背景
手軽にPHPを動かして勉強したいと思っていたところ、PhpStormのビルトインサーバーを使ってローカル環境にサーバー環境を作らずにPHPを動かすという方法を学んだので備忘がてらにメモしておきます。
前提
- MacOS Mojave 10.14.3
- PHP 7.2.1
- PhpStorm 2018.3.4
PhpStormは有料版と無償版(お試し期間30日間)ありますが、筆者はEAP版(開発中のβ版のようなもの)を導入しました。
EAP版のライセンスはそのビルドに付随していて、期限は「リリース」から1ヶ月間ですが、1~2週間で新たなビルドがリリースされるので、アップデートすればライセンス期限がさらに1ヶ月に伸びる点でEAP版を選びました。
Step
PHPファイル作成
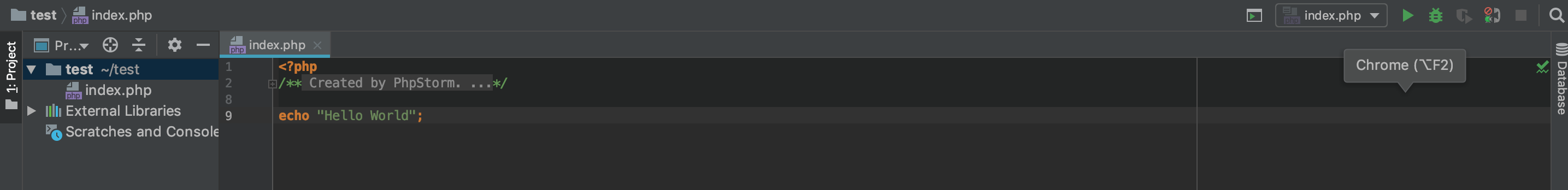
