iOSアプリのリリース準備をする際のBitriseを用いた手順が見つからなかったので、
iTunesConnectに自動でipaファイルをビルドするための手順をまとめてみました(・ω・)
でもってリリース準備をする際にこれさえあれば問題ないという自分メモ。
0.前提
■Bitriseとは?
「Bitrise - iOS Continuous Integration and Delivery」
を謳っていますが、iOS/Androidに特化したCIツールです。
基本的な使用メリットとしては、
- workflow形式で設定ができるので楽
- 月のビルド回数等に制限がありますが個人で使う分には無料枠で十分
- リリース、テスト準備が楽&確実になる
- 成功失敗の通知をslackに送る等も可能
など。
■ゴール
iTunesConnectにipaファイルを上げてslackに通知を送る(・ω・)
■準備するもの
- Bitriseアカウント
- AppleDeveloperアカウント
- Xcode
- Github(またはBitBucket)(プライベートリポジトリも可能)
1.事前準備
■Identifier&ProvisioningProfileの作成
リリース用のIdentifierとProvisioningProfileを作成する。
- Identifier
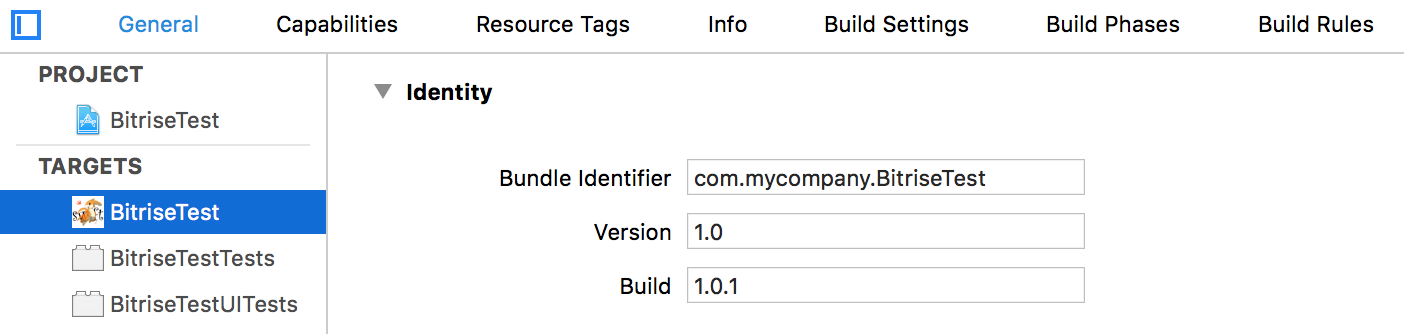
BundleIDはxcode上のgeneral>bundleidentiferを設定

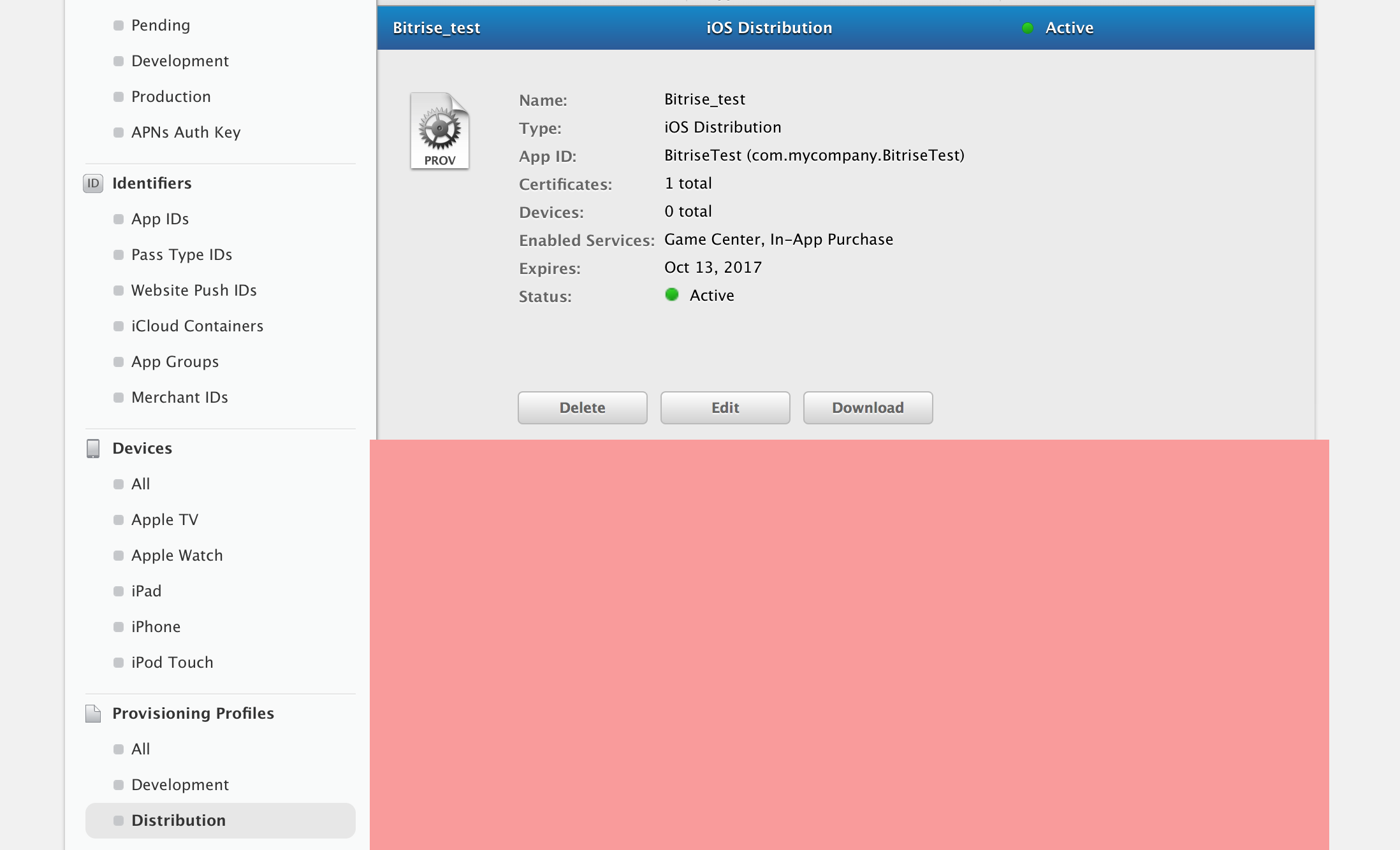
- ProvisioningProfile
リリースの場合はDistribution
AppIDは先ほどのIdentifierを指定
作成したらダウンロードする
(**Xcode>preference>Accounts>ViewDetails..**からでもDL可能)

