Symbol from NEM のコミュニティによるテストが実施されます。
ぜひ、このイベントのタイミングでブロックチェーンのロールバックとファイナライズをリアルに体感しましょう。とくにNEMでの決済を検討している方は、どのタイミングで送金が確定されるのかを知ることはとても大切なことですので、頭で理解するだけではなくブロックの生まれて、そして一部が消えて、永遠に残り続ける様子を一度は観察しておきましょう。
まず、接続するノードを選択します。
https://symbolnodes.org/nodes/
私が設置しているHTTPS対応ノードは以下になります。
https://node.xembook.net
F12キーを押してコンソールを開いて以下のスクリプトを入力していきます。
ライブラリの埋め込み
NODE = window.origin;
(script = document.createElement('script')).src = 'https://xembook.github.io/nem2-browserify/symbol-sdk-1.0.0.js';
document.getElementsByTagName('head')[0].appendChild(script);
アクセスするノードの指定とbrowserify化したsymbol-sdkを表示したページに埋め込みます。
事前準備
nem = require("/node_modules/symbol-sdk");
op = require("/node_modules/rxjs/operators");
repo = new nem.RepositoryFactoryHttp(NODE);
nsRepo = repo.createNamespaceRepository();
blockRepo = repo.createBlockRepository();
wsEndpoint = NODE.replace('http', 'ws') + "/ws";
listener = new nem.Listener(wsEndpoint,nsRepo,WebSocket);
(async() =>{
epochAdjustment = await repo.getEpochAdjustment().toPromise();
})();
必要なクラスを生成しておきます。
Blockのリスニング
latest_block = 0;
last_finalized_block = 0;
listener.open().then(() => {
setInterval(function(){
listener.newBlock()
}, 30000);
listener.newBlock()
.pipe(
op.mergeMap(x=>blockRepo.getBlockByHeight(x.height))
)
.subscribe(x=>{
console.log("------------------");
if(latest_block >= x.height.compact()){
console.log("■■■ roll back!! ■■■");
}
console.log("prevHash:" + x.previousBlockHash);
console.log("timestamp:" + new Date(Number(x.timestamp.toString()) + epochAdjustment * 1000));
console.log(x.height.compact() + ":("+ x.totalTransactionsCount +"txs):"+ x.hash);
latest_block = x.height.compact();
});
listener.finalizedBlock()
.subscribe(x=>{
diff_max = latest_block - last_finalized_block;
diff_min = latest_block - x.height.compact();
if(last_finalized_block != 0){
console.log("================");
console.log("FinalizedBlock:" + x.height.compact() + ":" + diff_min.toString() +"<" + diff_max.toString() + ":" + x.hash);
}
last_finalized_block = x.height.compact();
})
});
リスナークラスを利用してBlock情報を取得します。
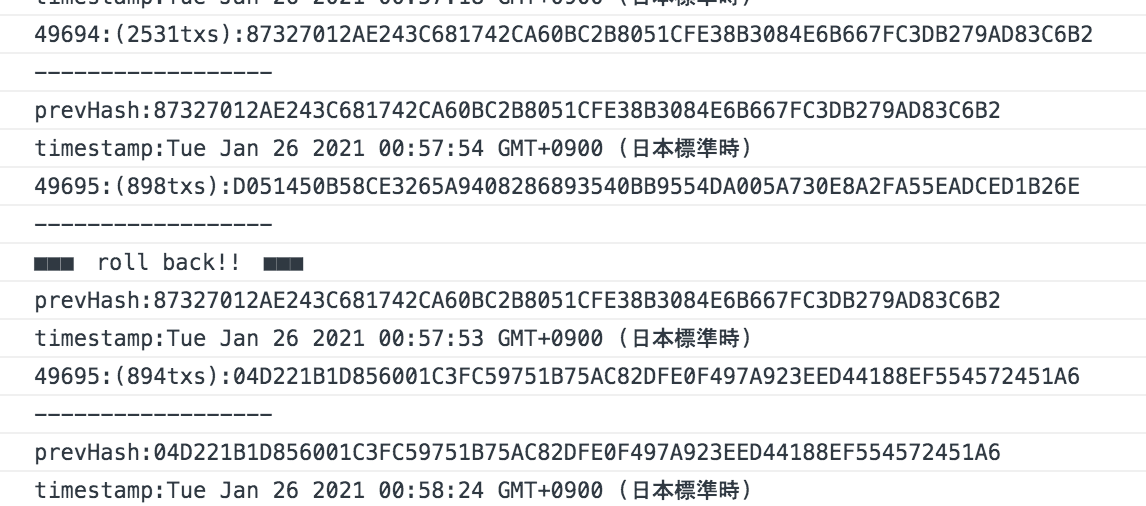
リスナーを実行すると以下のようにコンソール出力されていきます。
prevHashが前のブロックのハッシュ値と一致しているのがわかります。
ロールバックが発生すると以下のように表示されます。
ブロック高:49695 で 898txsのブロックがロールバックされて894txsのブロックが次のブロックに引き継がれていくのがわかります。
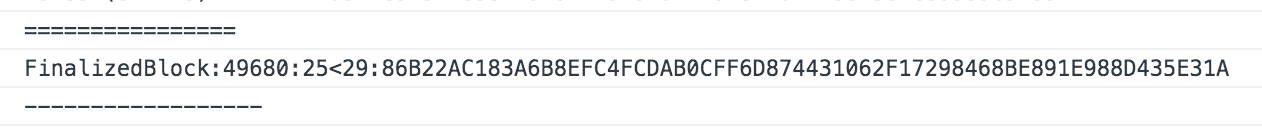
49680のブロックがファイナライズされ、最短で25個、最長で29個前に生成されたブロックが確定されたことを意味します。