概要
Unityのトゥーンシェーダーは様々な物があり、VRMフォーマットで採用されたことで広く使われるMToonシェーダーもその中の1個です。
同じくUnityのトゥーンシェーダーでよく使われるUnityChanToonShader2.0と比較して
- 設定項目がシンプル
- 単一のMToonシェーダーで完結している(UTSはMobileかどうか、両面レンダリングするかどうか、ステンシルがあるか等でUTS内でシェーダーを選ばなければいけない)
- ドワンゴ社、およびバーチャルキャスト社のVTuber案件で使われていて、多くのVTuberが可愛くセットアップされている実績
があるので、もしかするとUTS2.0より取っつきやすいかもしれません。
ただし現時点(2018.12)であまりドキュメントが揃っていないので、この記事が補足になれば嬉しいです。
この記事は本家のドキュメント
https://dwango.github.io/vrm/univrm/shaders/mtoon/
を読み解きつつ、30分程度触っただけの入門記事です。
誤りや分かりにくいところ等有るかと思うので、お気軽にコメントや編集リクエストを貰えると嬉しいです。
トゥーンシェーダー自体が始めて、という方はもし良ければこんなブログ記事を書いています。
ユニティちゃんトゥーンシェーダー入門以前 あるいは現代トゥーンシェーダーへの橋渡し
http://izm-11.hatenablog.com/entry/2018/05/12/033543
MToonは最初に何を設定すれば良いのか
Color Textureを設定する
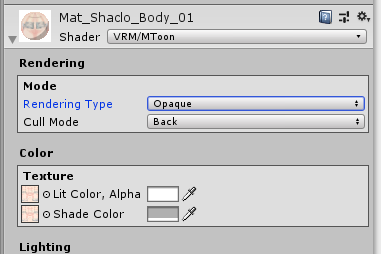
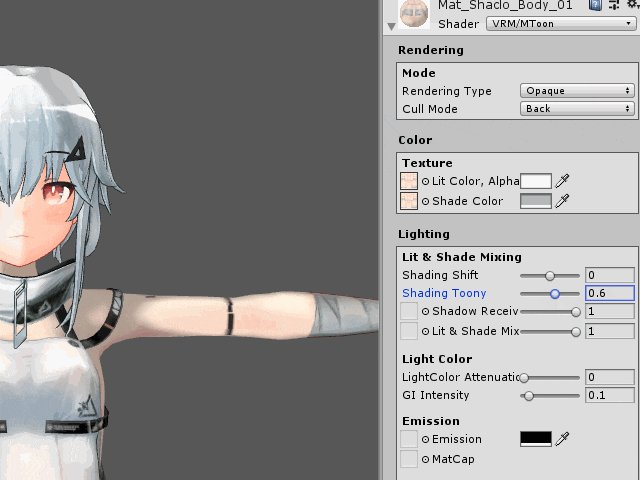
- Shaderを VRM/MToonに変更します。
- ColorのTextureに2カ所のテクスチャ設定場所があるので「同じテクスチャ」を当てます。(Unlitあるいはアルベドで当てるテクスチャです)
- LitColor,Alphaが「光が当たっている場所」「Unlitシェーダーの色」「UTS2.0で言うBaseMap」の色になるようにカラーピッカーで調整します。とりあえず真っ白 を当てましょう。
- Shade Colorを 3.より暗い色に設定します。「光が当たった影になる場所の色」「UTS2.0で言う1st Shadow」「トゥーンシェーダー用語で言う1影」です。とりあえず灰色 を当てましょう。
※MToonにはUTS2.0で言う2nd Shadowあるいはトゥーンシェーダーで言う2影はありません。現代において2影が必要になるシーンはそれほど多くないですしね。
※手順3,4のカラー設定は目安が無いので見た目で合わせて下さい。余談ですが トゥーンシェーダー使うならUnityのDirectionalLightのカラーは初期状態の黄色ではなく真っ白にしてください。
影がフワッとしてほしいかパキっとして欲しいかを決める
