こんにちは!小売企業に勤めているKa4128です![]()
デジタルで業務効率化を目指していくという事で、
前回まで2回ほど記事を書かせていただきました。
そこで感じたのは、ユーザーが1番アクセスしやすいツールって何だろうという事。
WEBブラウザやLINEなど様々なアクセス方法がありますが、 店舗が多い私の会社では使用率が多いタブレットを想定するのが良さそうです。
入り口として、アプリを自前で作れれば良いのになぁとも考えていました。
そこで、Adaloというノーコードツールを使用し、
アプリの作成にチャレンジしてみました。
ちなみに今回は、業務効率化ツールを作る上でのパーツ(武器)を増やすことが目的のため、 直接業務改善に必要不可欠なアプリは作成してはおりません。
個人的に欲しかったToDoアプリを作成してみました。
完成品
スマホで動くアプリ(ToDoリスト)を作成してみました。うまく動いてくれてよかった!#protoout #アプリ #Adalo #ToDo pic.twitter.com/Ncf8xQRLCE
— Ka4128 (@Ka4128_1) December 3, 2023
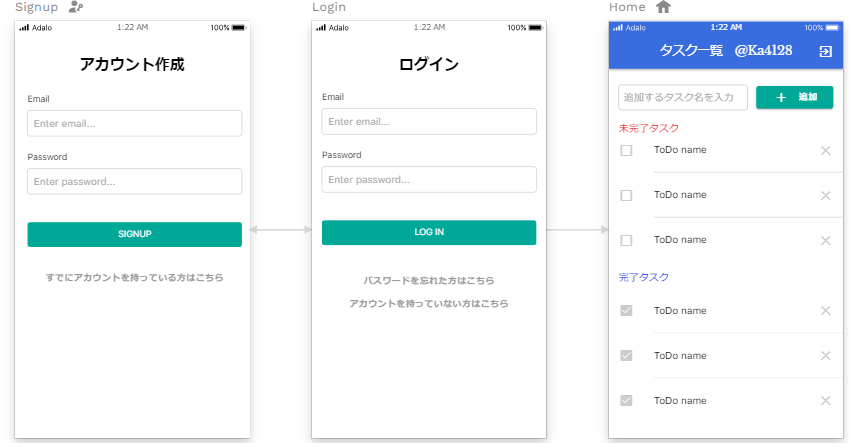
完成品の構成

