ある時
ネットサーフィンをしていた時。
「何かこのブログのフォント綺麗だなぁ、フォント何使ってるんだろ?」
ふと気になりDeveloper Toolsで見てたところ見知らぬプロパティが出てきた。
それがfont-smoothプロパティと僕の初めての出会い。
とりあえず試してみたいんだけど?
とりあえずChromeとFirefoxで使えるものを貼っつけておきます。
/* Chrome */
-webkit-font-smoothing: antialiased;
/* Firefox */
-moz-osx-font-smoothing: grayscale;
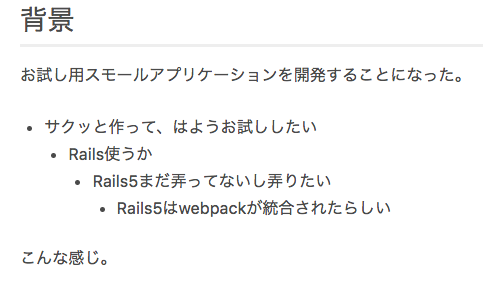
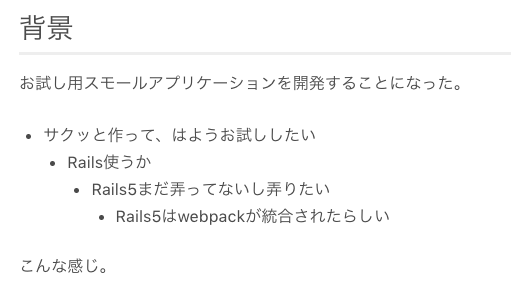
効果は?
適用前
適用後
個人的な感想
全体的に文字がスリムになって少し色味が薄くなっているように感じる。
文字の主張が少し弱まるようにも感じるので、適用は一長一短かも。
気になる方は適用してみてくださいまし。
対応ブラウザ
現状対応ブラウザは以下の通り。
http://caniuse.com/#feat=font-smooth
現時点(2017年9月5日)だと、Macしか対応してない・・・。
Windowsも綺麗に表示出来たら最高だったけど実装を待とう。
余談
アンチエイリアスとは
自分の理解だと画像端のギザギザをぼかして滑らかに見せる処理くらいの認識だったが、ちゃんと調べてみた。
コンピュータで扱うデジタル画像ではピクセル単位より細かく描画することは出来ない。このため、物体の輪郭にジャギーと呼ばれるギザギザが発生してしまう。このジャギーを軽減し少しでも目立たなくするために、物体の輪郭を背景と融合するように、色を滑らかに変化させることをアンチエイリアスといい、その処理をアンチエイリアシングという。アンチエイリアスをかけると輪郭がぼやけてしまうため、ビットマップフォントなどではアンチエイリアス処理(アンチエイリアシング)は行なわれないことが多い。
ギザギザはジャギーって言うのね。