今回は、TestCafeで撮影したスクリーンショットの差分比較をreg-cliを使って実装していきます。
スクリーンショットについては↓を参考にしてください。
E2Eテストの始め方 TestCafe③ -スクリーンショット編-
reg-cli(reg-suit)とは
Visual Regression Testingのためのコマンドラインインターフェイスです。
画像は別途用意する必要がありますが、アサートする画像を指定するだけで現在の画像と以前の画像を比較し、差分のHTMLを作成してくれます。
2つの違いとして、
reg-cli:2つの画像(ディレクトリ)を指定し実行すると分かりやすい差分HTMLレポートを生成するコマンドライン。
reg-suit:reg-cliの進化版みたいなものでreg-suitの内部でreg-cliが使われています。正解データや差分レポートを自動的にクラウドストレージ(AWS S3, Google Cloud Storageなど)に保存できたり、GitHubと連携してPull Requestに対する差分レポートを表示してくれます。
reg-suitの方が多機能ですが、今はクラウドストレージに保存したりする必要がなかったのでシンプルなreg-cliを導入しました。将来的にはGitHub連携もできたらいいなと思っているのでその時にreg-suitに切り替えようと思います。
では、さっそくreg-cliを使ってみましょう!
install
npmもしくはyarnでインストール。Node.jsはver.8以上をサポートしています。
$ npm i -D reg-cli
usage
$ reg-cli ./path/to/actual-dir ./path/to/expected-dir ./path/to/diff-dir -R ./report.html
./path/to/actual-dirに比較元のディレクトリパス、./path/to/expected-dirに比較対象のディレクトリパス、./path/to/diff-dirに差分画像保存ディレクトリパス、./report.htmlにレポートHTMLの吐き出し先を指定します。
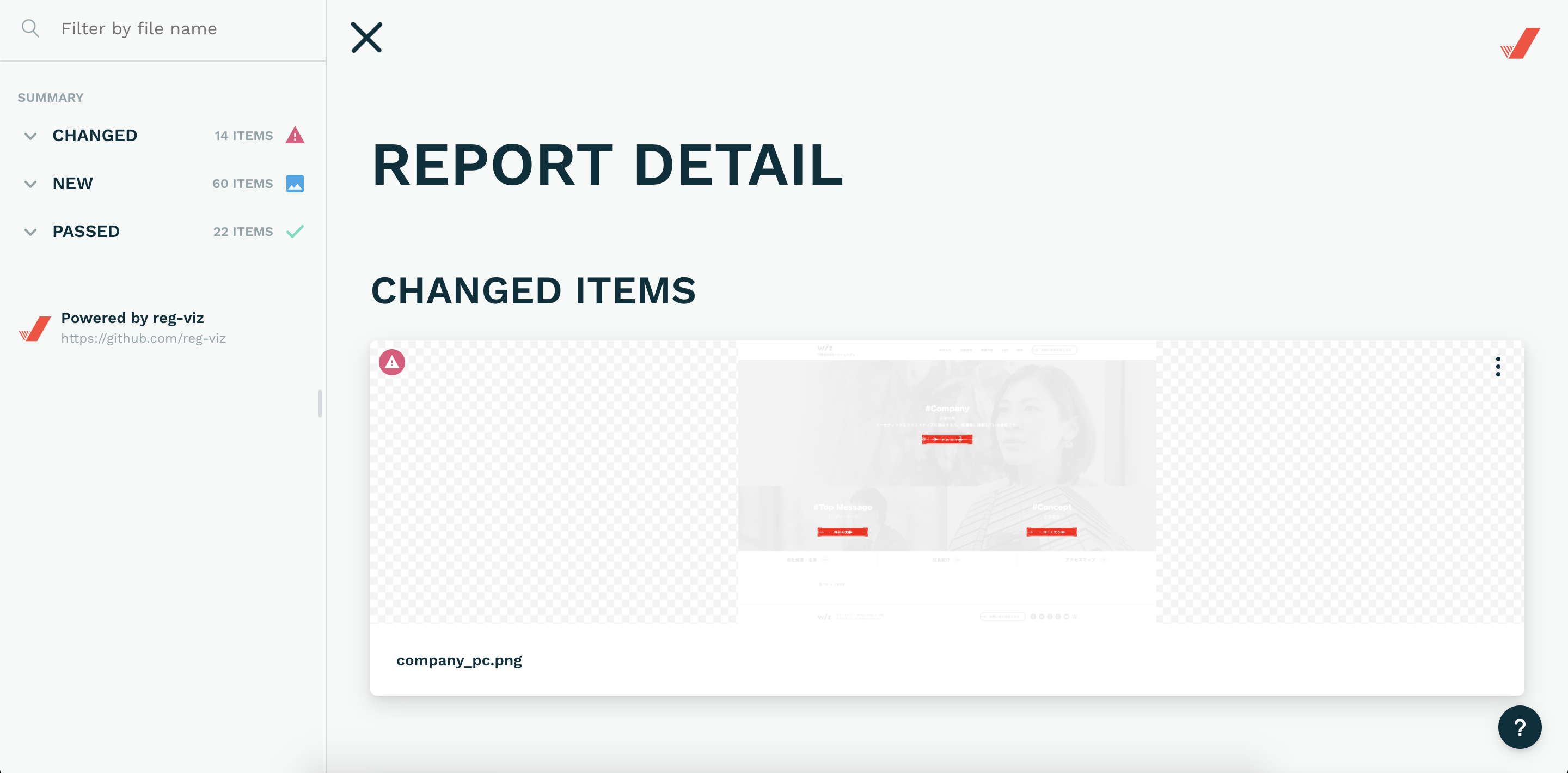
上のコマンドを実行すればreport.htmlが吐き出されるのでブラウザで見てみると、

画像のようにサイドバーには「CHANGED:差分があるもの」「NEW:新規追加されたもの」「PASSED:差分のないもの」に分けられています。