1.アカウント作成画面 (新規アカウントを作成する)
2.ログイン画面 (自分のアカウントでログインする)
3.タスク一覧 (ToDoを管理する) ※完成品動画の内容
使用したツール
Adaloはネイティブアプリ作成に対応しているノーコードツールです。
ドラッグアンドドロップで直感的に開発を進めることができます。
作成手順
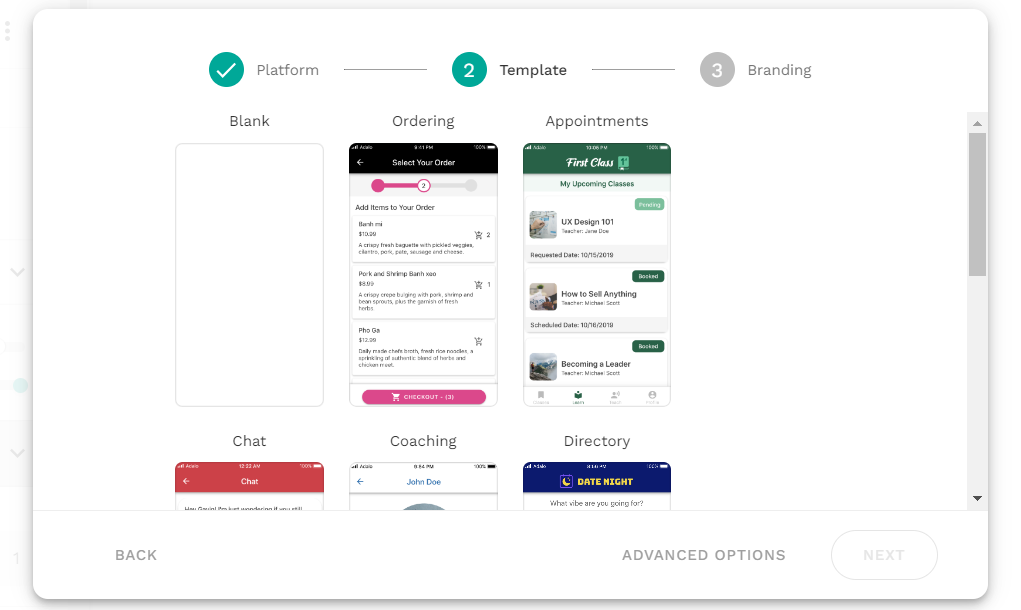
1、元となるフォームを選ぶ
Adaloは自分が作りたいものに合わせて選べるよう、いくつかの元となるフォームが
用意されています。選んだフォームから編集をおこなっていきます。
