TouchDesignerで日本語をTextTOPで扱うことはもちろん、日本語テキストのファイルをそのまま読み込むことはできないようです。
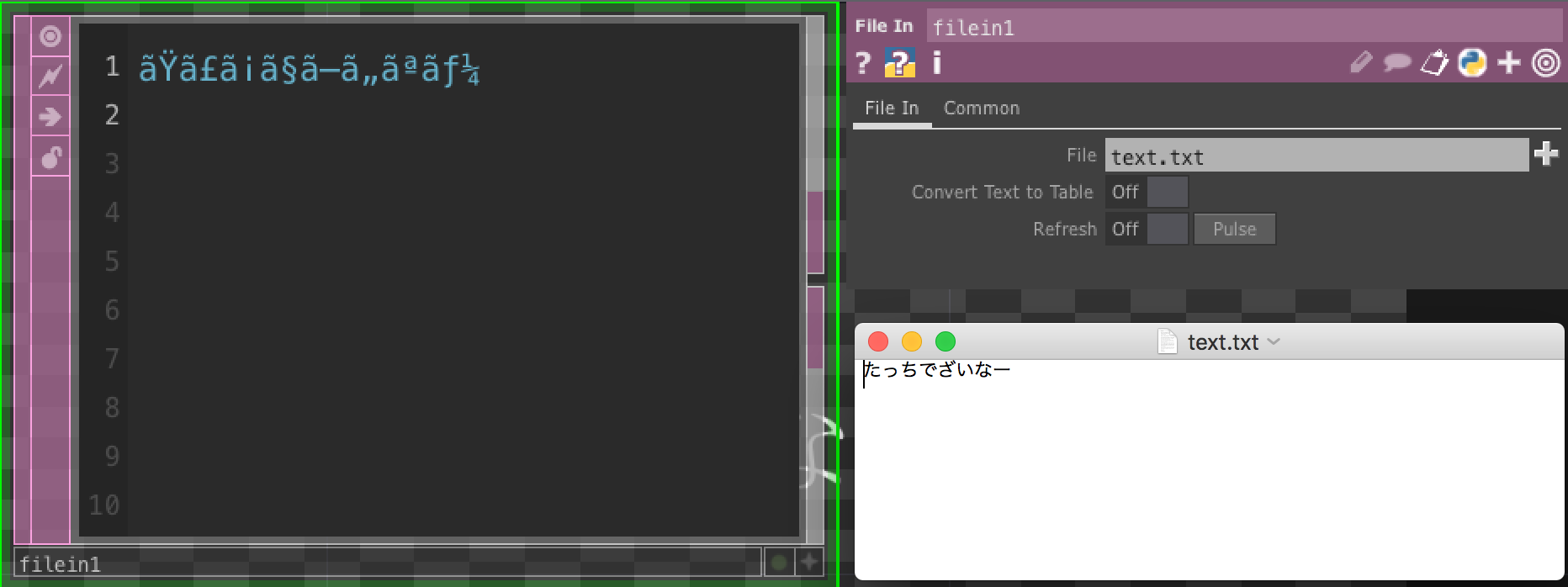
このように文字化けを起こしてしまいます。
Pythonスクリプトを書いて日本語テキストを扱う方法を紹介していきたいと思います。
