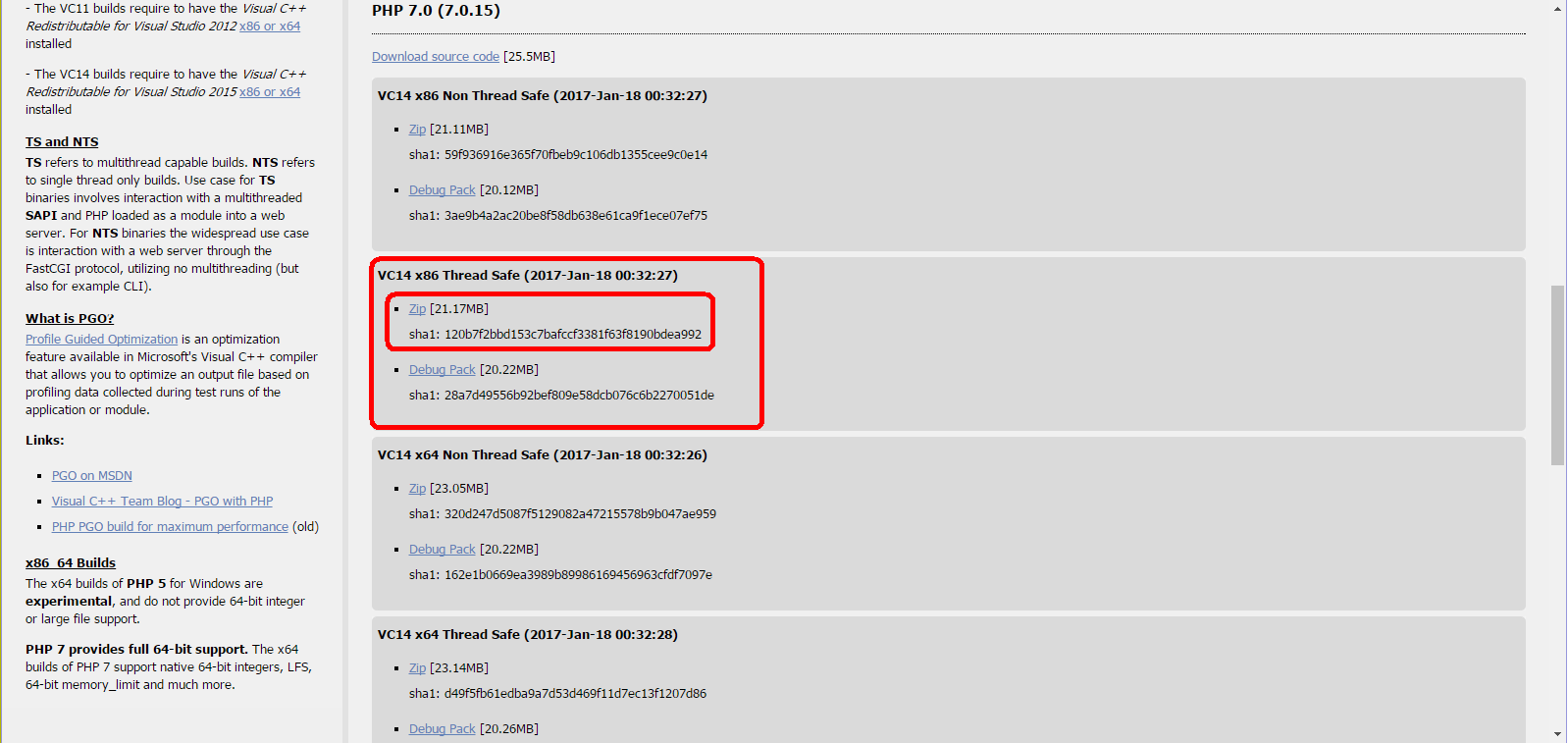
3: こちらよりVC14 x86 Thread Safeと書かれる最新のものを選び、zipをダウンロードして解凍します。

4: その中から出てきたphp7ts.dllをHC-Standalone-S+ for PHPのフォルダに移動します。これで2つめのフォルダにはもう用はありません。
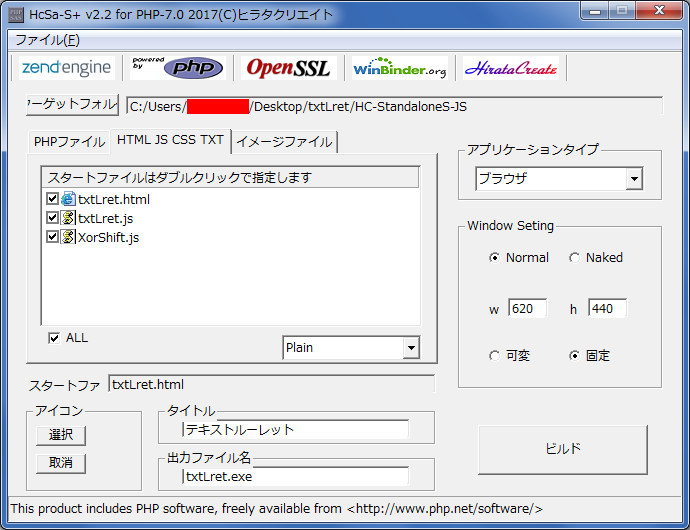
5: HC-Standalone-S+_vx-x.exeを実行します。
6: HC-Standalone-S+-JS/appフォルダを読込み、ALLにチェックを入れます。
7: txtLret.htmlをダブルクリックし、スタートファ(イル)に表示されることを確認したらビルドを押します。

8: txtLret.exeが起動することを確認します。
9: 完成!