■プロジェクトの準備
リリースするプロジェクトの準備をする。
- 先ほどのProvisioningProfileを下記に設定

- Version,Buildの設定

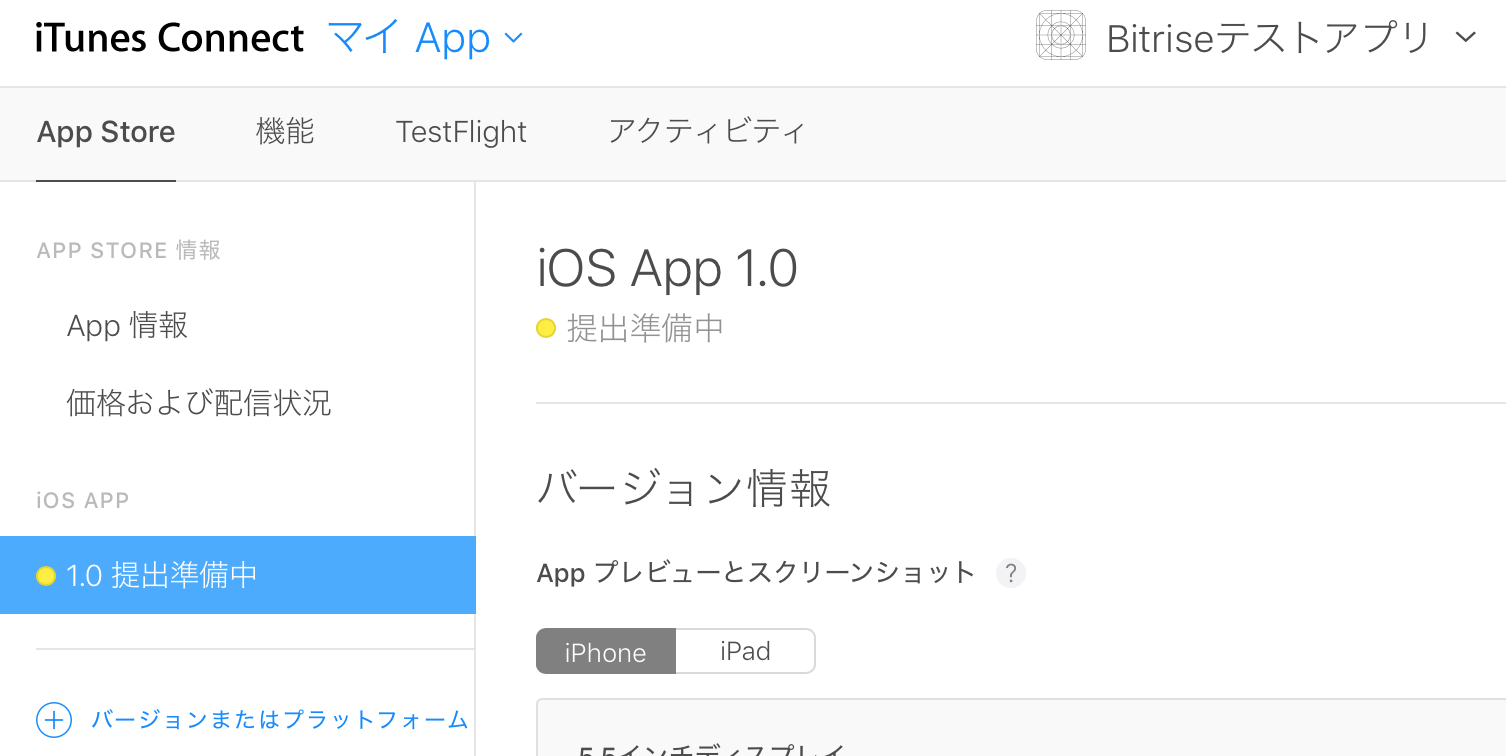
■iTunesConnectの準備
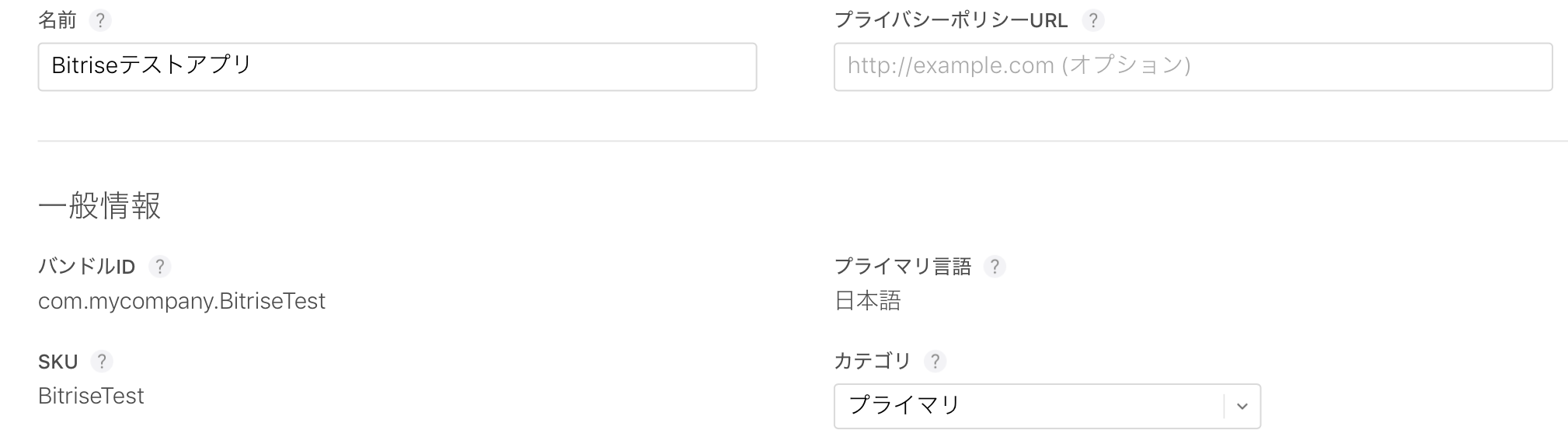
- iTunesConnectで新規Appを作成
(自分でプロジェクト消せないのはいつ改善されるのだろう...(ボソッ))

バンドルIDはxcode上のgeneral>bundleidentiferを、
SKUはXcodeのプロジェクト名をそれぞれ入力する。

- 今回作るアプリバージョンを追加
※バージョンはxcode上のgeneral>Versionを入力

2.Githubの準備
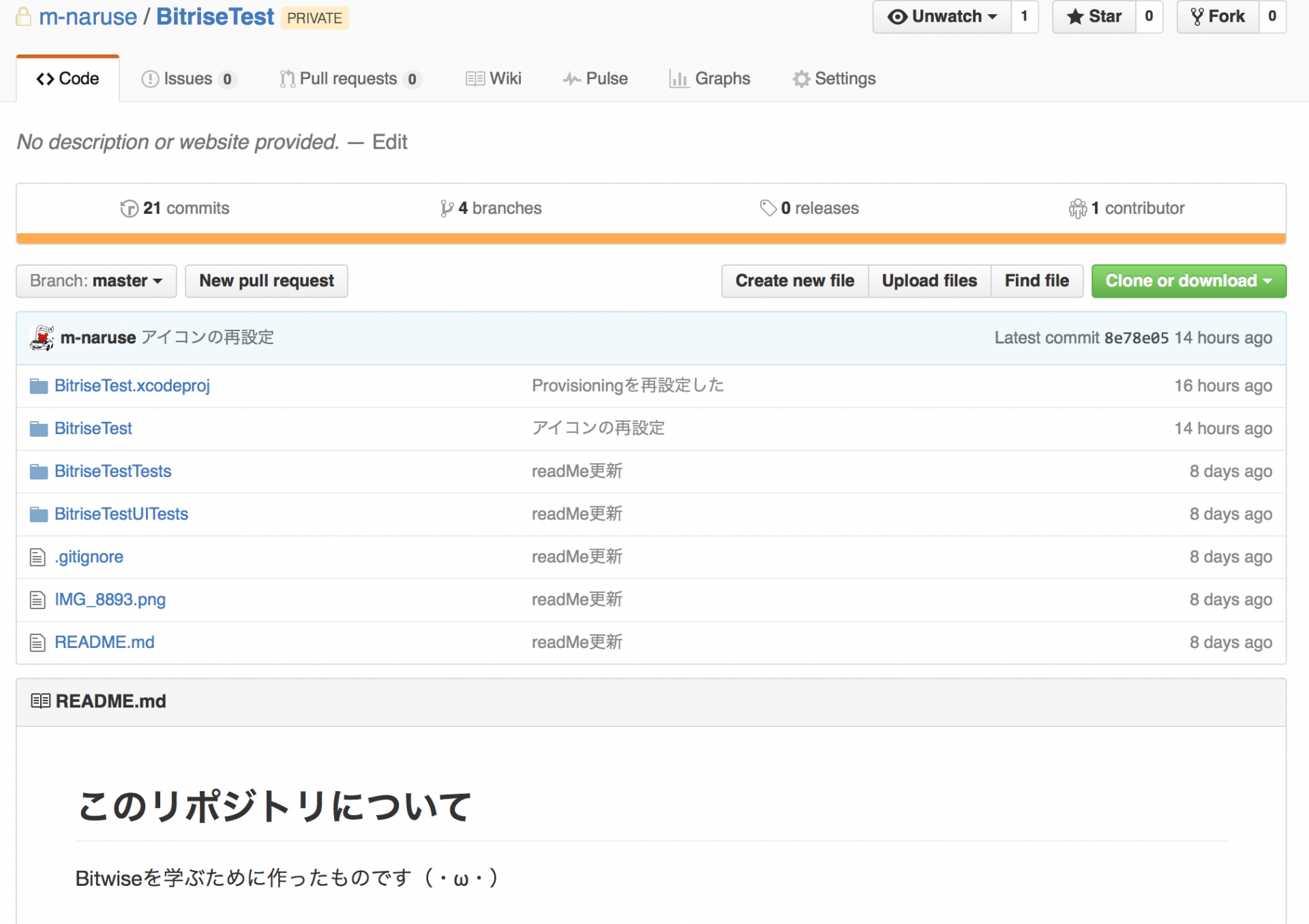
- プロジェクトのリポジトリを準備(今回はprivateで作成)
リリースしたいバージョンをmasterにマージする

