どうも、連続投稿です。tack.saitoです。
nijiboxでエンジニア風を醸し出して過ごしています。
さてさて。
今後、流行るような単語、知りたいなー、ってことで。
Product HuntのAPI叩こう
結果をスプレッドシートに保存して、すこーし解析して、流行りに敏感になろう!
そうだ、GASで完結だ!!
と、思いついたのでProduct HuntのAPI叩きにいきます。
API叩く準備
// product huntにログインして、keyとsecretを発行しときます
var key = "your key";
var secret = "your secret";
var preHeaders = {
"Accept": "application/json",
"Content-Type": "application/json"
};
var preBody = {
"client_id" : key,
"client_secret" : secret,
"grant_type" : "client_credentials"
};
var preParams = {
"headers" : preHeaders,
"payload" : preBody
};
var tokenResponse = UrlFetchApp.fetch("https://api.producthunt.com/v1/oauth/token", preParams);
var tokenData = JSON.parse(tokenResponse.getContentText());
var access_token = tokenData.access_token; //API叩くためのaccess token取得
API叩く
var headers = {
"Authorization": "Bearer "+ access_token, // さっきのtoken
"Accept": "application/json",
"Content-Type": "application/json"
};
var params = {
"headers" : headers,
"payload" : ""
};
var url = "https://api.producthunt.com/v1/posts?days_ago=1";
try{
// API叩く部分
var response = UrlFetchApp.fetch(url, params);
var data = JSON.parse(response.getContentText());
var posts = data.posts;
// 結果をスプレッドシートに保存部分
for(var key in posts){
var id = posts[key].id;
var name = posts[key].name;
var tag = posts[key].tagline;
var url = posts[key].discussion_url;
var voteCount = posts[key].votes_count;
// ここはページにアクセスして、正規表現でdescription部分を取得してます(今回は省略)
var description = getDescription(url);
// 書き込む先のsheetを取得しといて
var sheet = getMySheet();
sheet.appendRow([id,name,tag,description,voteCount,url]);
}
} catch(e) {
Logger.log(e);
}
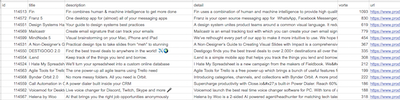
動かすと....
いけました。素敵です。
ただ、他のendpointはなぜか認証に失敗するっぽく、叩けない。
うーむ。謎です。。。
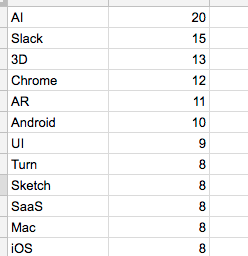
解析部分
description detailの部分を単語に区切って
大文字が入っているものを抽出し、
iPhoneやAndroid,App,And,How,Why,Weなど除外。
で、カウントしていきます。
これからの時代はAIだ!!!
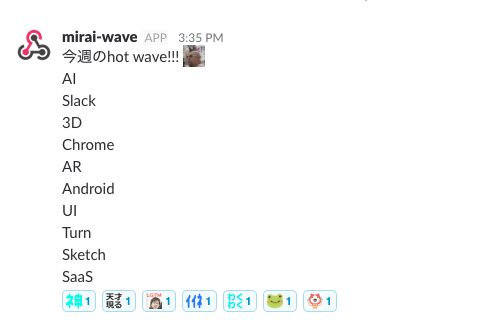
ってことが分かったので、2番目に流行っているslackに投稿しよう
slack投稿
やり方は他の人が書いてる(と思うので)そこは省略
テキストのリアクション、結構好きです。
まとめ
スプレッドシート + GASで
流行りの単語を検出 + 解析 + slack通知
ができました(?)
解析は、うまいことしたいなーと思いつつ。
今はクリスマスを待ちましょう。