NW.js - JavaScript(Node.js)
app\
package.json :: パッケージオプション
txtLret.html
txtLret.js
XorShift.js
app.js :: ビルドオプション及びNode.jsでビルドの実行。
build-cmd.bat :: ビルドオプション及びコマンドラインでビルドの実行。
build-normal-after.bat :: flover=normalでビルドした時、勝手な後処理をする。
build.bat :: app.jsでビルドさせる。
npm-global-install.bat :: NW.jsとnw-builderをグローバルでインストールする。
npm-local-install.bat :: NW.jsとnw-builderをローカルでインストールする。
run.vbs :: ビルドしないで実行する。
license\ :: 配布時必ず含めること
credits.html
Enigma Virtual Box.lnk :: Enigma Virtual Box配布先ショートカット
1: Node.jsをダウンロード、インストールします。Nodistでも可。
2: サンプルファイルのNWjs-JSフォルダを開きます。
3: npm-global-install.batを実行します。
(上手くいかなければ、npm-local-install.batを実行してください。
ここではNW.jsおよびnw-builderをインストールしています。)
cmd /c npm -g i nw
cmd /c npm -g i nw-builder
@echo:
@pause
cmd /c npm i nw
cmd /c npm i nw-builder
@echo:
@pause
3: run.vbsを実行してみます。問題なく表示されるようであれば、環境構築完了です。
4: build.bat(app.js)を実行し、終わるのを待ちます。
const nwbuild=require("nw-builder");
const nw=new nwbuild({
files:"./app/**",
platforms:["win32"],
flavor:"normal"
});
nw.on("log",console.log);
nw.build()
.then(()=>console.log("done!"))
.catch(e=>console.error(e));
(nw-builderを使ったビルドの方法はNode.jsから行う方法とコマンドライン(コマンドプロンプト)を使用する方法の2通りがあります。コマンドラインからでは、flover(ビルドタイプ)を選択できないので、Node.jsから行う方法を推奨します。)
5: 容量を削減したければbuild-normal-after.batを実行します。
(個人で判断した、消しても支障無さそうなファイルを削除したり、licenseフォルダにcredits.htmlを移動します。何か不調が見えたら実行しないでください。)
6: build\txtLret\win32に生成されるtxtLret.exeが動作することを確認します。
7: 完成!
ex1: ごちゃごちゃしたファイル群をまとめたければ、Enigma Virtual Boxを使用します。これをインストールしてください。
ex2: Enigma Virtual Boxを起動します。

ex3: Enter Input File NameにビルドしたtxtLret.exeを選択します。
ex4: AddボタンからAdd Folder Recursiveを選択し、txtLret.exeが含まれるフォルダを選択し%DEFAULT FOLDER%に設定します。
ex5: Files内の%DEFAULT FOLDER%を開き、その中からtxtLret.exeを消去します。
ex6: exeファイルの圧縮を行う場合はFiles OptionsからCompress Filesを選択してください。UPXを使用しているようです。

ex7: Processを実行します。
ex8: Runを押して起動できるか確認します。
ex9: 完成!
