こんにちは!
ねこじょーかー(@nekojoker1234)と申します。
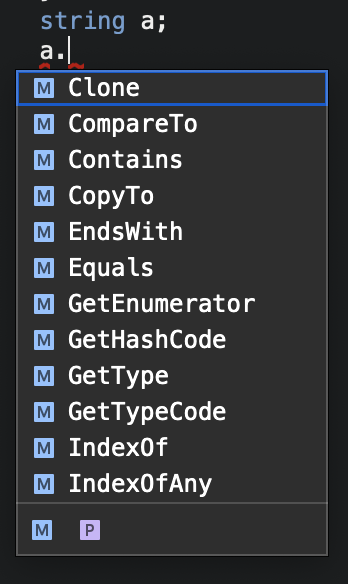
普段WindowsでVisualStudioを使っていると、「Ctrl+Space」で入力補完を表示しますよね。

この機能があるかないかで、実装スピードが結構変わってきます。
しかし、Macで「control+Space」を入力しても、まったく反応がありません。
調べてみたところ、原因は「システム環境設定」にありました。
「control+Space」で入力補完を表示する
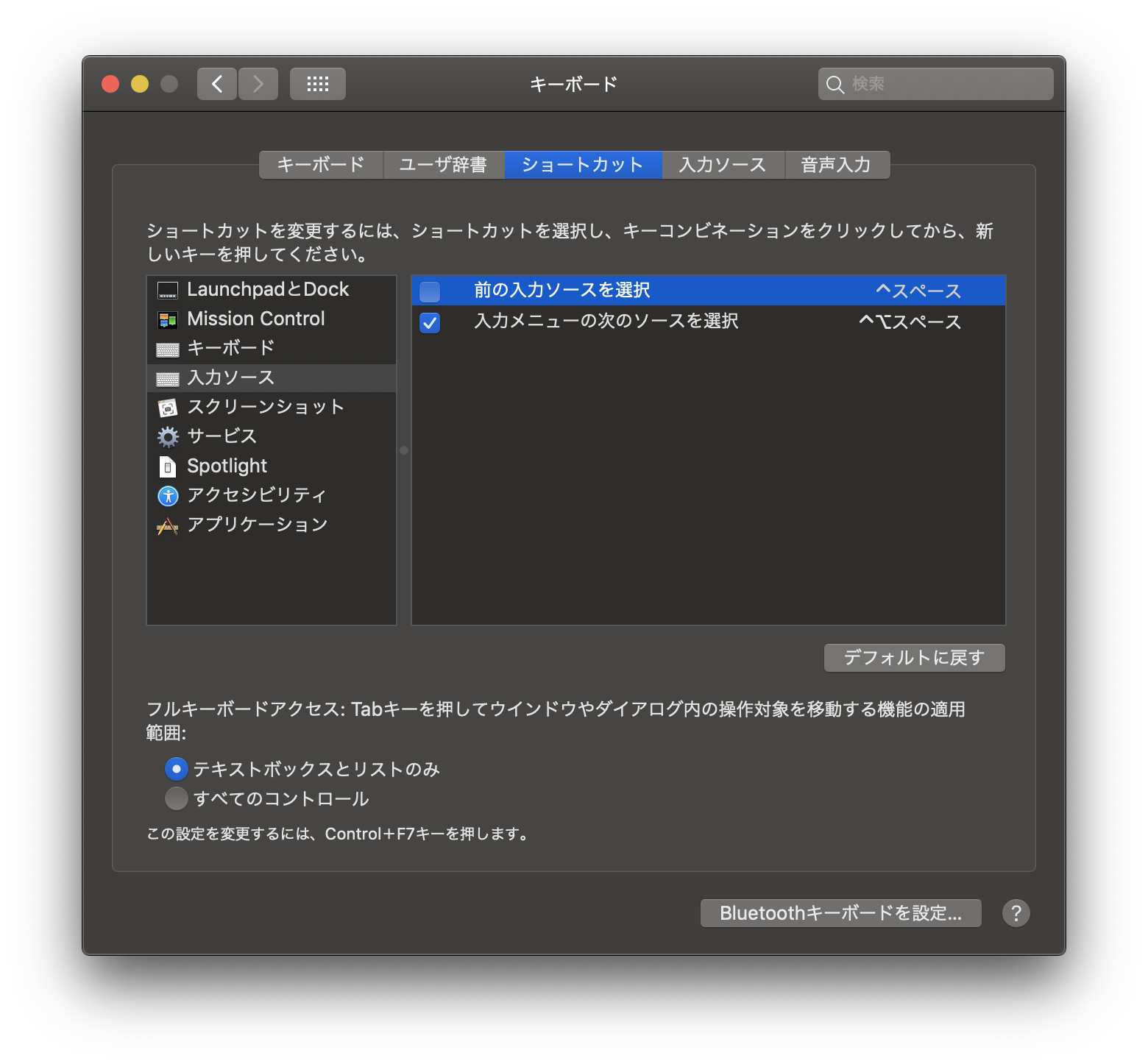
「システム環境設定→キーボード→ショートカット」と進んでいくと、入力ソースのところに「前の入力ソースを選択」というものがあります。