3.Bitriseの設定
Bitriseを色々設定していきます(・ω・)
■プロジェクトの作成&リポジトリの設定
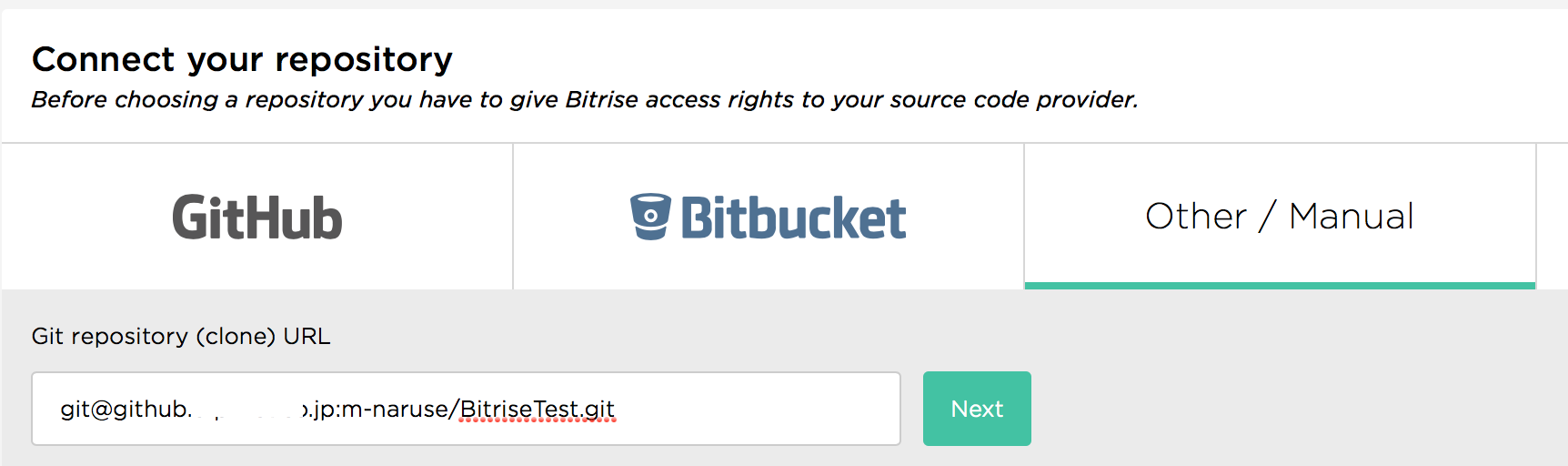
- 「+Add(+Addfirstapp)」
- リポジトリを設定する
※privateの場合は、other/Manualを選択
※また、privateリポジトリの場合はurlではなくSSHで入力

- 表示されるsshkeyをGithub側に登録する

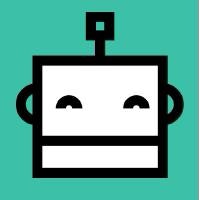
- 「Next」を押すとBitriseが試しにGithubからデータを持ってこようとする

調べてみるとこの場合の対処法としては、
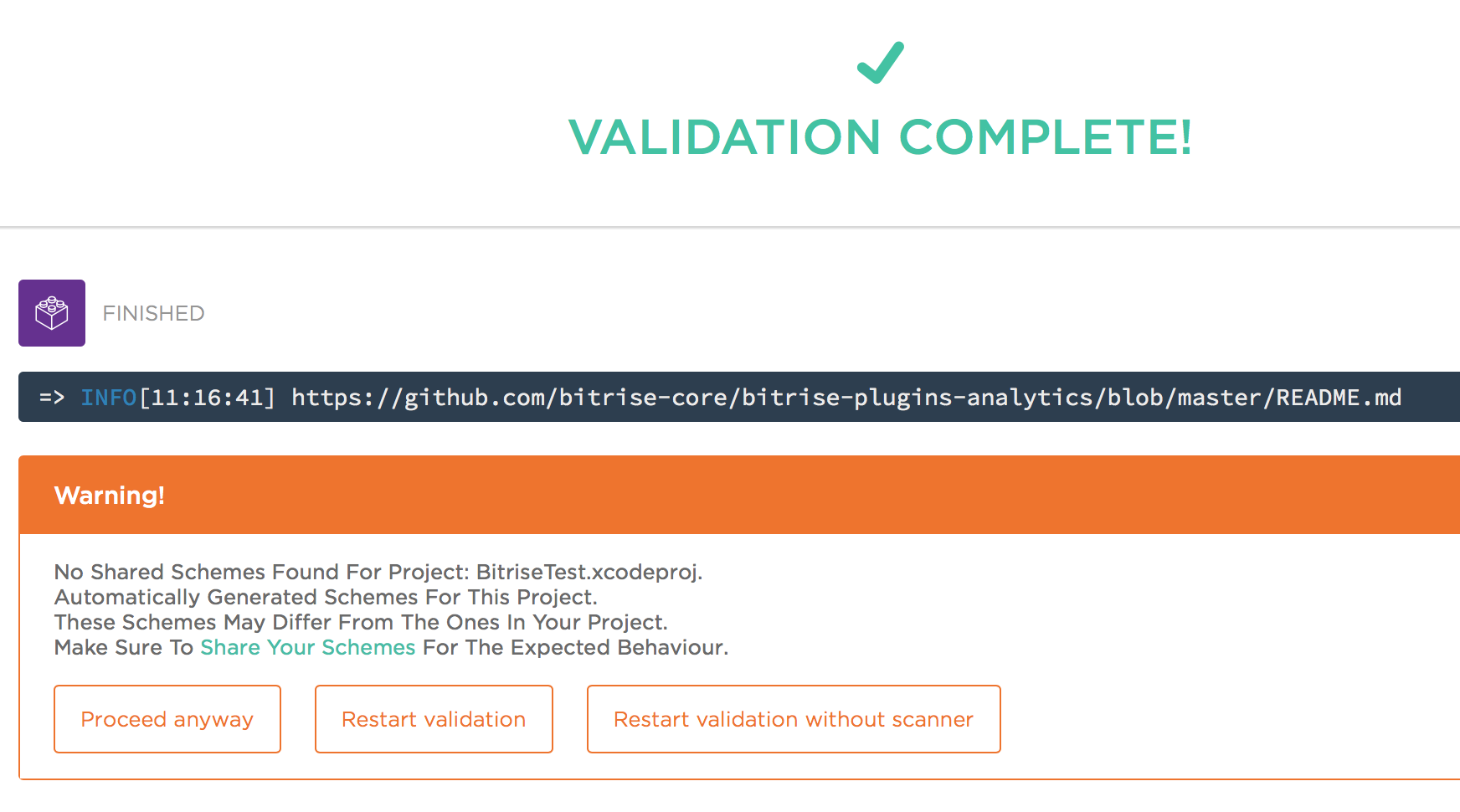
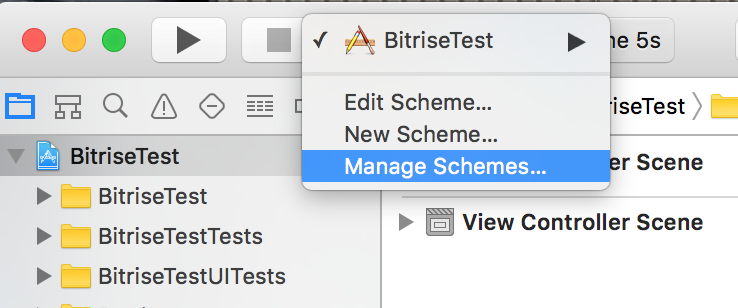
xcodeprojを開いて、Product>Scheme>ManageSchemes

