はじめに
Draw.io は diagrams.net という名前に移行していくようです
https://www.diagrams.net/blog/move-diagrams-net
記事中では Draw.io と呼称します。
draw.io は web版、desktop アプリ(electron)等々...色々あるのですが、
この記事では VS Code からの利用に関して言及します。
ちなみに個人的にはwebサービスとしての draw.io (https://app.diagrams.net/) より、
VS Code Integrationを利用する方が好きです。
(良い点・使いづらい点は後ほど言及します)
require
事前にインストールをお願いします
- Visual Studio Code
- extenstion
Draw.io VS Code Integration
Visual Studio Code から利用する
構成図を書いてみる
-
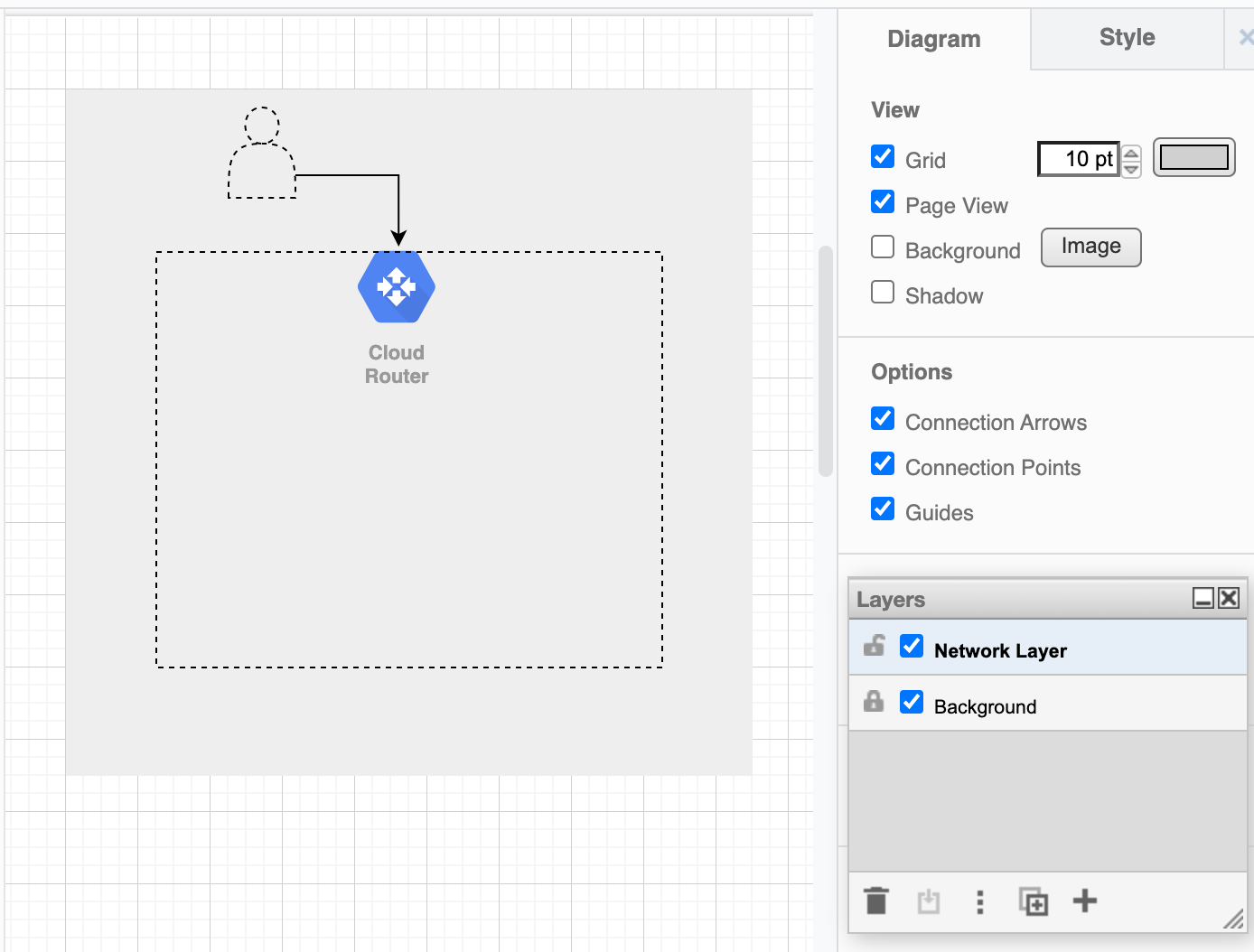
Layers パネルを表示させます
-
Layers にはデフォルトで Back Groud レイヤーが存在しています
-
ライブラリ を追加します
-
バックグラウンドレイヤーを描きます
-
ネットワークレイヤーを描きます
-
トップレイヤーを描きます
-
作業を保存する
- Draw.io GUI のメニュー File → Save
-
cat <ファイル名>.drawioするとファイルにメタデータが書かれているのがわかります
-
図を書き出す
- Draw.io GUI のメニュー File → Export...から好きな形式で書き出しましょう
構成図を書いてみる流れは以上です。
がんがん図を残して共有していきましょう!
ライブラリの追加方法に関しては別途書こうと思います。
VS Code Integration の良い点・使いづらい点
良い点
- drawio ファイルをクリックするだけで起動する
- ライブラリも同時管理しやすい
- drawio ファイルが compress されないので、変更点をgit管理しやすい
使いづらい点
- VS Code を light テーマに変更する必要がある
- dark テーマだと編集中と出力時で見た目が異なる
appendix
- GitHub
- draw.io に関して
- こちらの記事に従ってdraw.ioをCLIで実行して画像をエクスポートできます