概要
slackチャンネルに対してシステムから通知を送るコードを実装します
slackアプリ画面にて設定
通知を実装するにあたってslackアプリを作る必要があります
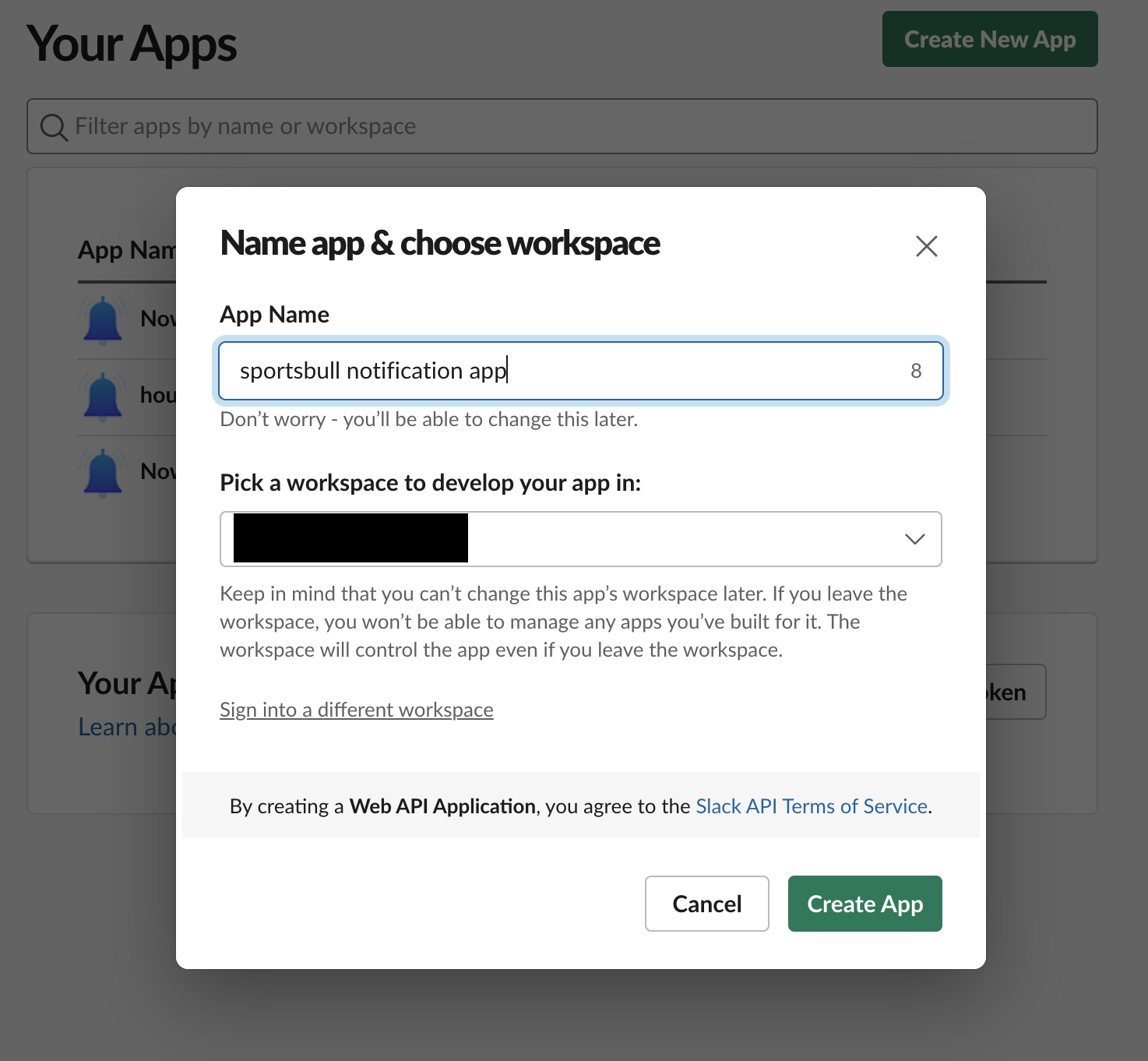
1.Create New App
Create New Appからアプリ作成画面を開き、必要項目を入力

2.アプリ情報を編集
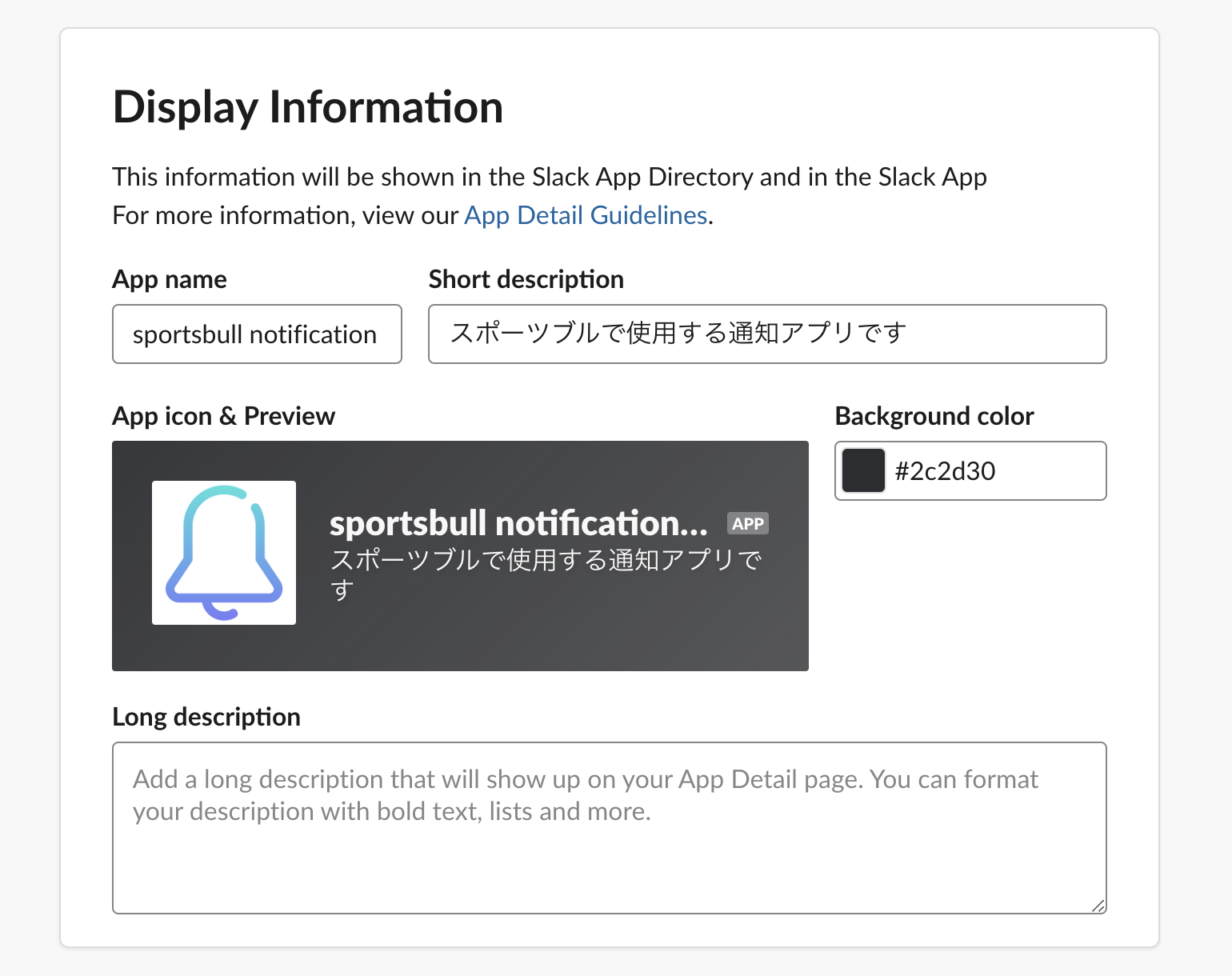
サイドバーの「Basic Information」から遷移。Display Informationセクションにて編集しましょう

