はじめに
この記事は、最近流行のNeumorphism(ニューモーフィズム)と代表的なアプリデザインを超簡単に説明する✍️ の続きです。ぜひ前回の記事を読んでからこの記事を読んでください。
今回はじゃんけんフィーバーをFlutterとNeumorphism(ニューモーフィズム)を使用して実装してみます。実際に触れてNeumorphism(ニューモーフィズム)を感じてください🙌
Neumorphism(ニューモーフィズム)を使用するとこんなアプリになります
まず2020年7月に作ったアプリを見ていただきたいです。
QR決済アプリを研修の最後の自由制作課題で作りました🎉
— naro 20新卒のエンジニア (@naro143) July 4, 2020
最近話題のニューモフィズムデザインを採用して、Figmaでデザインしました。
クライアントはFlutterを採用。
サーバサイドはGoを採用。
インフラはAWSを採用。
左がエミュのiosで店舗モード(赤)
右が実機のandroidで顧客モード(青) pic.twitter.com/DDQztqe6gL
新卒の技術研修で作成したアプリです。シンプルで余白が多いですがNeumorphism(ニューモーフィズム)のおかげで寂しくなっていません。ボタンなどの押し心地が良いアプリになりました。
どうやって実現したか
まずNeumorphism(ニューモーフィズム)の原則に沿ってデザインをしました。初めてのFigmaを使って慣れないながら、それっぽく仕上げました。
figmaを初めて2日目。
— naro 20新卒のエンジニア (@naro143) June 13, 2020
NeumorphismがTLで話題になっていたので、調べながら作った。
デザインの知識がないのを痛感しながらも楽しい作業だった🎉
