Sass ファイルのディレクトリ構造や管理手法について、まとめてみました ![]()
目次
- 有名サービスのディレクトリ構造いろいろ
- Sass ファイルを美しく保つためのコツ
- Sass ディレクトリのおすすめ構成方法
有名サービスのディレクトリ構造いろいろ
有名なサービスがどうやって Sass プロジェクトを構築しているのか気になったので、調べてみました。
・Compass
・Breakpoint
・Octopress
・Sass Twitter Bootstrap
・Gumby
Compass
(2015/06/18 現在)
compass/core/stylesheets
stylesheets/
|— compass/
|— _compass.scss
`— _lemonade.scss
compass/core/stylesheets/compass
compass/
|
|— css3/
| |— _animation.scss
| |— _appearance.scss
| |— _background-clip.scss
| |— _background-origin.scss
| |— _background-size.scss
| | ...
|
|— layout/
| |— _grid-background.scss
| |— _sticky-footer.scss
| `— _stretching.scss
|
|— reset/
| |— _utilities-legacy.scss
| `— _utilities.scss
|
|— typography/
| |— links/
| |— lists/
| |— text/
| |— _links.scss
| |— _lists.scss
| |— _text.scss
| |— _units.scss
| `— _vertical_rhythm.scss
|
|— utilities/
| |— color/
| |— general/
| |— links/
| |— lists/
| |— sass/
| |— sprites/
| |— tables/
| |— text/
| |— _color.scss
| |— _general.scss
| |— _links.scss
| |— _lists.scss
| |— _print.scss
| |— _sass.scss
| |— _sprites.scss
| |— _tables.scss
| `— _text.scss
|
|— _configuration.scss
|
|— _css3.scss
|
|— _layout.scss
|
|— _reset-legacy.scss
|
|— _reset.scss
|
|— _support.scss
|
|— _typography.scss
|
`— _utilities.scss
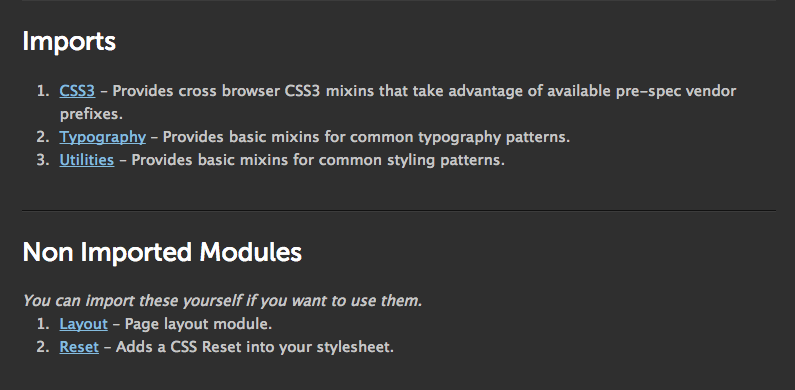
Compassの特徴
-
stylesheetsディレクトリ直下には、_compass.scss_lemonade.scssの2つのファイルだけが置かれている(lemonade は、スプライト画像を扱うための plugin) -
_compass.scssの中で、compass の主要機能(以下のCSS3TypographyUtilities)を呼び出し、それ以外はユーザの必要性に合わせて import できるようになっている
-
compassディレクトリの中では、CSSをカテゴリ分けし、すべて partial で管理している -
階層が深くなる場合は必ず、ディレクトリと同じ階層に同名の Sass ファイルを用意しておき、
@importでディレクトリの中にある分割した各ファイルを呼び出している
(例えば以下の layout ディレクトリ と _layout.scss ファイルのような関係。さらに、その下の階層のディレクトリでも同じ形式を繰り返している)
compass/
|— layout/
| |— _grid-background.scss
| |— _sticky-footer.scss
| `— _stretching.scss
|
`— _layout.scss # この中で layout/*.scss のファイルたちを呼び出す
-
カテゴリごとに必ずディレクトリを用意するわけではなく、必要性がない場合は単一の Sass ファイルのまま置く、という使い分けがされている
-
異なるディレクトリ内の partial ファイルを、絶対PATHで呼び出している箇所もある。mixin を使いたい箇所で他のファイルを読み込んでいたり、必要になる部分だけで特定のファイルを読み込んで使っていると思われる
Breakpoint
(2015/06/18 現在)
breakpoint/
|
|— _breakpoint.scss # 変数のデフォルトの値の設定と、他のファイルの読み込み
|— _utils.scss # function の定義
|— _core.scss # mixin の定義
`— _grid.scss # メインとなるスタイルシート
Breakpoint の特徴
・グローバル変数のデフォルト値設定と、他の Sass ファイルの読み込みをひとつのファイルにまとめ、同じ階層にすべての Sass ファイルを並列している
Octopress
(2015/06/18 現在)
octopress/.themes/classic/
sass/
|
|— base/
| |— _layout.scss # body, header, footer などのレイアウト定義
| |— _solarized.scss # 色の定義
| |— _theme.scss # テーマとなるデザイン
| |— _typography.scss # タイポグラフィ
| `— _utilities.scss # Mix-in と Function
|
|— custom/ # 自分でもう少しカスタマイズしたいときに、ここに追記
| |— _colors.scss
| |— _fonts.scss
| |— _layout.scss
| `— _styles.scss # 1番最後に読み込まれるので、plugin など上書きしたいときに使う
|
|— partials/
| |— sidebar/
| | |— _base.scss
| | |— _delicious.scss
| | |— _googleplus.scss
| | `— _pinboard.scss
| |
| |— _archive.scss
| |— _blog.scss
| |— _footer.scss
| |— _header.scss
| |— _navigation.scss
| |— _sharing.scss