warningになった理由は、
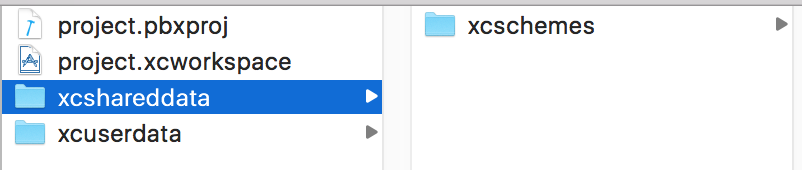
xcshareddataとxcuserdataというファイルはそれぞれ、
xcshareddata:みんなで共有できるもの
xcuserdata:ユーザー(他の人の環境では表示されない)

なので、xcshareddataファイルはsharedにチェックを入れないと生成されない。
つまり、
Bitriseちゃん「xcschememanagement.plistが見れない(;;)」
って怒ってた為。
個人開発の場合は特に忘れやすいので注意!!
gitの準備はOK。
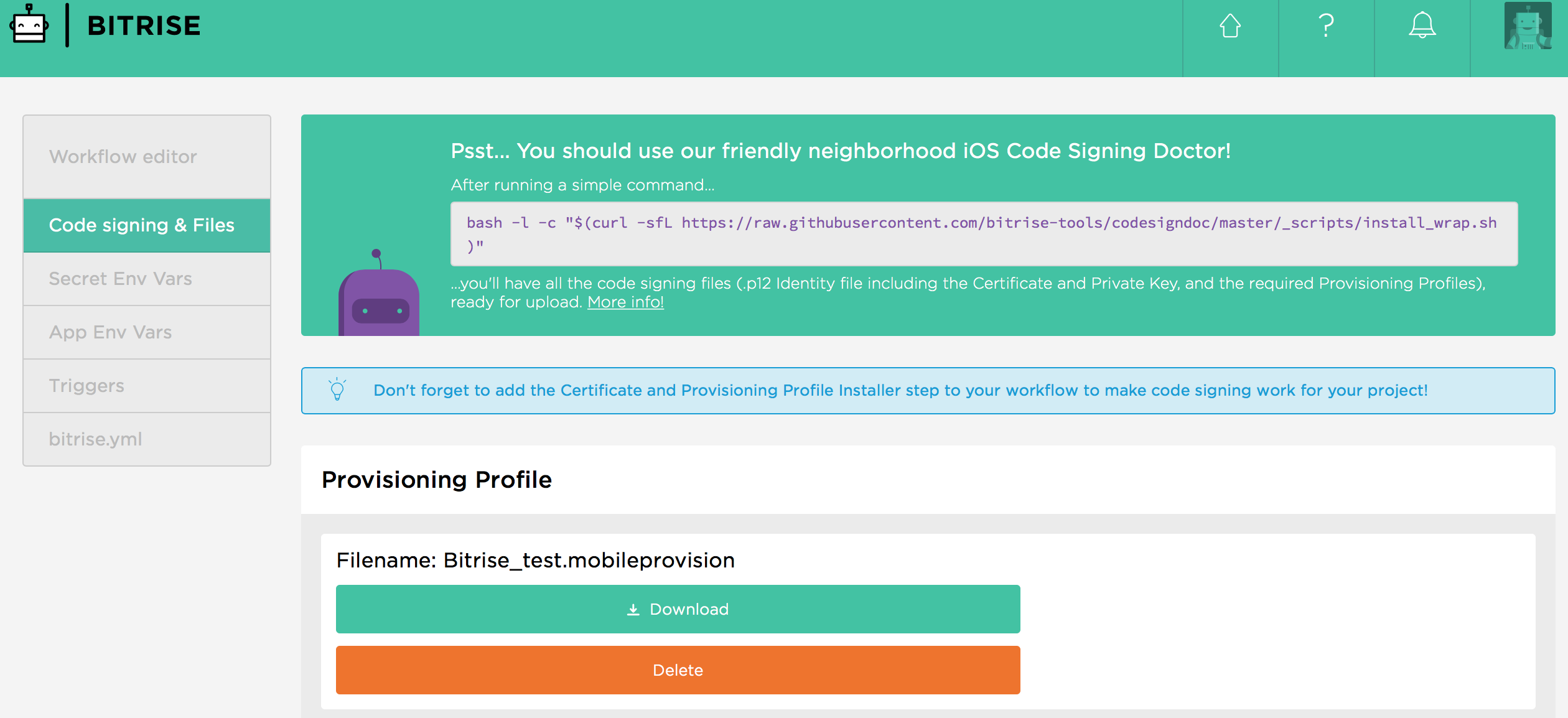
■ProvisioningProfileの登録
■Workflowの設定
Github→iTunesConnectのだけの流れであれば、
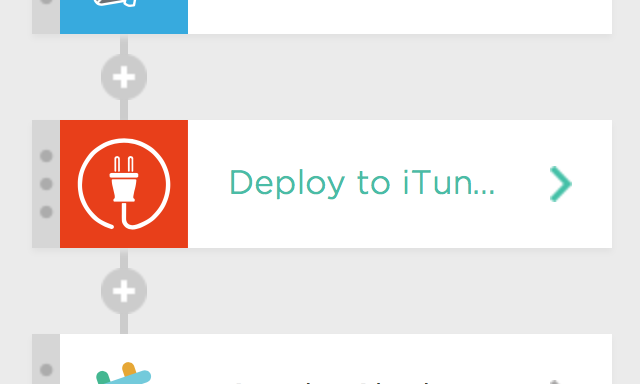
以下の順でWorkflowediterからフローstepを追加、並び替える。
+ボタンをポチポチしていくだけです。簡単素敵。
- Activate SSH key (RSA private key)
- Git Clone Repository
- Certificate and profile installer
- Set Xcode Project Build Number
- Xcode: Create Archive
- Deploy to iTunes Connect / TestFlight (with Deliver)
- あとは必要であればSend a Slack messageなど

■各Workflowのstepの設定
基本的には自動設定のままで大丈夫だったりで設定自体は割と簡単です。
全部説明すると長くなってしまうので、ちょっと手こずった部分&コツを紹介。
■Set Xcode Project Build Number