3.権限設定
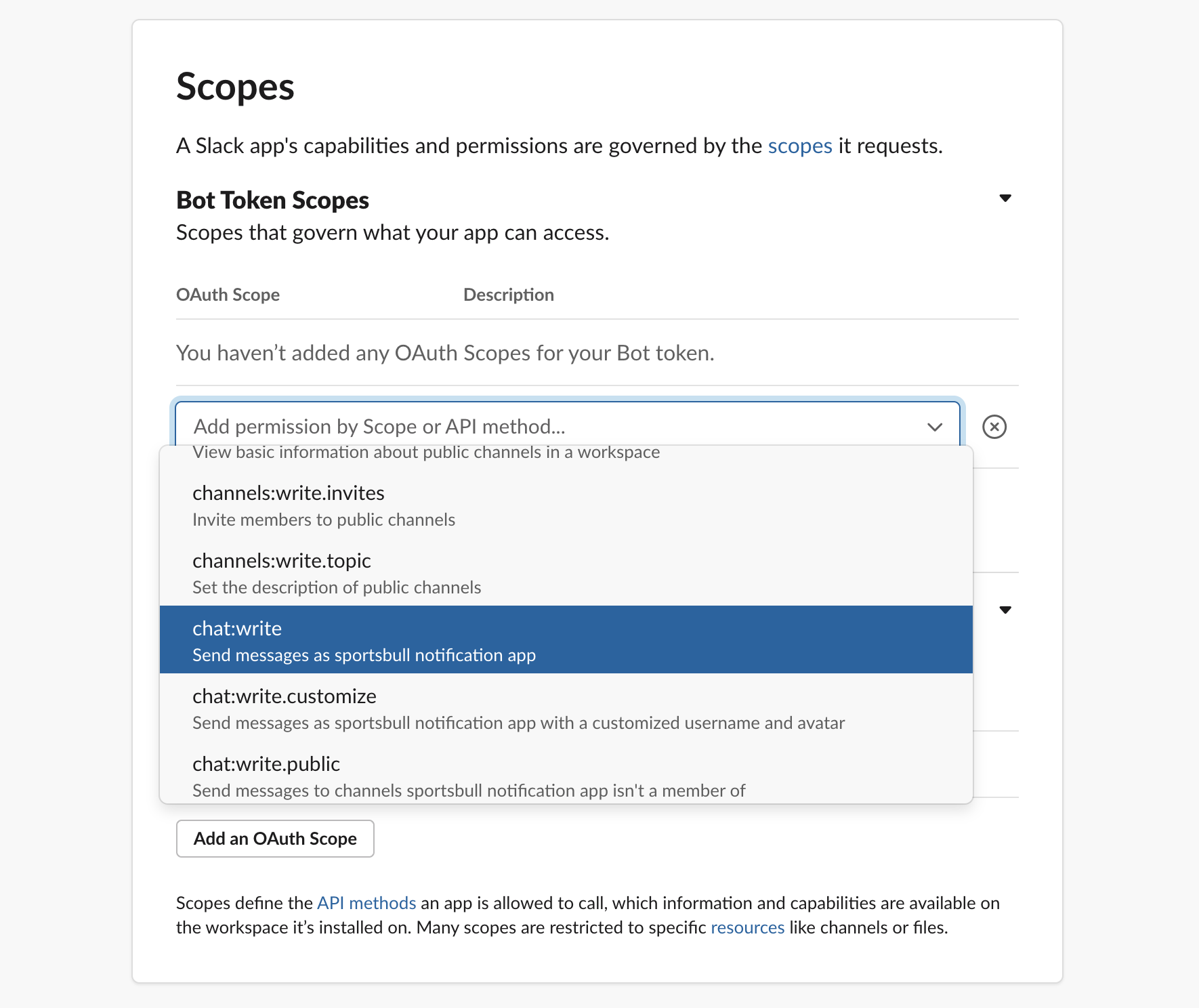
サイドバーの「OAuth & Permissions」から遷移。Scopesセクションにて書き込み権限を指定する。

4.ワークスペースにインストール
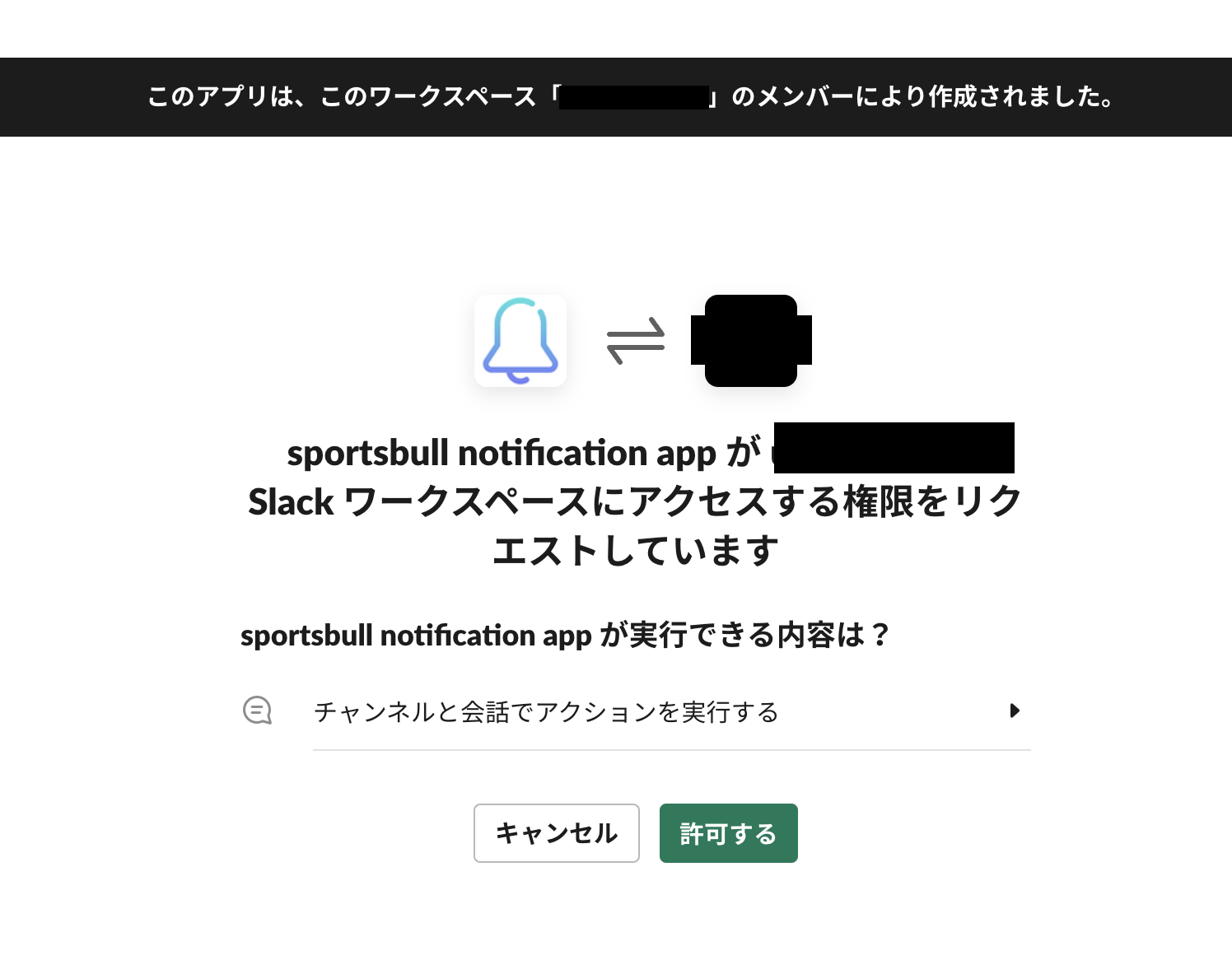
サイドバーの「Basic Information」から遷移。Building Apps for SlackセクションのInstall your appからワークスペースへ紐付けましょう
