概要
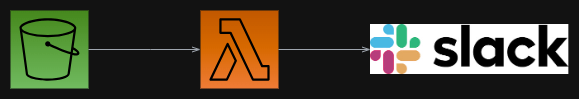
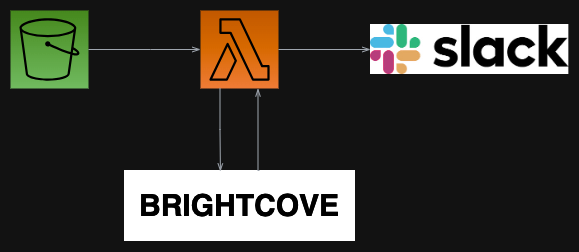
業務フローの最適化を目指してS3へのアップロードを検知してslackに知らせるシステムを構築してみようと思います。イメージはこんな感じ。

前提条件
- Awsアカウントを作成済みであること(自由に触れる)
- S3のバケットが用意してあること
- slackアカウントを持っていること
Lambda環境の用意
こちらにまとめてあるので割愛
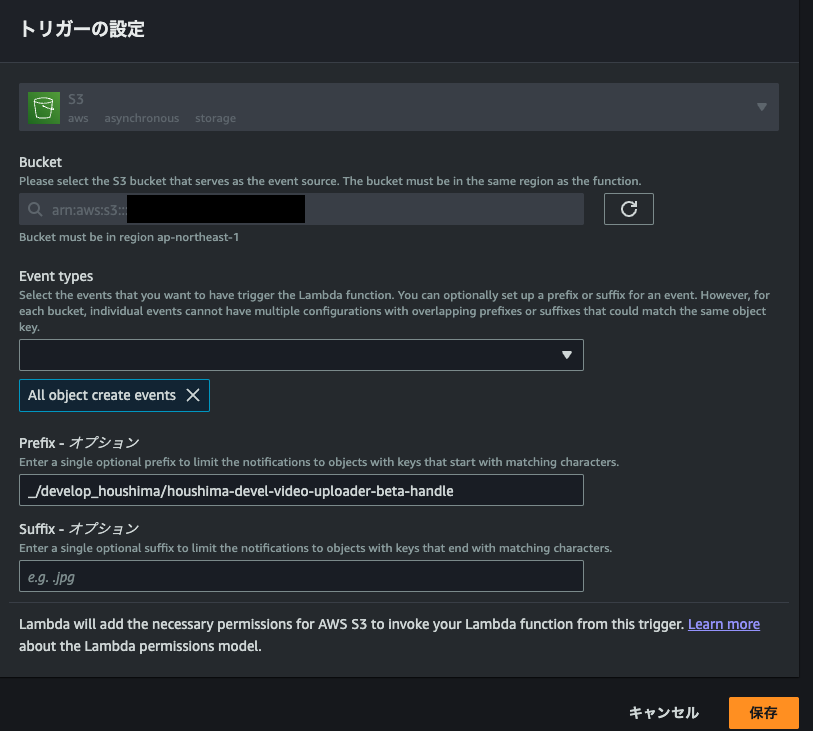
トリガーを設定する
これは編集画面ですが、新規作成もほぼ一緒です。s3のバケットの特定のディレクトリにアップロードされた際にLambdaが動くように設定

コードをちょいと調整
module.exports.handler = async (event) => {
console.log(event['Records'][0]['s3']['bucket']['name']);
console.log(event['Records'][0]['s3']['object']['key']);
return {
statusCode: 200,
body: JSON.stringify(
{
message: 'success!!',
input: event,
},
null,
2
),
};
};
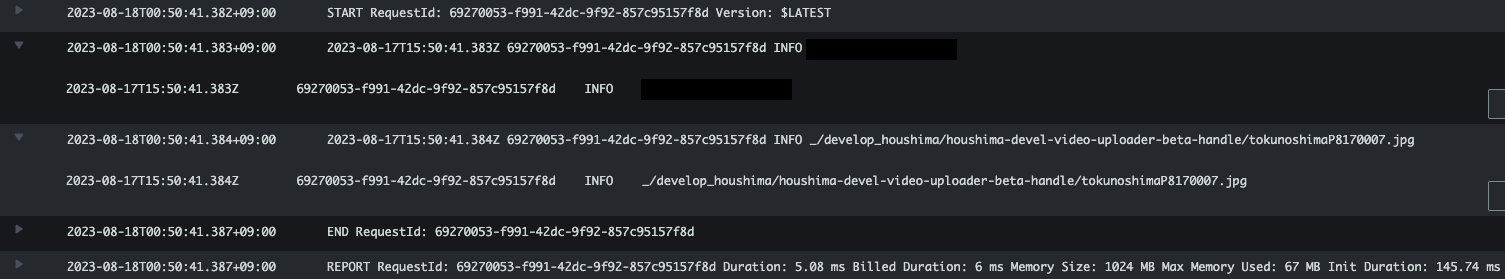
画像をアップロードしてCloudWatchを確認

いけてるね!
slackに通知を送る
slackアプリの作成はこちらにまとめてあるので割愛
Lambda全体のコードはこんな感じ
const https = require('https');
module.exports.handler = async (event) => {
const bucket = event['Records'][0]['s3']['bucket']['name'];
const key = event['Records'][0]['s3']['object']['key'];
const request = https.request('https://slack.com/api/chat.postMessage', {
method: "POST",
headers: {
"Content-Type": "application/json",
"Authorization": "Bearer {アクセストークン}"
},
});
request.write(JSON.stringify({
channel: "#{チャンネル名}",
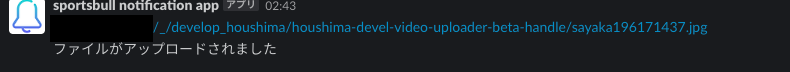
text: (bucket + '/' + key + 'ファイルがアップロードされました'),
}));
request.end();
return {
statusCode: 200,
body: JSON.stringify(
{
message: 'success!!',
input: event,
},
null,
2
),
};
};
警告
本番環境にdeployしたところ意図した動作にならないバグが発生中。作業時間が取れたら確認しようと思います。非同期処理が怪しいとは思う...
まとめ
S3へのアップロードを検知してslackに知らせるシステムを簡単に実装することができました!
今後の展望
弊社の動画配信で使用しているブライトコーブクラウドには動画アップロード用のAPIが存在する
今回のシステムをベースに自動アップロードシステムを構築すれば現状で人が介入している業務フローが改善するのではないか?

業務フローを全てシステム化して動画コンテンツの準備が整い次第、最速で配信をユーザに届けたい!!
最後に運動通信社について
運動通信社は「日本を世界が憧れるスポーツ大国にする」というビジョンを達成するべく、一緒に働く仲間を募集しています!
PMやアプリエンジニア、Webエンジニアなど色んな職種を募集しておりカジュアル面談大歓迎なので是非採用フォームよりご連絡ください!
ぜひ一緒に、自分たちも世の中もワクワクするサービスを作りましょう!
Greenも活用中です