今読んでいる本。
気になったところをまとめていきたいと思い書きます。(前回からだいぶ空いてるけども)その2。
1回目:idle速度の改善(Webの表示速度を意識する1)
ーーーーーーーーーーーーーーーーーーー
最近はお仕事でマークアップをする時間がかなりあり、まだまだ速度とかには意識が向けていないレベルではありますが、少しずつ読んだり最初から読み返したりしてます!
Repaintngとは?
webサイトの描画の過程の1部。
Loading、Scripting、Rendering、Paintingなどの、諸々を経てようやく描画をします。
さらに最後のpaintingの中で、特定の条件により再描画(repanting)が発生します。
例えばjsなどでstyleを再調整した場合など。
対象のstyleはcolorやbackground系、resizeなどなど。
またはpaintingの前段階のRenderngの中のlayoutが実行された場合も、その後段階のpaintingは再度実行されます。(いずれlayoutについてもまとめたい!)
で、repaintingが引き起こされると、そのあとの処理も再度実行されます。
= > こういうことが繰り返されると、webのパフォーマンスが落ちる要因となる場合があります。
Paint flashing
そんなときにRepaintingを引き起こしている部分を調べるツール
として、Paint flashingという機能がChromeの設定の一つとして存在しています。
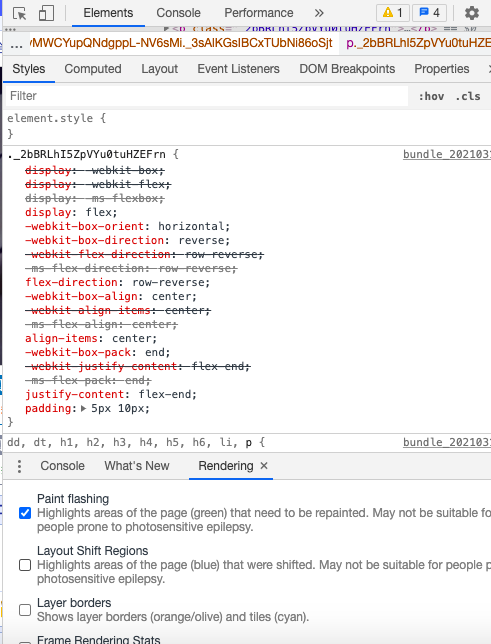
クロームの開発モードを開き、下の方のタブ「Renderng」から「Paint flashing」にチェックを入れます。

その上でweb画面を操作してみます。
例えば yahoo!japan。
https://www.yahoo.co.jp/
ブラウザのサイズを変更したり、マウスオーバー時に緑の枠ができる部分がrepaintingを行っているところのようです!
他のサイトでも、スクロール時に動きがひょいっと起こるようなコンテンツ、
アニメーションなどでも謙虚にわかります。
例えばgoogleのパフォーマンスチェックページなど。
https://googlechrome.github.io/devtools-samples/jank/
動いている四角形に常に緑枠が出ています。
今時はどんなサイトでも多少は緑枠はあると思われますが、
パフォーマンスを見直したい時の手掛かりになるとおもいます!