ここにチェックが入っているせいで、VisualStudioの設定よりもMacの設定が優先されてしまい、入力補完が動作していませんでした。
なので、ここのチェックを外すようにしましょう。
そうすれば、「control+Space」で入力補完が表示されるようになります。
ちなみに、この機能は「英数」「ひらがな」など、1つ前に選んでいた入力ソースをショートカットキーで選択できるものです。
もし使いたい場合でも、ダブルクリックすればショートカットキーを変更することができます。
「command+Space」で入力補完を表示する
私は「command+Space」の方が使いやすいので、こちらで設定しています。
しかし、「command+Space」のデフォルト設定は、Spotlight検索が割り当てられているため、そのままでは使えません。

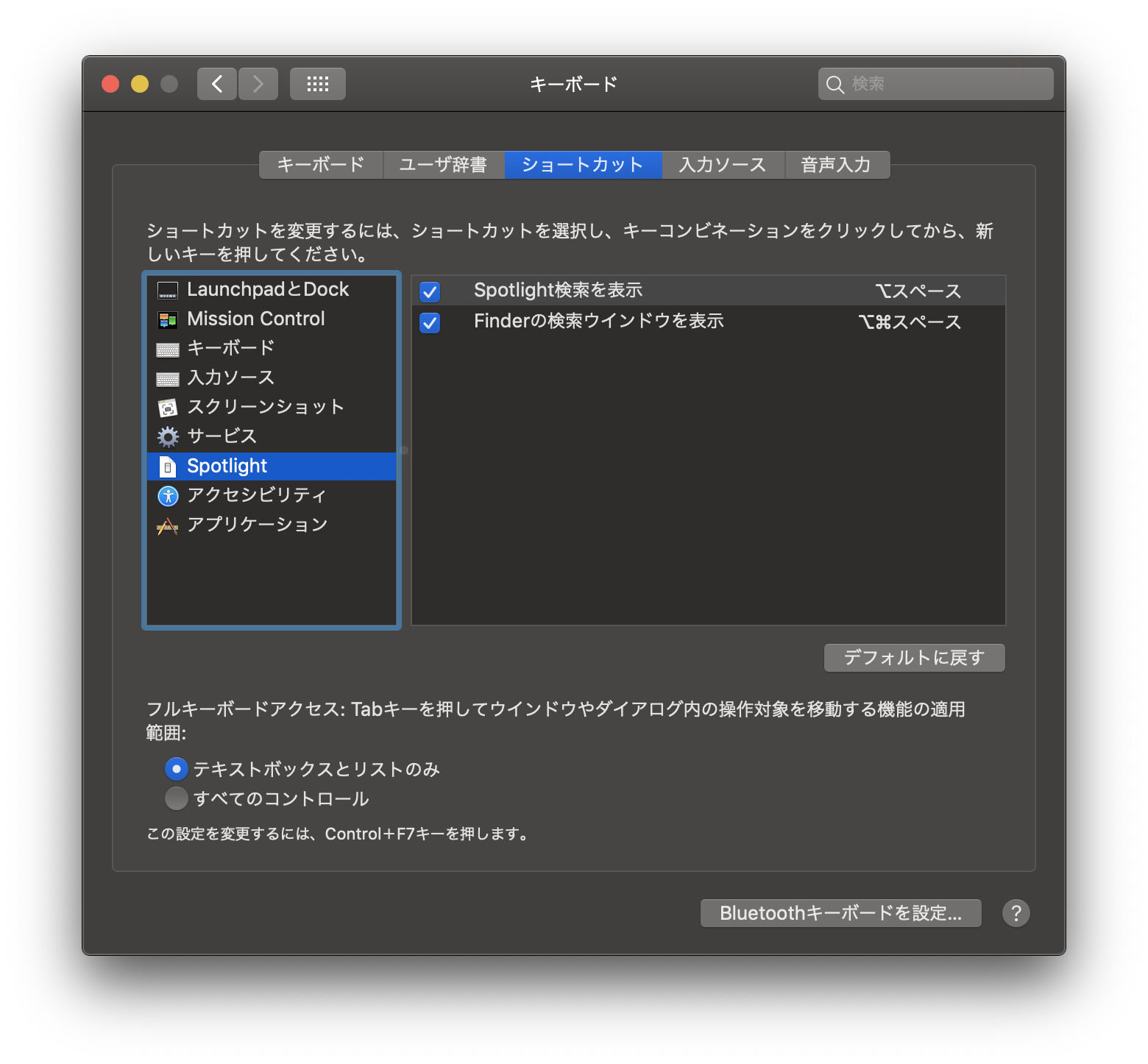
先ほどと同じ場所で、「Spotlight」を選択し、「Spotlight検索を表示」のチェックを外すことで機能を無効にすることが可能です。

しかし、この機能はわりと便利なので、私は「option+Space」を割り当てておきました。
VisualStudioの設定が「control+Space」のままになっているので、「ユーザー設定→キーバインド」を開いて、「入力候補」と入力しましょう。

その行を選択して、「command+Space」を割り当てて「適用→OK」をすれば完了です。
あわせて読みたい
HTMLもわからない初心者が、独学で「投稿型SNSサービス」を作ったって本当?【193日間の死闘】
運営している PlayFab 専用ブログ
https://playfab-master.com