Live2D Advent Calendar 2015の17日目の記事です。
意外と知られてなさそうなので、パーツの表示・非表示させる小ネタを紹介します。
やり方としては、以下の2つあると思います。
1)Modelerでパラメーター制御する方法
2)pose.jsonで制御する方法(アプリを作る人のみ)
Modelerでパラメーター制御する方法
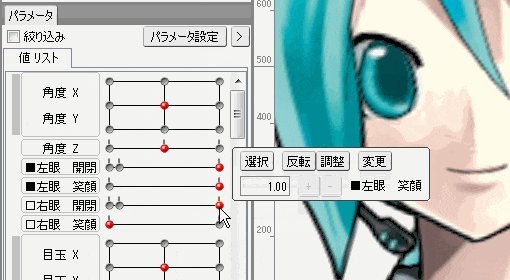
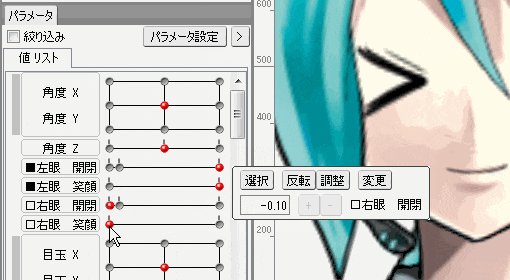
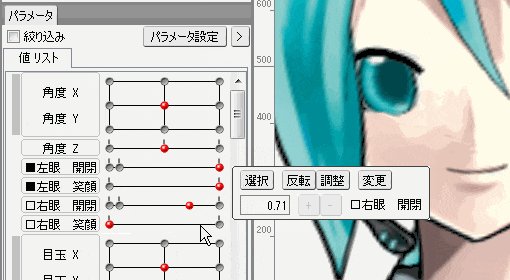
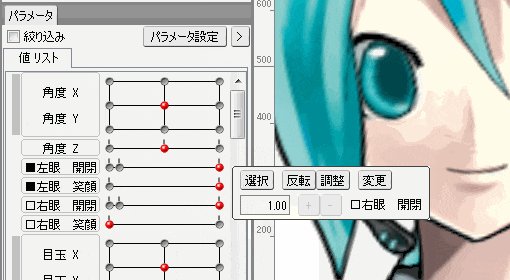
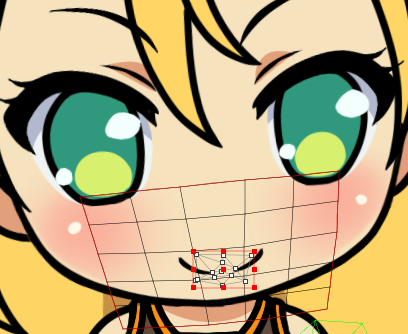
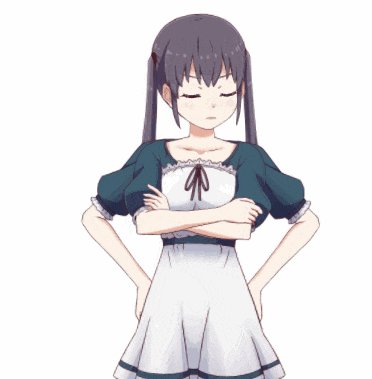
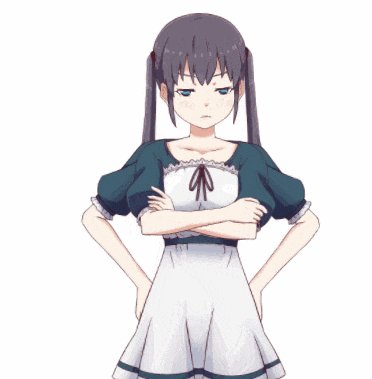
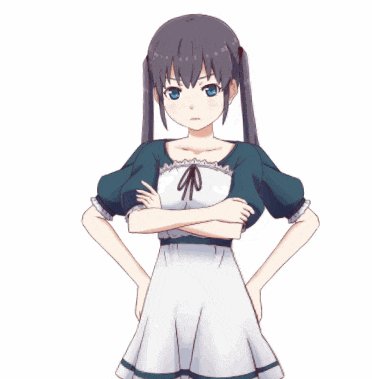
例えば、こんな感じのことをやりたい時

