はじめに
拡張機能を使ってScratch3.0にクラウドデータベースを連携しました
クラウドデータベースとして、ニフクラ mobile backendを使用しています。GUIはGitHubに公開していますので、ご自由にお使いください。ここで作るゲームにも使用します。
クラウドデータベースを連携したScratch3.0▼
使い方(クイックスタート)▼
Scratch3.0からmobile backendが使えるブロックを追加してみました - Qiita
事前準備
-
一つ前の章の「使い方(クイックスタート)」に記載のブログを参考にして、環境の準備をしてください。
- ニフクラ mobile backend のアカウント作成(無料:SNSIDの場合)
- ブラウザ環境Google Chromeの準備
-
Google Chrome を開いて、以下2つのタブを開いておきましょう。
- ニフクラ mobile backend にログイン後の管理画面
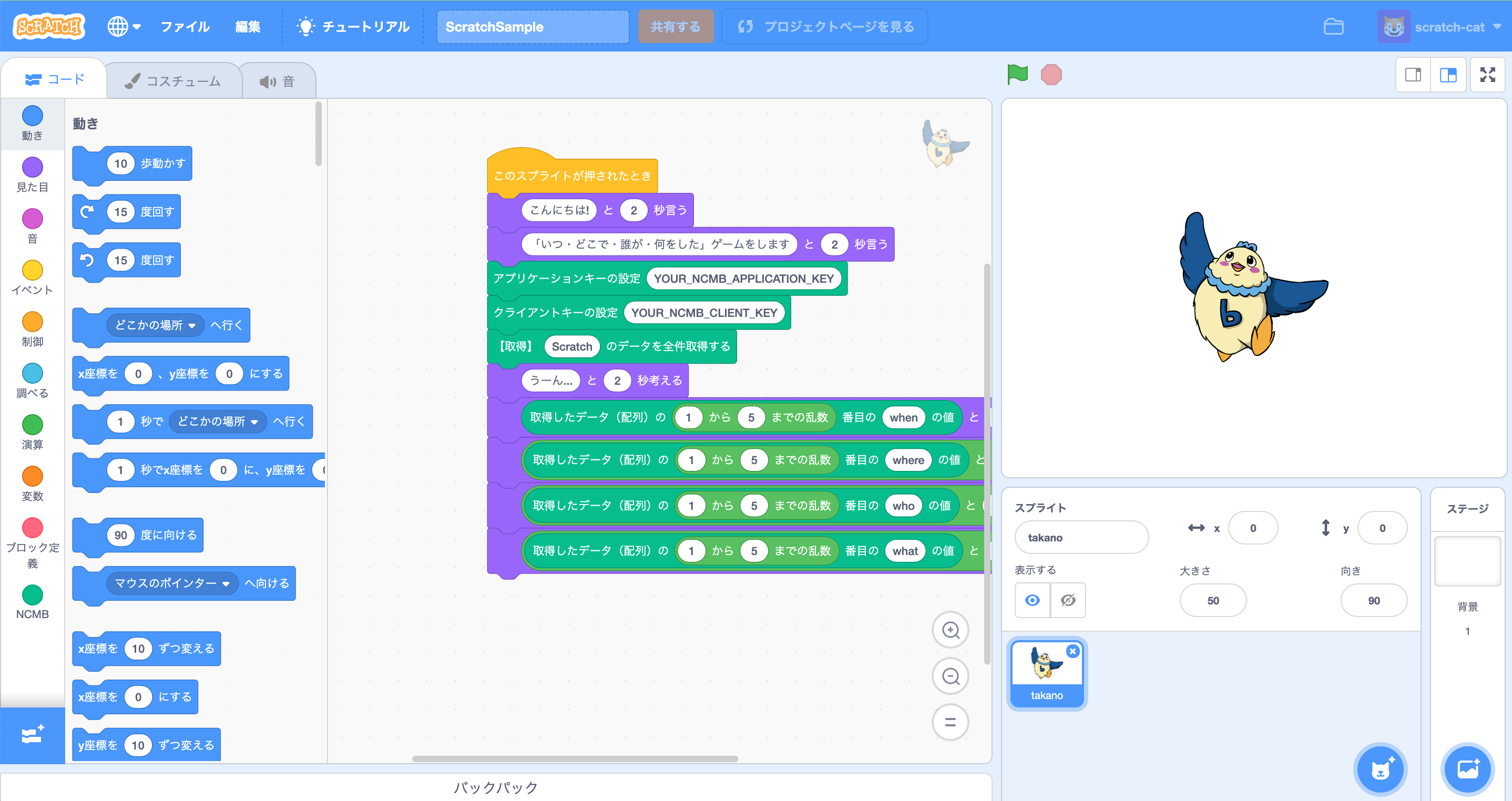
- クラウドデータベースを連携したScratch3.0
-
事前に以下を実施してあると理解が早いと思います。
「いつ・どこで・誰が・何をした」ゲームを作る
準備ができたら早速作りましょう!