まずはPhpStormを立ち上げて、適当にプロジェクトファイルとその中にPHPファイルを作ります。
続いてPHPファイルに出力したい内容を記述します。
ブラウザにアクセス
とりあえずこの状態で、PHPファイル編集画面の右上に出てくるブラウザアイコンから、ブラウザを立ち上げてみます。
すると、以下のように「502 Bad Gateway」というエラーメッセージ(=ページをリクエストしたけど、無効なレスポンスが帰ってきました)が表示されます。
PhpStormに戻ると、右下に以下のようなエラーメッセージが表示されてます。

CLI Interpreterの設定
PhoStormの左上にあるPhpStormを選択し、Preferenceを開きます。
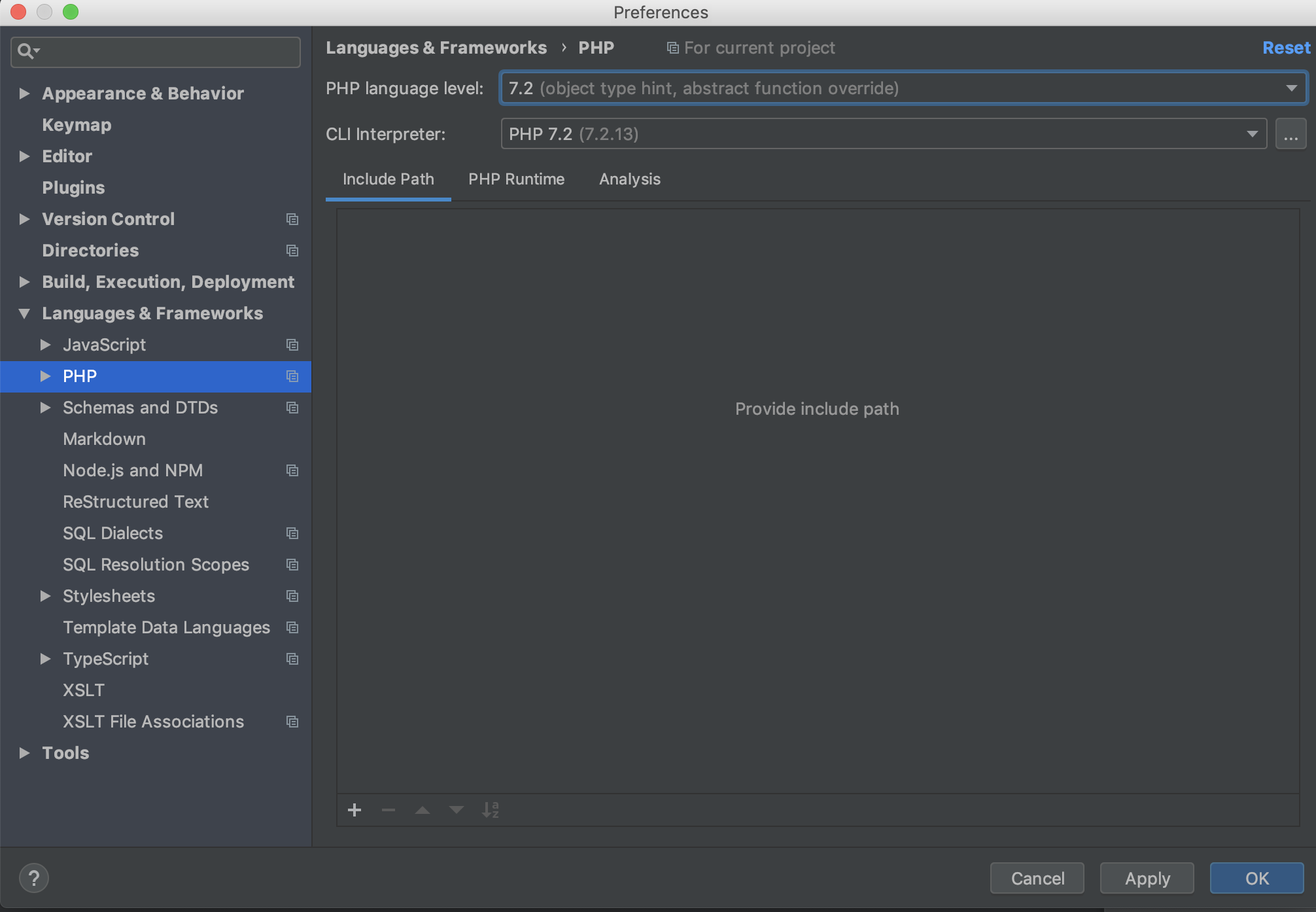
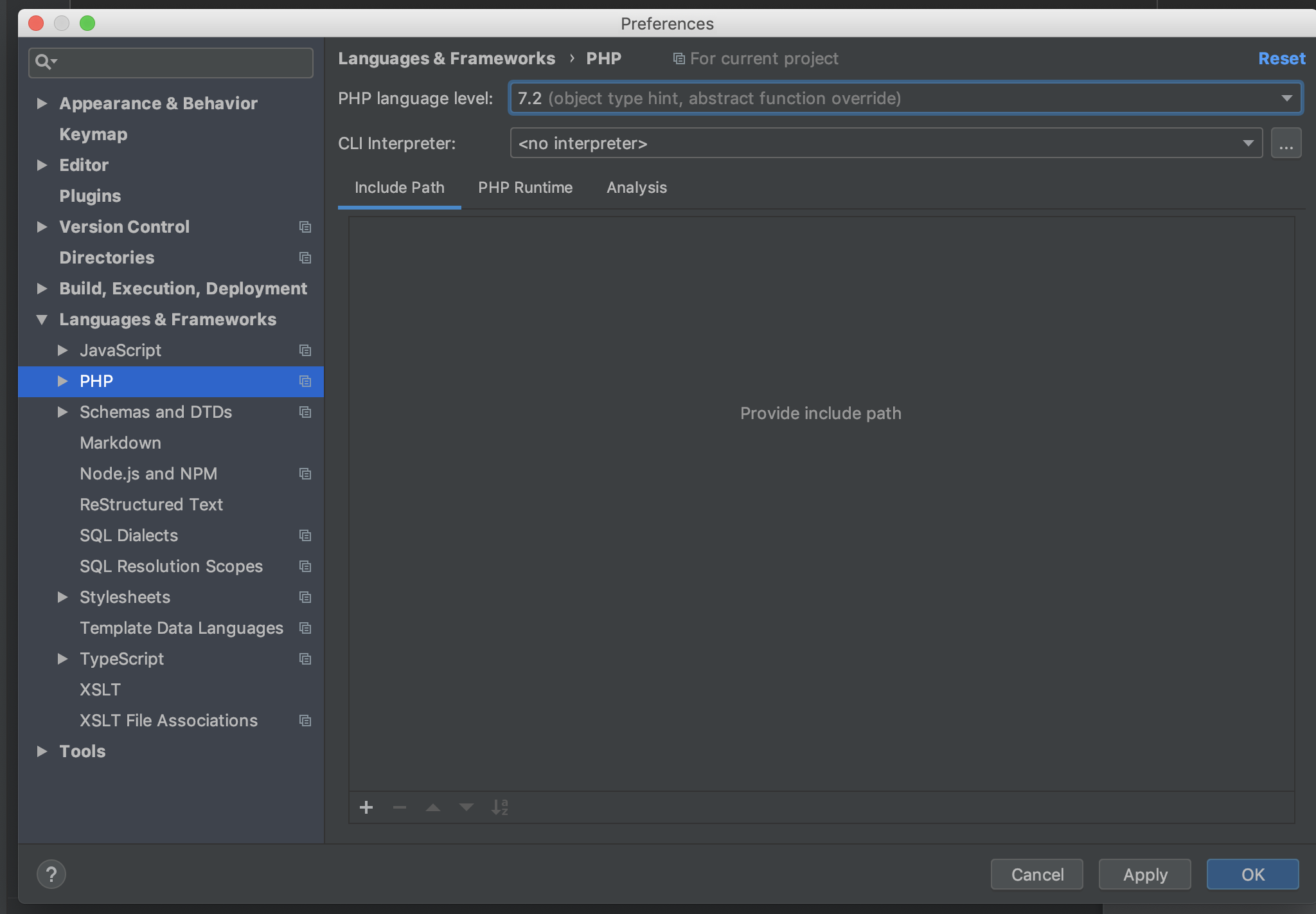
