はじめに
HP制作をしている駆け出しエンジニアです。
CSSでフォントを指定したのに、PCとスマホで見ると違うフォントが表示されてしまって困った経験はありませんか?
Google Fontsを使うことで、無料で問題を解決できるので、その方法を備忘録として残します📝
Google Fontsの使い方
1. 使いたいフォントのページを開き、「Get font」ボタンを押下する。

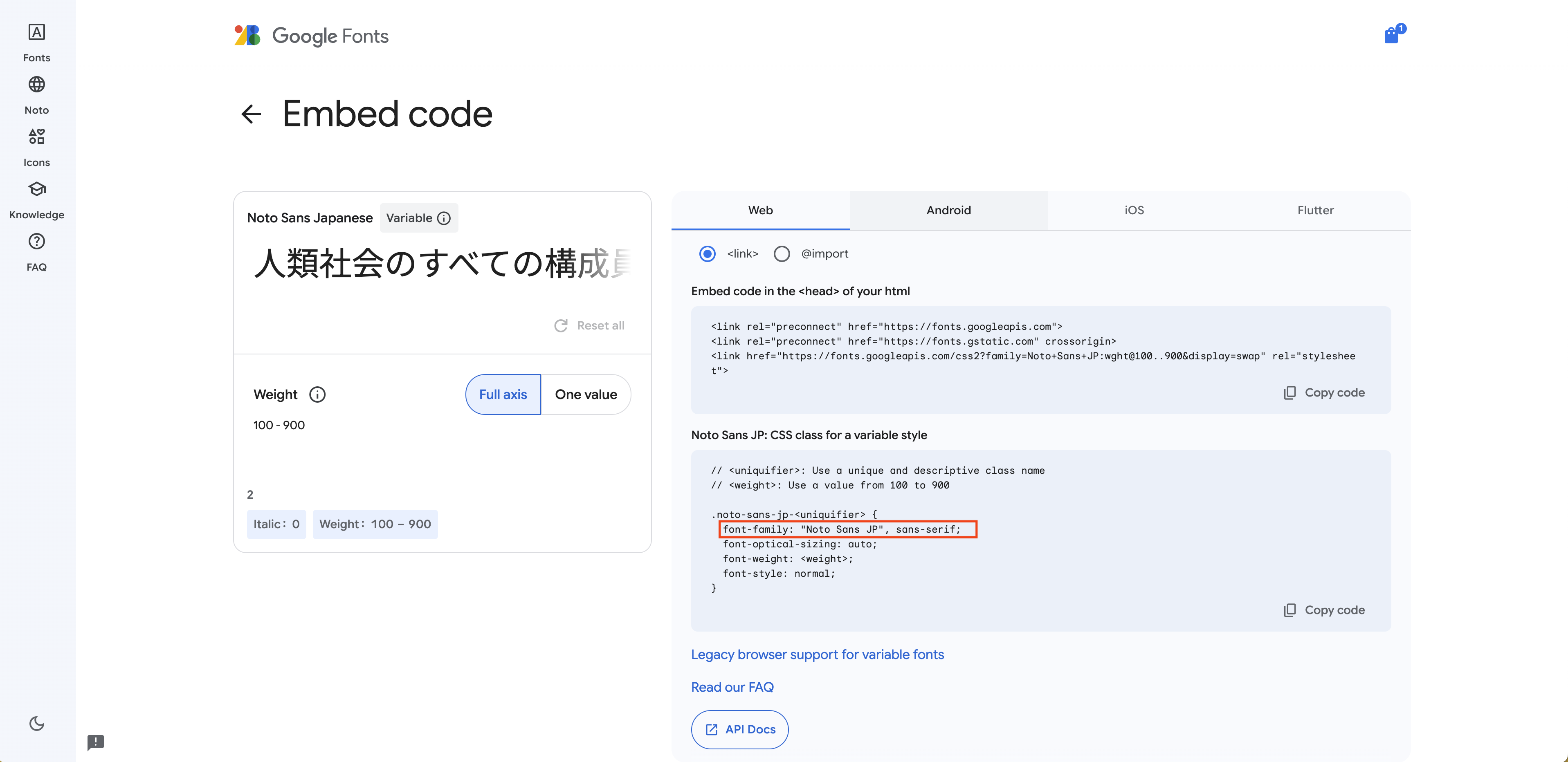
3. 「Web」タブ内の「Embed code in the <head> of your html」の一番最後の行のみコピーする。

4. コピーしたコードをHTMLファイルにペーストする。
(私の場合はWordPressでの開発のため、header.phpに置きました。)
header.php
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="<?php bloginfo('charset'); ?>" />
<title>sample</title>
<meta name="description" content="検索した時に表示される" />
<!-- フォント -->
<!-- ここに追加 -->
<link href="https://fonts.googleapis.com/css2?family=Zen+Kaku+Gothic+New:wght@300;400;500&display=swap" rel="stylesheet">
<!-- ここに追加 -->
<?php wp_head(); ?>
</head>
5. 「Web」タブ内の「Noto Sans JP: CSS class for a variable style」のfont-familyの行のみコピーする。

6. コピーしたコードをCSSファイルのフォントを指定したいタグ内にペーストする。
(私の場合は、すべての文字に反映させたかったので、style.cssのbodyタグ内に入れました。)
style.css
body {
/* ここに追加 */
font-family: "Noto Sans JP", sans-serif;
/* ここに追加 */
color: #757575;
}
この手順を踏むことで、簡単にどの端末でも同じフォントを表示させれることができます!
以上、参考になれば幸いです。