- Info.plist file path
→xcode内のplistの場所のパス

こういうこと言ってる方もおりますがこれだと上手くいかない可能性があるので、プロジェクトのファイルに入ったとこからのスタートのパスを記載がベターです。
BitriseTest/Info.plist
こんな感じ。
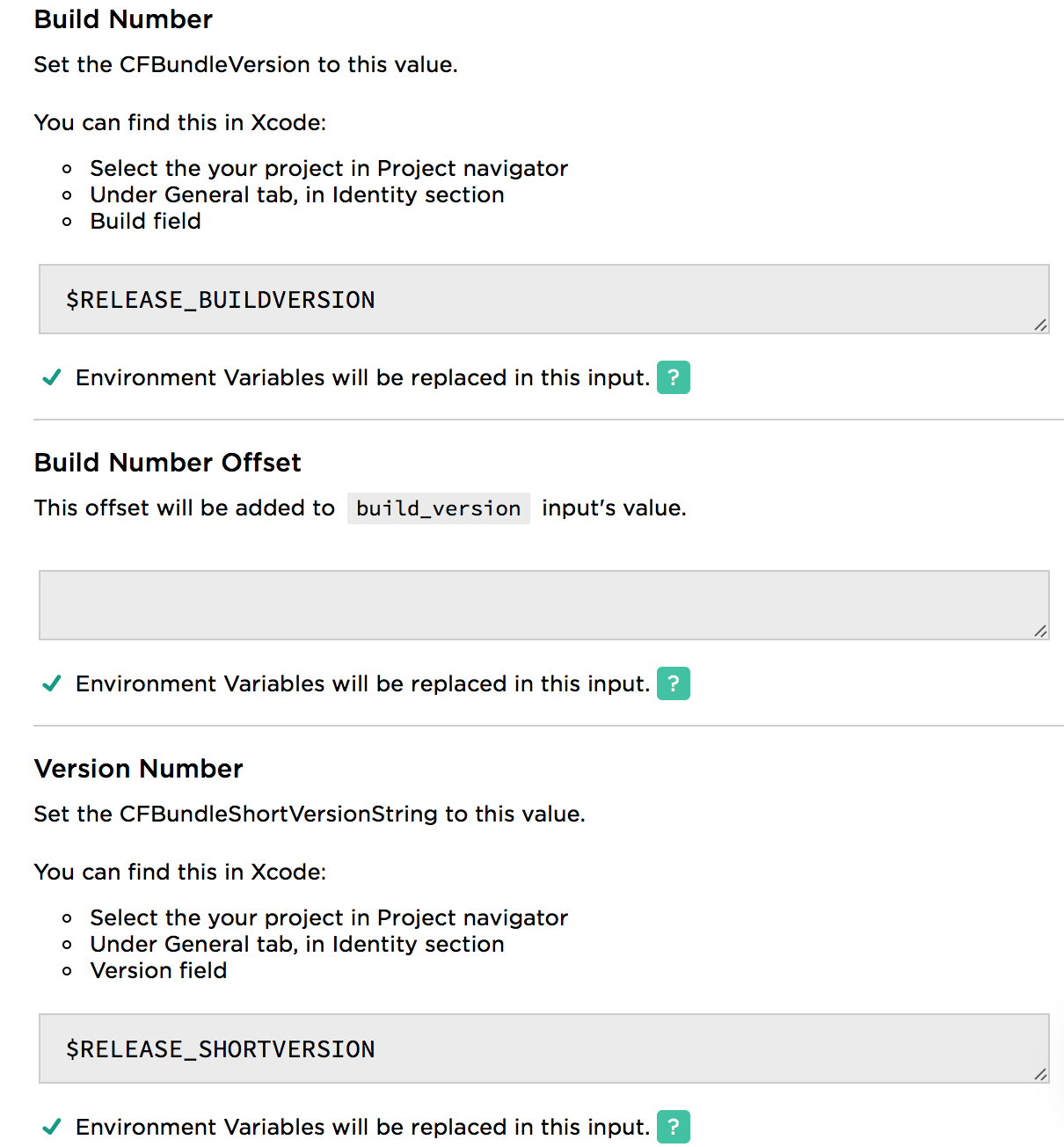
- Build Number、Version Number
→ビルドバージョンの設定
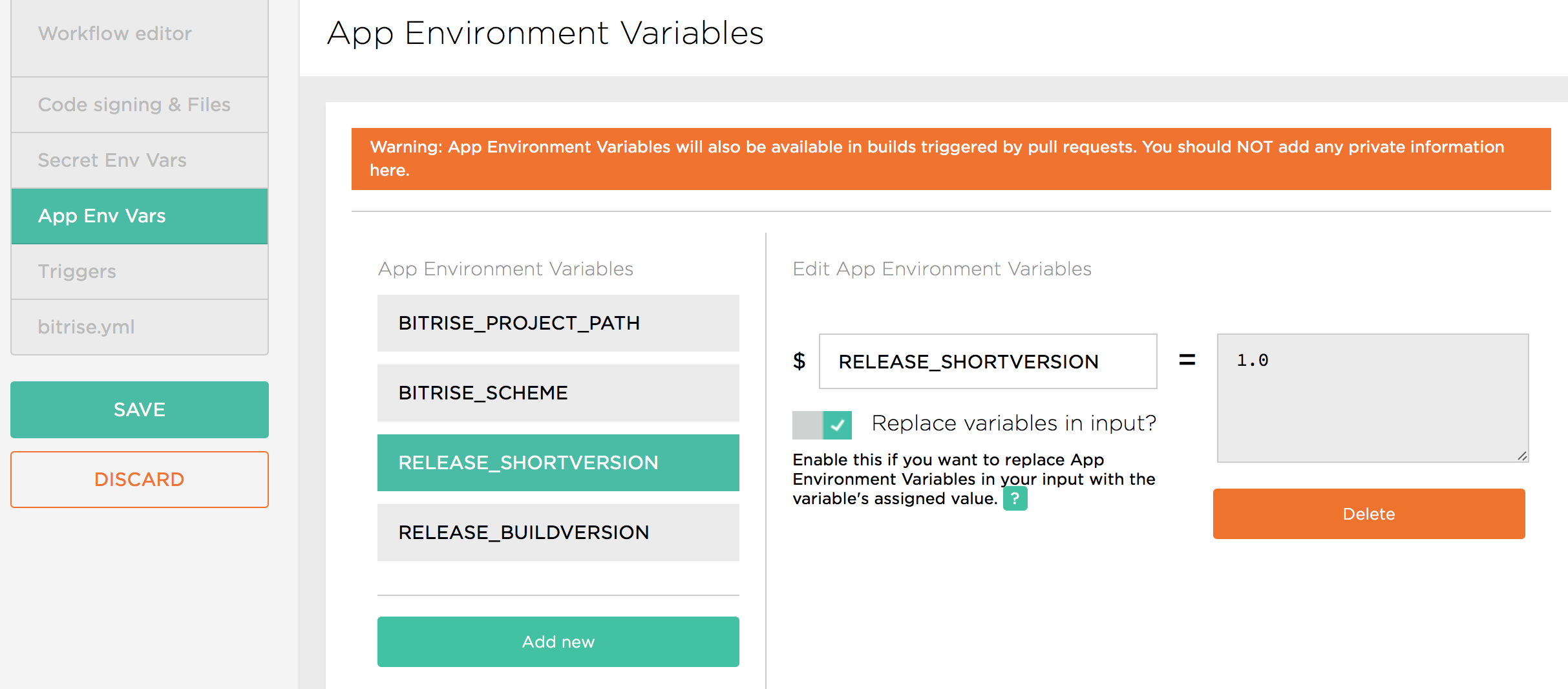
それぞれプロジェクトと同じ設定を毎回直書きでもよいのですがせっかくなので変数を使用。
※Bitrise内で環境変数を作ることが可能。

