「Laravel 7.16.1でTwitterっぽいSNSツールを作る」で作成したアプリをHerokuでデプロイする方法をご紹介します。
以前はPostgreSQLを使う手順をご紹介しましたが、今回はデータベースはMySQLを使って構築します。
参考ページ
・Laravelをherokuにデプロイする(データベースはMySQL)
・Laravel 6.x on Heroku mailgun アドオンでメール送信実装手順
作業環境
OS:Windows 10 HOMEエディション (ver.2004)
Laravel:ver.7.16.1
Composer:ver.1.10.7
Git:ver.2.26.2.windows.1
前提条件
・既にLaravelでアプリの公開する準備が終わっていること
・Herokuでアカウントの登録が済んでいること
Heroku に新規アプリを作成する
以下のコマンドを実行します。
cd 'アプリのあるフォルダ'
heroku login
heroku create twitter-laravel-neneta
--buildpack heroku/php
「twitter-laravel-neneta」はアプリ名ですが、他の人と同じ名前をつけることができないので注意です。名前にこだわりがなければ「heroku create」だけでもOKです。
DBを設定する
「ClearDB MySQL」を追加
DBはMySQLを利用するので、「ClearDB MySQL」を追加します。プランが「Ignite - Free」になっているのかどうかを確認してください。

DBの接続情報を設定する
下記のコマンドを入力すると、DBの接続情報をが表示されます。
heroku config:get CLEARDB_DATABASE_URL
CLEARDB_DATABASE_URLで表される接続 URL は以下の形式になっています。
mysql://aaaaa:bbbbb@ccccc/ddddd?reconnect=true
mysql://[ユーザー名]:[パスワード]@[ホスト名]/[データベース名]?reconnect=true
それぞれ config:set コマンドで設定します。DB_CONNECTION は mysql に設定します。
heroku config:set DB_CONNECTION=mysql
heroku config:set DB_HOST=ccccc
heroku config:set DB_DATABASE=ddddd
heroku config:set DB_USERNAME=aaaaa
heroku config:set DB_PASSWORD=bbbbb
以上でDBの設定は終了です。
メールサーバーを設定する
「ClearDB MySQL」と同じ要領で、今度はメールサーバーを用意します。今回は「
Mailgun」を利用します。こちらも無料プランがありますので、「Starter - Free」を選びます。

メールアドレスの認証
「Mailgun」を追加できたら、受信するメールアドレスの認証を行います。以下のコマンドでmailgunのダッシュボードを表示します。
heroku addons:open mailgun
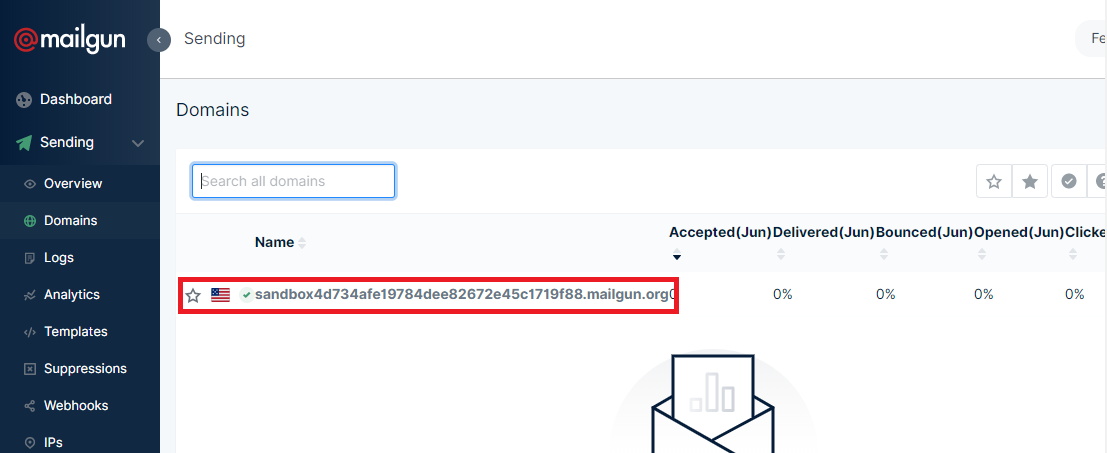
左のメニューから[Sending] > [Domains]を開き、デフォルトで作成されているSandboxドメインをクリックして開きます。