差分があった箇所は赤く表示されており、確認したい画像を選択すると
Diff:生成した差分のOverview
Slide:BeforeとAfterのハンドルをスライドして比較
2up:BeforeとAfter2つを並列に並べて比較
Blend:BeforeとAfterを透過させながら滑らかに比較
Toggle:BeforeとAfterを切り替えながら比較
の5つの比較方法で確認することができます。
リニューアル前のUIですがサンプルが用意されているので下記URLから体験してみてください!
https://reg-viz.github.io/reg-cli/
reg-cli導入の基本は以上となります。インストールしてコマンド実行すればよいだけなのでとても簡単に導入することができます!
実行環境をpackage.jsonにまとめる
reg-cliに関してはターミナルで上記コマンドを実行すれば良いですが、私の場合TestCafeでスクリーンショットを撮り、reg-cliで差分比較、sharpでスクリーンショット連結(今後記事を書く予定!)などの処理をしているのでpackage.jsonに諸々書いてそれらを実行しています。
"scripts": {
"vrt": "yarn run vrt:screenshot && node e2e/convert.js && yarn run vrt:reg ",
"vrt:screenshot": "testcafe e2e/screenshot.js",
"vrt:reg": "reg-cli ./screenshots/20201009/**/corporate ./screenshots/20201010/**/sample ./screenshots/diff/sample -R ./screenshots/diff/sample/report.html -U"
}
$ npm run vrtとコマンド打てばスクリーンショット→画像連結系の処理→reg-cliで差分比較が順番に実行されるようにしています。(&一つで並列処理、&&で直列処理)
GitHub
reg-cli:https://github.com/reg-viz/reg-cli
reg-suit:https://github.com/reg-viz/reg-suit
参考
コンポーネント/単体テスト単位でのvisual regressionテストを行うためのツールを作った話し
reg-cli の Report UI をリニューアルした