まず、日本語テキストが書き込まれた.txtファイルを準備します。テキストの文字コードは「UTF-8」に指定します。
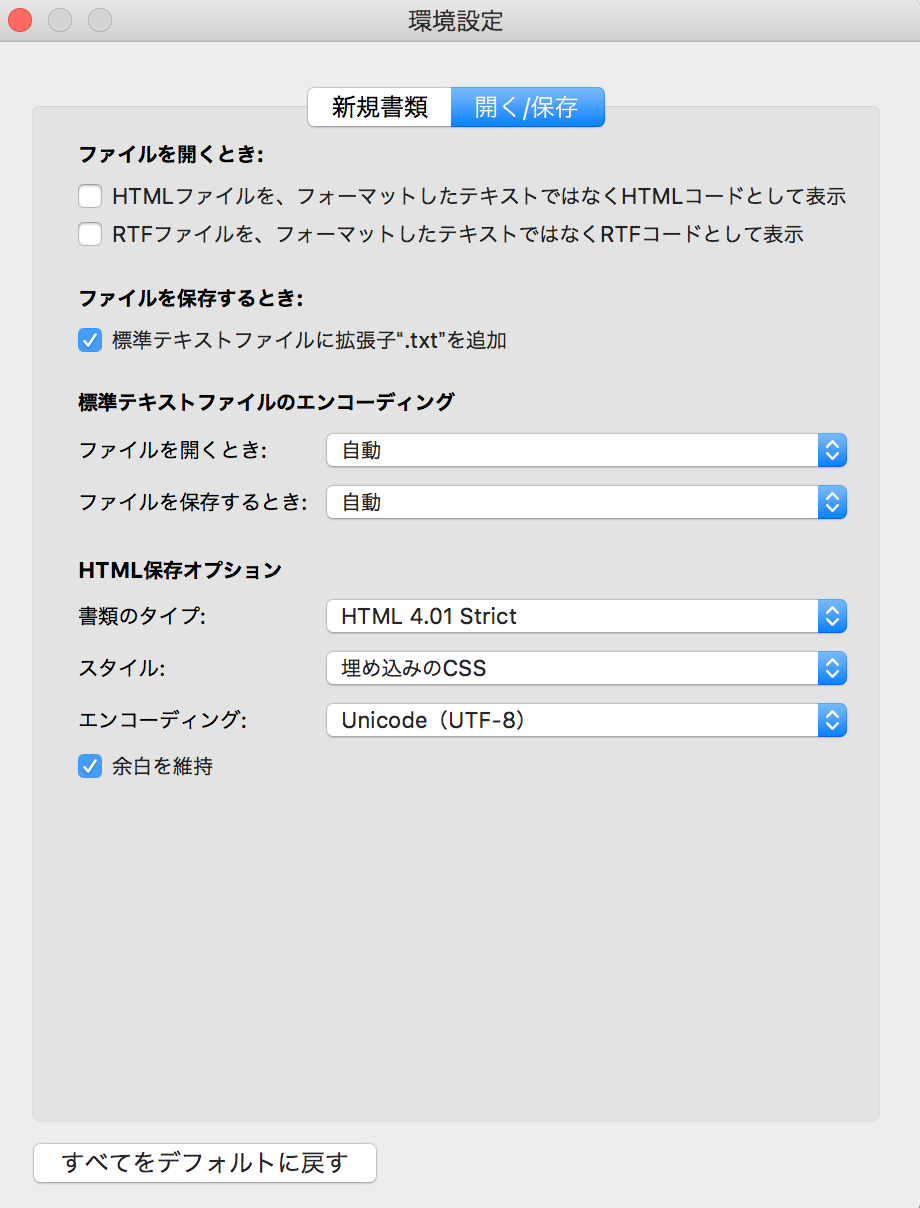
Macのテキストエディットでファイルを準備する際には、「環境設定>新規書類」のフォーマットを「標準テキスト」に、「環境設定>開く/保存」のエンコーディングを「Unicode(UTF-8)」に指定して保存します。


