はじめに
前回の 導入編 の続き。
今回は主に Editor 拡張等で使用できる機能に関してテストコード書いてみる。
ダイアログ
まずは簡単なところでダイアログから。
TestDialog.py
import unreal_engine as ue
def popup_dialog():
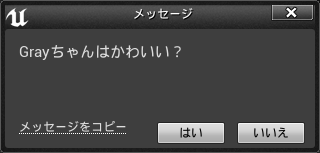
# ダイアログを開く(APP_MSG_TYPE_YES_NO: YES/NOダイアログ)
result = ue.message_dialog_open(ue.APP_MSG_TYPE_YES_NO, 'Grayちゃんはかわいい?')
if result == ue.APP_RETURN_TYPE_YES:
# APP_RETURN_TYPE_YES: 「はい」を選択した場合
ue.log('かわいい!')
elif result == ue.APP_RETURN_TYPE_NO:
# APP_RETURN_TYPE_NO: 「いいえ」を選択した場合
ue.log('やり直し')
popup_dialog()
popup_dialog()
「はい」を肯定させるまで無限 Gray ちゃん。
ダイアログタイプは、UE4 における EAppMsgType と全く同じものがすべて用意されている。
また、同様に、返り値のタイプもUE4 における EAppReturnType と全く同じなので、UE4 での書き方さえ知っていれば直感的に書ける。
Slate
比較的機能が充実している。
C++ で Slate を書く場合、結構面倒だったりするが、これが Python のみで書けるのは楽ちん。
TestSlate.py
import unreal_engine as ue
from unreal_engine import SWindow, SButton, STextBlock, SMultiLineEditableText, SVerticalBox, SHorizontalBox, SPythonEditorViewport
from unreal_engine.enums import EHorizontalAlignment, EVerticalAlignment, ECheckBoxState
from unreal_engine.classes import Actor, SceneComponent, StaticMeshComponent, StaticMesh
from unreal_engine import FVector
# EditableText 作成
editor = SMultiLineEditableText()
# TextBlock 作成
text = STextBlock()
# ボタン作成
button = SButton()
def clicked_button():
ue.log('ボタンが押された')
text.set_text(editor.get_text())
return True
# HorizontalBox 作成
h_box = SHorizontalBox()
# VerticalBox 作成
v_box = SVerticalBox()
# エディタにデフォルトのテキストセットして、VerticalBox に追加
editor.set_text('自由に入力してね!')
v_box.add_slot(editor)
# ボタンのクリック時のコールバックに clicked_button を指定
# VerticalBox に追加
button.set_content(STextBlock().set_text('テキストをコピー'))
button.set_h_align(EHorizontalAlignment.HAlign_Center)
button.set_v_align(EVerticalAlignment.VAlign_Center)
button.bind_on_clicked(clicked_button)
v_box.add_slot(button)
# テキストボックスを VerticalBox に追加
v_box.add_slot(text)
# VirticalBox を HorizontalBox に追加
h_box.add_slot(v_box)
# ビューポートを HorizontalBox に追加
viewport = SPythonEditorViewport()
h_box.add_slot(viewport)
# ボールのメッシュをビューポートのワールドにスポーン
world = viewport.get_world()
actor = world.actor_spawn(Actor);
root_comp = actor.add_actor_root_component(SceneComponent, 'Root');
mesh_comp = actor.add_actor_component(StaticMeshComponent, 'StaticMesh', root_comp);
mesh_comp.StaticMesh = ue.load_object(StaticMesh, '/Engine/VREditor/BasicMeshes/SM_Ball_01');
actor.set_actor_location(FVector(200.0, 0.0, 0.0));
# ウインドウに HorizontalBox をセット
window = SWindow().resize(640, 480).set_title('すれーとてすと')
window.set_content(h_box)
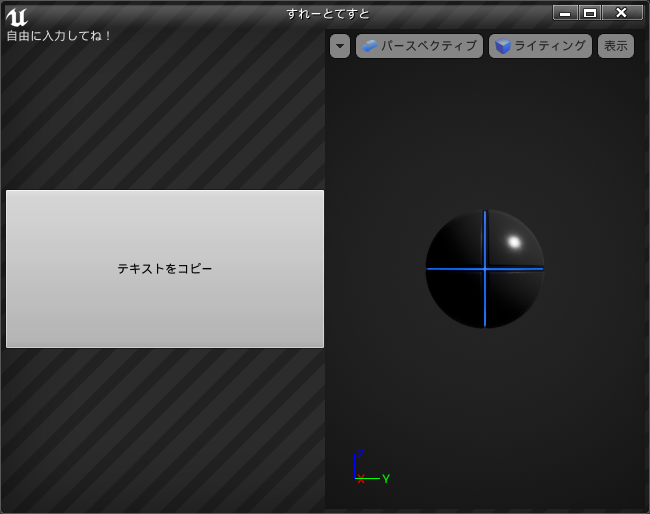
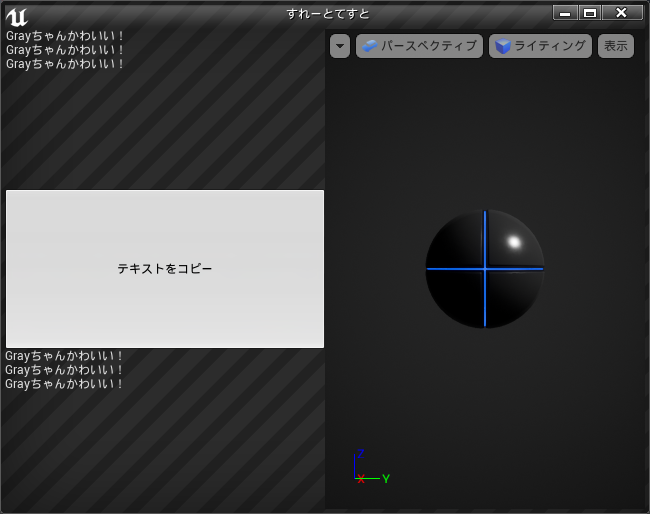
実行結果。
左側は、MultiLineEditableText のテキストを編集して真ん中のボタンを押すと、下の TextBox にコピーされる。
右側のビューポートは、ブループリントエディタやレベルエディタのビューポートと同じもの。
わずか数行の python コードで簡単に作れてしまう。