Flutterとは
ターゲット
- Flutterの良さを感じていない人
- 名前は聞いたことがある程度の人
- ReactNativeの方が良くない?と思っている人
イメージ
- これから来そう
- Googleが出してたっけ?
- まだ勉強すべきではないのかな?
- 勉強してる人が増えてるイメージ
僕の状況(2021/04)
社内勉強会にて毎週勉強中
Flutterでの製作物
- ファスティングの16時間を計測するオートファジーアプリ
- 画像検索APIを使った画像一覧アプリ
- ハッシュタグを保存し、共有するアプリ(製作中)
一番の特徴
クロスプラットフォーム(iOS, Android, Web)
OSの異なる環境で同じ仕様のアプリケーションを動作させるプログラム
WORAを目指している(write once, run anywhere)
一度コードを書くだけでどの環境下でも動くことを目指している
Flutterの歴史
2018年12月4日 Flutter 1.0のリリースが発表された
2021年3月3日 Flutter 2.0がリリース
https://www.youtube.com/watch?v=IdrCyS7EF8M
そもそもFlutterはDartで書かれています
Dartの歴史
2011年10月10日
JavaScriptの代替となることを目的に作られました
つまり、モバイル領域のための言語では全然なかった
かつ、Google内ですらChromeのブラウザでの採用を見送りTypeScriptを採用
2018年最も学ぶ価値のないプログラミング言語だった
しかし
2018年2月にはDart2がリリースされ
モバイルアプリの需要と供に再び注目され始めた
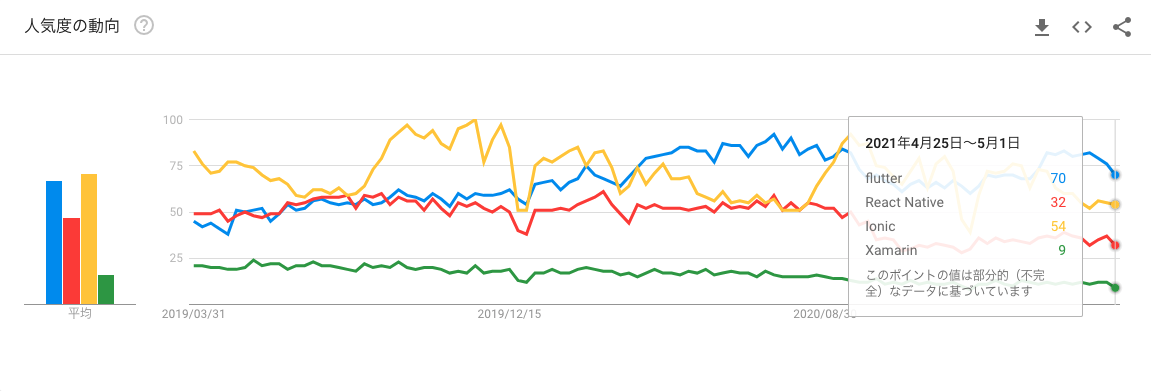
Why Flutter
- モバイルアプリの需要は常に高まりユーザーが増えている
- ウィジェットやライブラリーの豊富さ
- ReactNativeよりアニメーションと画面遷移の支援機能が強い
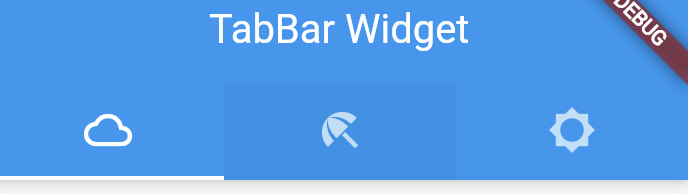
ウィジェットについて
UIを構築しているパーツのこと
child: Scaffold(
appBar: AppBar(
title: const Text('TabBar Widget'),
bottom: const TabBar(
tabs: <Widget>[
Tab(
icon: Icon(Icons.cloud_outlined),
),
Tab(
icon: Icon(Icons.beach_access_sharp),
),
Tab(
icon: Icon(Icons.brightness_5_sharp),
),
],
),
),
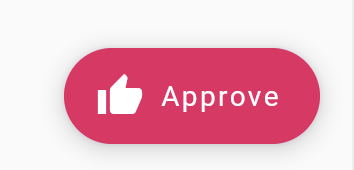
FloatingActionButton
floatingActionButton: FloatingActionButton.extended(
onPressed: () {
// Add your onPressed code here!
},
label: const Text('Approve'),
icon: const Icon(Icons.thumb_up),
backgroundColor: Colors.pink,
),
なんか簡単そうじゃない?