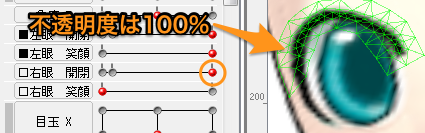
僕の場合は、まぶた部分のパーツの不透明度は以下のようにしています。
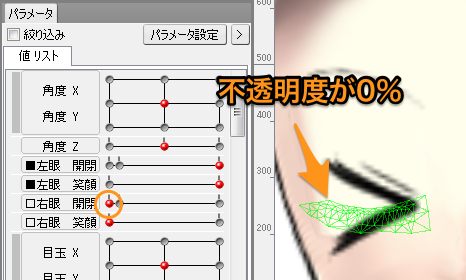
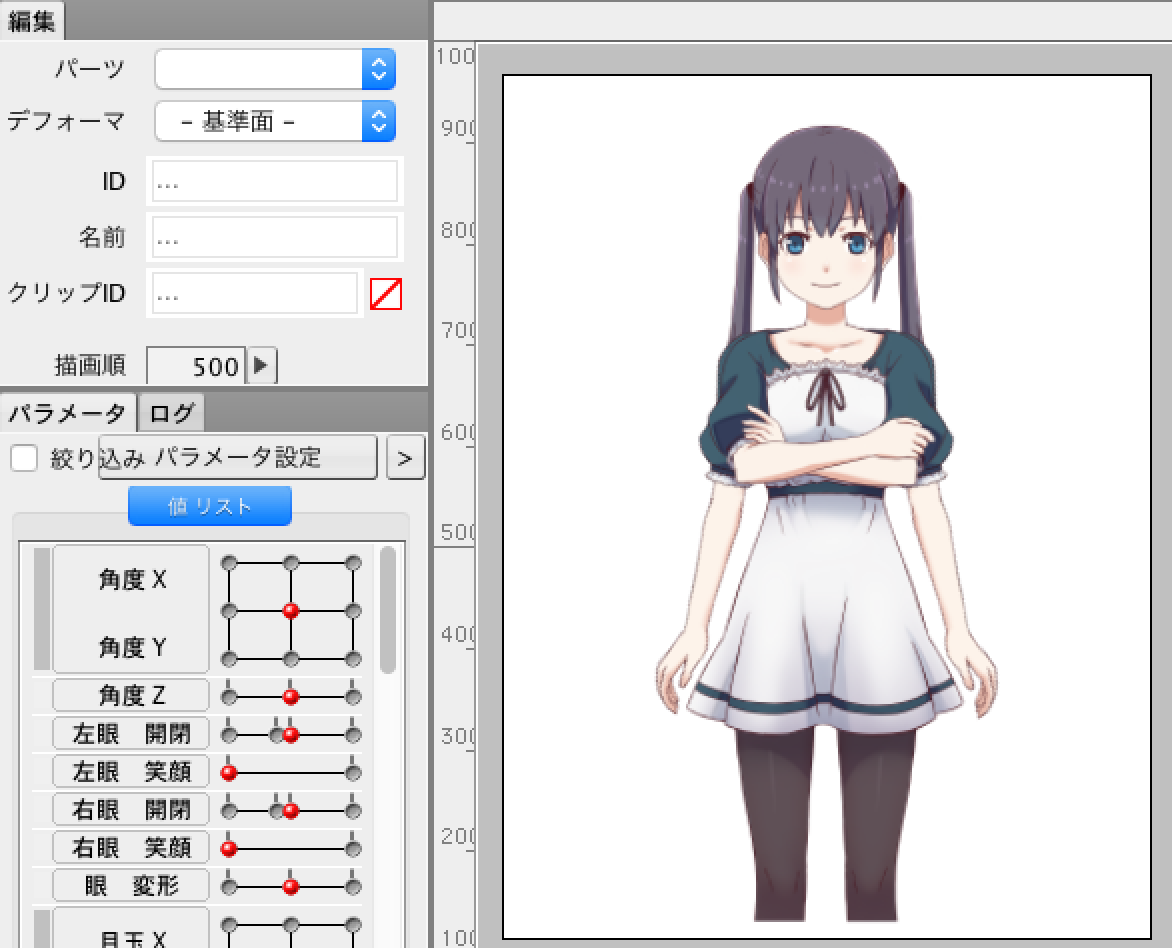
◆まぶたAのパラメーター

