自宅・会社ともにPCがWindowsなのでnodeの開発環境をvagrantで立てようと思い、そのメモ。
今回やりたいこと
・Vagrantのインストール
・CentOSのセットアップ
・Vagrantの共有フォルダの設定(ディスクのマウント)
・node + expressで開発環境セットアップ
環境
Windows10 64bit
Windowsの注意点
アカウント名で全角(例:山田太郎)を使うとエラーになります。もしアカウント名に全角を使っている場合はこの機会に新しくアカウントを作り直しましょう。
VirtualBoxのインストール
こちらのURLでWindows hostsをインストールします。
https://www.virtualbox.org/wiki/Downloads

Vagrantのインストール
以下のURLでWindows 64bit(自分のPCのやつ)をインストールします。
https://www.vagrantup.com/downloads.html
インストール後はWindowsの再起動が必要です。

vagrantフォルダの作成
私はDropboxで環境を設定しているので、以下に作成しています。
C:\Users[ユーザ名]\Dropbox\dev\Vagrant\centos67
とりあえずどこでもよいのでフォルダを作成してください。特にこだわりがなければ以下に作成します。
C:\Users[ユーザ名]\Documents\Vagrant\centos67
ちなみにフォルダ名は何でもよいのですが、私はVagrantのcentos6.7のフォルダだよってことでそうしてます。
nodeのコード編集用フォルダの作成
nodeのコード自体はローカルで編集したいので、node編集用のフォルダを以下に作成します。
C:\Users[ユーザ名]\Dropbox\dev\Vagrant\centos67\main
vagrantフォルダが
C:\Users[ユーザ名]\Documents\Vagrant\centos67
の場合はそこにmainフォルダを作成してください。別にフォルダの名前は何でもよいです。
vagrantの初期化
今回はCentOS-6.7をインストールするので、コマンドプロンプトを立ち上げて以下のコマンドを打ちます。
# vagrantフォルダへ移動
cd C:\Users\[ユーザ名]\Dropbox\dev\Vagrant\centos67
# 初期化
vagrant init bento/centos-6.7
これでC:\Users[ユーザ名]\Dropbox\dev\Vagrant\centos67にVagrantfileが作成されます。
Vagrantfileの編集
メモ帳などで開いて色々と記載されていると思いますが、全部消して以下のようにします。
Vagrant.configure("2") do |config|
config.vm.provider "virtualbox" do |vb|
vb.gui = true
end
config.vm.box = "bento/centos-6.7"
config.vm.network "public_network"
config.vm.network "forwarded_port", guest: 3000, host: 3000, id:"http"
config.vm.network "private_network", ip: "192.168.33.10"
config.vm.synced_folder "main","/home/vagrant/main", owner: "vagrant", group: "vagrant", mount_options: ["dmode=777", "fmode=777"]
end
仮想マシンの起動
コマンドプロンプトでcentos67フォルダでvagrant upコマンドを実行します。
cd C:\Users\[ユーザ名]\Dropbox\dev\Vagrant\centos67
vagrant up
なんか以下のようなメッセージが出るかもですが、今のところ気にしないで進めます。
vagrant up
Bringing machine 'default' up with 'virtualbox' provider...
==> default: Checking if box 'bento/centos-6.7' is up to date...
(省略)
ERROR vagrant: Vagrant was unable to mount VirtualBox shared folders. This is usually
because the filesystem "vboxsf" is not available. This filesystem is
made available via the VirtualBox Guest Additions and kernel module.
Please verify that these guest additions are properly installed in the
guest. This is not a bug in Vagrant and is usually caused by a faulty
Vagrant box. For context, the command attempted was:
mount -t vboxsf -o uid=500,gid=500 vagrant /vagrant
(省略)
とりあえず仮想マシンがrunning状態かだけ確認します。
vagrant status
Current machine states:
default running (virtualbox)
The VM is running. To stop this VM, you can run `vagrant halt` to
shut it down forcefully, or you can run `vagrant suspend` to simply
suspend the virtual machine. In either case, to restart it again,
simply run `vagrant up`.
default running (virtualbox)となっていたらOKです。
仮想マシンの接続
sshクライアントで仮想マシンに接続します。なんでもよいですが私はRLoginを使ってます。1.3 インストールおよびアンインストールで実行プログラム(64bit)をインストールしたらOKです。
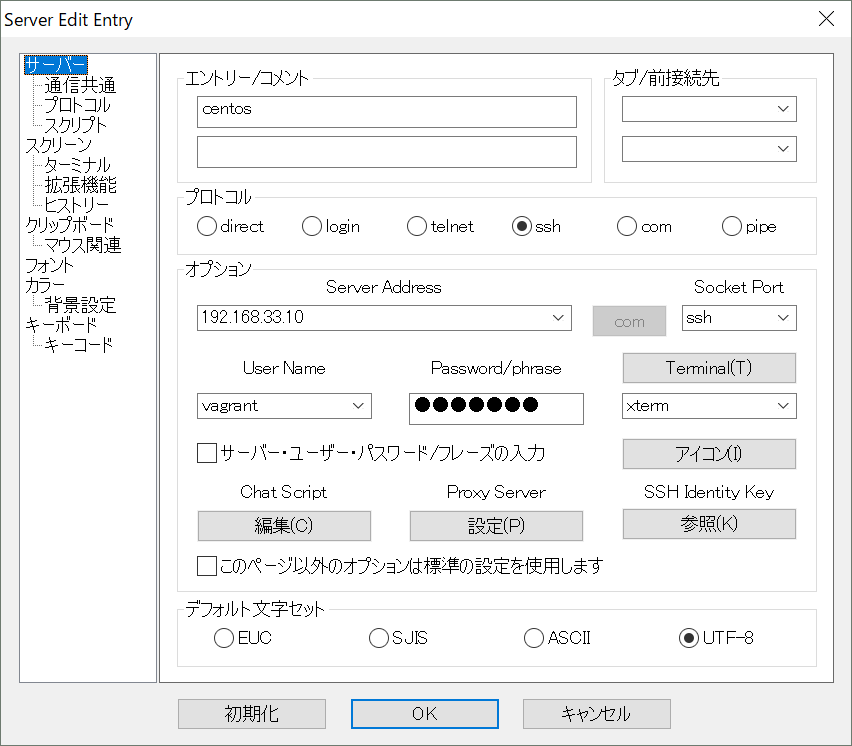
インストールしたらRLoginを立ち上げて以下のように設定します。
UserNameとPasswordはvagrantです。OKを押して接続します。