(今回はBlankを選択)
2、基本のフォームを編集
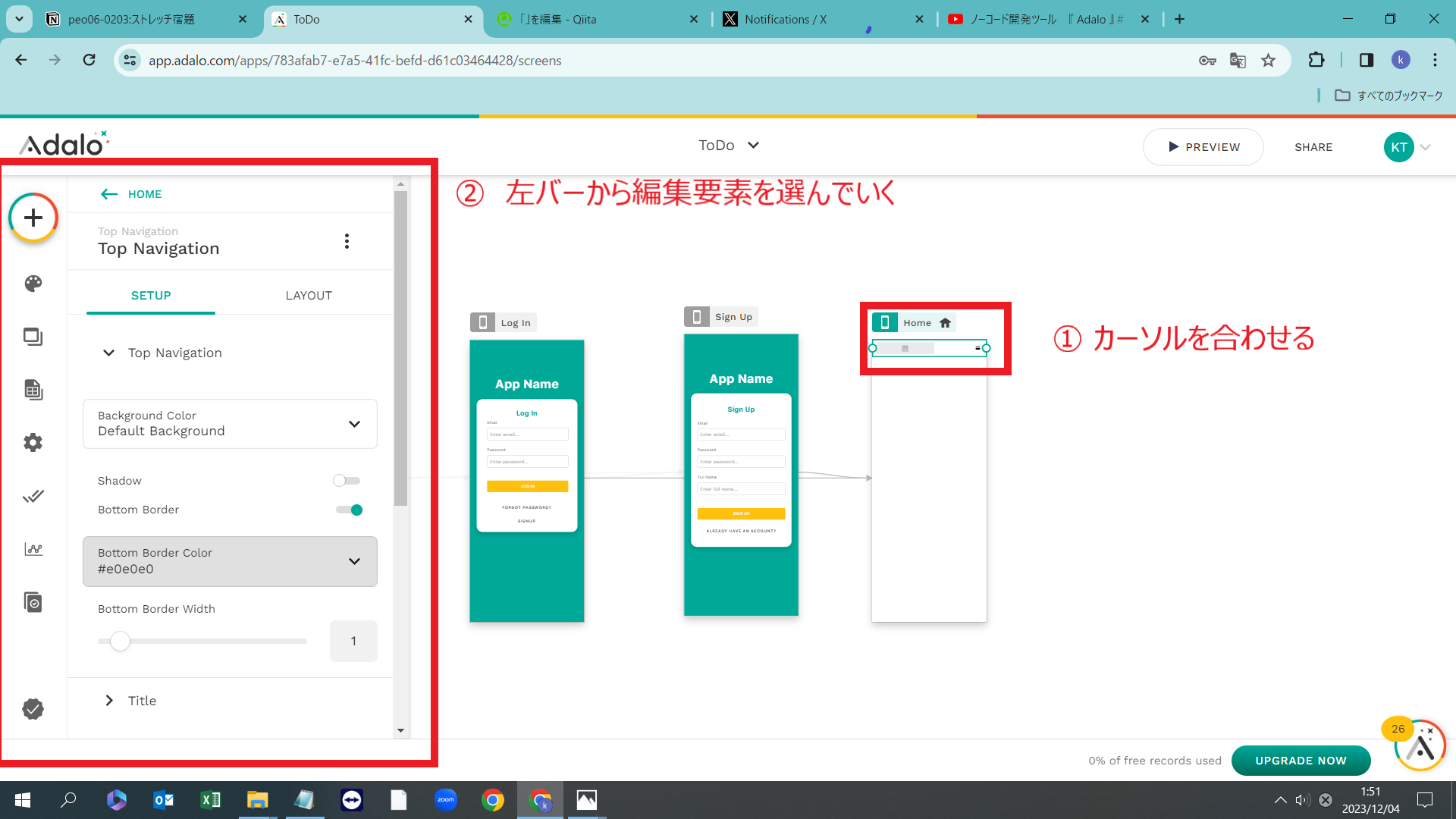
1、編集方法
①編集したい箇所にカーソルを合わせると②編集用バーが出現します。
以下、編集をおこなっていきます。
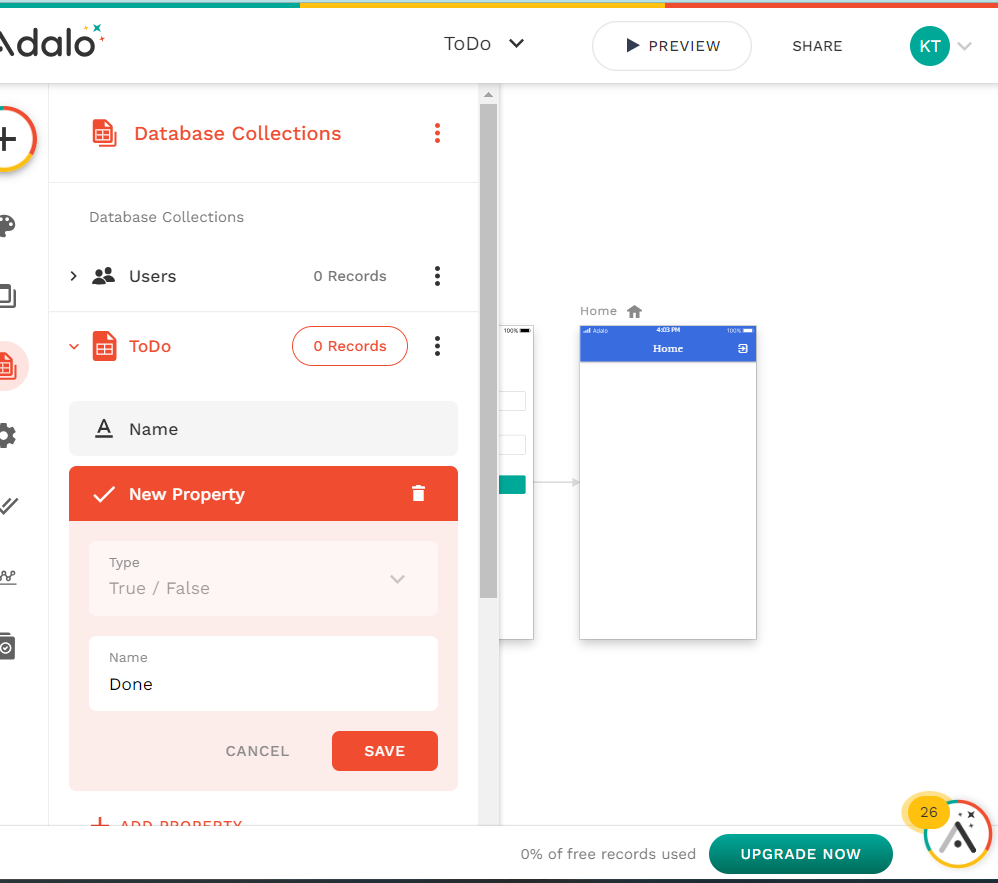
2、ToDoリストのデータベースを追加する
[Database Collections] を設定する事で、アプリ画面にToDoリストの枠が作成されます。
こちらは未完了タスクとします。
