未経験から半年でアプリを開発をすることができました。
現在私はオンラインサロン「KBOYのFlutter大学」に所属しており、サロン内の共同開発にて「筋肉日記」という体重管理アプリを作らせていただきました。

本記事では初心者である私がアプリ開発を行いリリースするまでに学習したこととその過程について書かせていただきます。
技術的な内容というよりも、初心者がどのようにしてアプリ開発をしたのかという内容になっています。
技術的な内容は別の記事で書きたいと思います。
記事の概要
- Web制作に挫折してアプリ開発に出会う
- アプリの概要
- アプリ開発までの基礎学習
- 実際にアプリ開発をして
- まとめ
Web制作に挫折してアプリ開発に出会う
「Web制作で稼ごう」
プログラミングとの出会いは、Web制作で稼ごうと発信していたマナブさんをはじめとするエンジニア系(?)YouTuberがきっかけでした。しかし結果としてWeb制作でお金を稼ぐことはなく、「Web制作つまらなくね?」と思い1つサイトを作っただけで諦めてしまいました。
その後YouTubeでKBOYさんの動画を見始め、アプリ開発に興味を持ち今に至ります。
Web制作からプログラミングに入る方が多いと思いますがアプリ開発のほうが楽しいと感じるのでプログラミング初心者にはぜひアプリ開発を経験してほしいです!
アプリ「筋肉日記」の概要
| 比較画面 | グラフ画面 | 一覧画面 |
|---|---|---|
 |
 |
 |
| 「筋肉日記」は写真で記録できる体重管理アプリです。 | ||
| Flutter×Firebaseで作成しました。 |
筋トレ、ダイエットの醍醐味といえば見た目の変化です。しかし既存のアプリは体重と体脂肪率を入力してそれをグラフで可視化するだけのものが多く、見た目の変化を楽しむことができませんでした。そこで見た目の変化を記録できるアプリを作ろうと思い、このアプリを作成するに至りました。
筋トレ好きの方にぜひ使っていただけたら幸いです。
アプリ開発までの基礎学習
私がアプリ開発の基礎学習で行ったのは
のみです!
このYouTubeチャンネルの最初の動画から「Flutter実践】Firebase Storageに画像をアップロードしFirestoreと連携して表示する」までを一通りコードを写し、自分のパソコンでアプリを動かしました。
初心者の私でもFlutterやFirebaeの基礎を一通り学べたので非常に良い教材でした。
コードを写しているだけにも関わらず、初心者にとっては意味のわからないエラーが出まくったので、これを終わらせるだけでも非常に苦戦しました。(アプリ開発を終えた今ではかなり理解できるようになりました)
基礎学習を終えたらすぐに自分でアプリを作ってみましょう!
実際に作りたい機能のために試行錯誤することが一番伸びると感じました!
実際にアプリ開発をして
始めた当初の苦労
基礎学習のみだと、すぐにどう実装すれば良いのかがわからなってしまいました。そこでKBOYのFlutter大学を見直して、真似できそうなところを抽出して自分のアプリに当てはめました。また参考になりそうな記事を日本語から英語の記事までググって調べまくりました。
プログラミングにおいてやりたいことを実装するためにはググって調べる能力と英語の記事を読む能力が大切だと気付きました。Flutterは特に日本語の記事が少ないため英語を読まなければならない場面が多かったです。