| |— _sidebar.scss # sidebar のディレクトリのファイルの読み込み順指定
| `— _syntax.scss
|
|— plugins/
| `— _plugins.scss # plugin をこのディレクトリに置くと自動的に読み込んでくれる
|
|— _base.scss # base ディレクトリ内のファイルの読み込み順指定
|
|— _partials.scss # partials ディレクトリ内のファイルの読み込み順指定
|
`— screen.scss # compass の読み込みと、すべてのディレクトリを含めた読み込み順指定
Octopress の特徴
- ユーザがカスタマイズするためのディレクトリを用意し、1番最後に読み込まれるようにしている
Sass Twitter Bootstrap
(2015/06/18 現在)
sass-bootstrap-defunct/lib/
|
|— _alerts.scss
|— _badges.scss
|— _breadcrumbs.scss
|— _button-groups.scss
|— _buttons.scss
|— _carousel.scss
|— _close.scss
|— _code.scss
|— _component-animations.scss
|— _dropdowns.scss
|— _forms.scss
|— _glyphicons.scss
|— _grid.scss
|— _input-groups.scss
|— _jumbotron.scss
|— _labels.scss
|— _list-group.scss
|— _media.scss
|— _mixins.scss
|— _modals.scss
|— _navbar.scss
|— _navs.scss
|— _normalize.scss
|— _pager.scss
|— _pagination.scss
|— _panels.scss
|— _popovers.scss
|— _print.scss
|— _progress-bars.scss
|— _responsive-utilities.scss
|— _scaffolding.scss
|— _tables.scss
|— _theme.scss
|— _thumbnails.scss
|— _tooltip.scss
|— _type.scss
|— _utilities.scss
|— _variables.scss
|— _wells.scss
`— bootstrap.scss
Sass Twitter Bootstrap の特徴
・ファイルは機能ごとに分けられ、すべて並列で置かれている
・bootstrap.scss というメインのスタイルシートが置かれていて、その中で _theme.scss 以外のすべてのファイルを import している
Gumby
(2015/06/18 現在)
sass/
|
|— extensions/modular-scale/
|
|— functions/
| |— _all.scss
| |— _breakpoints.scss
| |— _button-size.scss
| |— _clearfix.scss
| |— _em.scss
| | ...
|
|— ui/
| |— _all.scss # ui ディレクトリ内の各ファイルの読み込み順指定
| |— _buttons.scss
| |— _forms.scss
| |— _icons.scss
| |— _images.scss
| |— _labels.scss
| |— _navbar.scss
| | ...
|
|— var/
| |— icons/
| |— _lists.scss
| `— _settings.scss # サイズやカラーなどの変数一覧
|
|— _base.scss
|
|— _custom.scss # カスタマイズ用
|
|— _fonts.scss
|
|— _grid.scss
|
|— _shame.scss
|
|— _typography.scss
|
`— gumby.scss # modular-scale や compass の読み込み、各ファイルの読み込み順指定
Gumby の特徴
・メインファイルとして gumby.scss があり、必要なファイルを順番に @import している
・modular-scale や compass などの plugin もメインファイルの中で呼び出している
・var ディレクトリの中に、アイコンと設定ファイル(変数一覧)をまとめている
・ui ディレクトリ、functions ディレクトリの中に、_all.scss があり、ディレクトリ内のファイルを呼び出している
・ユーザが自由にカスタマイズ(上書き)できるように _custom.scss が用意されており、一番最後に読み込まれている。
Sass ファイルを美しく保つためのコツ(考察)
- 役割や機能ごとにカテゴリ分けをする
- 共通で使うパーツがある場合は、shared ディレクトリなどにまとめて、先に読み込まれるようにする
- ファイルの読み込み順を指定したいときは、同じ階層に
_base.scssファイルや_all.scssファイルを用意して、@import で順番付けしながらそれらを読み込む - 場合によってはカスタマイズ用のファイルを別で用意しておく
- カテゴリごとに必ずディレクトリを用意するわけではなく、必要性がない場合は単一の Sass ファイルのまま置く、という使い分けをする
Sass ディレクトリのおすすめ構成方法
上記で学んだテクニックも取り入れつつ、私なりの Sass ディレクトリのおすすめ構成方法を2つご紹介します。
どんな構成方法がベストなのか考えたとき、一番いいのはそのプロジェクトの規模によって臨機応変に適切なディレクトリ構造を提案し、プロジェクトに相応しい階層、カテゴライズ、命名規則で対応することだと思います。
かなりシンプルな Rails アプリケーションでしたら、デフォルトで生成される Controller 名のファイルで管理するのでも十分ですし、
とても複雑で階層が深く、stylesheets が膨れ上がってしまう状況では、レイヤー分け、カテゴリ分けを徹底しないと、どこに何があるのかわからなくなってしまうと思います。
ざっくりした分け方ですが、stylesheets がシンプルな場合の構成方法(パターン1)と、複雑な場合の構成方法(パターン2)という形でご紹介したいと思います。
構成パターン1
プラグイン、モジュール(ミックスイン、関数、変数など)、メインCSS、といった大きな括りでまとめた構成手法です。
stylesheets/
|
|— vendor/
| |— compass/
| `...