こんな感じ。
リリースするたびにここを書き換えるだけ。
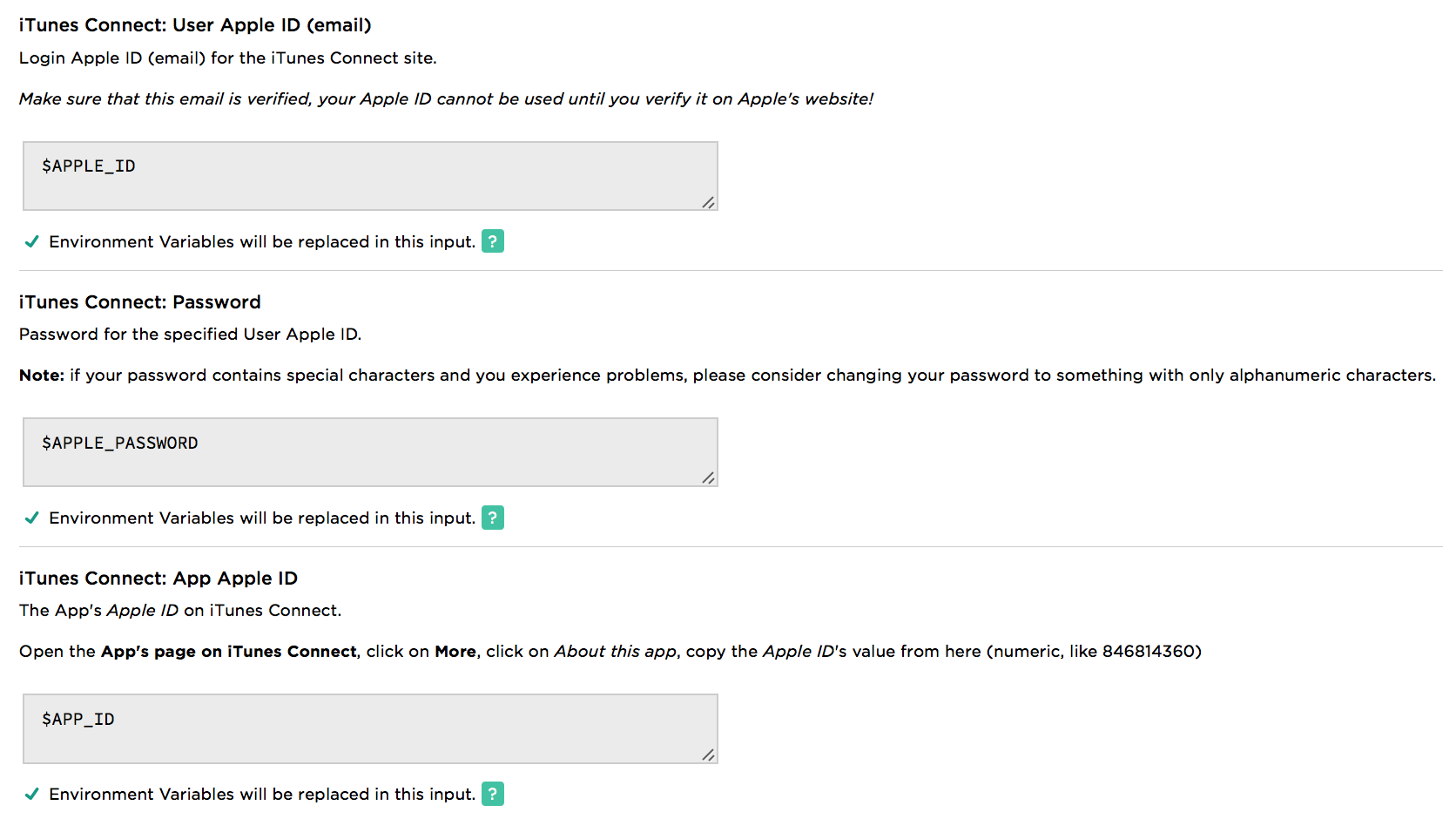
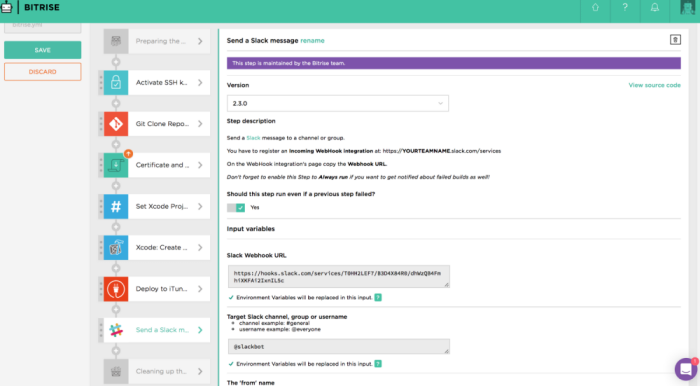
■Deploy to iTunes Connect / TestFlight (with Deliver)

- iTunes Connect: User Apple ID (email)
- iTunes Connect: Password
- iTunes Connect: App Apple ID
これらも変数を作って設定。

