はじめに
皆さま、Evernoteはお使いでしょうか。
私はデザインやプログラムなどのスクラップをはじめ、勉強ログとしてもEvernoteを愛用しております。
そんな素敵なEvernoteですが、いかんせんデフォルトエディタの機能が少なく、見やすくキレイなノートを作成するのは困難です。個人的には特にリストの余白が少しもどかしいデス。
そこでノートを独自にカスタマイズできないかと調べ、コピペで使うためのテンプレとしてデザインのパーツを作成してみました。
完全に自分用ですが、何か使えることもあるかと思い簡単にまとめてみました。
動作はWebアプリ、デスクトップアプリ(Windows7/Evernote v5.9)で確認しています。
ノートをカスタマイズする
Evernoteのノートの記述には、XHTMLをベースとしたENMLというマークアップ言語が使用されています。基礎的なhtmlとcssの知識があれば難しいことはなく、以下のようなステップで簡単にノートを作成することができます。
- .enexファイルを作成する
- !DOCTYPEなど必要なタグを記述する
- htmlを書きstyle属性のインラインで直接スタイルを指定する
- Evernoteのファイル>インポートで読み込む(デスクトップ版)
一旦既存のノートを.enex形式でエクスポートしてそれを編集しても良いかと思います。
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE en-export SYSTEM "http://xml.evernote.com/pub/evernote-export2.dtd">
<en-export>
<note><title>ノート作成用テンプレート</title><content><![CDATA[<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE en-note SYSTEM "http://xml.evernote.com/pub/enml2.dtd">
<en-note>
// 以下、自由にhtmlとstyleを追加していく
<div style="border:1px solid #ccc;">hoge</div>
</en-note>]]></content></note></en-export>
[補足]
異なるクライアント間で同じようにレンダリングされることを保証するため、各パラグラフでは<div>でラップすることが推奨されています。詳しくは公式ドキュメントをご覧ください。
https://dev.evernote.com/intl/jp/doc/articles/enml.php
注意事項
入力したタグに間違いがあった場合でも、インポート時に成功したと表示されノートが生成されてしまいます(バージョンやエラー内容によるのかもしれませんが)。そうなると同期の時に同期されていないノートとして振り分けられてしまい、上手く処理されなくなってしまいます。
ヘルプ>アクティビティログよりエラー情報が見れますので、もし上手く行かない時はこちらがヒントになりそうです。
[補足]
XHTMLベースなので、<br />や<hr />といった空要素もきちんと/で閉じる必要があります。
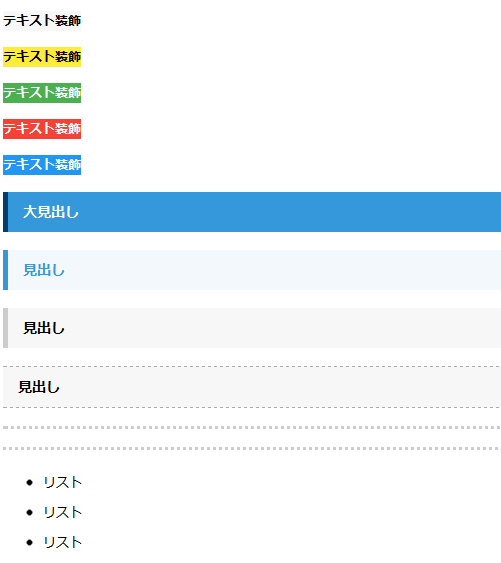
[作成したパーツのイメージ]
テンプレートの使い方
インポートしたノートにて必要なものをコピペするだけです。
- 文字サイズや文字色などは、ペーストしたものからEvernoteのエディタで更に編集可能です
- コピー時に他スタイルを巻き込んで選択しないように、
<div><br /></div>で前後に余白を持たせてやると良いかと思います - アプリによってはタグに初期スタイルが自動設定されてしまうため、h1などはmargin:0;で打ち消した方が調整しやすいかもしれません
編集に役立つ機能(ショートカット)
-
Ctrl+Z|Ctrl+Y: 編集の取り消し | やり直し -
Shift+Enter: スタイル内側に改行を入れる -
Ctrl+Shift+V: プレーン形式でペースト -
Ctrl+Space: 選択した範囲のスタイルを削除(※選択状態でないと全体が削除されるので注意) -
Ctrl+Shift+Space: 選択した範囲の書式設定を全て削除(タグごと全部消えるので注意)
クライアントのアプリによってショートカットキーが異なったり、機能がないかもしれません
デザインのサンプル
良く使いそうなパーツとして以下を作成してみました。※gistにソースコードをアップしているので、もし使えそうなものがあればお好きなようにしていただいて構いません https://gist.github.com/nekoneko-wanwan/55c7b2cbc937ab30286d
- テキスト装飾系
- 見出し
- 水平線
- リスト
- 定義リスト
- テーブル
- 強調するblock
- 補足的に使用するblock
終わりに
不満点としては、インラインでポチポチ書く必要がある・エクスポートせずにアプリ側で直接コードの確認(編集)ができない・スタイルが壊れやすいなどがあり、メンテナンスが面倒です。この辺りはそのうち改善されることを期待します。
/ ̄ ̄ ̄ ̄ ̄\
| ・ U |
| |ι |つ
U|| ̄ ̄||