完成イメージ
クラウドデータベース上に準備した「いつ・どこで・誰が・何をした」のデータを、ランダムに呼び出してスプライト(キャラクター。ここではタカノくん1を使用しています。)にしゃべらせるゲームを作ります。
作業手順
1. クラウドデータベース側作業
- mobile backend にログインして管理画面を開く
- アプリを新規作成する
- APIキー(アプリケーションキー、クライアントキー)が作成されます
- ダッシュボード>データストアにクラス「Scratch」を作成する
- データは以下のように準備します
- フィールド「When」「where」「who」「what」を追加
- ダブルクリックして値を入力します
- レコード5つ分作成すればOKです

- 時間がない方は下のJSONファイルをインポートすることで同じデータの入ったクラスを作成できます
- https://natsumo.github.io/demoData.json からJSONファイルをDLする
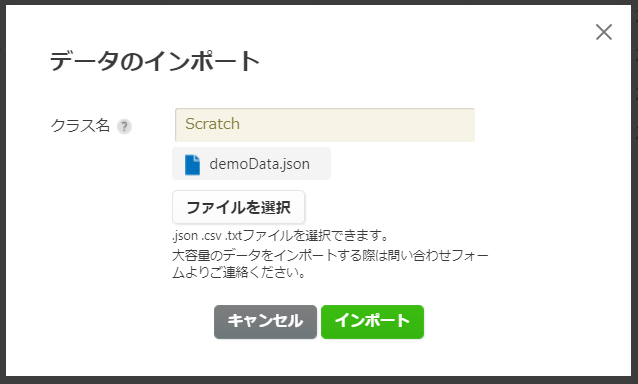
- JSONファイルを mobile backend のデータストアにインポートする

- データは以下のように準備します
参考
JSONファイルの中身はこんな感じです。
{
"results":[
{
"what":"縄跳び",
"when":"昨日",
"where":"会社",
"who":"Scratchくん"
},
{
"what":"引っ越し",
"when":"今日",
"where":"自宅",
"who":"ニフクラさん"
},
{
"what":"逆立ち",
"when":"3年前",
"where":"トイレ",
"who":"NCMBさん"
},
{
"what":"フルマラソン",
"when":"生まれてすぐ",
"where":"新宿",
"who":"タカノくん"
},
{
"what":"木登り",
"when":"20才の誕生日",
"where":"学校",
"who":"見知らぬ人"
}
]
}
2. Scratchプロジェクト作業
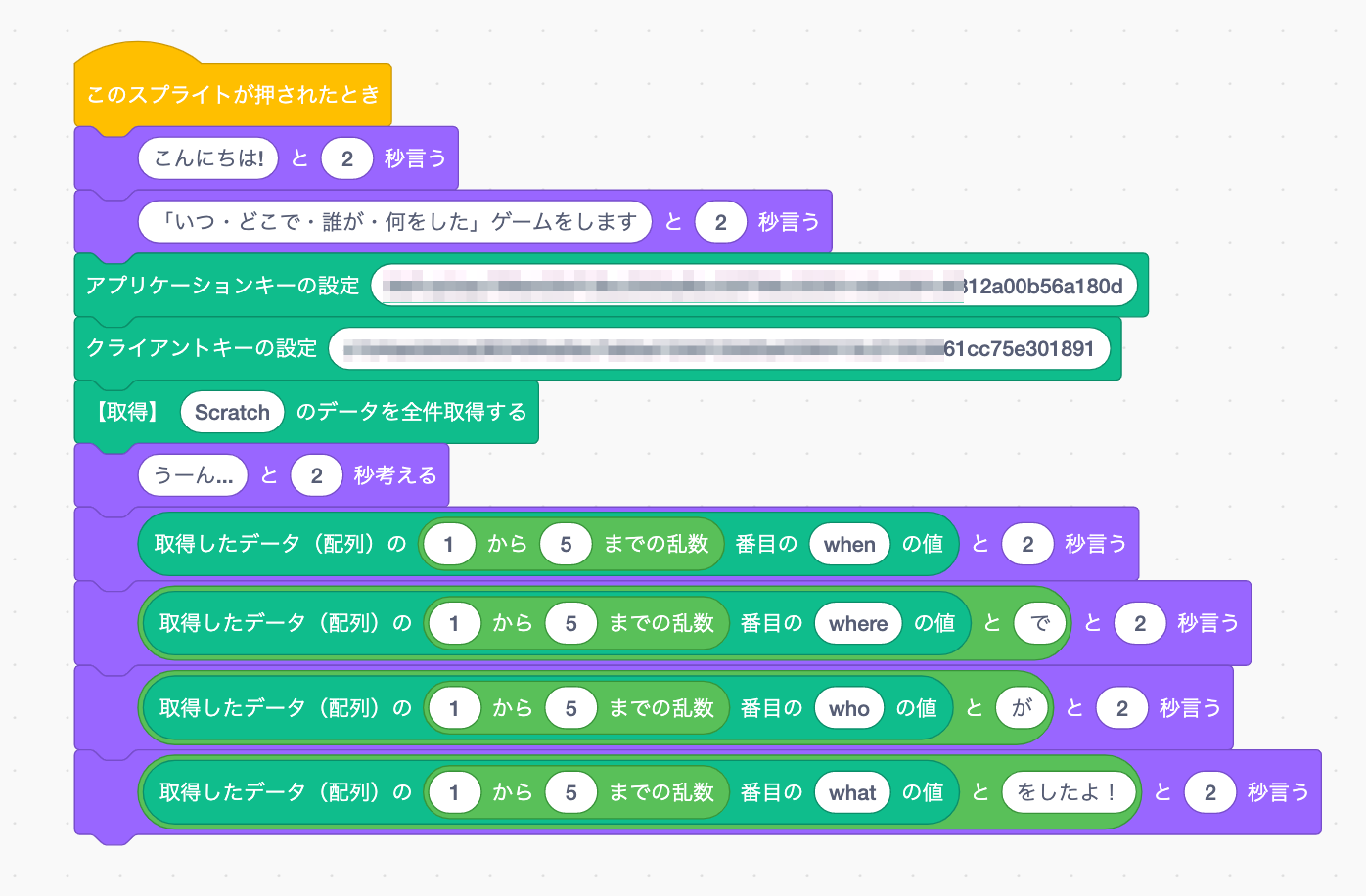
解説