共有フォルダの設定
共有フォルダの接続でエラーに出るのは私はkernelでおかしいといわれるので、Rloginでkernelをupdateします。
[vagrant@localhost ~]$sudo su -
[root@localhost ~]# yum install kernel-devel
[root@localhost ~]# /etc/init.d/vboxadd restart
[root@localhost ~]# yum -y update kernel
[root@localhost ~]# yum -y install kernel-devel kernel-headers dkms gcc gcc-c++
この後コマンドプロンプトでvagrantを再起動します。コマンドプロンプトを閉じ場合は再度vagrantフォルダに移動してから再起動してください。
cd C:\Users\[ユーザ名]\Dropbox\dev\Vagrant\centos67
vagrant reload
(省略)
default: Mounting shared folders...
default: /vagrant => C:/Users/[ユーザ名]/Dropbox/dev/Vagrant/centos67
default: /home/vagrant/pjt => C:/Users/[ユーザ名]/Dropbox/dev/Vagrant/pjt
(省略)
上記のようなコマンドが出たらマウント成功です!
再度Rlogin(sshクライアント)で仮想マシンに接続し(reloadしてるのでcloseされてる)、マウントできているか確認してください。lsでmainとでたらOKです。
[vagrant@localhost ~]$ ls
main
nodeの設定
再度Rlogin(sshクライアント)で仮想マシンに接続し(reloadしてるのでcloseされてる)、nodeをインストールします。
[vagrant@localhost ~]$ curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.30.1/install.sh | bash
[vagrant@localhost ~]$ vi .bash_profile
[vagrant@localhost ~]$ source ~/.bash_profile
[vagrant@localhost ~]$ nvm install v5.5.0
[vagrant@localhost ~]$ nvm alias default v5.5.0
[vagrant@localhost ~]$ nvm use v5.5.0
vi .bash_profileとすると、.bash_profileの編集画面に行くので以下を最後尾に#nvm設定以下の行を追記します。viの使い方がわからない方はiを押してから最後尾でペーストし、Escを押して、:(コロン)→wqとします。
# .bash_profile
# Get the aliases and functions
if [ -f ~/.bashrc ]; then
. ~/.bashrc
fi
# User specific environment and startup programs
PATH=$PATH:$HOME/bin
# nvm設定
if [[ -s ~/.nvm/nvm.sh ]];
then source ~/.nvm/nvm.sh
fi
nodeのバージョンはv5.5.0にしてますが、違うバージョンを選びたい場合はnvm ls-remoteでインストールできるバージョンを確認してからnvm install [バージョン]としてください。
nodeがインストールできたので、expressの設定を行います。
[vagrant@localhost ~]$ npm i -g express-generator
[vagrant@localhost ~]$ cd main
[vagrant@localhost main]$ express -e (expressのひな型を作成)
[vagrant@localhost main]$ ls
app.js bin package.json public routes views
[vagrant@localhost main]$ npm install (必要なmoduleをインポート)
[vagrant@localhost main]$ DEBUG=node-test:* npm start (アプリの立ち上げ)
chromeなどブラウザを立ち上げて、アドレスにlocalhost:3000と接続して以下の画面が出たらOKです。

nodeの開発
nodeのコード編集用フォルダ(C:\Users[ユーザ名]\Dropbox\dev\Vagrant\centos67\main)に上記でlsしたときのファイルが作成されているはずなので、そこで開発します。こちらが大変参考になります。
まとめ
これでnodeの開発に集中できるはずです!