こんにちは!
ねこじょーかー(@nekojoker1234)と申します。
画面上にフワッと表示される「Modalダイアログ」ってかっこいいですよね。
Bootstrapで実装すると、以下のような感じになります。

公式サイトで動作を確認できるので、気になる方は実際に触ってみてください。
https://getbootstrap.com/docs/4.3/components/modal/
公式サイトで以下のような実装例も公開されているため、ほぼコピペで「かっこいいModalダイアログ」の実装ができます。
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
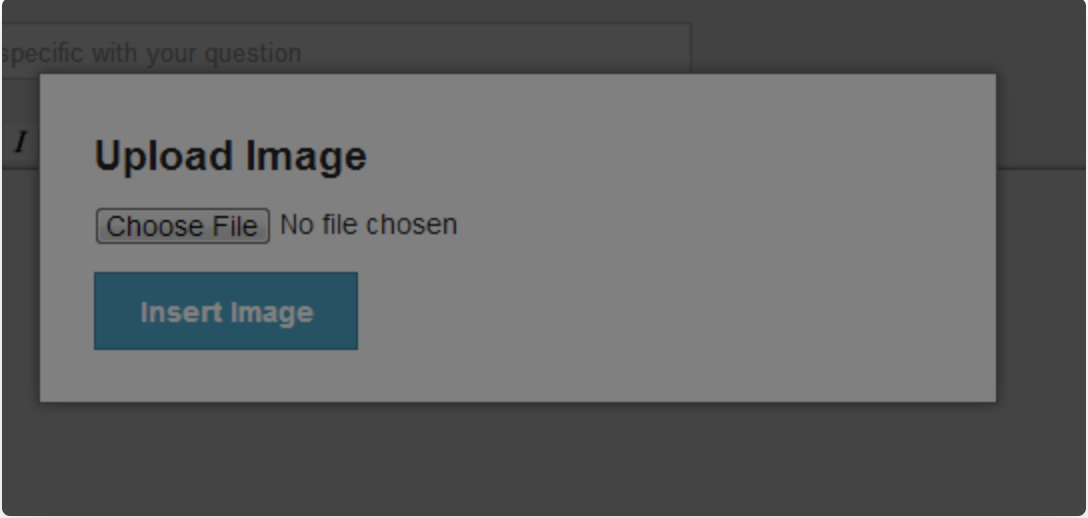
ですが、実装内容によっては、以下のように「最前面にならない」場合があります。