まぶたAのパラメーターは-0.1〜1.0の間を持っていて、-0.1〜0.0の間で不透明度を0〜100%切り替えてます。
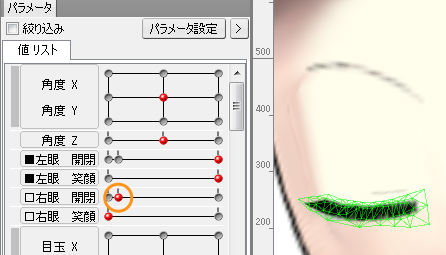
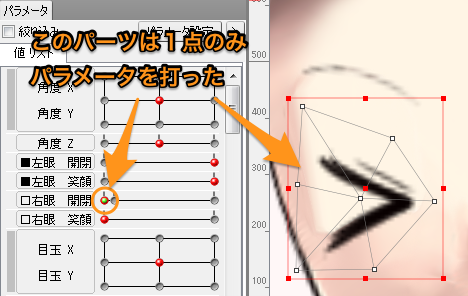
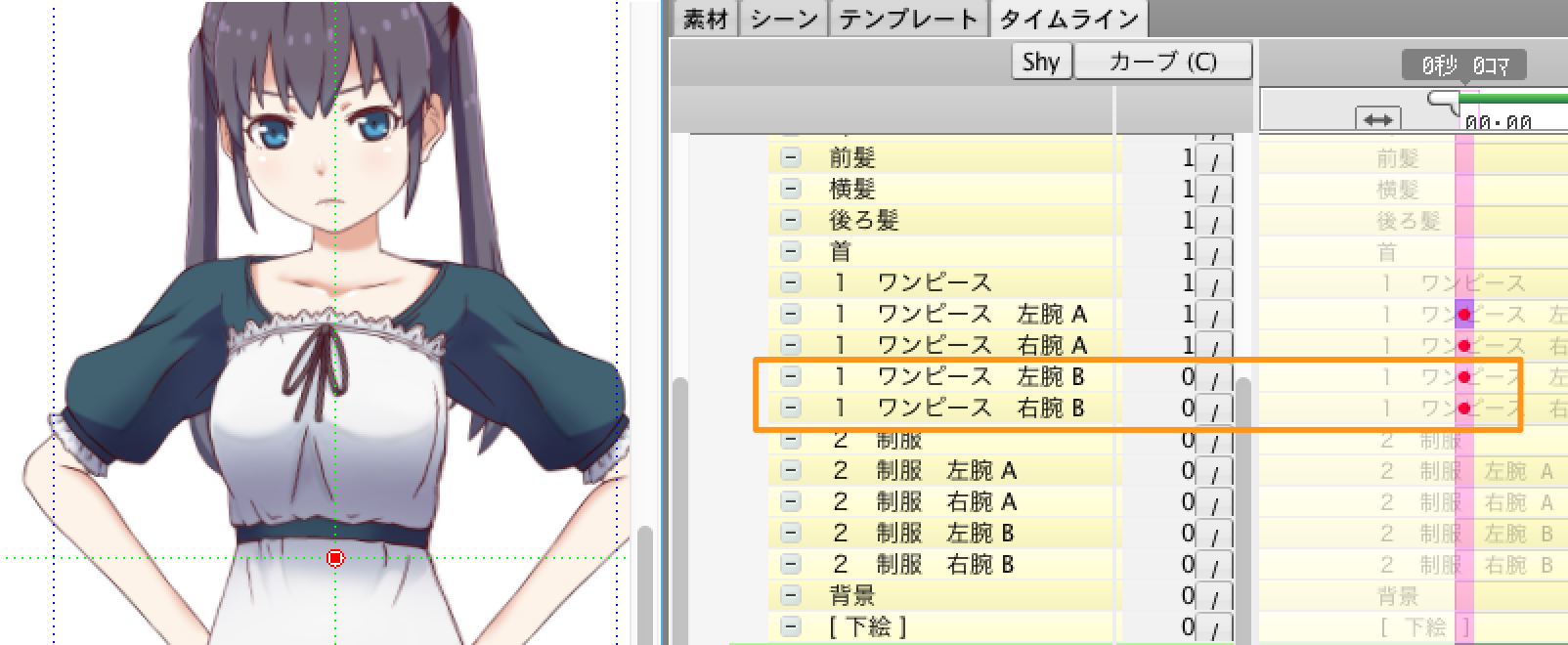
◆まぶたBのパラメーター