アプリ開発を始めて1か月ほど経ち
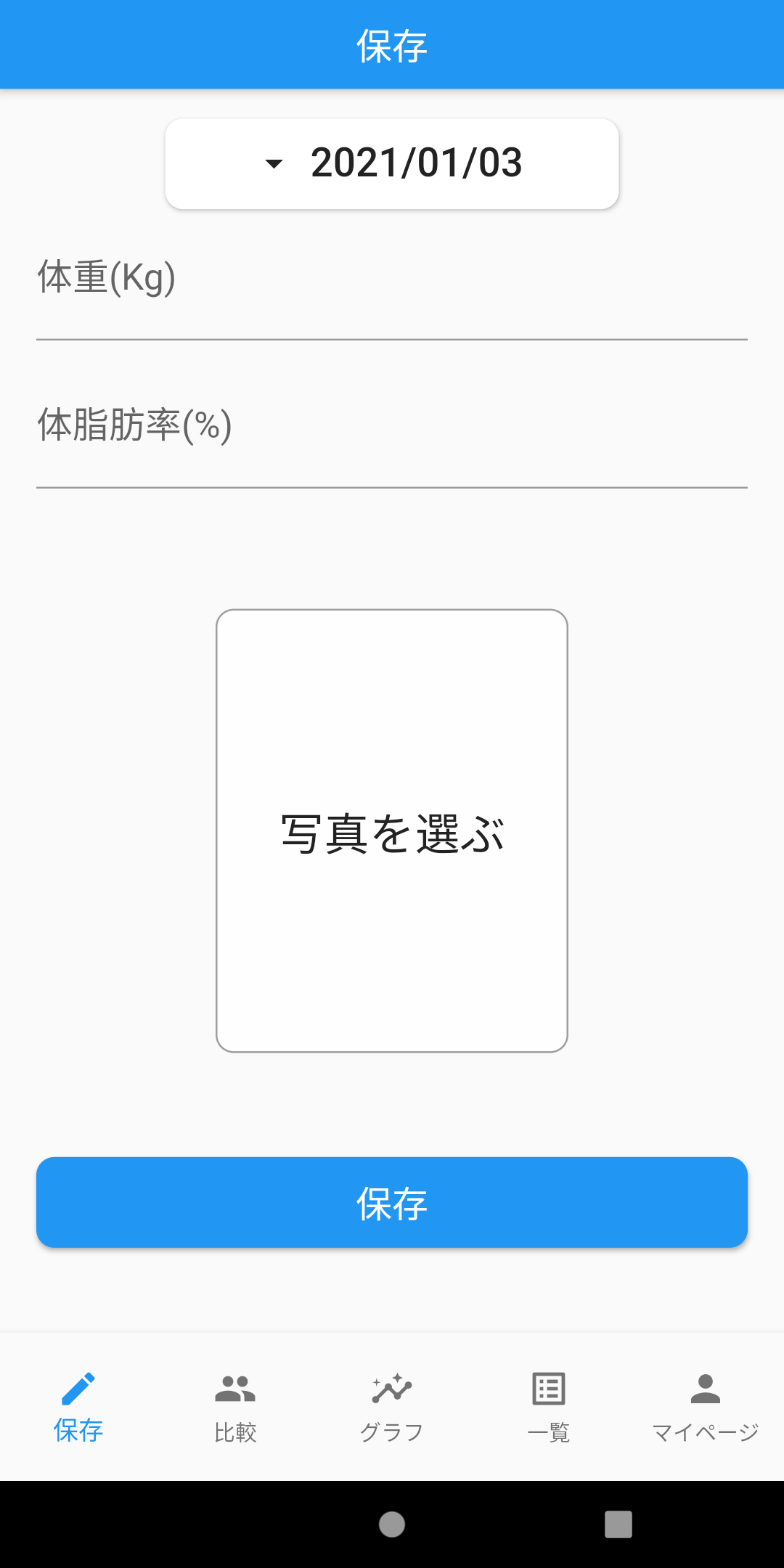
 ↑保存画面
はじめに保存画面を作成したのですが、それまでにすでに1か月以上かかってしまいました。しかし保存画面を作り終えてこのアプリは"Firebaseからデータを取得しそれをどう調理するか"が核となることに気づきました。
↑保存画面
はじめに保存画面を作成したのですが、それまでにすでに1か月以上かかってしまいました。しかし保存画面を作り終えてこのアプリは"Firebaseからデータを取得しそれをどう調理するか"が核となることに気づきました。
Firebaseからユーザーのデータを取得する例
final docss = await FirebaseFirestore.instance.collection('users').get();
final userData = docss.docs.map((doc) => Users(doc)).toList();
this.userData = userData;
for (int i = 0; i < userData.length; i++) {
if (userData[i].userID == FirebaseAuth.instance.currentUser.uid) {
userDocID = userData[i].documentID;
break;
}
}
このことを理解してからは進みが早く、他の画面は比較的簡単に実装することができました。
完成してリリース
開発を始めてから3か月ほどで完成しリリースすることができました。
完成してようやくリリースできると思っても、思いがけないバグが発生してしまったり、リリースも手間が多く大変でした。
リリースには以下の記事が非常に参考になりました。
写経だけではわからない、実際に作ってみてはじめてわかることがほとんどでしたが、一つコツを掴むと波に乗ったかのように開発を進めていくことができました。
写経だけでは一生実力は向上しないなと感じ、アウトプットの大切さを改めて実感しました。
まとめ
共同開発
このアプリはサロン内の共同開発の企画で作成しており、私を含めた3人で開発を進めてきました。一人にはアドバイスとコードレビューをしていただき、もう一人には一緒に開発を手伝っていただきました。わからないところなどを相談しながら進めることができたことも初心者である私が挫折せずにリリースまで持っていけた要因の一つであると思います。共同開発をしてくれたお二人、そしてこのような環境を作ってくれたKBOYさんには非常に感謝をしています。
またGitの使い方も学び非常に勉強になりました。
さいごに
アプリ開発学習開始から半年でアプリをリリースすることができて、本当にうれしいです。
いまは自分のスマートフォンで自分の作ったアプリを動かせるうれしさをしみじみと感じています。
Web制作は楽しいと思えなかった私ですが、アプリ開発にはどっぷりとはまってしまい、1日中アプリを開発している日もありました。それくらいアプリ開発は楽しいです!
Web制作を挫折してしまった人、プログラミングに興味がある人などが本記事を読んで少しでもアプリ開発に興味を持っていただけたら幸いです!
最後まで読んでいただきありがとうございました。