今読んでいる本。
気になったところをまとめていきたいと思い書きます。その1。
ーーーーーーーーーーーーーーーーーーー
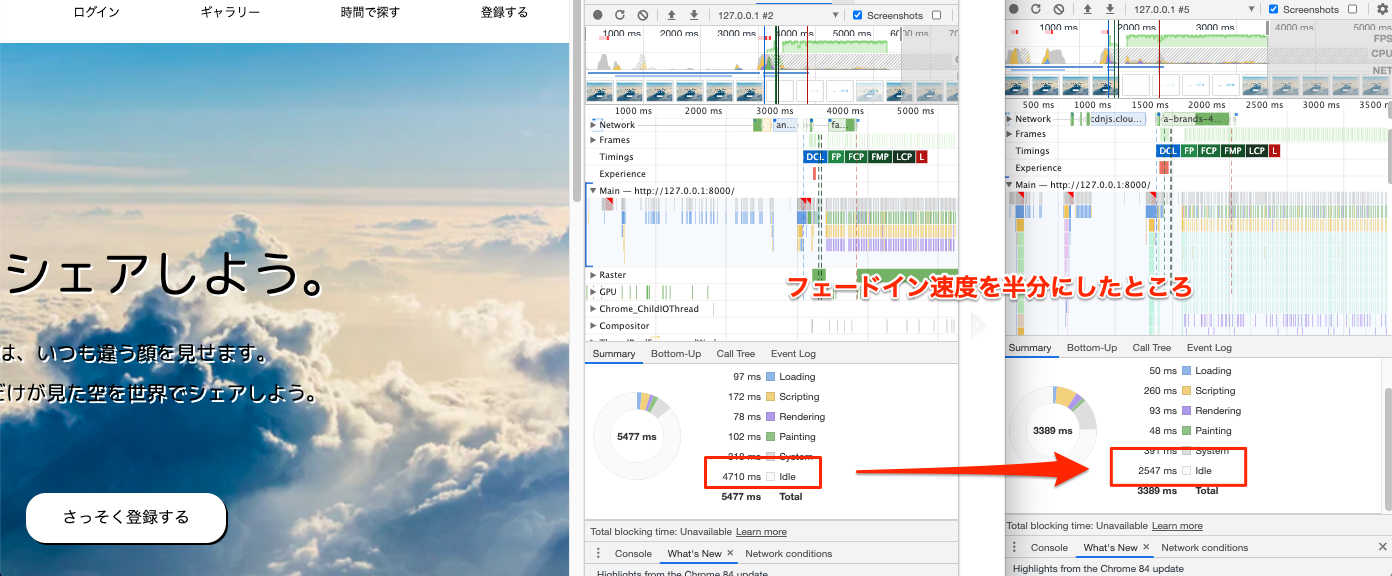
いくつかのポートフォリオサイトを検証ツールでみてみたところ、あるサイトだけ数値上「idle」のところが非常に時間がかかっておりました。
idleとは
responseやanimation、Loadが終わった後に、ユーザーのアクションを待っている状態
のことらしい。
では、「ユーザーのリアクションを待つ」状態がなぜ特定のサイトだけ長くなるのか?というと
最近のブラウザのレンダリングエンジンは、jsの処理とユーザーからのアクションを同じメインスレッドで実行しているため、
webページが何も処理を行っていないように見えても、裏側でjsが実行されているとユーザーからの入力が遅延される。。。
とのこと。(前述の本より)
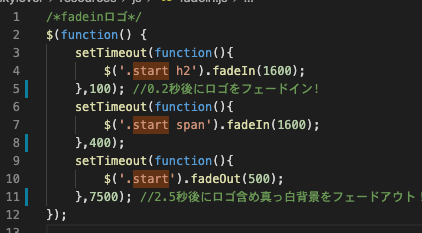
それを踏まえてサイトを見てみると、確かに、最初にJqueryのsettimeoutで「アニメーションでボワっ」と文字を出して、その後に操作を受け付けるようにしています。
このタイミングが少し長いのが原因かも、、?と思い半分にしてみたところやっぱりここが原因で、速度が2200ミリ秒弱短くなりました。
例えば逆に5倍くらいの長さにすると、もちろんidolの値はグッと伸びました。し、体感ももちろん長く感じました
ーーーーーーーーーーーーーーーーーーーー
じゃあもっと短くしてもいいんじゃない?
確かにそれも一つの選択肢ですが、
・サイト訪問時に間を持たせた動きをつけて目をひきたい
・そもそもどれくらいの長さが妥当なのかは主観
という考え方や、そもそもコンテンツの読み込みデータ量が多くて、
最初にアニメーションをわざと表示させてる間に読み込ませている、、、といったケースもあると思います。(ローディングアニメーションなど。読み込み中で何も表示されないより個人的には良いと思います。)
そんな感じで必ずしも一瞬で終わるアニメーションが良いとも限らないんじゃないかなと思ったりしています。
そして速度を遅いと感じるかどうかは主観であるところが大きいので、
感覚ではなく、数値で見ようというのが今回使った検証ツールのPerformanceでした。