まぶたBのパラメーターは-0.1のみあり、不透明度を100%にしてます。
あくまで「こんな感じでできるんじゃね?」と思い設定したものなので、参考程度にして下さい。
ちなみに閉じる口などは、口かぶせ用のパーツを作って再現できるかと。
Unityちゃんなどがそうなってますね。

pose.jsonで制御する方法
こちらが本題ですが、pose.jsonという便利なものがあります。
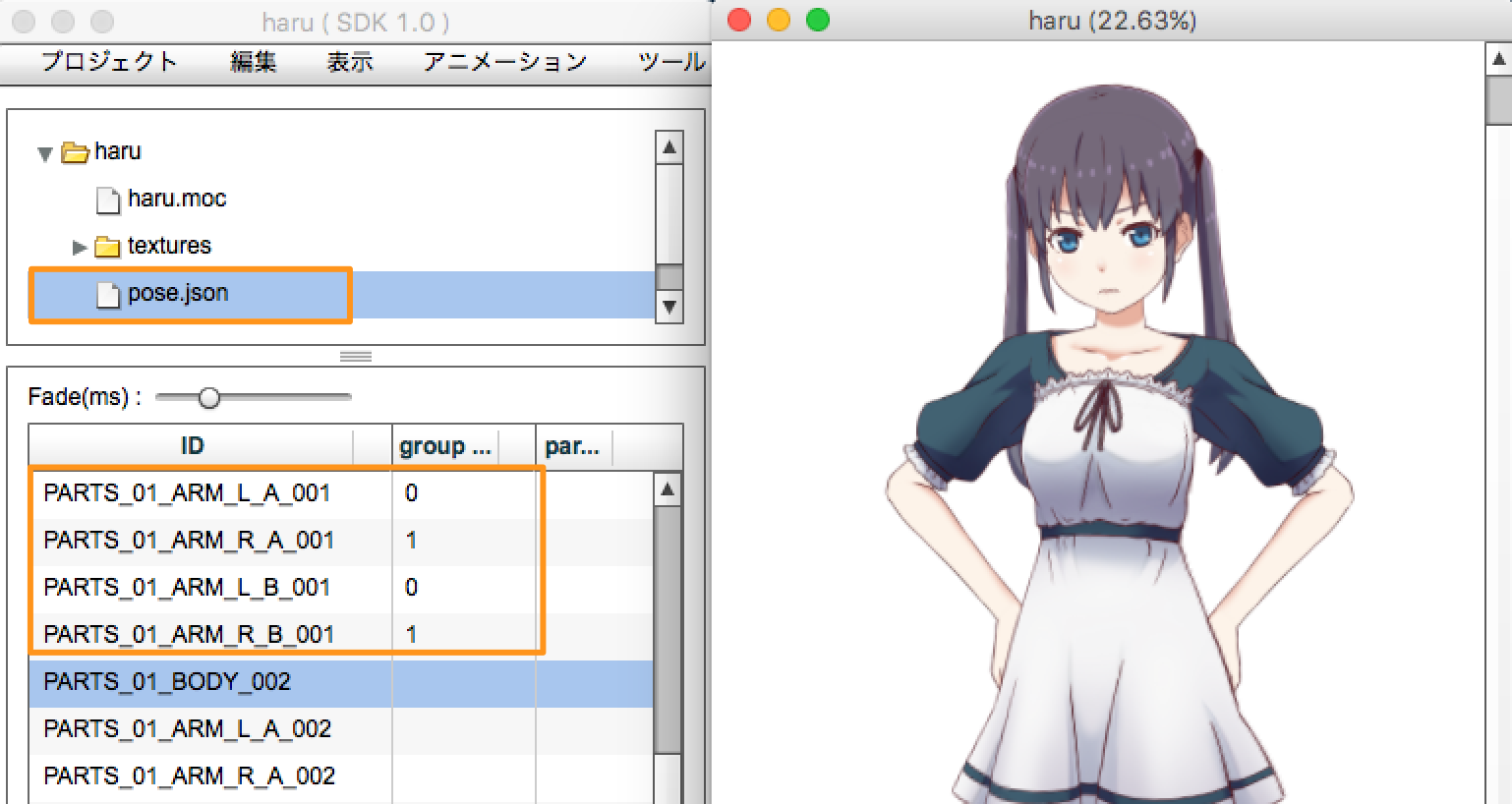
これはLive2D ViewerとAnimatorを使って制御します。サンプルのharuちゃんモデルがわかりやすいです。
この場合は、パラメータ制御しないので阿修羅状態にしておきます。