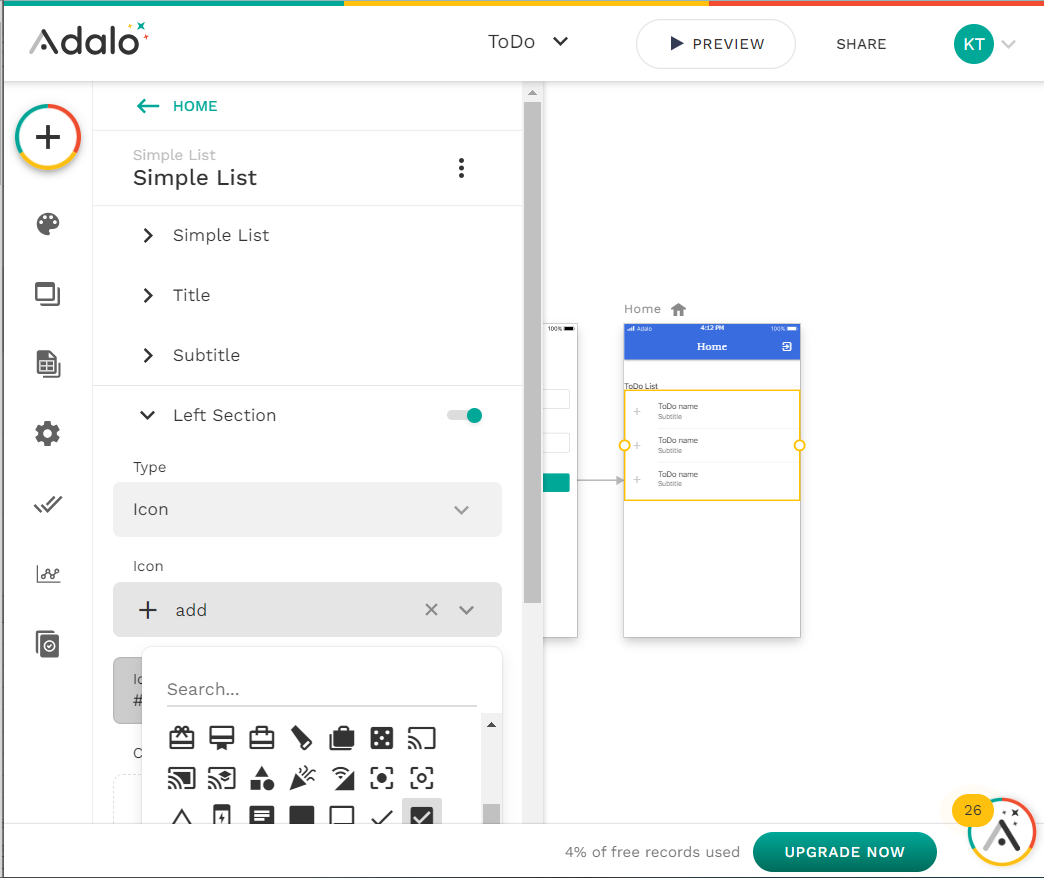
3、追加したToDoリストに要素を追加していく
2で追加したToDoリストにカーソルを合わせ、
表示名やチェックボタンや取消ボタンの表示を追加していきます。
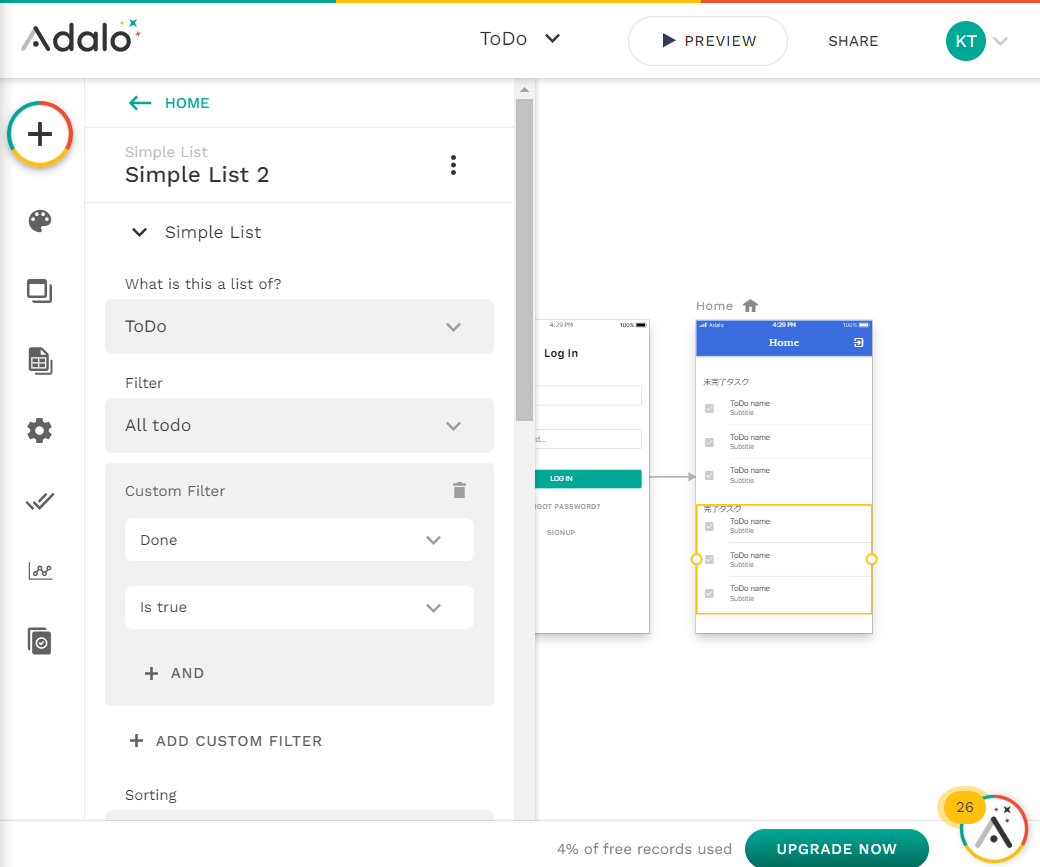
4、作成したToDoリストをコピーし、その下に新たにToDoリストを貼り付けする

こちらを完了タスクとします。未完了の要素を完了のToDoリストに合わせ変更します。
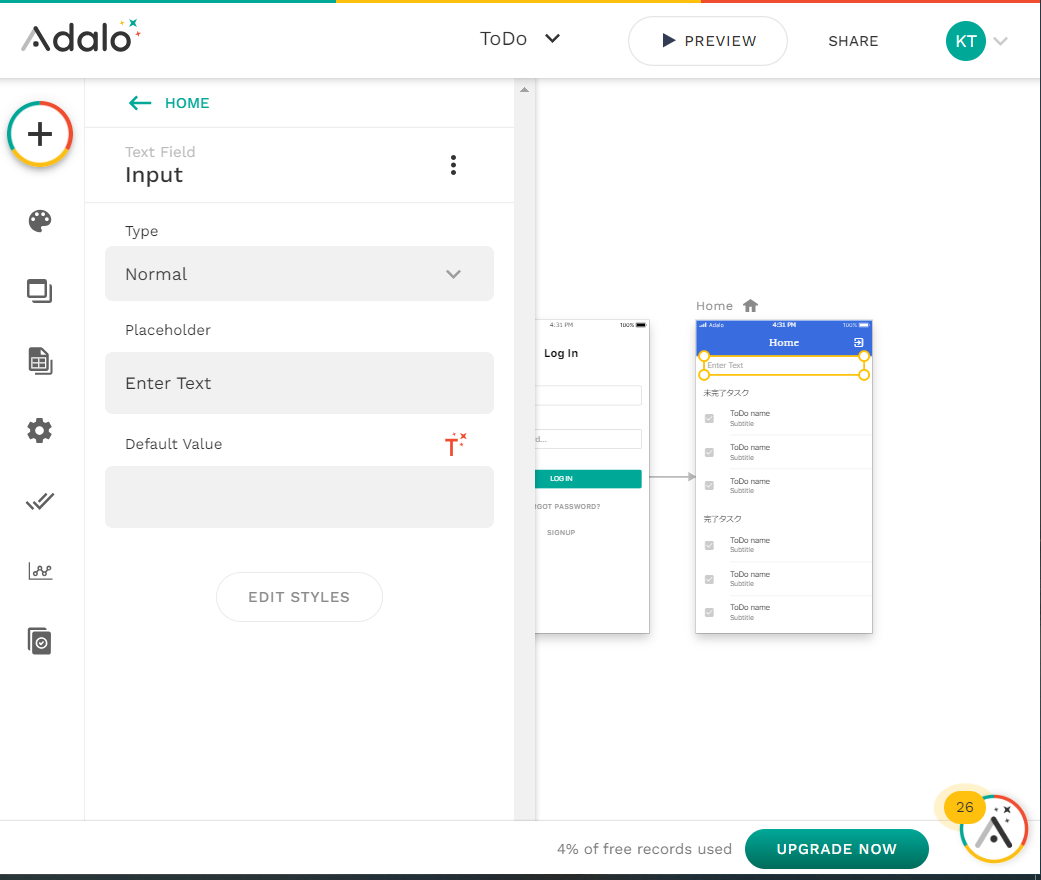
5、検索BOXを追加