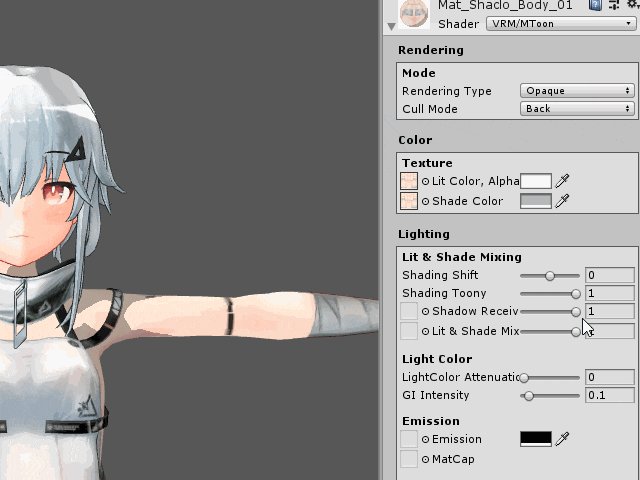
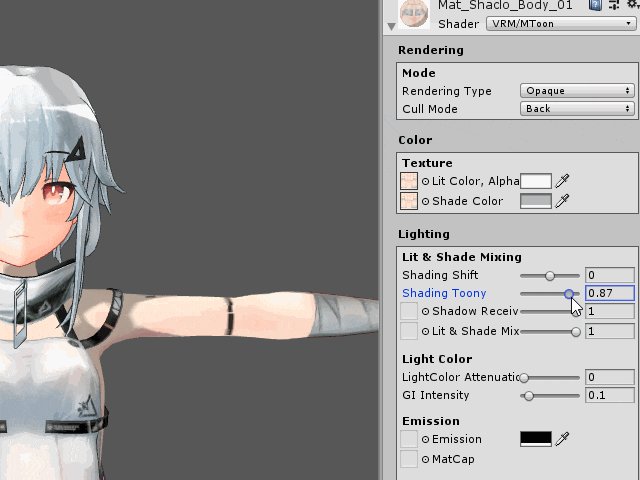
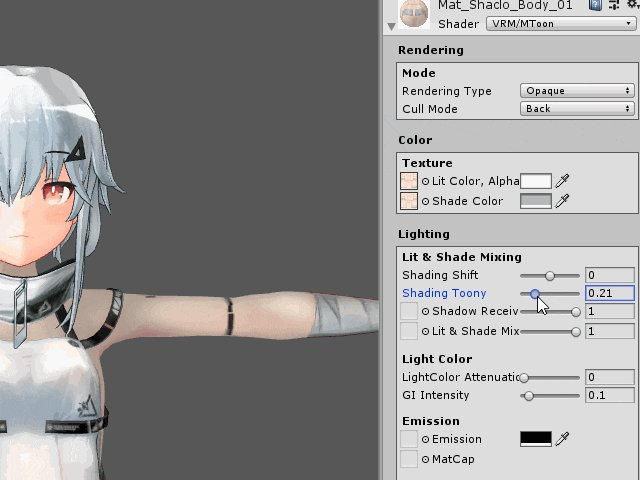
トゥーンシェーダーで見た目の印象を大きく左右する影がパキっとするかフワッとするかを決めます。
LightingタブのLit&Shade mixingにある「Toony」というスライダが調整項目です。0だとほとんど普通のStandardシェーダーあるいはPhongシェーダーっぽい見た目で、1だとパキッとします。0.3くらいが可愛いこと多いと思います。
UTS2.0で言うFeatherパラメータです。
輪郭線(アウトライン)を設定する
MToonが初期値だとアウトラインが非表示なので、びっくりしてシェーダー設定止めちゃう人が居ますが、凄く簡単にアウトラインも設定できるのでやりましょう。
アウトライン不要ならOutlineのModeは「None」のまま

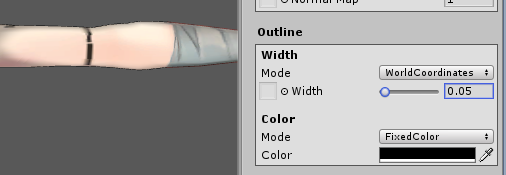
アウトラインが必要ならModeはWorldCoordinatesを選んでWidth(アウトラインの太さ)を0.05にします。

//かわいいキャラ系なら、アウトラインは大体ScreenCoordinatesじゃなくてWorldCoordinatesにしがち
//Widthは大体0.05くらいを初期値にしつつ、可愛い太さにしてください。
//アウトラインの色は0,0,0の黒じゃなくてちょっと灰色気味の黒がオシャレ!
とりあえずここまで設定したら、十分可愛いですよ!
ここから細かい調整
影が落ちて欲しくない場所をなんとかする
Lit Colorと ShadeColorのカラーを同じにして、ShadeColorのテクスチャ自体に影を描く。
っていうかLit Colorテクスチャから明度下げた+影が出て欲しくない場所だけを元の色のテクスチャを作ってShadeColorに当てる。
影の領域を少なくしたり多くしたりする
影色の面積が少なめか多めかを決めます。
白目部分などにアウトラインが出ないようにする
Outline Widthのテクスチャを描く
アウトラインの色をなじませる
MixedLighting頑張って
テカテカした感じを出したい
UTS2.0で言うMatcapはRim Additiveテクスチャです。
僕も分かってないこと
- ステンシルバッファと言うか、眉を前髪より前に描くやつ。
- UTS2.0で言うところのRimLight的な見せ方
もっと詳しく知りたいぞ!な人向けの参考URL
【バーチャルキャスト】MToonシェーダーの使い方
https://www.nicovideo.jp/watch/sm34190356
VRM 標準シェーダ MToon の使い方
https://niconare.nicovideo.jp/watch/kn3485