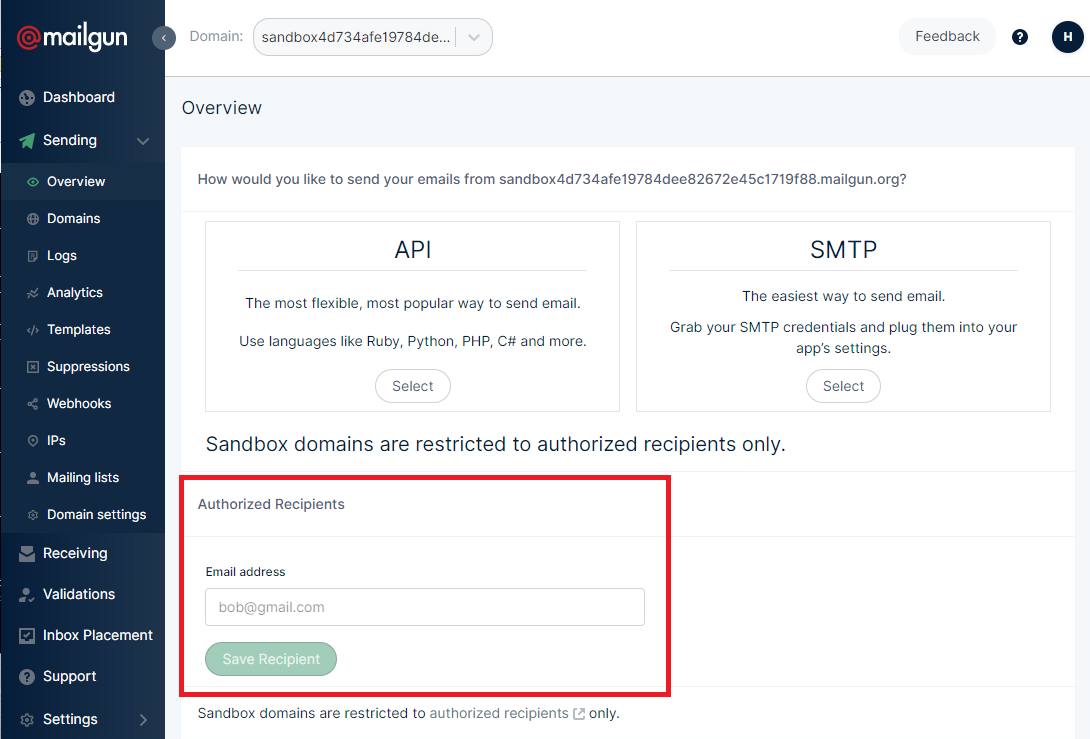
下にある[Authorized Recipients]の[Email address]に受信者のメールアドレスを入力して[Save Recipient]をクリックします。

以下のように[Unverified]の状態で追加されます。

入力したメールアドレス宛に「Would you like to receive emails from Heroku Account on Mailgun?」というタイトルのメールが送信されるので[I Agree]をクリックします。

Confirm画面が表示されるので[Yes]をクリックします。

Successと表示されるとメールが受信できるようになります。

先程の画面に戻り更新すると、以下のように[Verified]の状態に変更されます。

メールサーバーの接続情報を設定する
下記のコマンドを入力して、メールサーバーの設定を行います。
heroku config:set MAIL_DRIVER=mailgun
heroku config:set MAILGUN_DOMAIN="heroku config:get MAILGUN_DOMAIN"
heroku config:set MAILGUN_SECRET="heroku config:get MAILGUN_API_KEY"
以上でメールサーバーの設定は終了です。
デプロイ
Procfileを作成する
まず Procfile という Heroku 向けの設定ファイルを作成します。
エディタで「Procfile」というファイル名のファイルを作成し、以下の内容を記述して保存します。
web: vendor/bin/heroku-php-apache2 public/
アップロード
Heroku へのアップロードは Git を利用します。
先にアプリケーションコードを Git の管理下に置いてから、heroku create したときに設定された heroku リモートリポジトリにプッシュすると自動的にそのコードがアプリケーション実行環境にも送信され、配置されます。
以下のコマンドを順に実行します。
git init
git add .
git commit -m "first commit"
git push heroku master
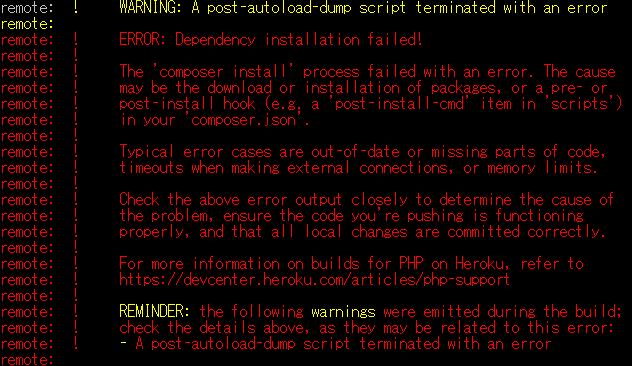
下記のようなエラーが出ました。

