概要
VSCode で、npm(node package manager)を使用してTypeScript でサードパーティライブラリをインストールする場合、3つのシチュエーションがあります。
- TypeScript をサポートしているパッケージ
- JavaScript のみサポートしていて、型定義ファイルが配布されているパッケージ
- JavaScript のみサポートしていて、型定義ファイルが配布されていないパッケージ
このシチュエーションごとに、どのように TypeScript でインストールするかまとめました。
この記事は、以下のコースの受講に伴って、備忘録として書いています。詳しく知りたい方は、是非受講してみてください。
環境
- Windows10
- TypeScript 4.2.4
- VSCode
シチュエーションごとのインストール
VSCode や Node.js(npm)は、あらかじめインストールします。
まず、VSCodeで対象のプロジェクトを開いて、ターミナルで以下を実行します。
npm init -y
TypeScript をサポートしているパッケージ
これが一番簡単です。
ここでは、class-validatorというパッケージをインストールしてみます。
npm install --save class-validator
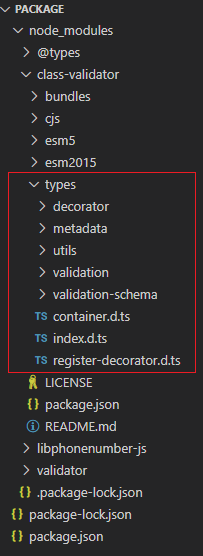
そうすると、プロジェクト内のnode_modulesに、class-validatorが追加されます。
中を見ると、typesフォルダにtsファイルのソースがあることがわかります。.d.ts で終わるファイルは、型定義をしたファイルです。

このように型定義ファイルがパッケージ内に含まれていれば、パッケージ本体をインストールするだけでプロジェクトで使用できるようになります。
JavaScript のみサポートしていて、型定義ファイルが配布されているパッケージ
サードパーティライブラリで、型定義ファイルが含まれていないケースも多いです。その場合、別に型定義ファイルをインストールする必要があります。
ここでは、jQueryというパッケージをインストールしてみます。
npm install --save jquery
npm install --save-dev @types/jquery
ここで、--save-devとしているのは、型定義ファイルが開発時にしか必要ないからです。(最終的にtsファイルは、jsファイルにコンパイルされるため)
このように、開発時にしか依存しないパッケージは、--save-devとしてインストールします。
また、google map sdkのように、npm でパッケージとして配布されていないもの(html の script タグでしか読み込めないライブラリ)も、型定義ファイルは配布されている場合があります。
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap&libraries=&v=weekly" async></script>
npm install --save-dev @types/googlemaps
型定義ファイルの検索方法
型定義ファイルを探す場合は、ブラウザで「types jquery」のように検索すると出てきます。
JavaScript のみサポートしていて、型定義ファイルが配布されていないパッケージ
あまりないケースのようですが、この場合は アンビエント宣言(declare キーワード) を使用して、パッケージから読み込んだ変数の型を一時的に、any型としてしまう対応方法があります。
ただし、TypeScript の恩恵を受けられないので最後の手段です。
また別の対応方法もあるようです。
TypeScript で型定義ファイル( d.ts )がないときの対処法