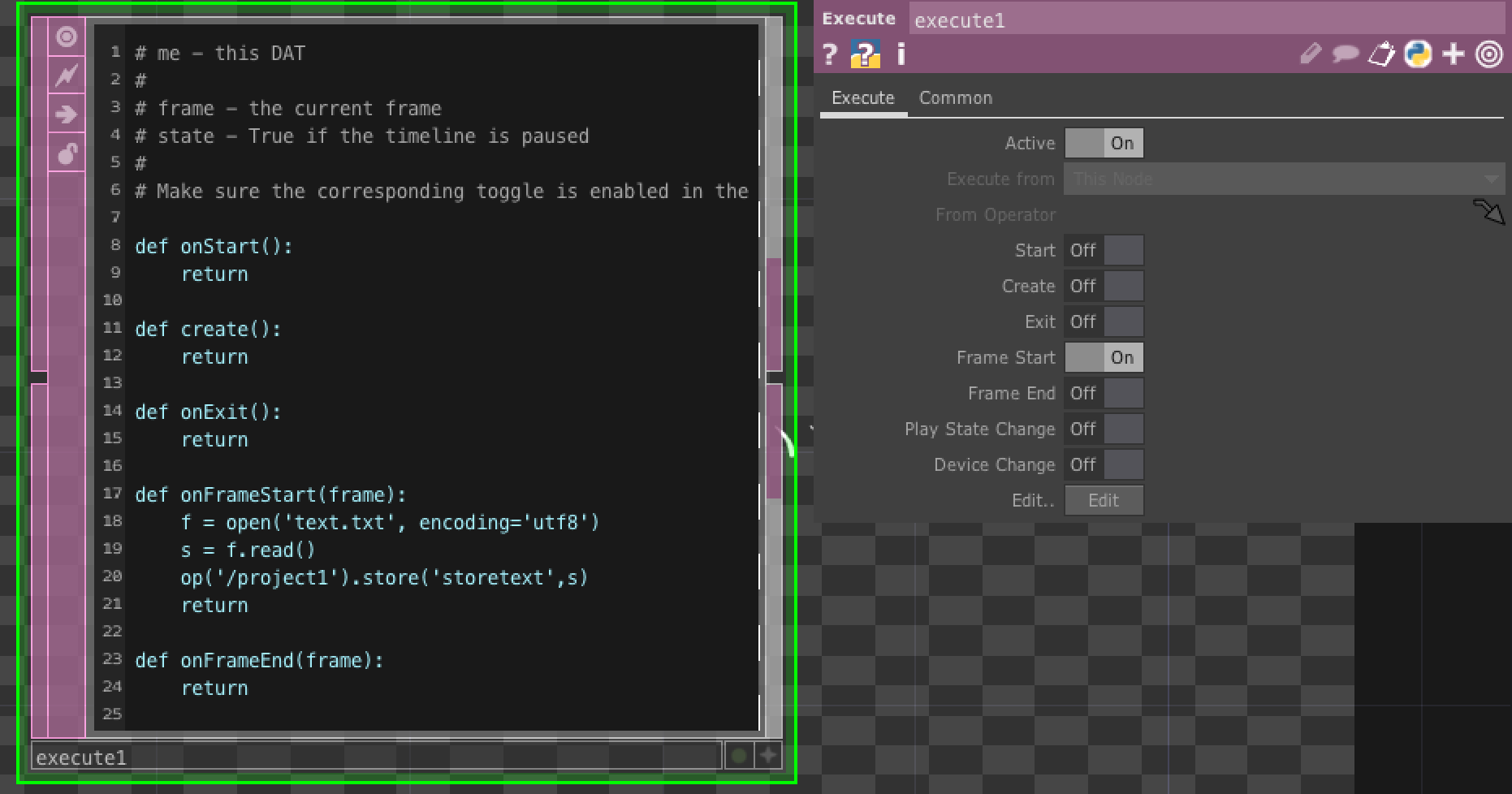
保存した日本語テキストファイルをエンコードUTF-8に指定して開き、データを'storetext'に一時保存します。
ExecuteDATのFrameStartをオンにし、以下のスクリプトを書きます。

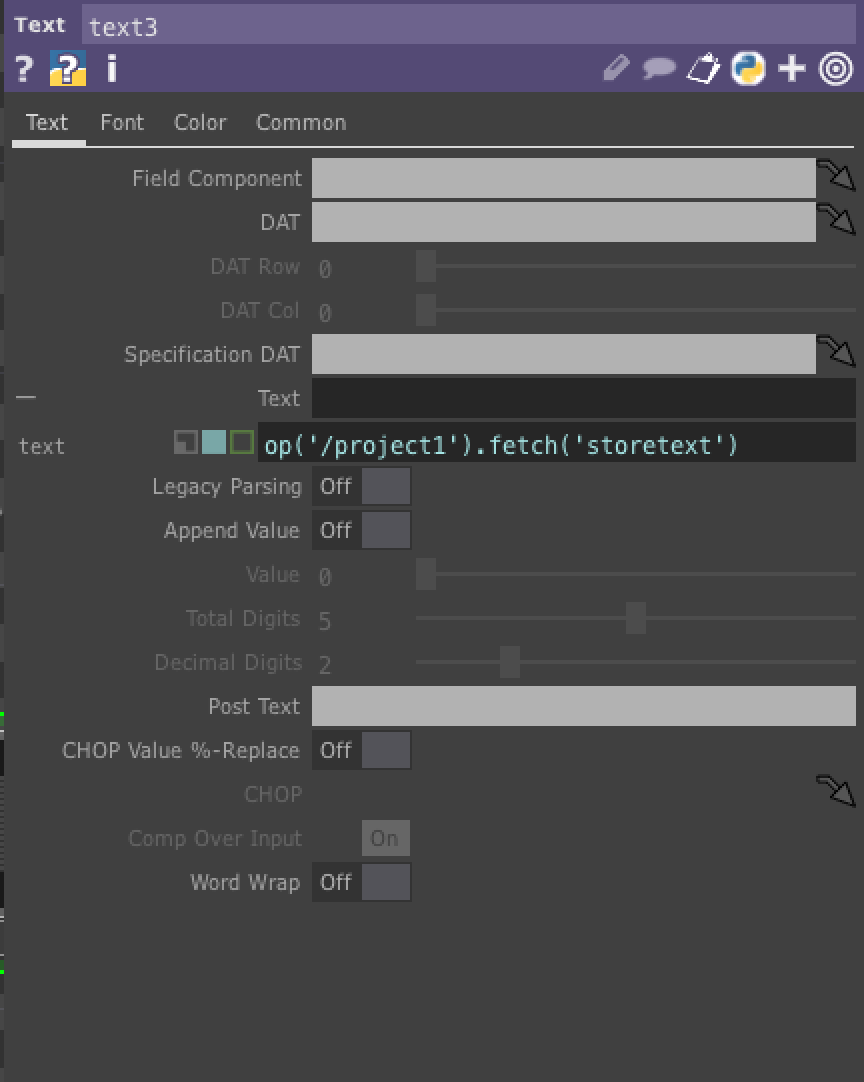