個人的には情報量が少ないフラットデザインの方が好き。 pic.twitter.com/dHNW06IMw7
大事なポイントは3つ
- 明るい影と暗い影を使って浮き沈みを表現する。
- 背景色から輝度を変えた色を影の色に使う。
- 浮き沈みさせた範囲の背景色は変えない。
これを守るだけでNeumorphismになります。詳しい内容はNeumorphism in user interfacesを読むと良いです。
次にFlutterの話です。Flutterはマテリアルデザインのコンポーネントは簡単に利用できます。マテリアルデザインは影(奥行き)があるため浮かせるということは苦労しません。ただ、沈める(凹ませる)には少し工夫が必要でした。当時はBoxPainterを使用して影を描き込むことで表現をしました。お手製の沈めるコンポーネントを作成して利用しました。詳しいコードは解説しません。次の見出しが理由です。
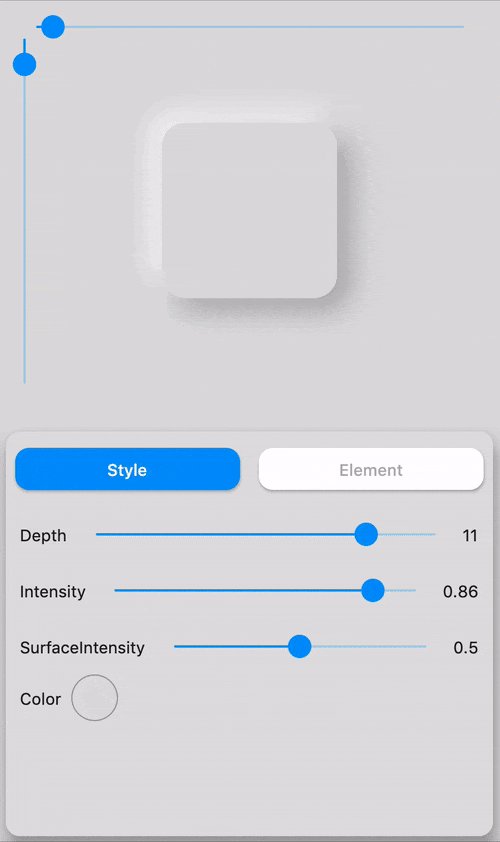
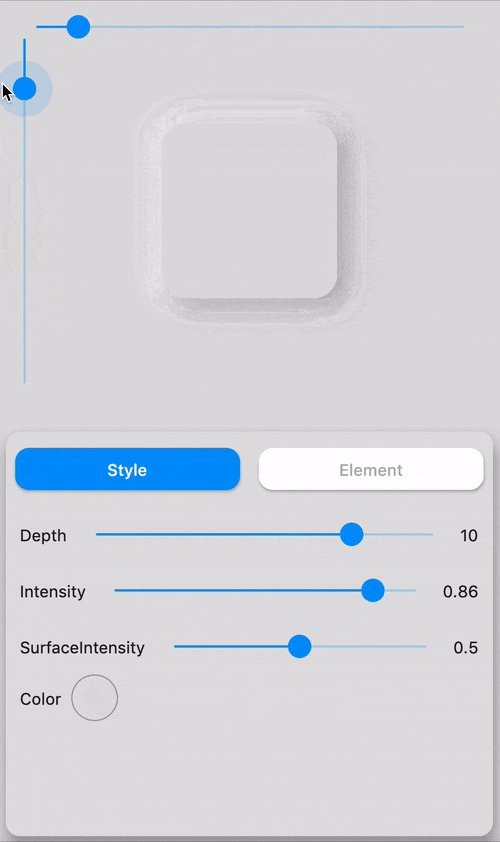
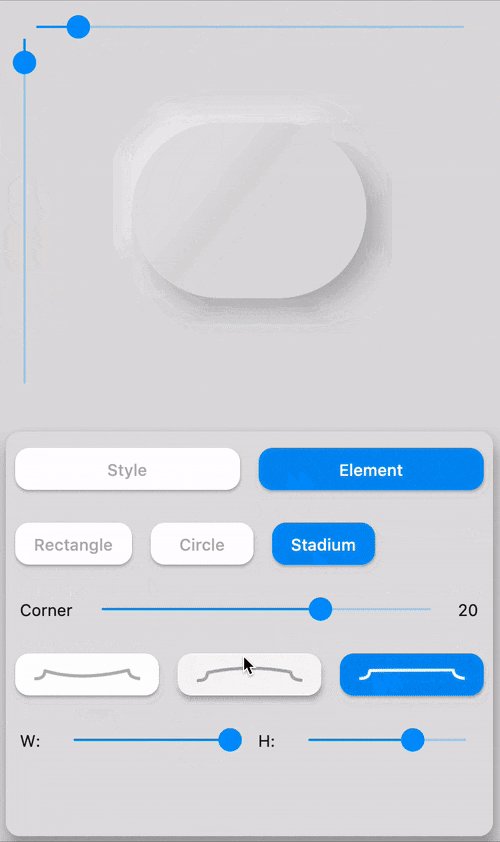
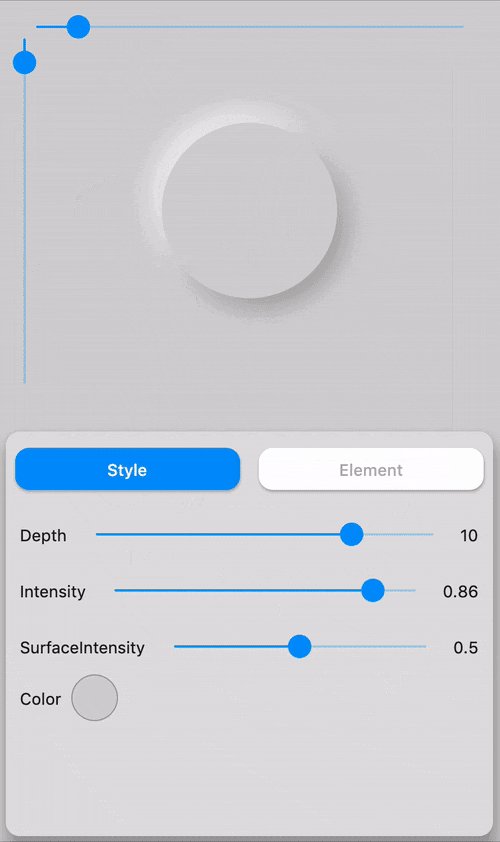
便利なライブラリ
Neumorphism(ニューモーフィズム)のコンポーネントを簡単に利用できるライブラリができていました🎉
ありがとう世界のエンジニア!
今回はこちらのライブラリを使ってアプリを作成します。
作ったアプリ
ライブラリのおかげで簡単にますNeumorphismを使用することができました。思いつきで実装してみましたが、無条件にお洒落になるので面白かったです。
詳しいコードはリポジトリをご覧ください。
Github rock_paper_scissor_fever