マテリアルデザイン:
Googleが提供しているデザインシステム
直感的に理解できるよう、立体的に見えるデザインなど視覚的な工夫を取り入れたもの
FlutterのWidgetのほとんどは、マテリアルデザインが提供するmaterial library
https://www.youtube.com/watch?time_continue=38&v=Q8TXgCzxEnw&feature=emb_logo
何ができるのか
Hot Reloadを使って、高速に開発ができる
ネイティブはコンパイルごとに10秒-1分程度の時間がかかるが
クロスプラットフォームものに多いホットリロードで開発時間短縮
クロスプラットフォームで開発コストを一気に下げる
(iOSとAndroidの画面が同じになる)
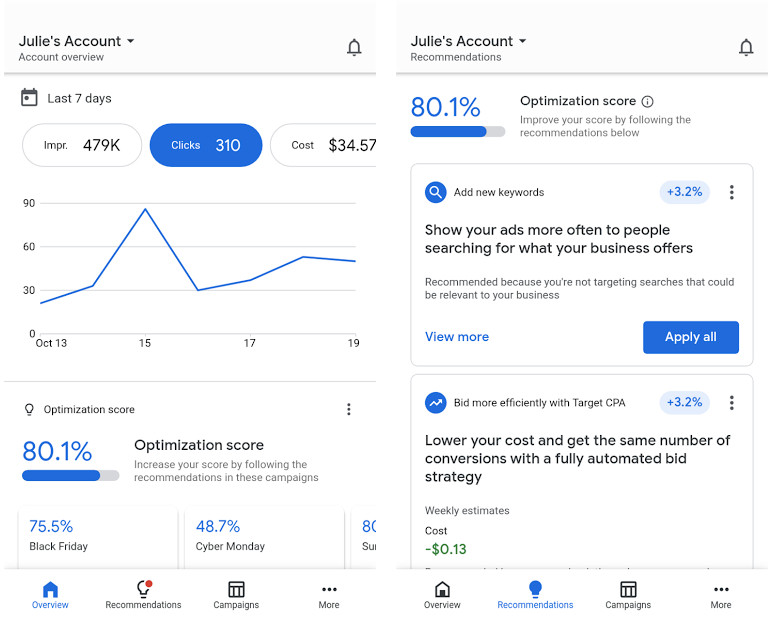
既に使っているような人気のもの
| Google Ads | Tencent |
|---|---|
 |
 |
日本国内では
ベンチャーで使われているケースが多い!
@Amijakan さんからコメントを頂いた
トヨタが組み込みの分野でFlutterを採用している!
https://medium.datadriveninvestor.com/flutter-engage-flutter-2-2b4e8dde016f
ただ、大手で使われてるイメージが多くないので構想してみる
大手で使われていない理由予想
- ReactNativeが3年程早く市場に出ている
- 2018年からの本格始動なので大手があまり使っていないイメージ
なんで使われてないんだろ〜
Flutterでできないこと
- ハードウェアに関わる機能が多いアプリはサポートできていない
- ウィジェット機能や加速度センサー等、プラグインが提供されていなかったり、自作等での対応が必要なケースも
難易度
Webエンジニアにとって難易度は高くない
JavaやReactを経験している方が書きやすいイメージ
Flutterはネイティブコンポネントを使わない
WidgetというUIや動きをつけるフレームワークが充実!
GoogleがYoutubeでの使い方動画を作っており
ディベロッパーフレンドリー
https://www.youtube.com/playlist?list=PLjxrf2q8roU23XGwz3Km7sQZFTdB996iG
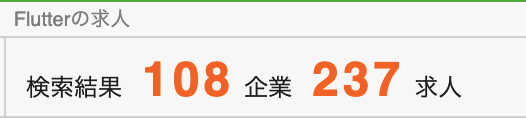
案件がどのくらいあるのか
| Flutter | React Native | |
|---|---|---|
| Green |  |
 |
| レバテックフリーランス |  |
 |
FlutterとReactNativeは差分なさそう
けどネイティブアプリの言語に比べると少なくて単価は低い
即金性
プラス
- 学習コスト低め(Webエンジニアにとって)
- iOSとAndroidでローンチ可能で速度の優位性
マイナス
- ベンチャーが多いので単価は比較的低い
- 個人開発でのアプリは既にレッドオーシャン
個人アプリを量産で勝算を狙う
もしくは、副業などで稼ぐ方がいい
結論
ベンチャー&個人開発に最適
熱くなってる言語ではある
とにかく時間をかけないモバイルアプリ制作に最適
アイデアがなければ
副業や企業でモバイルアプリ開発をする方が良い
個人開発を中心に発信しています
フォローしてねください
https://twitter.com/1026NT