|
|
|— modules/
| |— _base.scss
| |— _colors.scss
| |— _variables.scss
| |— _mixins.scss
| |— _functions.scss
| `...
|
|
|— partials/
| |— _base.scss
| |
| |— shared/
| | |— _base.scss
| | |— _nav.scss
| | |— _side_bar.scss
| | ...
| |
| |— books/
| | |— _base.scss
| | |— _book_list.scss
| | |— _recommend.scss
| | ...
| |
| `— users/
| |— _base.scss
| |— _index.scss
| |— _user_list.scss
| |— _thumbnail.scss
| ...
|
|— screen.scss
|
`— application.css
各ディレクトリの役割
vendor ディレクトリ
Compass や Twitter Bootstrap など、サードパーティのファイルや、他のプロジェクトと共有しているパッケージなどの置き場所として使います。
上書きしたい箇所がある場合は、別ファイルで partials に置きます。そうすることで、パッケージのバージョン管理が楽になります。
modules ディレクトリ
実際には CSS として吐き出されない、変数や関数、ミックスインなどのコードの置き場所として使います。
先に modules ディレクトリを読み込むことによって、すべての変数や関数を、メインの Stylesheets の中で使うことができます。
partials ディレクトリ
ここがメインの stylesheets の置き場所となります。
プロジェクトの規模が小さければ(stylesheets の書く量が少なければ)、機能名やController 名などでカテゴリ分けした単体ファイルを並べればよいと思いますが、
プロジェクトの規模が大きい場合には、ディレクトリを使ってさらに階層を深くていきます。
また、カテゴリをまたいだ共通部分は、shared ディレクトリを作ってその中にファイルを置き、共有します。
base partial を使う意味
_base stylesheet は、変数などを事前に読み込む初期設定のために使う方も多いかもしれません。
私の場合は、Gumby の _all.scss のように、ファイル管理のために使っています。
例えば、この部分↓
|— partials/
| |— _base.scss
| |
| |— books/
| | |— _base.scss
| | |— _book_list.scss
| | |— _recommend.scss
partials/ の下に、_base.scss があり、それと並列して books controller の Sass をまとめたディレクトリがあります。
この場合は、_base.scss ファイルの内容はそれぞれ以下のようになります。
@import 'shared/base'; // shared ディレクトリの base を読み込む
@import 'books/base'; // books ディレクトリの base を読み込む
@import 'users/base’; // users ディレクトリの base を読み込む
@import 'book_list'; // 同じ階層にある book_list を読み込む
@import 'recommend'; // 同じ階層にある recommend を読み込む
shared ディレクトリには、コントローラー間の共有コードが置かれているので、1番最初に読み込んでいます。
最終的にはすべてのファイルが読み込まれるのですが、
_base.scss ファイルを置くことによって、Sass ファイルの読み込まれる順番を制御することができます。
構成パターン2
レイヤー構造を取り入れた構成手法です。
参考リンク
How to structure a Sass project - The Sass Way
こちらの記事では、Sass プロジェクトにおいてのディレクトリ構造について、提案されています。
とてもわかりやすく書かれているので、かなり参考にさせていただきました。
stackoverflow - Proper SCSS Asset Structure in Rails
こちらは、Stylesheets の読み込み順の大切さについて書かれた記事(Q&A)です。
基本的なことがわかりやすく書かれているため、翻訳させていただきました。
→【Qiita: Rails での適切な Sass の構成手法について(翻訳)】
Web制作者のためのCSS設計の教科書
最近のCSS設計のTipsが盛りだくさんで、とても参考にさせていただきました。