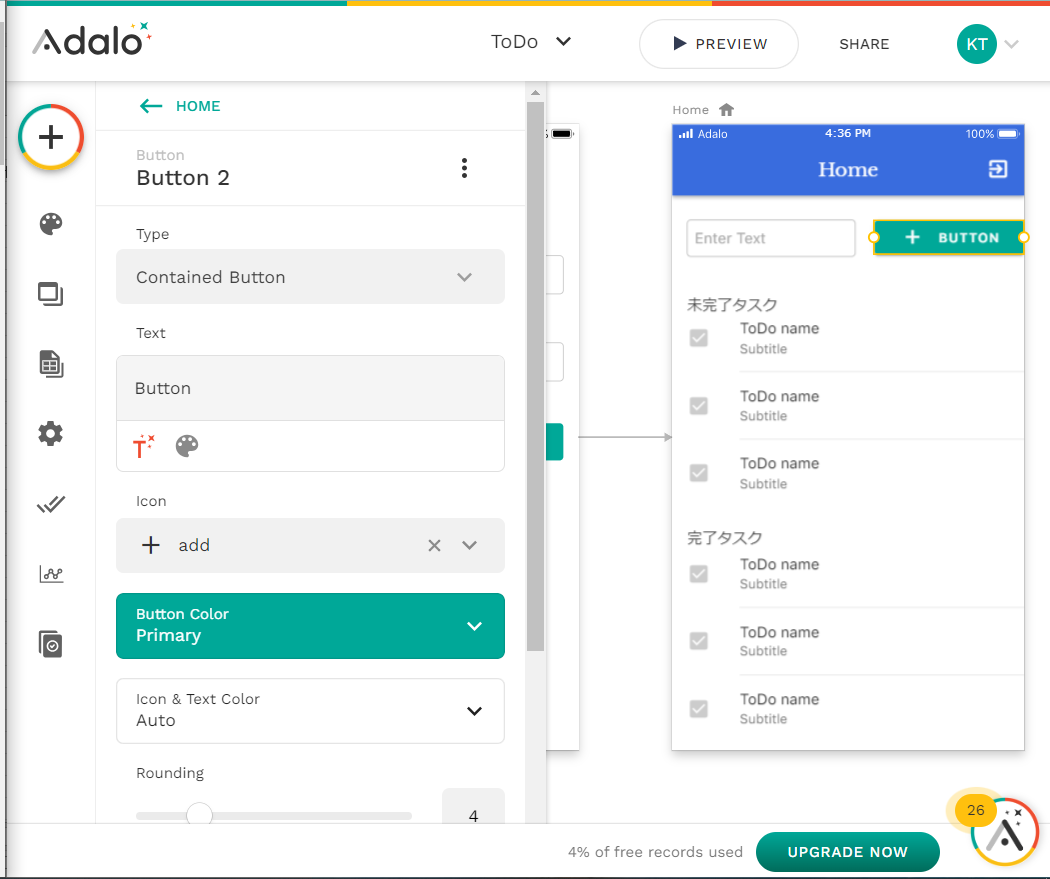
6、追加ボタンを作成
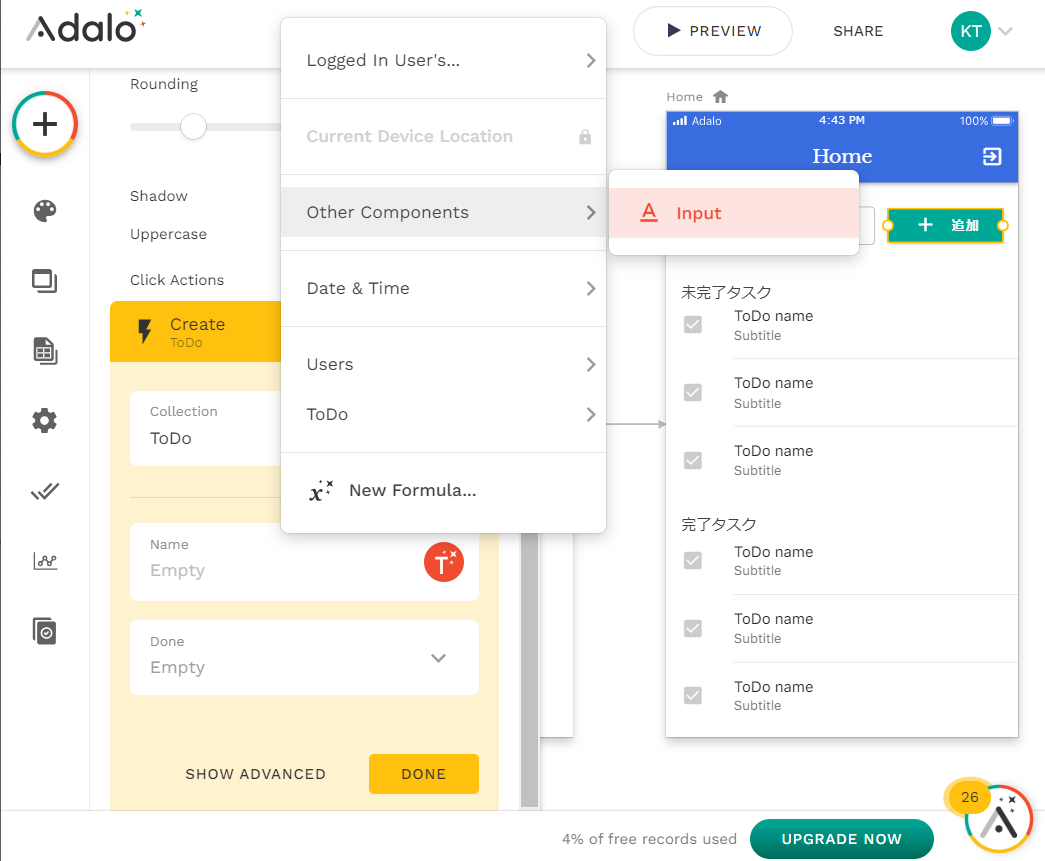
7、[検索BOX]入力 ⇒ [追加ボタン]を押下 ⇒ 未完了タスクに追加、を可能に
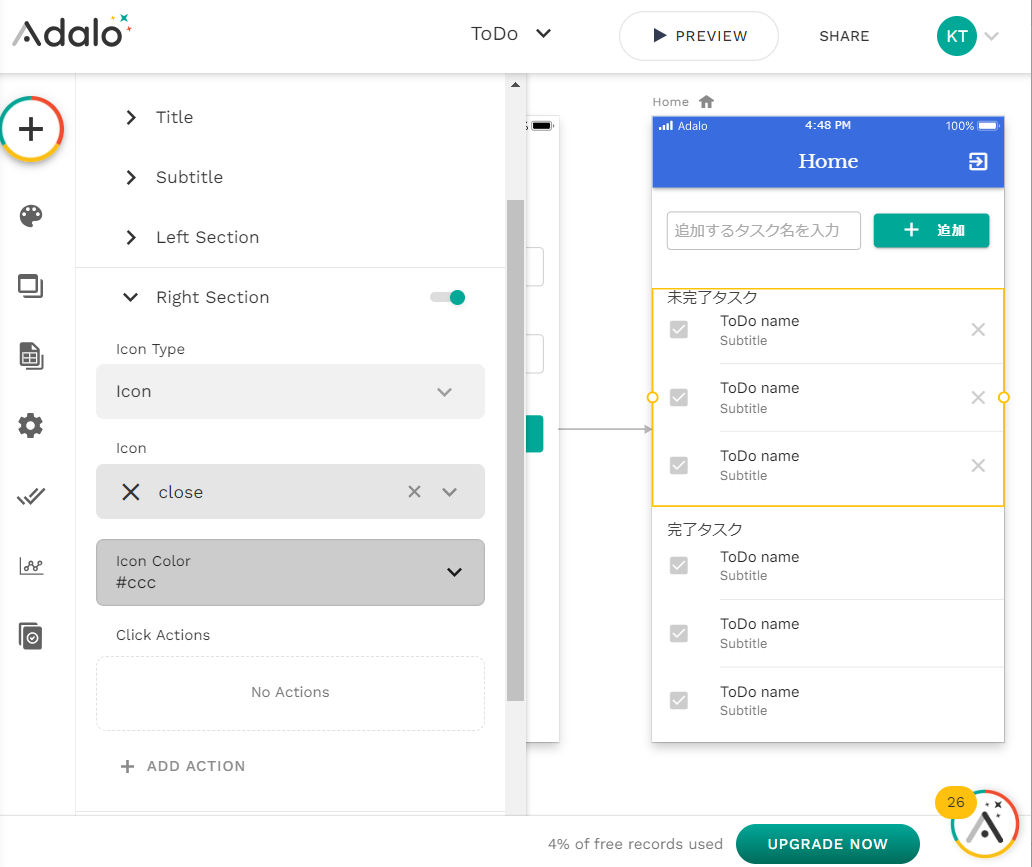
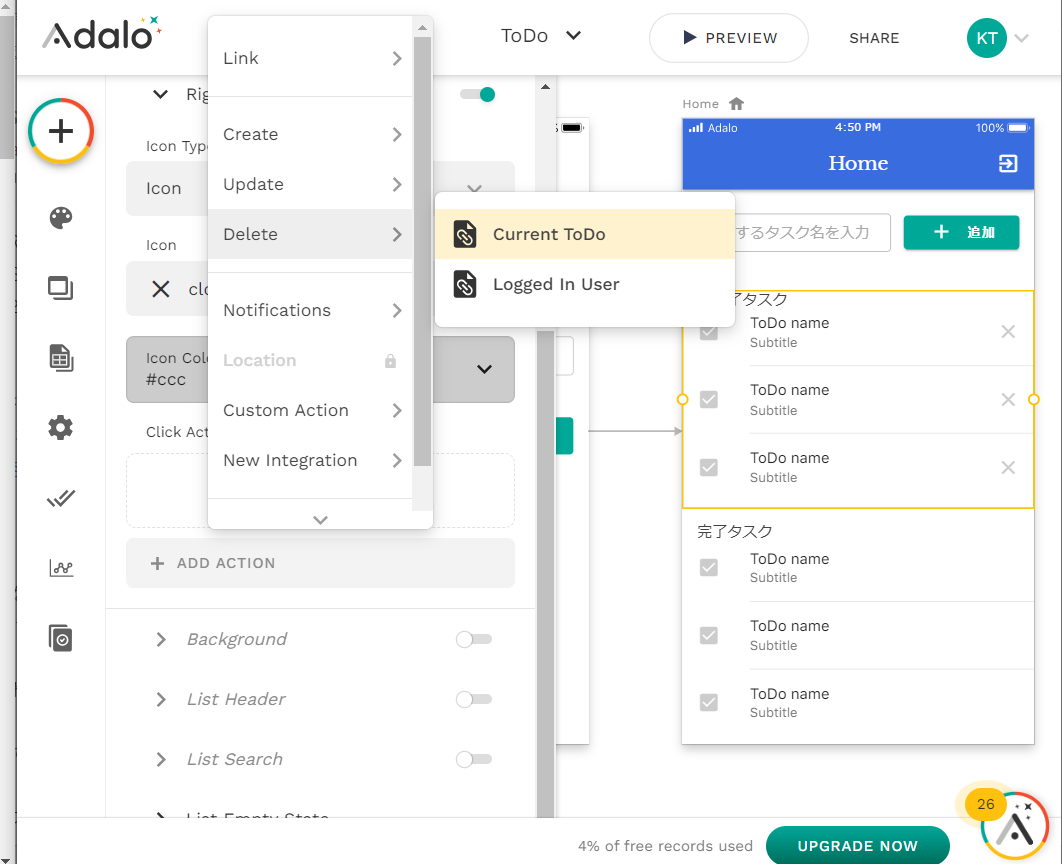
8、削除アイコンを設置
9、削除アイコン押下⇒タスクが削除、されるよう設定
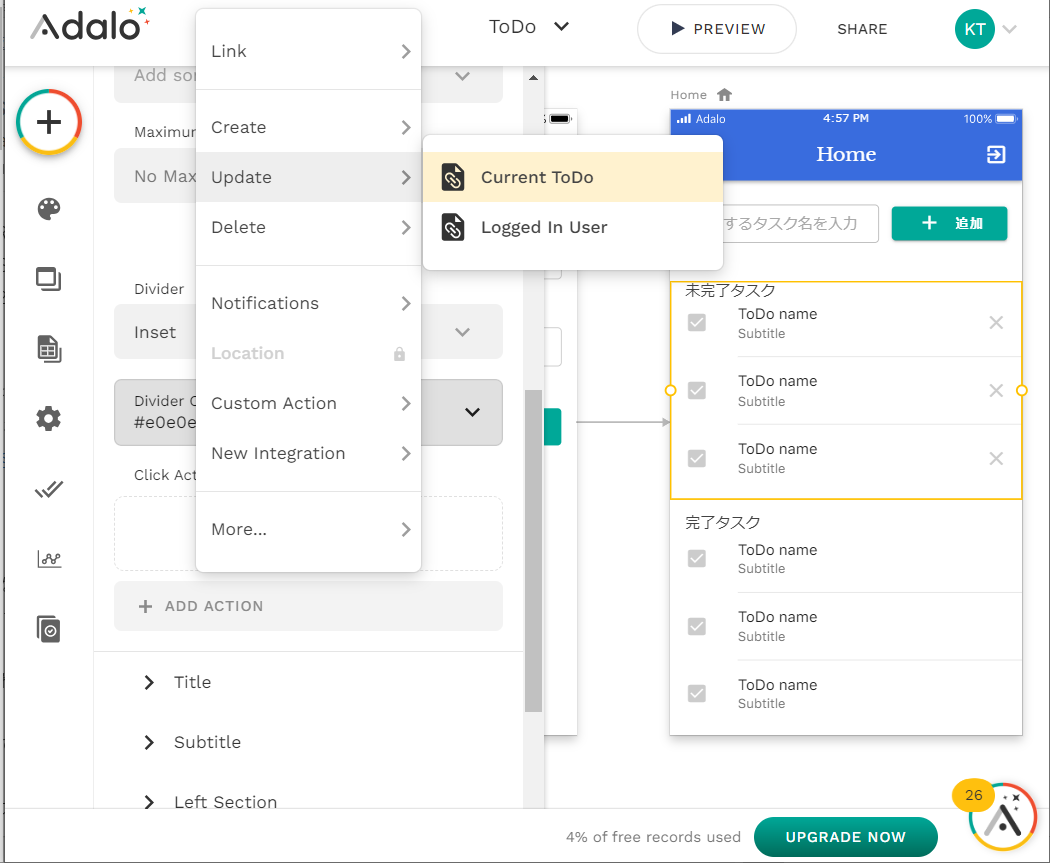
10、タスクを「未完了」⇒「完了」へ移動できるよう設定

「未完了」のタスクをやり終えたら、「完了」タスクへ移動できるようにします。
(「未完了」のタスクの☑を押下すると、「完了」タスクへ移ります。)
あとは、各項目の名称や色の変更や、配置場所の調整をしてToDoアプリの完成です。
(サインイン画面やログイン画面も同様に変更しました。)
※アプリをGoogle Playなどに公開することは、有料版でしかできなかったため、
今回はしていません。
参考にしたもの
作成してみた感想
まず、「Adaloすごい・・・。」と率直に思いました。
ある程度、構成をしっかり学べば、なんとなくの感覚でも
正直動かせてしまいます。(英語が少し苦労しましたが![]() )
)
アプリなんて自分が作成できるなんて思ってもいませんでしたが、
ノープログラミングでここまでできるなんて。
楽しくて色々作ってしまいそうです。
社内デジタルツールを作っていくために、ユーザーの入り口となる
ツールを探し作ってみる、という目標は達成できたと思います。
まだ基本的なものしか作れていませんが、 他のツールもどんどん探し触れてみることで、 様々なツールを組み合わせ、効率化に向けたデジタルツールを作っていければと思います!