はじめに
Neumorphism(ニューモーフィズム)という言葉を聞いたことがあるでしょうか?
今回は、Neumorphism(ニューモーフィズム)と代表的なアプリデザインを超簡単に説明します。後日、別の記事でNeumorphismをFlutterで実装する解説をします。
Neumorphism(ニューモーフィズム)とは?
まず実例を見てみます。

画像引用元:Neumorphism in user interfaces
シンプルで綺麗なデザインです。影だけでボタンなどを区別しており、背景色が同じなのが特徴的です。
Neumorphismという言葉は「new + skeuomorphism」から来ています。「新しいスキューモーフィズム」ということです。せっかくなのでSkeuomorphism(スキューモーフィズム)も見てみましょう。
Skeuomorphism(スキューモーフィズム)とは?
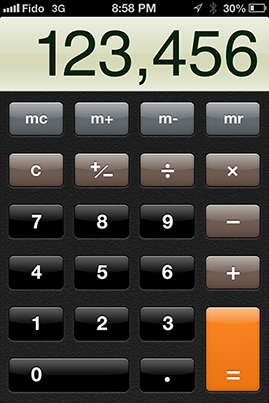
別名、Rich Design(リッチデザイン)です。実例を見てみます。

画像引用元:Skeuomorphic design is dead: myth or reality?
リッチと言われるだけあって情報量が多いです。実際にある物質(本物)に近づけようとするデザインです。確かに光沢や影があって実際の電卓のボタンに近づいているように感じます。ついでに他の代表的な2つのデザイン「Flat Design(フラットデザイン)」と「Material Design(マテリアルデザイン)」も見てみましょう。
Flat Design(フラットデザイン)とは?
実例を見てみます。
画像引用元:What's wrong with Flat Design?
光沢感や立体感という視覚効果をなくしたのでシンプルになりました。名前の通り平面ですね。
Material Design(マテリアルデザイン)とは?
Googleが提唱したデザインです。実例を見てみます。

画像引用元:Give Your Android Phone Some “Material Design” with Google's New Calculator App
シンプルですが、影があるのが確認できます。影(奥行き)やアニメーションなど視覚的変化を加えてユーザーが直感的に操作しやすいようになっています。
比べてみる
こうしてみるとそれぞれ特徴的です。どれが好みですか?
![]()
画像引用元:Flat Design and Material Design Are The Same… Oh Are They Really!
個人的な使い分けについて
※ 私はデザイナーでなくエンジニアです。詳細が気になる方は専門の方を頼りましょう。
Skeuomorphism(スキューモーフィズム)
ユーザーを世界観に引き込みたい時に使用すると思います。が、私は1度も採用したことがありません。情報が多いため実装工数やファイルサイズも大きくなると思います。
Material Design(マテリアルデザイン)
シンプルなUIを提供したい時に使用します。影(奥行き)やアニメーションがあるためシンプルなUIでも寂しくなりません。Google製品で採用されているため多くの方が馴染みがあるのも強みだと思います。Flutterを利用すると簡単にMaterial Designを使用して実装することが可能です。
Flat Design(フラットデザイン)
提供する情報量が多い場合に使用します。例えば家計簿アプリなど画面に多くの数字、文字が表示される場合はFlat Designを使用することで表示される情報量を抑えることができます。提供する情報量が少ない場合はFlat Designを使用すると寂しい印象や安っぽい印象になりやすいです。その場合はMaterial DesignやNeumorphismを使用する方がいいと思います。
Neumorphism(ニューモーフィズム)
シンプルなUIで、リアルな操作感を提供したい時に使用します。例えばIoT機器を操作するリモコンアプリなどです。Material Designよりも情報量は多くなると思います。Material Designを使用して「余白が多いなー」と感じた時にNeumorphismを使用するといい感じになることが多いです。また綺麗で大人っぽい印象になると感じています。
まとめ
Neumorphismの紹介と説明のために代表的なデザインを超簡単にですが説明しました。同じ電卓アプリを見るとデザインで大きく印象が変わることを体験できたと思います。提供する機能や情報量に合ったデザインを使用することでユーザー体験を快適なものにできます。逆に間違ったデザインを使用してしまうと「使用するのが億劫なアプリ」になったり、「安っぽいアプリ」になってしまいます。大雑把でもいいので向き、不向きを把握しておくと失敗が少なくなります。また、この記事が面白いと思った方はぜひデザインについて調べてみてください。ここまで読んでいただいてありがとうございました!
後日
後日、NeumorphismをFlutterで実装する解説の記事を投稿します。実際に触れるようにするのでNeumorphismを体験してもらえると嬉しいです。