Electron - JavaScript(Node.js)
app\
launch.js :: エントリーファイル(ウインドウの設定)
package.json :: パッケージオプション
txtLret.html
txtLret.js
XorShift.js
app.js :: ビルドオプション及びNode.jsでビルドの実行。
build-after.bat :: ビルドした時、勝手な後処理をする。
build.bat :: app.jsでビルドさせる。
npm-global-install.bat :: NW.jsとnw-builderをグローバルでインストールする。
npm-local-install.bat :: NW.jsとnw-builderをローカルでインストールする。
run.vbs :: ビルドしないで実行する。
license\ :: 配布時必ず含めること
LICENSE
LICENSES.chromium.html
Enigma Virtual Box.lnk :: Enigma Virtual Box配布先ショートカット
1: Node.jsをダウンロード、インストールします。Nodistでも可。
2: サンプルファイルのElectron-JSフォルダを開きます。
3: npm-global-install.batを実行します。
(上手くいかなければ、npm-local-install.batを実行してください。
ここではelectron-prebuiltおよびelectron-packagerをインストールしています。)
cmd /c npm -g i electron-prebuilt
cmd /c npm -g i electron-packager
@echo:
@pause
cmd /c npm i electron-prebuilt
cmd /c npm i electron-packager
@echo:
@pause
3: run.vbsを実行してみます。問題なく表示されるようであれば、環境構築完了です。
4: build.bat(app.js)を実行し、終わるのを待ちます。
const packager=require("electron-packager");
packager({
dir:"./app",
platform:"win32",
arch:"ia32",
electronVersion:"1.5.0"
},e=>{
if(e)console.log(e);
console.log("done");
});
5: 容量を削減したければbuild-after.batにビルドしてできたフォルダ(txtLret-win32-ia32など)をドロップします。
(個人で判断した、消しても支障無さそうなファイルを削除したり、licenseフォルダにライセンス関係を移動します。何か不調が見えたら実行しないでください。)
6: txtLret-win32-ia32に生成されるtxtLret.exeが動作することを確認します。
7: 完成!
ex1: ごちゃごちゃしたファイル群をまとめたければ、Enigma Virtual Boxを使用します。方法はNW.jsのものと一切変わらないため、そちらをご確認ください。
WPF XAML - C#/VB.net
app\
txtLret.xaml
txtLret.cs
XorShift.cs
app.csproj
app.xaml
build.bat
build64.bat
Microsoft Build Tools.lnk :: MSBuild配布先ショートカット
app\
txtLret.xaml
txtLret.vb
XorShift.vb
app.vbproj
app.xaml
build.bat
build64.bat
Microsoft Build Tools.lnk :: MSBuild配布先ショートカット
1: Build Tools for Visual Studio 2017又は、Microsoft Visual Studioをインストールします。
※ここでは、Net Framework4.6を起点に説明します。
2:build.bat(MSBuild app.csproj/app.vbproj)を実行します。
(64bitWindowsの場合はbuild64.bat)
※大まかなプロジェクトファイルの仕組みは拙作MSBuildで始めるWPF(C#、VB)も参照することをお勧めします。
<?xml version="1.0" encoding="utf-8" ?>
<Project
xmlns="http://schemas.microsoft.com/developer/msbuild/2003"
DefaultTargets="Build"
>
<PropertyGroup>
<AssemblyName>txtLret</AssemblyName>
<OutputType>winexe</OutputType>
<OutputPath>.\</OutputPath>
<TargetFrameworkVersion>v4.7</TargetFrameworkVersion>
<Configuration>Release</Configuration>
<Optimize>true</Optimize>
</PropertyGroup>
<ItemGroup>
<ApplicationDefinition Include="app.xaml" />
<Page Include="app/txtLret.xaml" />
<Compile Include="app/*.cs" />
<Reference Include="System" />
<Reference Include="System.Xaml" />
<Reference Include="WindowsBase" />
<Reference Include="PresentationCore" />
<Reference Include="PresentationFramework" />
</ItemGroup>
<Import Project="$(MSBuildBinPath)\Microsoft.CSharp.targets" />
</Project>
<?xml version="1.0" encoding="utf-8" ?>
<Project
xmlns="http://schemas.microsoft.com/developer/msbuild/2003"
DefaultTargets="Build"
>
<PropertyGroup>
<AssemblyName>txtLret</AssemblyName>
<OutputType>winexe</OutputType>
<OutputPath>.\</OutputPath>
<TargetFrameworkVersion>v4.7</TargetFrameworkVersion>
<Configuration>Release</Configuration>
<Optimize>true</Optimize>
<OptionInfer>true</OptionInfer>
<RemoveIntegerChecks>true</RemoveIntegerChecks>
</PropertyGroup>
<ItemGroup>
<ApplicationDefinition Include="app.xaml" />
<Page Include="app/txtLret.xaml" />
<Compile Include="app/*.vb" />
<Reference Include="System" />
<Reference Include="System.Xaml" />
<Reference Include="WindowsBase" />
<Reference Include="PresentationCore" />
<Reference Include="PresentationFramework" />
<Import Include="System" />
<Import Include="Microsoft.VisualBasic" />
</ItemGroup>
<Import Project="$(MSBuildBinPath)\Microsoft.VisualBasic.targets" />
</Project>
3: obj\Releaseフォルダ内のtxtLret.exeが動作することを確認します。
4: 完成! ちなみにC#/VBに関してはexeだけで動きますので、他のファイルは全て消してしまって問題ありません。
HSP - HSP
app\
txtLret.hsp
txtLretWin.hsp
XorShift.as
app.hsp
1: HSP をインストールします。
2: HSPスクリプトエディタでapp.hspを開きます。
3: [F5]キーまたは、実行ボタンを押してウインドウが表示されることを確認します。
4: [Ctrl]+[F9]キーを押して実行ファイルを生成します。
5: 生成したtxtLret.exeが動作することを確認します。
6: 完成!
