正確には"REST エンドポイントで運用するための実装をしていたところに、GraphQL エンドポイントを差し込む際にしたこと"です。
🚧この対応はまだプロダクションにのっておらず、より良い方法や他にも考慮すべきことが出てくるかもしれません🚧
🚧 共存に対することのみに絞った話です 🚧
共存に対する考慮が必要なのは REST エンドポイント と GraphQL エンドポイント の例外時のレスポンスのお作法が異なるためです。(以下の対応はREST 作法に基づいた機能を使っていたり、FastAPIの特定の使い方をしていた場合のみに発生する話なのであしからず。)
Bearer Token のチェックをする OAuth2AuthorizationCodeBearer の調整
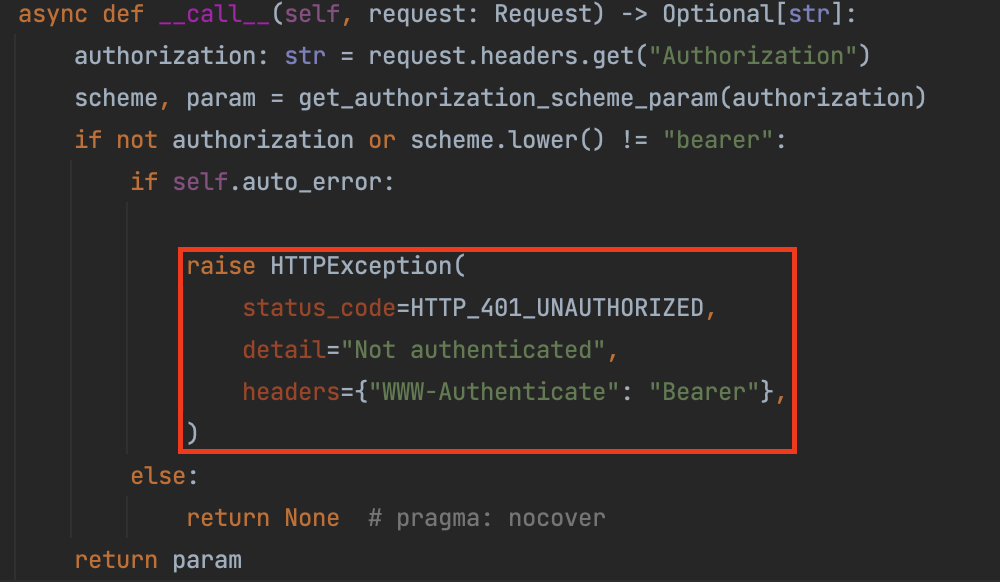
OAuth2AuthorizationCodeBearer はこんな感じ↓で Bearer Token に不備があった場合に、フレームワークが代わりに 401 を投げていてくれたのを、RESTに対するリクエストとGraphQLに対するリクエストでそれぞれの返し方を実装する必要がありました。
Router Level で depends を使ってチェックしていた処理を GraphQL 用に用意
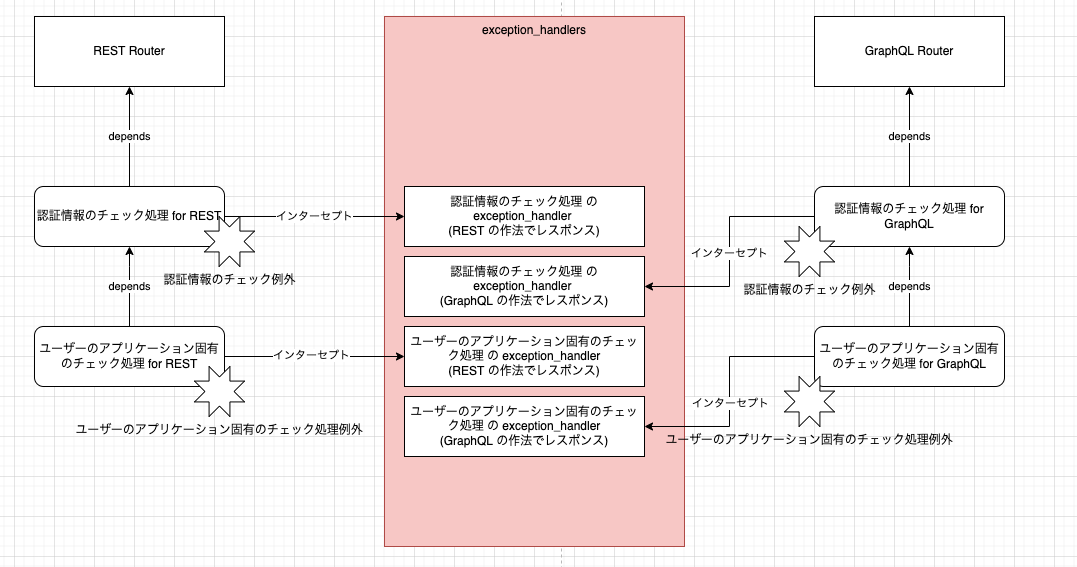
REST だけの時はチェック処理で例外を発生させた場合、exception_handlers を使ってインターセプトして HTTP レスポンスを返していました。GraphQL が追加になった場合に、チェック処理はどのエンドポイントから来たリクエストなのかを判定する材料を持ったインターフェースになっていなかったので、depends を使ってチェックしていた処理を GraphQL 用に用意しました。(少量だったのでインターフェース拡張よりこちらが良いと判断)
以上です。
感想
進めていく上で、FastAP Iが面倒なことを色々と肩替わりしてくれていたことに気が付ける良い機会になりました。
宣伝
最後まで読んで頂きありがとうございました。
先日、 Strawberry GraphQL にコミットできました。
Strawberry GraphQL を使っていく皆様、フォローをお願いします。
PRマージされた🎉
— nassy@PythonとAzure (@n_nassy20) December 2, 2022
文化圏が全く違う方とのやりとりめっちゃ緊張した。
例外を足しただけだが、良い経験させてもらった。 https://t.co/fiCkyNbkAe
また、弊社別プロダクトで絶賛採用中です ![]()
![]()
皆んなの応募待ってるぜ!!
https://www.wantedly.com/projects/1181162