実際に私は上記の現象になってしまい、「え?サンプル通りに実装しているのに何で・・・?」と絶望していました。
解決に結構な時間を費やしてしまったので、解決方法をまとめておきます。
Modalが背後に隠れてしまう場合の対処法
結論としては、「bodyタグの前に、Modal部分だけ実装する」というのが解決方法です。
具体的に言うと、先ほどの<!-- Modal -->から下の部分を、bodyタグの上に書くようにします。
そして、Modalダイアログを起動するボタンの部分だけ、body内に書きます。
<!-- Modal -->
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
・・・長いので省略・・・
</div>
<body>
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
</body>
これだけなのですが、ここにたどり着くまでが大変でした。
ちなみに、Railsで開発している人は、記述が長くなってしまうModalの部分を「部分テンプレート」として呼び出すと、見た目がスッキリするのでおすすめです。
<!-- Modal -->
= render 'partial/modal'
<body>
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
</body>
原因
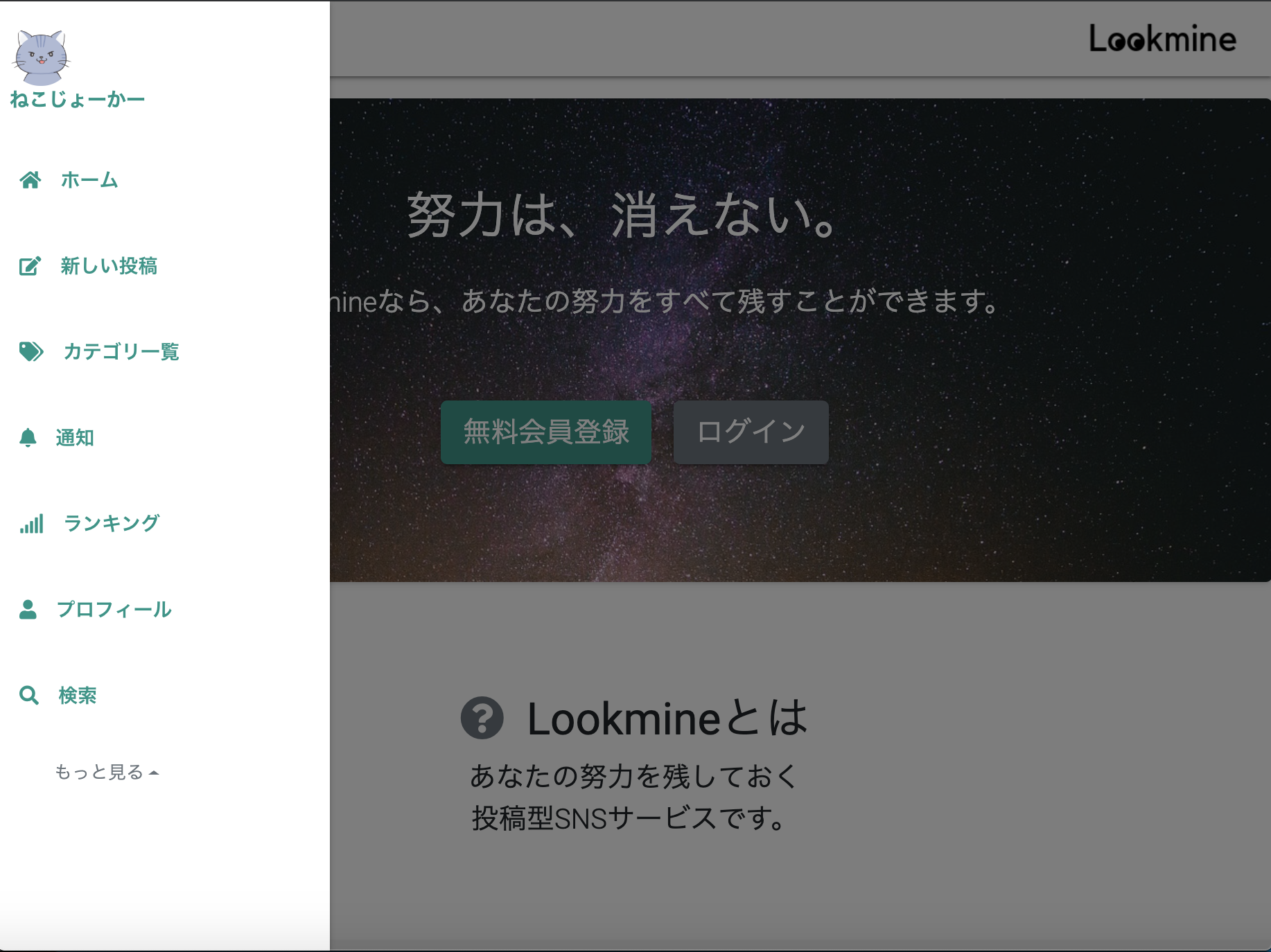
私が作ったアプリでは、左上のプロフィール画像を選択すると、ナビメニューがオーバーレイで表示されるようにしています。
左上のプロフィール画像をクリックすると...

ナビメニューがオーバーレイで表示される。

上記のような実装をしていて、かつ他のところでModalダイアログを使用しているときに発生するようです。
これも一種のModalダイアログのような実装で、「Modalの中にModalを表示する」ことができないのかもしれません。
参考にした記事
Bootstrap modal hidden behind the backdrop
https://www.wowthemes.net/bootstrap-modal-hidden-behind-the-backdrop/
あわせて読みたい
HTMLもわからない初心者が、独学で「投稿型SNSサービス」を作ったって本当?【193日間の死闘】
運営している PlayFab 専用ブログ
https://playfab-master.com