Unityでホワイトボードのようなもの作ってた時に使ってた。
大まかな流れ
1.対象のGameObjectを取得。
2.保存したいTextureを取得。
3.取得したTextureをバイト配列に変換。
4.サーバ上のphpに送信する。
5.phpで受信したバイト配列を画像に戻して保存する。
→受信側のphpは以前書いた記事そのまんまなので以下参照
pythonで画像を送信、phpで保存する
以上。
全体のソースコード
SendPic.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using System;
using System.Security.Cryptography;
using System.Security.Cryptography.X509Certificates;
using UnityEngine.Networking;
public class SavePic : MonoBehaviour
{
Texture2D texture;
byte[] picData;
public void SendPic()
{
//1.対象のGameObjectを取得。
//Find()だったり、FindGameObjectWithTagだったり、インスペクターから直接指定したりなどなど
GameObject _wb = GameObject.FindGameObjectWithTag("Whiteboard");
//2.保存したいTextureをGameObjectから取得し、
//3.取得したTextureをバイト配列に変換。
texture = (Texture2D)_wb.GetComponent<Renderer>().material.mainTexture;
//SendDataを呼び出す(コルーチンというらしい)
StartCoroutine(SendData(picData));
}
IEnumerator SendData(byte[] postData)
{
//4.サーバ上のphpに送信する
String url = "https://hagehoge/pic_save.php";//httpにandroid端末から送る場合はパーミッション関連で何か必要だったような・・・
var request = new UnityWebRequest(url, "POST");
request.uploadHandler = (UploadHandler)new UploadHandlerRaw(postData);
request.downloadHandler = (DownloadHandler)new DownloadHandlerBuffer();
request.SetRequestHeader("Content-Type", "image/png");
yield return request.Send();
}
}
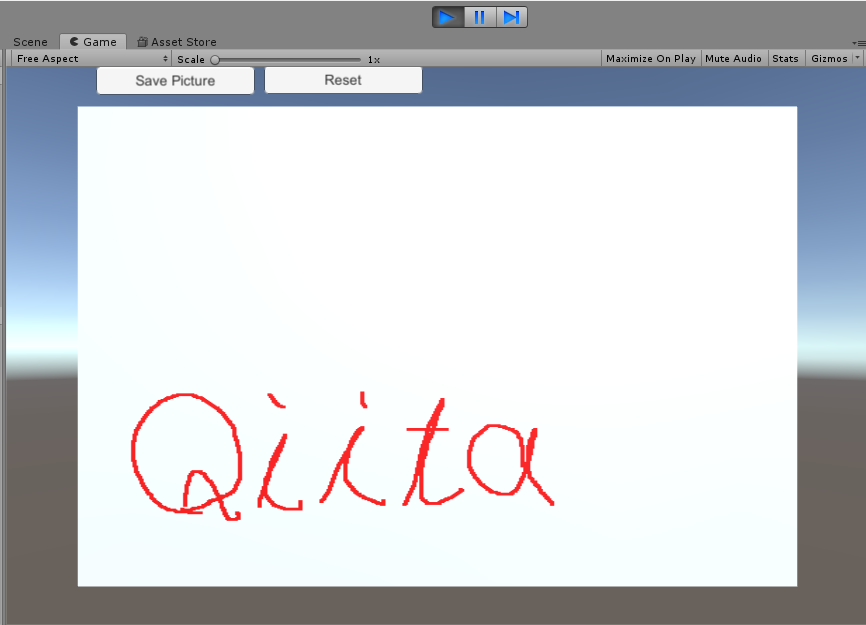
実際やるとどんな感じなの
お絵かきして送信する。

↓
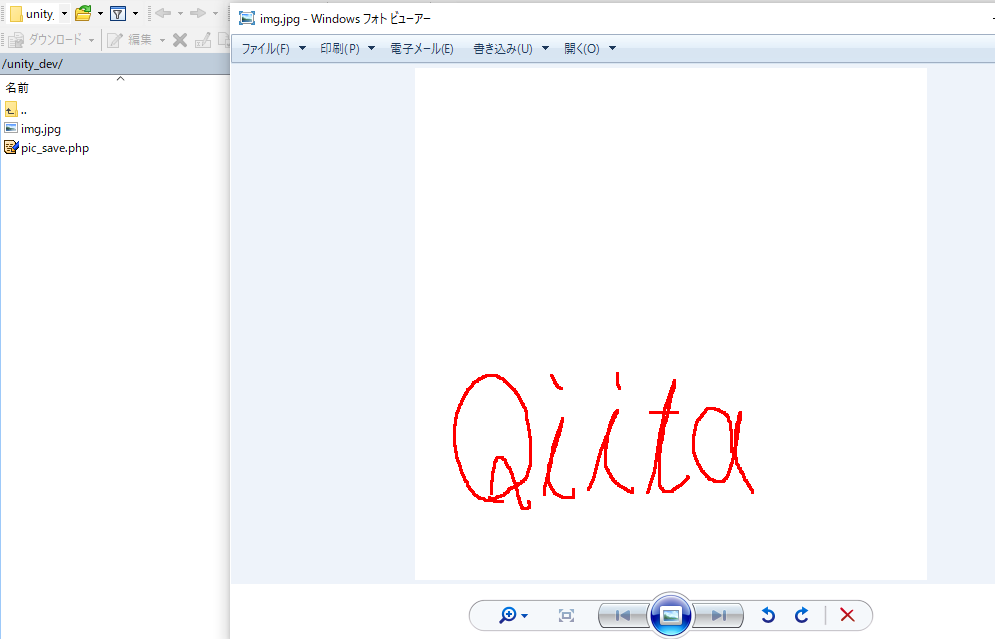
WinSCP(FTPツール)で見てみるとこんな感じ。ちょっと細くなってるのは落書きに使ったPlaneは1.5倍に引き伸ばされてたため。

参考
・Photon Unity Networking 2 (PUN2) のRPCとRaiseEventを使ってテクスチャデータを送信する
https://nabla-tech-lab.hatenablog.com/entry/2019/05/15/180000