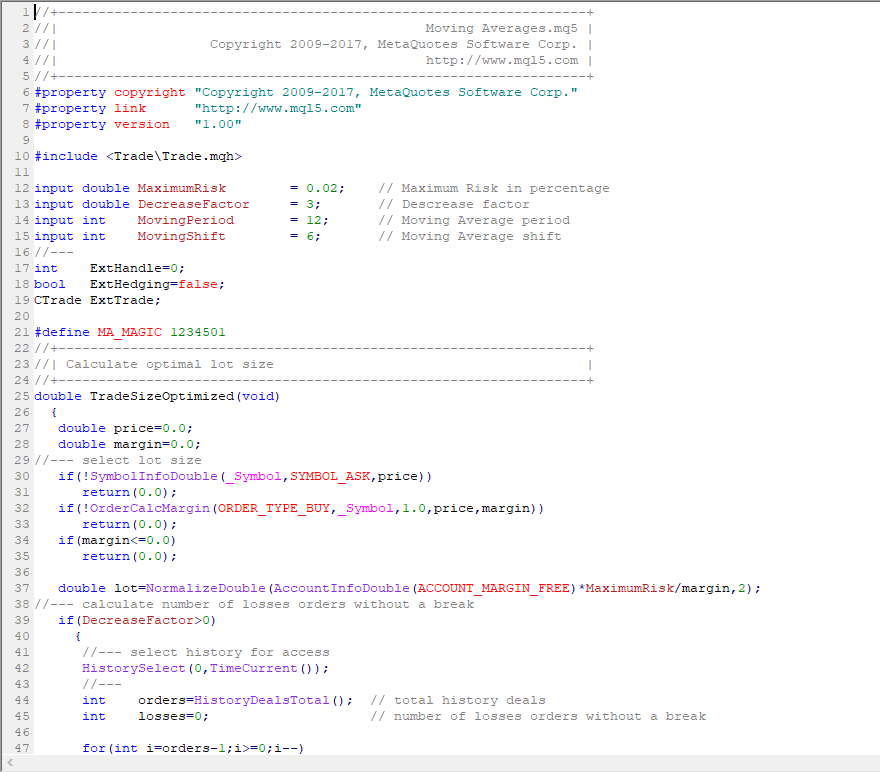
MetaEditorを使って、MQL5プログラミングを行う際に、色設定が白背景ベースになっています。長い時間プログラミングを行うには、目に優しくないので、Visual Studio 2019 と Visual Studio Code の設定を元に、配色を変更してみました。
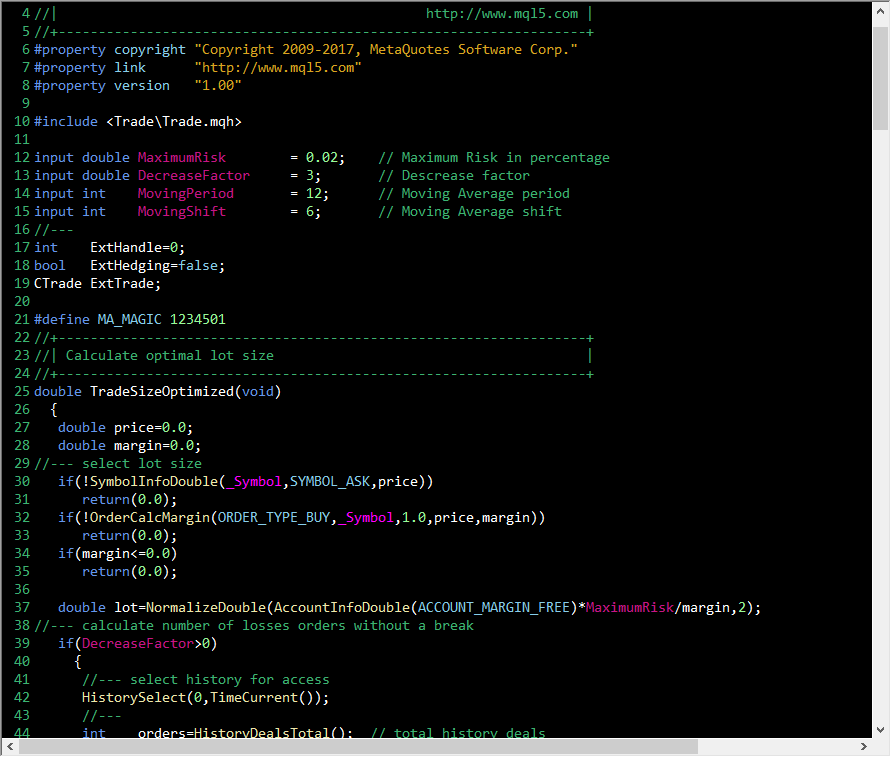
目指す最終形
色の設定
設定場所
[ツール]-[オプション]-[カラー]
要素:[xxxx]
前景色:White(12×11)縦×横
背景色:Black(1×1)
→その他、わかりやすい場所を説明
要素:テキスト
前景色:White(一番右下)
背景色:Black(一番左上)
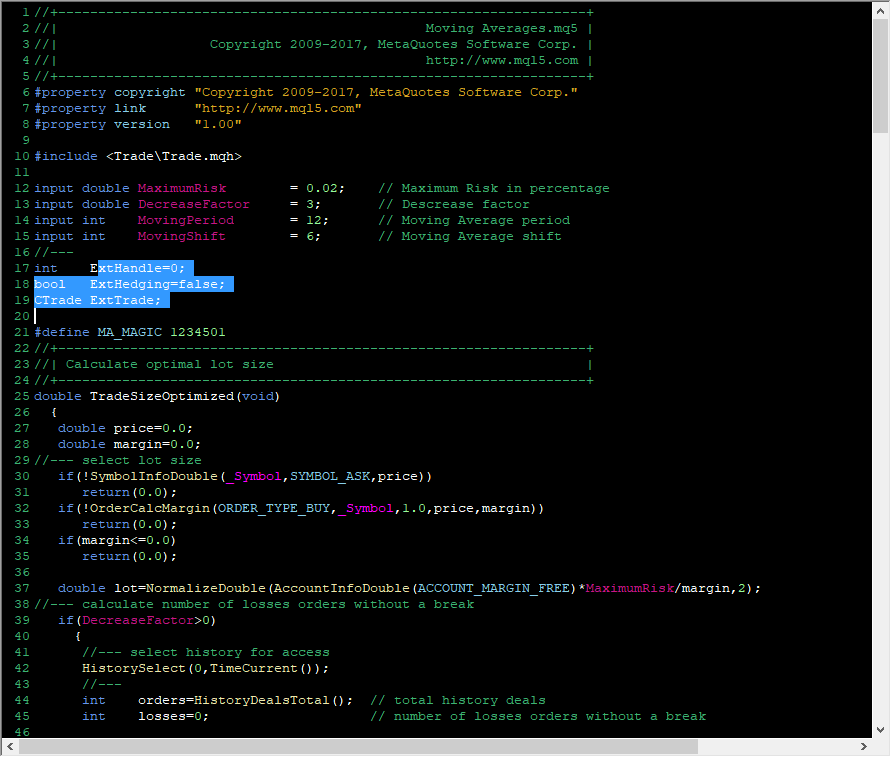
要素:テキスト選択
デフォルト
要素:行番号枠
前景色:変更不可
背景色:Black(一番左上)
要素:キーワード
前景色:CornflowerBlue(右から2列目、下から6行目)
背景色:変更不可
要素:コメント
前景色:MediumSeaGreen(上から3行目、右から5列目)
背景色:変更不可
要素:数字
前景色:PalaGreen(右から3列目、下から4行目)
背景色:変更不可
要素:オペレータ
前景色:White(一番右下)
背景色:変更不可
要素:ストリング
前景色:Goldenrod(一番右、上から3行目)
背景色:変更不可
要素:マクロ
前景色:SkyBlue(右から2列目、下から5行目)
背景色:変更不可
要素:関数とエントリーポイント
前景色:PalaGoldenrod(一番左列、下から3行目)
背景色:変更不可
要素:インディケータ
前景色:Green(一番上列、左から5列目)
背景色:変更不可
要素:既定の型と変数
前景色:Magenta(上から5行目、右から5列目)
背景色:変更不可
要素:インプット変数
前景色:MEdiumVioletRed(上から3行目、左から6列目)
背景色:変更不可
要素:非ASCII文字
前景色:DeepPink(左から3列目、上から6行目)
背景色:変更不可
以上です。さらに見やすい配色などあればコメント下さい。
おまけ
Visual Studio 2019 での、フォントは「MS ゴシック」
VSCode では「Consolas, 'Courier New', monospace」※ monospace は、MetaEditor で使用できない様子。
個人的には、Consolas で、フォントを11pt ぐらいにすると、行間もいい感じに見えやすくなると思います。
後は、好みかと思います。Windows だったり、Macユーザだったり、Linux だったり、、、Visual Studio だったり、Eclipse だったり。。。。