「composer.json」を下記のように修正しました。
変更前
"prefer-stable": true,
"scripts": {
"post-autoload-dump": [
"Illuminate\\Foundation\\ComposerScripts::postAutoloadDump",
"@php artisan package:discover --ansi"
],
"post-root-package-install": [
"@php -r \"file_exists('.env') || copy('.env.example', '.env');\""
],
"post-create-project-cmd": [
"@php artisan key:generate --ansi"
]
}
変更後
"prefer-stable": true
APP_KEY
アプリケーションをアップロードできたら、まずは APP_KEY の設定を行います。セキュリティ関連の機能で暗号化に使ったりと重要な設定項目で、これがないと Laravel は動作しません。
heroku config:set APP_KEY="php artisan --no-ansi key:generate --show"
マイグレーション
データベースの状態はマイグレーションファイルで管理しているので、本番公開のときもマイグレーションコマンドでテーブルが構築できます。
heroku run "php artisan migrate"
Do you really wish to run this command? (yes/no) [no]:
途中で本当に実行していいかどうか確認が出てくるので、「yes」と入力するとテーブルが作成されます。
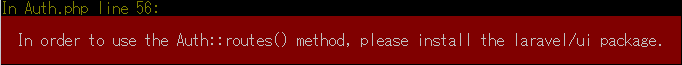
ここでも下記のようなエラーが出ました。

「laravel/ui package」がインストールされていないみたいなので、再度「composer.json」を下記のように修正しました。
変更前
"require": {
"php": "^7.2.5",
"barryvdh/laravel-debugbar": "^3.3",
"fideloper/proxy": "^4.2",
"fruitcake/laravel-cors": "^1.0",
"guzzlehttp/guzzle": "^6.5",
"laravel/framework": "^7.0",
"laravel/tinker": "^2.0"
},
変更後
"require": {
"php": "^7.2.5",
"barryvdh/laravel-debugbar": "^3.3",
"fideloper/proxy": "^4.2",
"fruitcake/laravel-cors": "^1.0",
"guzzlehttp/guzzle": "^6.5",
"laravel/framework": "^7.0",
"laravel/tinker": "^2.0",
"laravel/ui": "^2.0"
},
「composer.json」を編集した後は、下記のコマンドも実行します。
composer dump-autoload
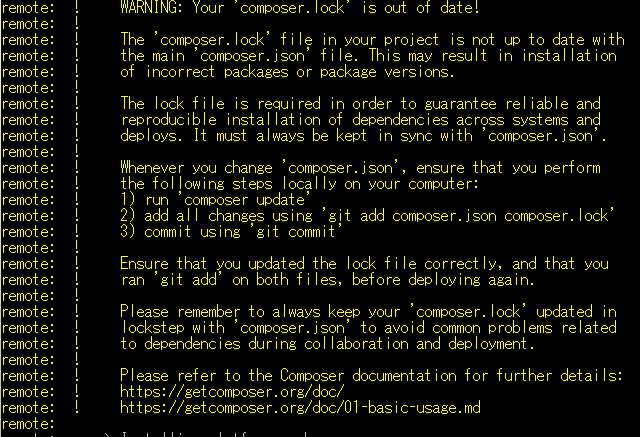
再度git push heroku masterを実行したところ、違うエラーが出ました。

「laravel/ui package」がインストールされていないみたいなので、エラーに書いてある通りにコマンドを実行します。
composer update
git add composer.json composer.lock
git commit -m "fixed error"
再度heroku run "php artisan migrate"を実行し、完了しました。
ブラウザで開く
以下のコマンドを入力し、ブラウザから開きます。
heroku open
アプリケーションを更新したときは、以下のコマンドで更新できます。
git add .
git commit -m "コミットメッセージ"
git push heroku master
エラーが出てきました。

とりあえず、以下のコマンドを実行してみました。
heroku config:set APP_ENV=heroku
heroku config:set LANG=ja
heroku config:set TZ=Asia/Tokyo
何も変化はありませんが、よく見るとAPP_KEYがうまく設定されていませんでした。PowerShellを管理者権限で起動して下記のコマンドを実行すると治りました。(まだところどころエラーが起きてますが・・・)
heroku config:set APP_KEY=$(php artisan --no-ansi key:generate --show)
参考までに今回公開したアプリはこちらです。
https://twitter-laravel-neneta.herokuapp.com/
以上、簡単ですがHerokuにアプリをデプロイする手順をご紹介しました。