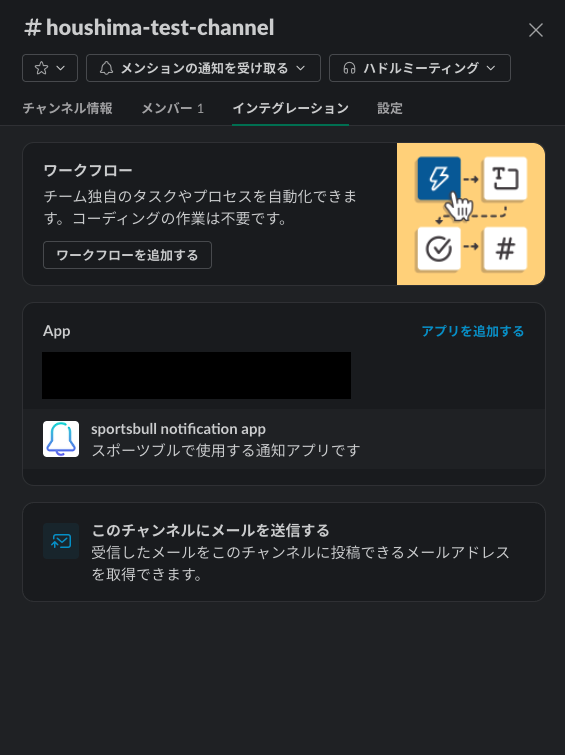
5.slackチャンネルのインテグレーションに追加
6.認証トークンを取得
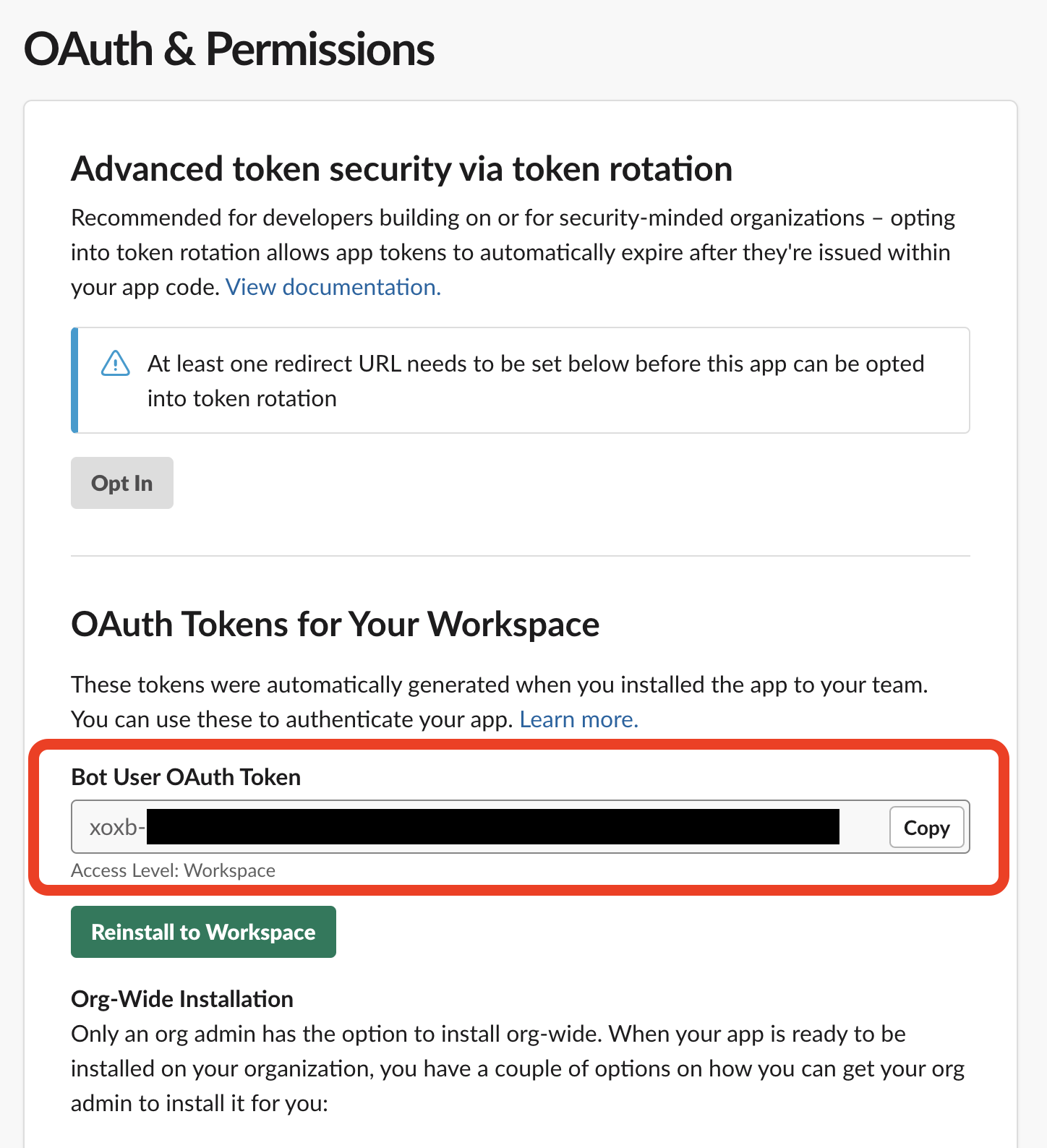
サイドバーの「OAuth & Permissions」から遷移。OAuth Tokens for Your Workspaceセクションにて認証トークンをコピーしておきましょう

これで準備は完了!
通知するコードを実装
Node.jsで書くとこんな感じ
const https = require('https');
const request = https.request('https://slack.com/api/chat.postMessage', {
method: "POST",
headers: {
"Content-Type": "application/json",
"Authorization": "Bearer {アクセストークン}"
},
});
request.write(JSON.stringify({
channel: "#{チャンネル名}",
text: "test",
}));
request.end();
まとめ
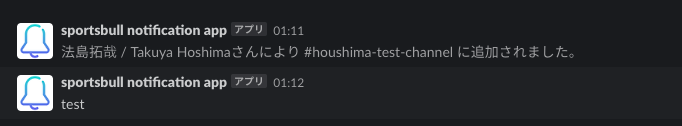
システムからslackに通知することができましたね!
最後に運動通信社について
運動通信社は「日本を世界が憧れるスポーツ大国にする」というビジョンを達成するべく、一緒に働く仲間を募集しています!
PMやアプリエンジニア、Webエンジニアなど色んな職種を募集しておりカジュアル面談大歓迎なので是非採用フォームよりご連絡ください!
ぜひ一緒に、自分たちも世の中もワクワクするサービスを作りましょう!
Greenも活用中です