【お知らせ】こちらのドキュメントは古くなっています。最新版をご覧ください▼
<CocoaPods>SwiftでmBaaSを始めよう!(use_framewoks!を有効にした方法)
【Swift×mBaaS】シリーズ概要
- Swiftでニフティクラウドmobile backend(通称:mBaaS)を使ってSwiftで開発を始めたい人向けのドキュメントです。
- ニフティクラウドmobile backendのiOS(Objectiv-C SDK)用ドキュメントを__Swift__用に書き換えて動かしてみたものをまとめました。
- 初心者でもわかりやすいよう心掛けて作っていますが、わかりにくい部分がありましたらコメントをいただければ訂正しますのでお気軽にご意見をお願いします^^*
- 今回は__<CocoaPods>mBaaSを始めるためのSwift版クイックスタート編__です!
- 注:<framework形式>での方法もありますが、Facebook連携などご利用予定がある場合は、<CocoaPods>SwiftでmBaaSを始めよう!での導入をおすすめします!
- 事前にニフティクラウドmobil backendの登録とアプリの新規作成をしておいてください。
★★★【NEW】もっと簡単に導入できるようになりました!★★★
▼詳しくはこちら▼
<CocoaPods>SwiftでmBaaSを始めよう!(use_framewoks!を有効にした方法)
手順
1. XcodeでSwiftのプロジェクトを作成する
- 既存のプロジェクトを使う場合はとばして下さい。
- 作成方法はさまざまなサイトや本に書いてあるかと思いますが、一応簡単なプロジェクトの作成方法を載せておきます。
- Xcodeを開き、「File」→「New」→「Project...」を選択します。
- iOS下の「Application」→「Singl View Application」選択し、「Next」を選択します。
- 「Product Name」を記入し、「Language」は「Swift」を選択してください。
- できたら「Next」を選択すると、保存先選択画面が出るので適当な場所に保存をしてください。
2. CocoaPodsでiOS用SDKをインストールする
- ターミナルを起動します
- ターミナルはアプリケーション一覧の「その他」の中にあります
- 以下の操作でコマンドを入力します。
XXX :~ YYY $のあとに続けて、指定のコマンドの$以降を入力してください。※XXXとYYYはユーザー名なのでそれぞれ異なります。ディレクトリを移動すると~の部分が変わります。
- 1.で作成した新規あるいは既存のプロジェクト内の「プロジェクト名.xcodeproj」と同じディレクトリにターミナル上で移動します。(※__大事!__これをやっておかないと失敗します!!)
- 次のコマンドを入力:
$ cd [指定ディレクトリ] - CocoaPodsを「はじめて使う場合」→ CocoaPodsを__インストール__する。
- 次のコマンドを入力:
$ sudo gem install cocoapods - CocoaPodsを「既にインストールしている場合」→CocoaPodsの__バージョンアップ__をする。
- 次のコマンドを入力:
$ sudo gem update --system - インストールが初めての場合あるいは、アップグレードして最初の起動の場合はセットアップをする。
- 次のコマンドを入力:
$ pod setup - バージョン確認をします。
- 次のコマンドを入力:
$ pod --version - バージョンが表示されればOK!
- Podfile(インストールするライブラリを指定するファイル)を作成します。
- 次のコマンドを入力:
$ pod init
- 作成したPodfileを開いて、以下の内容を記述します。
- 「プロジェクト名」の部分は、作成しているXcodeプロジェクトでSDKを利用するプロジェクト名を記入してください。
platform :ios,'8.0'
target "プロジェクト名" do
pod 'NCMB', :git => 'https://github.com/NIFTYCloud-mbaas/ncmb_ios.git'
end
- workspaceを作成します。
- 次のコマンドを入力:
$ pod install --no-repo-update - 作成された「プロジェクト名.xcworkspace」をダブルクリックしてXcodeを開きます。
3.ヘッダファイルを作成する
-
CocoaPodsでインストールしたSDKをSwiftから利用できるようにするためにはヘッダーファイルを作成する必要があります。
-
先ほど開いたXcode左側のファイル一覧から、
AppDelegate.swiftファイルと同じディレクトリにXXXXXXX-Bridging-Header.hを作成してください。※XXXXXXXのところは任意です。プロジェクト名とかを入れておくといいです。 -
AppDelegate.swift上で右クリックし→「New File...」を選択→iOS下の「Source」を選択→「Header File」を選択→「Next」をクリックするとファイル名を入力する画面が出ますので、「Save As:」の欄に「XXXXXXX-Bridging-Header」を記入「Create」をクリックするとファイルが作成されます。 -