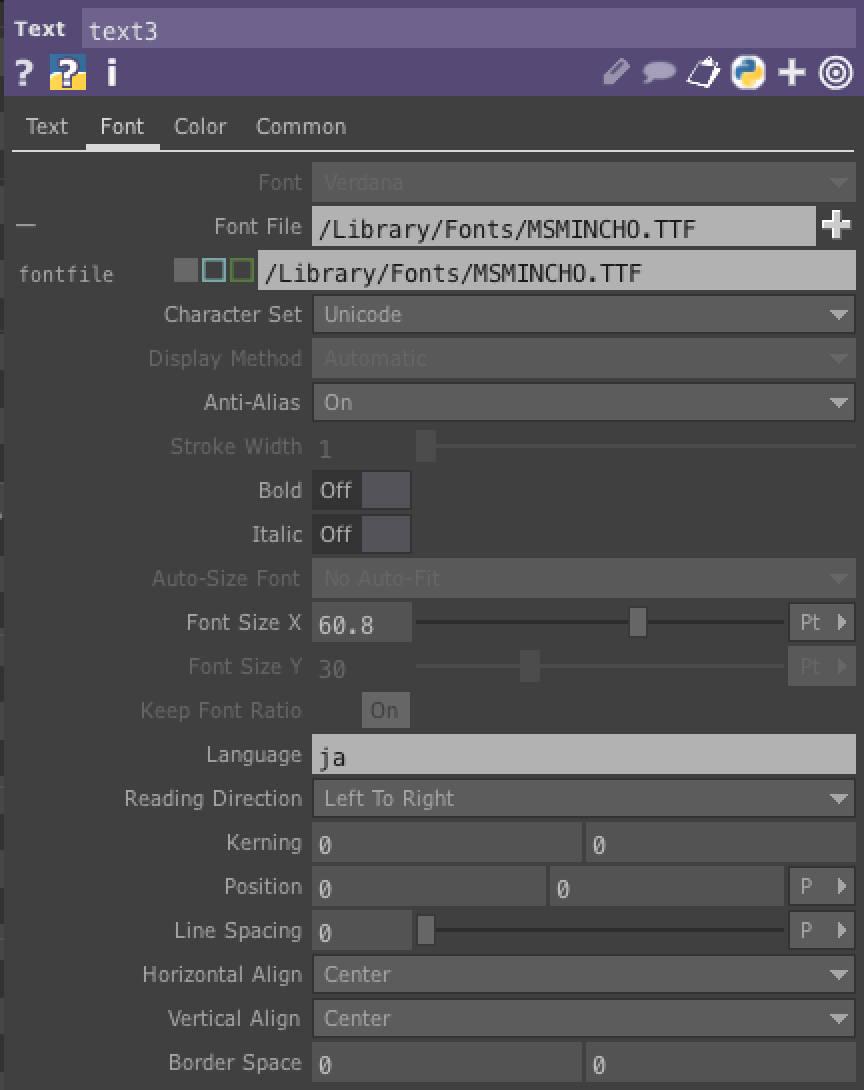
TextTOPを以下のように設定します。
Text>textにExecuteDatでstoreした文字データ'storetext'をfetch(読み込み)ます。

Font>Font Fileに日本語のフォントファイルを読み込みます。今回はMS明朝をダウンロードして入れてみました。

日本語テキストを表示することができました!