こんな感じ。
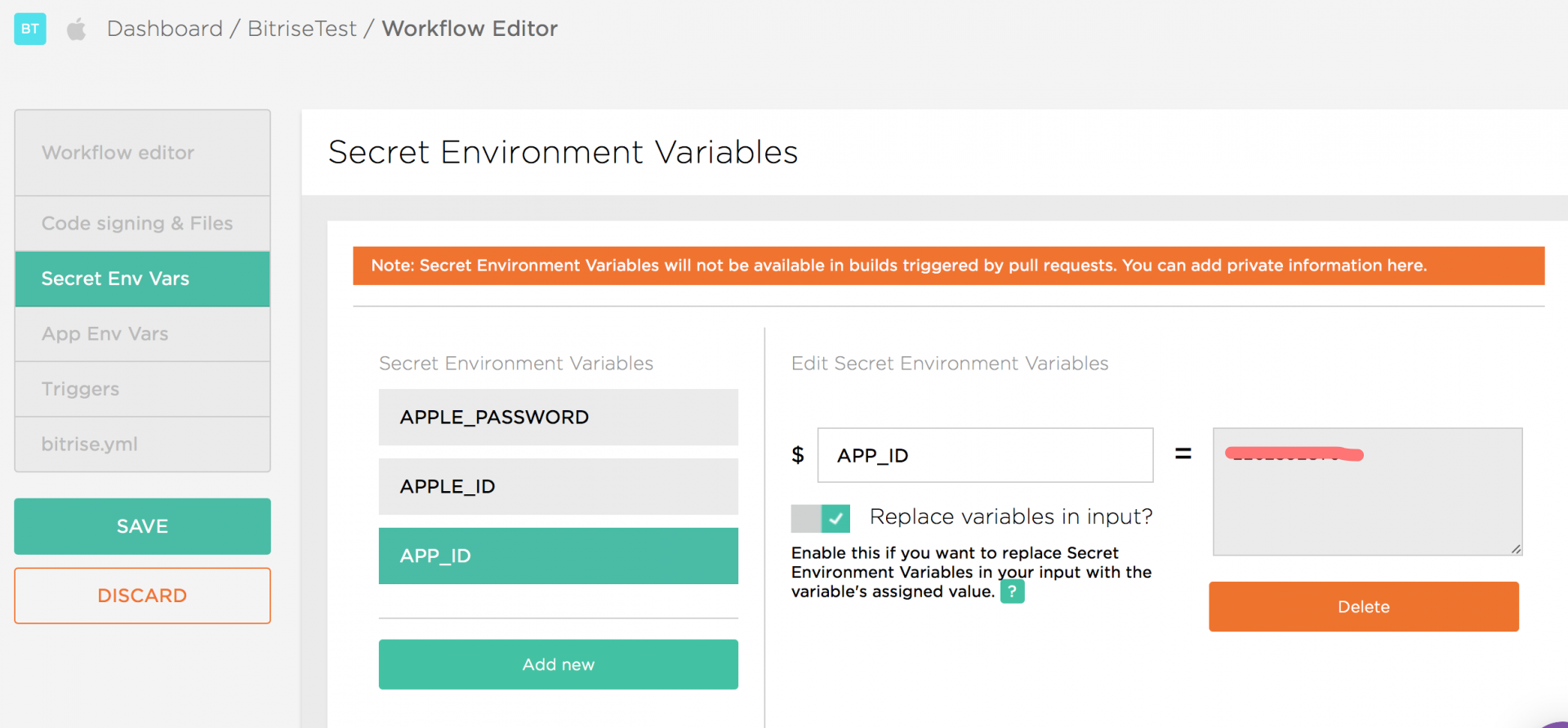
※変数の設定について
AppleIDを
もしログ上で変数の中身を表示したくない場合は、
Secret Environment Variables
特に気にしない場合は、
App Environment Variables
で変数を設定する。
今回はAppleIDとパスワードはsecretに設定してみました。
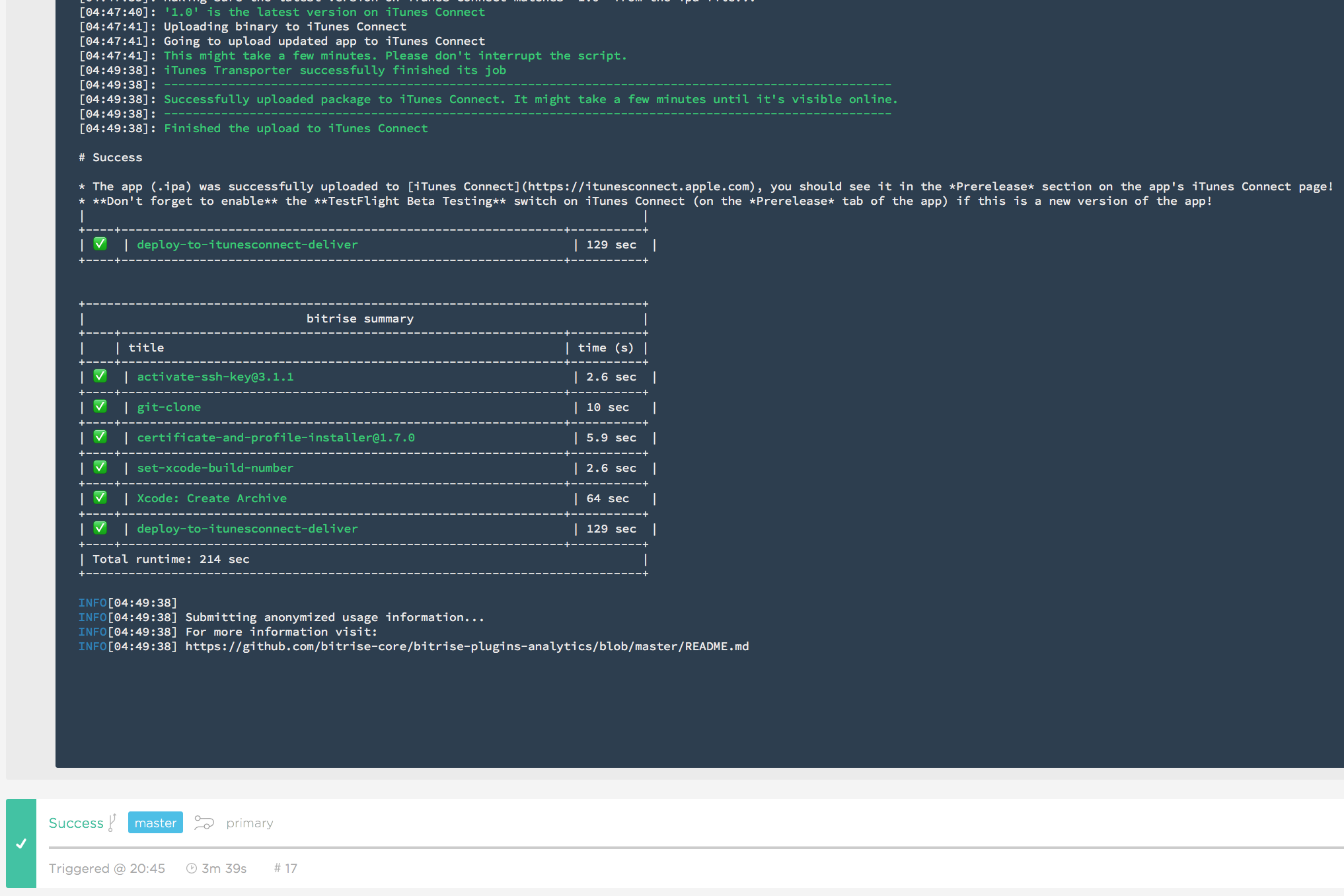
4.実行
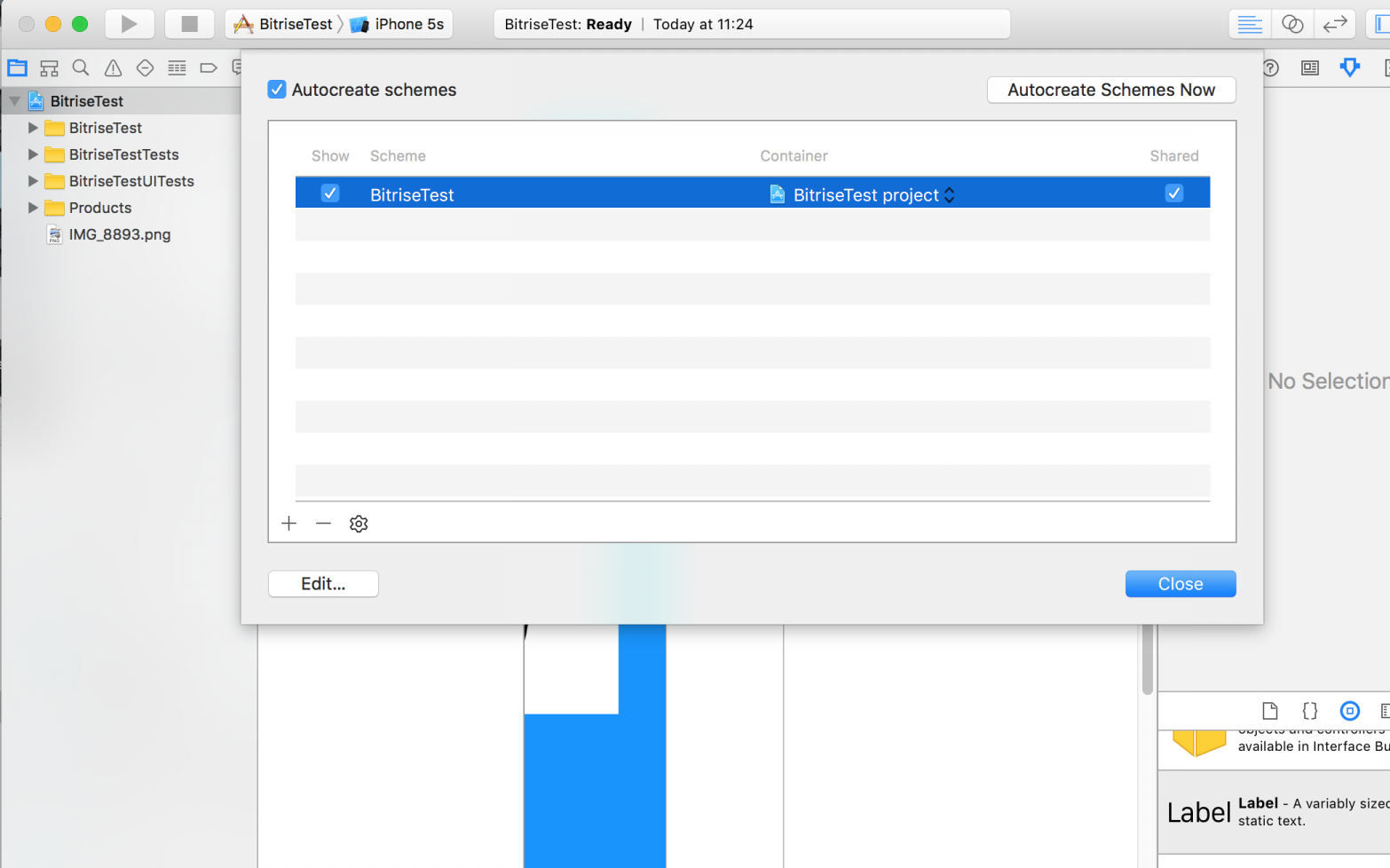
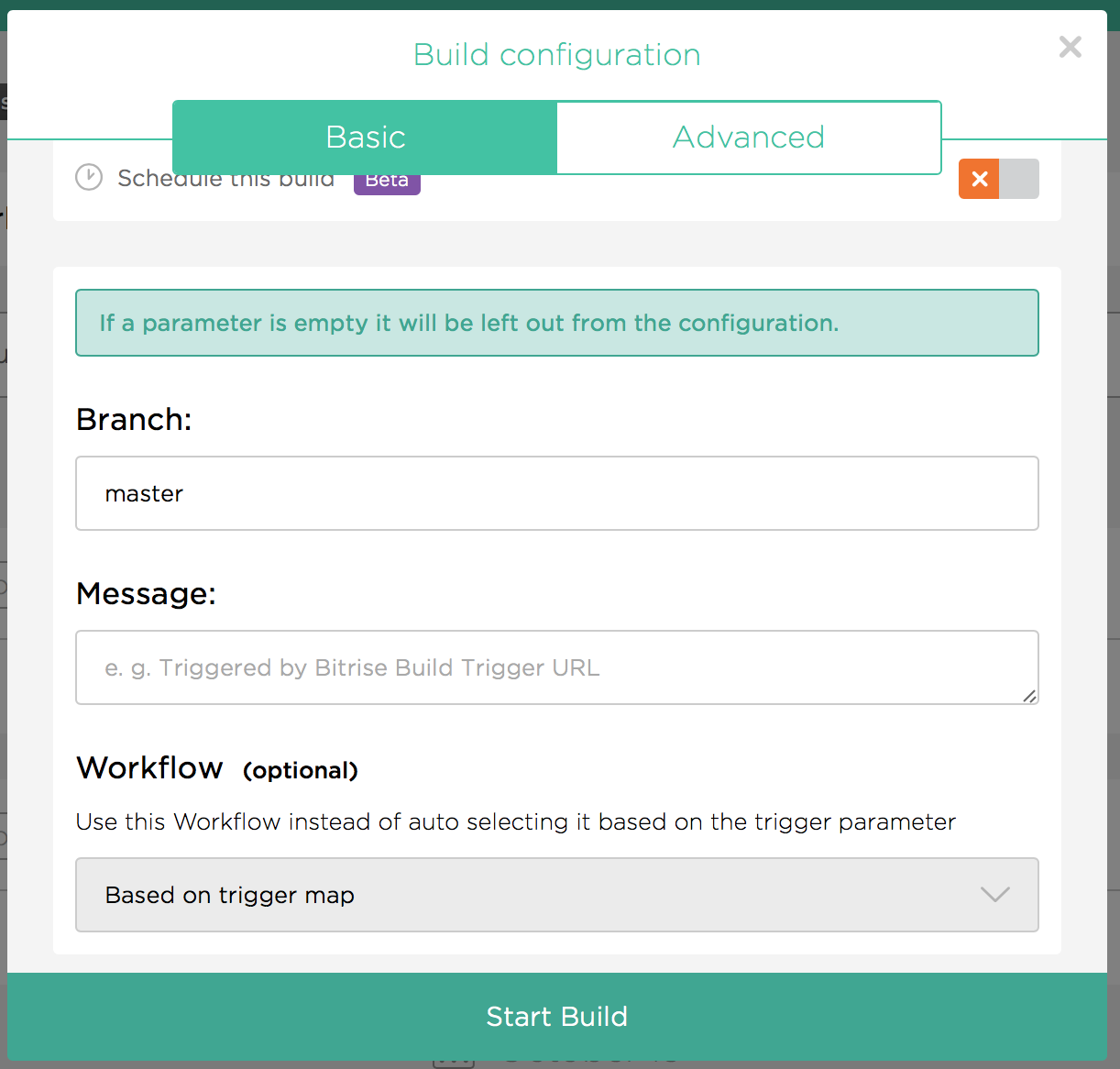
一通り設定し終えたのでBitrise上でビルド
※cloneがmasterに向いてるか最後に確認