Languages & FrameworksにあるPHPを選択すると、以下のような画面になるかと思います。
デフォルトでは、Interpreterの設定がないので、CLI Interpreterの右側の「…」をクリックして設定を変更します。

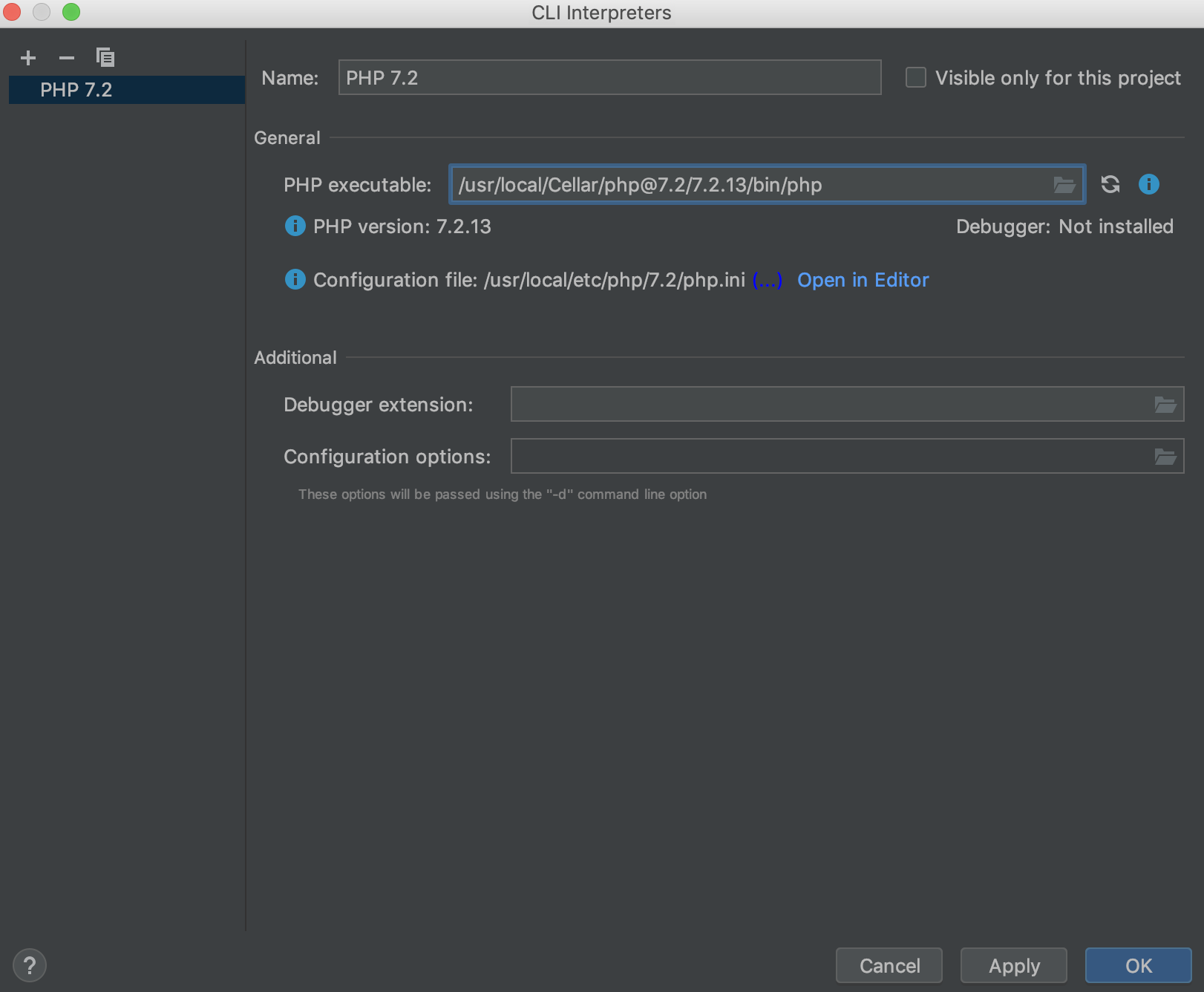
左上の「+」をクリックして、PHP実行ファイルを指定します。
すると、以下のような状態になるので、名前とPHP実行ファイル(PHP executable)を指定してOKボタンを押します。
設定画面に戻り、先程作成したCLI Interpreterを設定して適用・OKボタンを押します。
ブラウザに再アクセス
先ほどブラウザにアクセスした時と同じ手順を実行してみると、PHPファイルの記述内容が表示されれば成功です。
PhpStormのビルトインサーバーを使うことで、簡単にPHPを動かすことができました。