そしてAnimatorではパーツを消してモーションを作ります。

この場合、Live2D ViewerやSDKに組み込んだ際に、まだ阿修羅状態のまま・・・。

ここで必要になるが「pose.json」です!
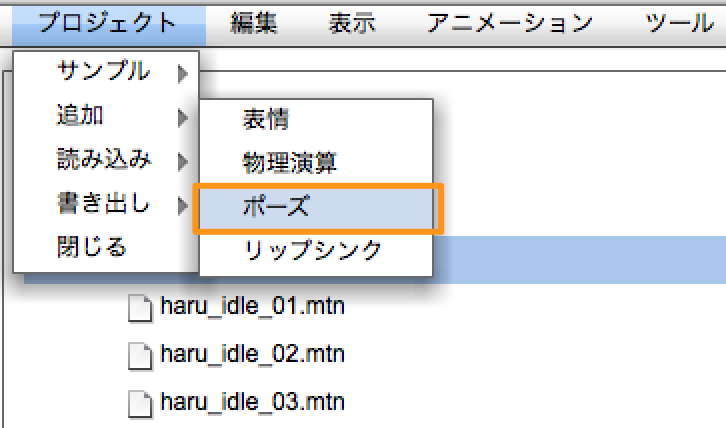
pose.jsonはLive2D Viewerから作る事ができます → Live2D Manual - ポーズの設定
ポーズを作り、グループ分けします。

そうするとちゃんとモーションにあったポーズがされますねっ!

おまけ
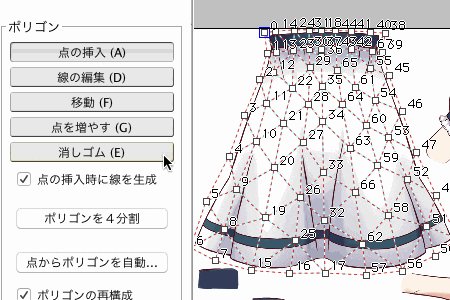
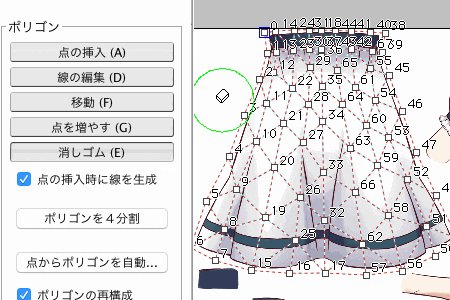
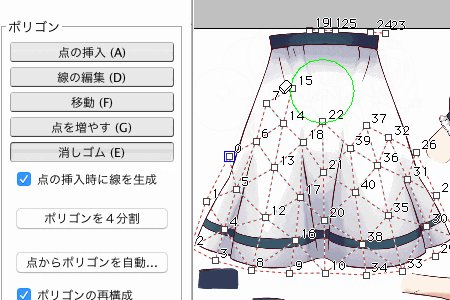
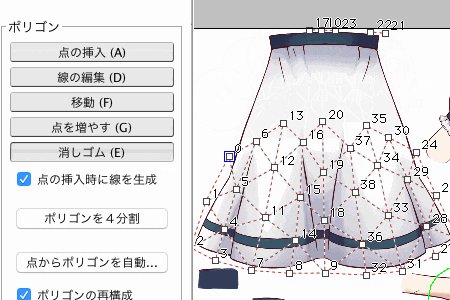
パーツ表示・非表示と関係ない内容ですが、ポリゴンの消しゴム機能が追加されてました(つい最近知りましたw)

ただ、マニュアルの注意事項にもある通り、最低2点は残しましょう。
これで「点を増やす」と合わせれれば、ポリゴンを増やしたり削除したりが思いのままですね♪