一度、生でブロックチェーンを見たらわかることがあります。
ぜひ体験してみましょう。
ブロックチェーンは一度 生で見た方が良い話 pic.twitter.com/DSVt4f8Vth
— 山田しいた💦👏😷 (@yamada_theta) March 1, 2020
Symbol from NEMのブロック生成を監視するスクリプトです。
NEMはREST APIによるWebSocket通信に対応していて、生成されたブロックをリアルタイムで表示させることができます。(一般的にエクスプローラーなどで見るブロックチェーンは第三者サービスがキャッシュしたデータで生のデータではありません)
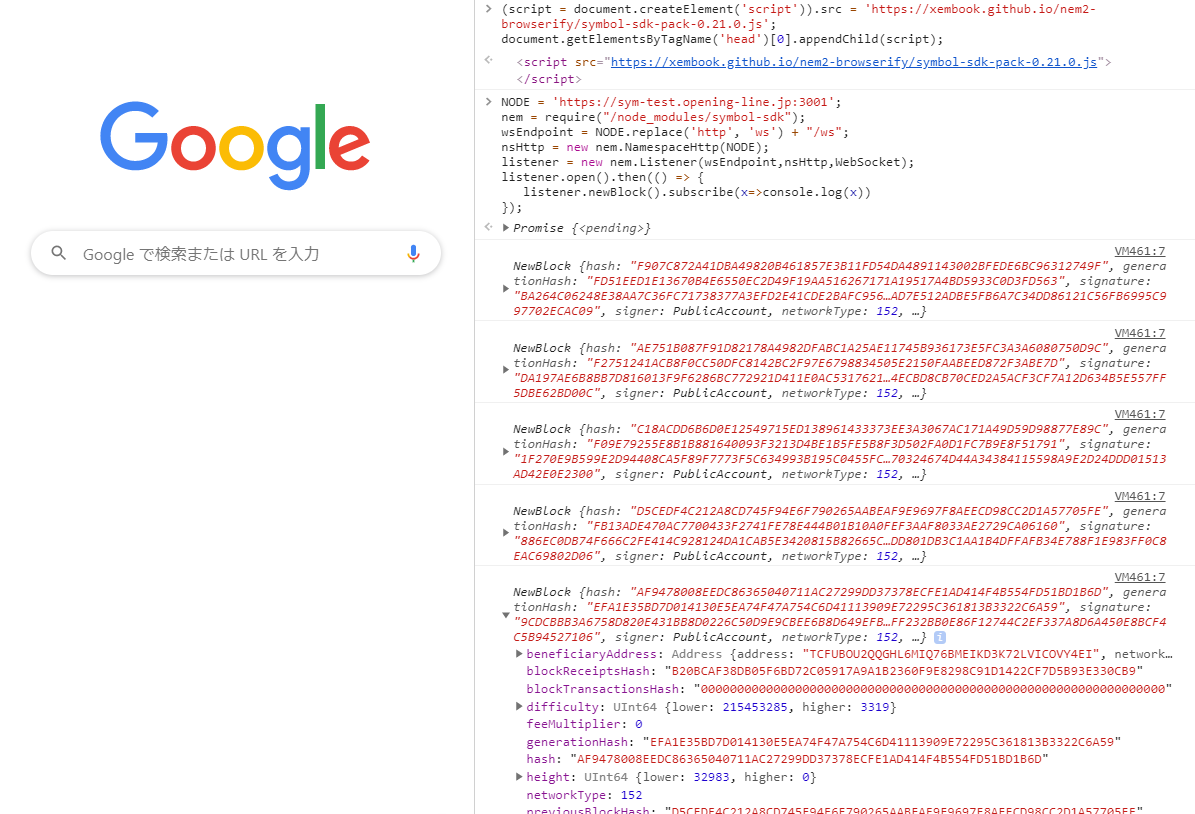
chromeなどのブラウザでF12キーを押してコンソールを開き、以下のスクリプトをコピペしてみてください。
追記:現在Googleトップページのセキュリティが厳しくなったためscriptの埋め込みが制限されています。適当にノードにアクセスしてそのページでF12コンソールを開いてください。
例:http://api-01.ap-northeast-1.0.10.0.x.symboldev.network:3000/node/info
script埋め込み
(script = document.createElement('script')).src = 'https://xembook.github.io/nem2-browserify/symbol-sdk-0.22.0.js';
document.getElementsByTagName('head')[0].appendChild(script);
ブロック生成監視
NODE = 'http://api-01.ap-northeast-1.0.10.0.x.symboldev.network:3000';
nem = require("/node_modules/symbol-sdk");
wsEndpoint = NODE.replace('http', 'ws') + "/ws";
nsHttp = new nem.NamespaceHttp(NODE);
listener = new nem.Listener(wsEndpoint,nsHttp,WebSocket);
listener.open().then(() => {
listener.newBlock().subscribe(x=>console.log(x))
});
Promise {<pending>}
と表示されたら成功です。
これで30秒に1度ぐらいのペースで新しく生成されたブロックが表示されるようになります。