Starling1.5以降では、画像を回転させてスプライトシートに格納する処理に対応している。
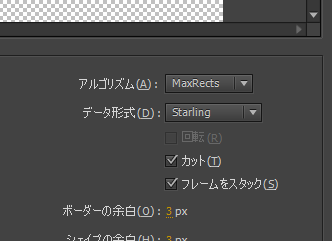
のだが、Flash側が対応してくれない。
スプライトシートの書き出し処理は、インストールしたFlashのCommon/Configuration/Sprite Sheet Pluginsフォルダのjsflファイルで管理されているので、これを編集すれば手動で対応することができる。
まずStarling.plugin.jsflを開いて、pluginInfo.capabilitiesのcanRotateをtrueにする。
これだけで回転のチェックボックスが有効化して、Flash側で再配置してくれるようになる。
pluginInfo.capabilities = new Object();
pluginInfo.capabilities.canRotate = true;
pluginInfo.capabilities.canTrim = true;
pluginInfo.capabilities.canShapePad = true;
pluginInfo.capabilities.canBorderPad = true;
pluginInfo.capabilities.canStackDuplicateFrames = true;
各セルの配置についての情報はframeExport関数のframeに返ってきて、プロパティを見ながらそれぞれのファイルフォーマットに変換される。
Starling1.5以降では<SubTexture>要素のrotated属性が設定されているものを回転済みテクスチャとして扱うので、他の属性追加処理と同じ要領で追加しよう。
if (frame.rotated != false) {
s += '" rotated="' + frame.rotated;
}
これでFlashからも回転テクスチャ付きのStarling用スプライトシートが書き出せるようになりました。よかったね。
あまり大した恩恵ではないけど、やって損はないので有効にしておくのがオススメ。