作成したファイルの中に下記の内容を追記してください。
# import <NCMB/NCMB.h>
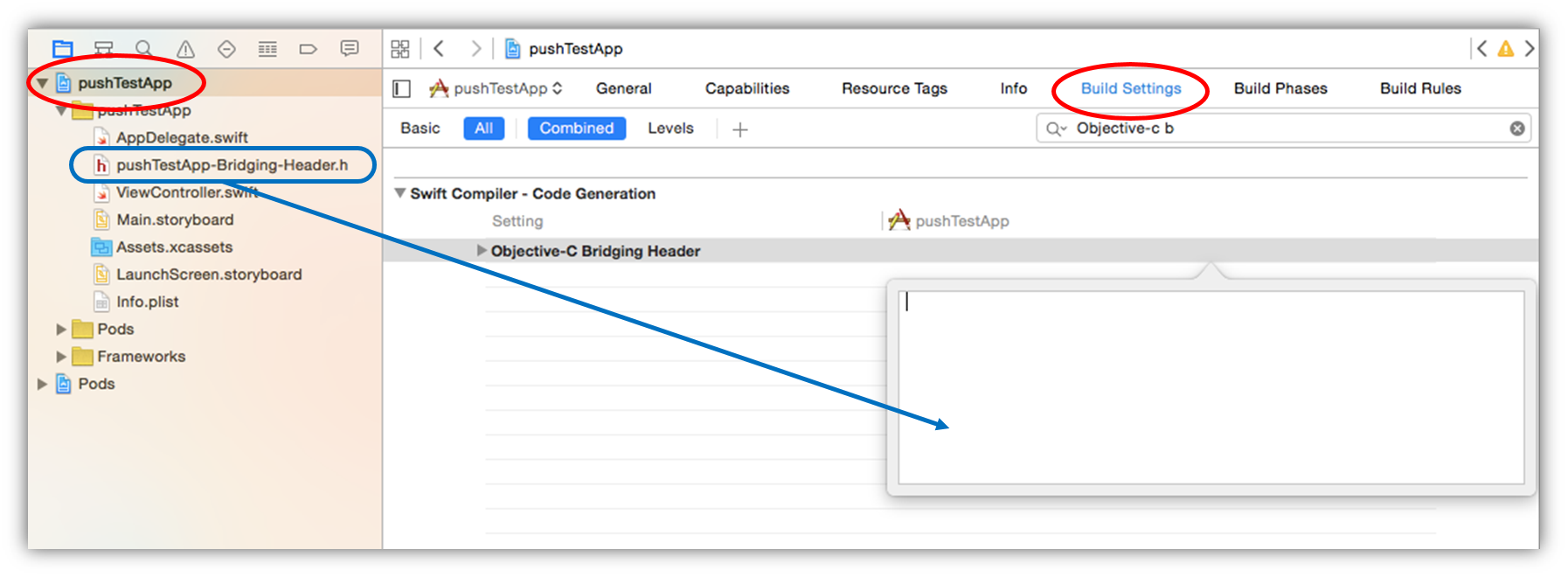
4.XXXXXXX-Bridging-Header.hファイルをプロジェクトに読み込む
- 「Build Settings」をクリックしてください。
- 「Objective-C Bridging Header」をダブルクリックすると入力用のふきだしが出てくるので、
XXXXXXX-Bridging-Header.hをドラッグ&ドロップしてください。 -
XXXXXXX-Bridging-Header.hのディレクトリが入力されたことを確認してください。 - 例)
User/*****/Documents/**user**/pushTest/pushTest/XXXXXXX-Bridging-Header.h
(2016/06/23更新)
5. AppDelegate.swiftを編集する
-
ニフティクラウドmobil backendを使うために必要なAPIキーの設定とSDKの初期化処理は
AppDelegate.swiftここに書いておきます。 - またデータストアにデータを上げるサンプルコードもここに書くことで起動時にデータを保存できます。
- 下記のコードを
AppDelegate.swiftに貼り付けてください。 - そのとき、2つのAPIキーをニフティクラウドmobil backendのダッシュボード上からコピーして書き換えてください。(※アプリケーションキーとクライアントキーをそれぞれ「YOUR_NCMB_APPLICATIONKEY」と「YOUR_NCMB_CLIENTKEY」の部分に書きます。)
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
//********** APIキーの設定 **********
let applicationkey = "YOUR_NCMB_APPLICATIONKEY"
let clientkey = "YOUR_NCMB_CLIENTKEY"
func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool {
// Override point for customization after application launch.
//********** SDKの初期化 **********
NCMB.setApplicationKey(applicationkey, clientKey: clientkey)
//********** データストアにデータを保存 **********
let query = NCMBQuery(className: "TestClass")
query.whereKey("message", equalTo: "Hello, NCMB!")
query.findObjectsInBackgroundWithBlock{(NSArray objects, NSError error) in
if error == nil {
if objects.count > 0 {
let message = objects[0].objectForKey("message") as! NSString
print("[FIND] \(message)")
} else {
var saveError: NSError?
let obj = NCMBObject(className: "TestClass")
obj.setObject("Hello, NCMB!", forKey: "message")
obj.save(&saveError)
if(saveError == nil) {
print("[SAVE] Done.")
} else {
print("[SAVE ERROR] \(saveError)")
}
}
} else {
print(error.localizedDescription)
}
}
return true
}
}
- 実行し、ニフティクラウドmobil backendのダッシュボードからデータストアを見ると、データが保存されたことが確認できます。
参考
ターミナルでよく使うコマンド
# 現在のフォルダ内のファイル表示
$ ls
# 現在のディレクトリの表示
$ PWD
# 指定ディレクトリに移動
$ cd [指定ディレクトリ]
参考にしたサイト
- SDKのインストール
- http://www.atmarkit.co.jp/ait/articles/1403/08/news008.html
- https://ideacloud.co.jp/dev/cocoapods_install.html
- Objectiv-CをSwiftに書き換える部分
- http://qiita.com/VirgomanBros/items/294c456de28ccd311644
- frameworkの読み込み
- http://qiita.com/skatata/items/1facd024d239b9545031