キーの設定までは「Scratch3.0からmobile backendが使えるブロックを追加してみました - Qiita」を参照してください。
「Scratch」クラスから全件取得した後の構成について解説します。
それぞれのフィールド(when/where/who/what)から値を取得してタカノ君がしゃべるようしています。4つとも構成は同じなので、最後の「what」に注目して説明します。
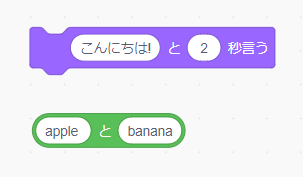
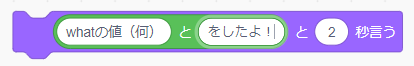
まず既存ブロック:
を組み合わせて話す言葉を組み立てています。
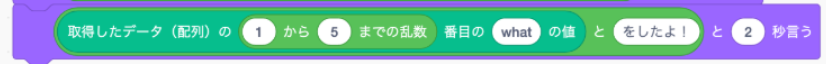
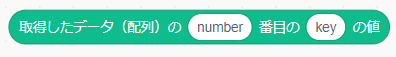
「whatの値(何)」のところに クラウドデータベースと連携した拡張ブロック:
を入れます。どんな文章になるかわからないのが「いつ・どこで・誰が・何をした」ゲームの醍醐味なので、 乱数 を使ってどれが出るかわからないようにしたいですね。
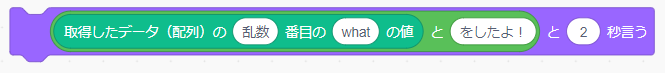
乱数には次の既存ブロックを使います:
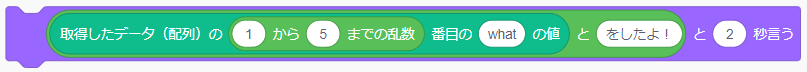
1.クラウドデータベース側作業 で用意したデモデータは5行分の用意なので「1~5」の範囲で乱数を発生さればいいですね!
これをつなげることで文章ができあがっているわけです。
応用編
データを増やしてみよう!
1.クラウドデータベース側作業 で用意した「Scratch」クラスにデータを追加してみましょう!追加した分だけ乱数の発生範囲を広くすることで「いつ・どこで・誰が・何をした」の組み合わせが増えていきます。
Scratchからデータを増やしてみよう!
Scratch3.0からmobile backendが使えるブロックを追加してみました - Qiita を参考にして、Scratchからデータを追加してみましょう!追加もゲーム感覚でできると面白いですね。ぜひ作ってみてください👍
クラウドデータベースブロックを活用して、どんどん遊んでみましょう♪
-
タカノくんは、ニフクラ mobile backend のオリジナルキャラクターです。 ↩