先日、UX DAYS TOKYOさんのセルフユーザビリティテスト検定講座:UXDTに参加させて頂きました!
ユーザビリティテストをやる工程はいまないですが、システム・サイトが使いづらい(機能が使われない泣)などの問題を解決するには必要だと感じました。
ユーザビリティテストとは?
ユーザビリティテスト(ユーザテスト)は、ユーザにWebサイト/アプリを実際に利用してもらい、
その行動・発言の観察を通じて、「ユーザ心理」と「Webサイト/アプリの課題」を見つける手法。
簡単に言うと、、、ユーザビリティテストを行うことで、システム・デザインの欠点が発見できる!
リアルな体験を根拠にできる!
UXの基本的な
人間の脳みそは2つのシステムに分かれている
- システム1
- 努力なしで即座に判断できるときに使う
- システム2
- 計算をしなければならないときに使う
ユーザーに考えさせてしまう(システム2を使う)サイトはよろしくない。
システム2を使わせないために最低限必要なモノ
- サイト名
- ページ名
- セッション及びサブセッション
- ローカルナビゲーション
- 現在地
- 検索
いまユーザーはどこにいるのか、このサイトには「何」が「どこ」にあるのかをしっかり伝えることが大事
わかりやすいクリック3回 ≒ 悪いクリック1回
わかりやすいクリック3回で目的のページにいくのと、わかりにくいクリック1回で目的のページにいくのは、ユーザーのストレスとしては変わらないそう。。。
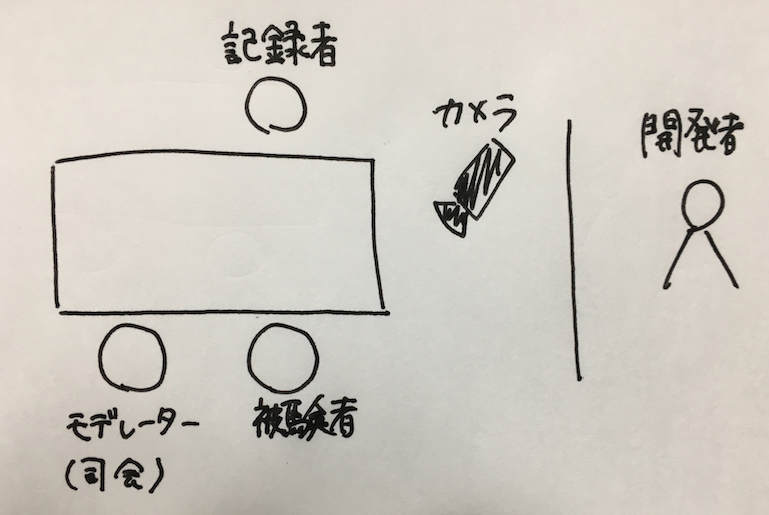
ユーザビリティテストのやり方
参加者
-
モデレーター
- 司会役
- ユーザーが行った行動に対して理由を聞いたりする(答えは言わない)
-
被験者
- 思ったこと、行動を「発言する」ひと
- どこから遷移したらいいかわからないなど素直に行う
- 諦めてもOK
-
記録者
- どこで感情が動いたか、ユーザーの素直な対応を出来る限り記録する
-
カメラ
- 顔の表情・手元を撮影
-
開発者
- ユーザビリティテストに参加しない
- 行動を誘発してしまうから
内容
- わかるかテスト
- できるかテスト
point
ユーザーが何をどう見ているのかをテストする
ユーザビリティテストをやることで
- ユーザーがどこで迷うのかがわかる
- 何が正解なのかチームで共通認識が持てる
行うタイミング
- 出来る限りどのタイミングでもやったほうがいい
- ペーパープロト、モックアップ、デザイン、HTML...
今回のイベントでは実際に被験者・モデレーター・記録者の担当になり、実際のサイトのユーザビリティテストをやるグループワークもあったので、とてもわかりやすく、楽しかったです!
今回このイベントに参加してぜひユーザビリティテストを導入したいと感じました!
開発者が参加しないとのことなので、ウチの会社でどう取り入れていくかは課題もありそうですが...