Tk - Tcl/Tk
app\
txtLret.tcl
txtLretWin.tcl
XorShift.tcl
lib\
app.vbs :: ビルド用?ファイル
run.vbs :: ビルドしないで実行する。
Tcl-Tk配布ページ - おまけ程度のツール置き場.lnk :: Tcl/Tk配布先ショートカット
LTK - The Lisp Toolkit.lnk :: LTK配布先ショートカット
1: Tcl/Tk配布ページからtcltk86t.zipをダウンロードして解凍し、binフォルダに入っているwish86t.exeとtk86t.dllをTk-TclTk\libフォルダに移動します。
2: run.vbsを実行して、ウインドウが表示できることを確認します。
3: 完成!
ex0: vbsに頼った妥協exe化なので注意。
ex1: exe化したい場合はnandemoExeをダウンロードして解凍します。
ex2: nandemoExe.exeを実行します。

ex3: appフォルダ、binフォルダ、app.vbsをドロップして開きます。
ex4: app.vbsをクリックして青くします。
ex5: 処理開始を押します。
ex6: app.exeが起動することを確認します。
ex7: 完成!
Tkinter - Python
app\
txtLret.py
txtLretWin.pyw
XorShift.py
build.bat
pyinstaller-install.bat
run.lnk :: txtLretWin.pywをビルドせずに実行する
1: Python3をインストールします。この時、Add Python 3.* to PATHには必ずチェックを付けて行ってください。
(後述のPyinstallerを使用するのであればPython3.5を推奨)
2: run.lnk(ショートカット)を実行してウインドウが表示されることを確認します。
3: 完成!
ex1: exe化を行うためには、Pyinstallerをインストールします。
Tkinter-Pythonフォルダのpyinstaller-install.batを実行するか、公式サイトを直接ダウンロードをして行います。
pip3.5 install pyinstaller
@echo:
@pause
ex2: build.batを実行します。
@echo off
pyinstaller --onefile --windowed --noupx app/txtLretWin
.pyw -n txtLret
echo:
pause
ex3: distフォルダ内に生成された txtLret.exeの動作を確認します。
ex4: 完成!
LTK - Common Lisp
app\
txtLret.lisp
XorShift.lisp
lib\
app.lisp :: ビルド用ファイル
build.bat :: ビルドを実行し、色々な後処理をする。
run.lisp :: run.vbsの実体
run.vbs :: ビルドしないで実行する。
license\ :: 配布時必ず含めること
ltk.lisp
Tcl-Tk配布ページ - おまけ程度のツール置き場.lnk :: Tcl/Tk配布先ショートカット
LTK - The Lisp Toolkit.lnk :: LTK配布先ショートカット
1: 一番ホットなCommonLisp処理系、SBCLをインストールします。
2: sbcl.exeにパスを通します。
3: LTKをダウンロードして解凍します。
4: ltk.lispをLTKsbcl-compile.batにドロップし、コンパイルを行います。
5: 生成したltk.faslをLTK-CL\libフォルダ(無ければ作成)に配置します。
6: Tcl/Tk配布ページからtcltk86t.zipをダウンロードして解凍し、binフォルダに入っているwish86t.exeとtk86t.dllをLTK-CL\libフォルダに移動します。
7: 先ほど移動したwish86t.exeをwish.exeに改名します。
8: run.vbs(run.lisp)を実行して、ウインドウが表示できることを確認します。
(load "app/XorShift")
(require :XorShifts)
(defun app()
(load "lib/ltk")
(load "app/txtLret")
)
(app)
9: build.bat(app.lisp)を実行します。
(load "app/XorShift")
(require :XorShifts)
(defun app()
(load "lib/ltk")
(load "lib/txtLret")
)
(sb-ext:save-lisp-and-die
"txtLret.exe"
:toplevel #'app
:executable t
:application-type :gui
)
10: buildフォルダ内のtxtLret.exeが動作することを確認します。
11: 完成!
あとがき
色々盛ってたら誰に向けた記事かわからなくなった感が凄まじい。
そもそも初心者はLisp使わないだろうけど、いきなりパスを通せと言われて通せる人はいないよなぁ…