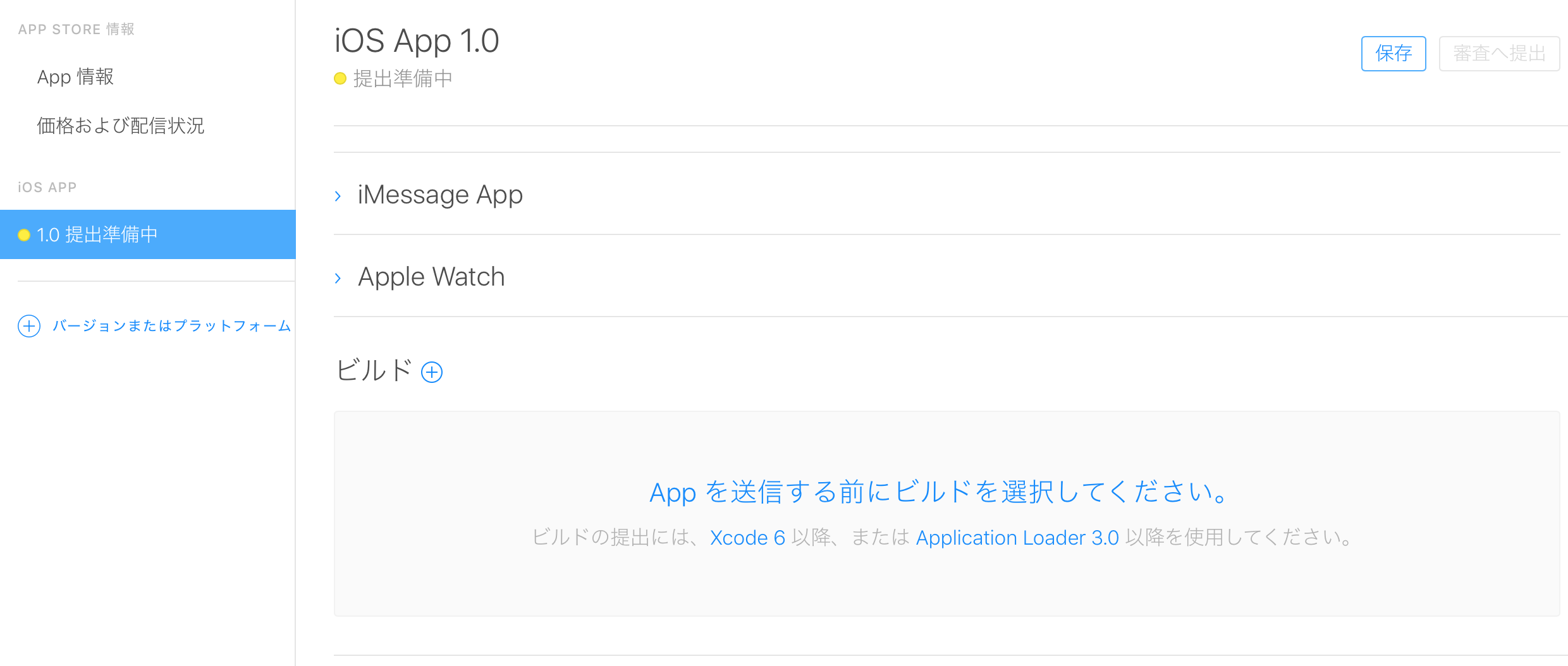
最後にiTunesConnectで確認
※アップされるまで15-30分ほどかかるので待つ


👍👍👍👍
■まとめ
- リモートリポジトリの方と連携しているのでどの環境でも同じようにビルドすることができる
- slackに通知が来るのでBitriseでビルドスタートさせればあとは待ちなので非常に楽
- 何よりもworkflowが便利すぎる
- hockyAppとの連携も可能なのでTestFlightはちょっと..という場合でも対応可能
- (TestFlightは端末数制限があるので...)