Spark AR Studio
Spark AR StudioとはFacebook・Instagramアプリ内のカメラで使用できるエフェクトが制作できるツールです。

ポイント
- 顔認識に特化しており、誰でも簡単にカメラエフェクトを作れる
- Facebook・Instagramで公開できる
[Spark AR Studio公式サイト・ダウンロード] (https://sparkar.facebook.com/ar-studio/?fbclid=IwAR3Jl0oK_4xHBcVxFKHojTtwq4dwjCfawIZTjfA9-C_y9yWeNsgxLfupOpA)
スクリプトでエフェクトを操作
ツール上でアセットの適用、ScriptもしくはPacthエディタで動きを制御できます。
この記事では2DのエフェクトをScriptで操作する方法を説明していきます。
基本のエフェクトの作成
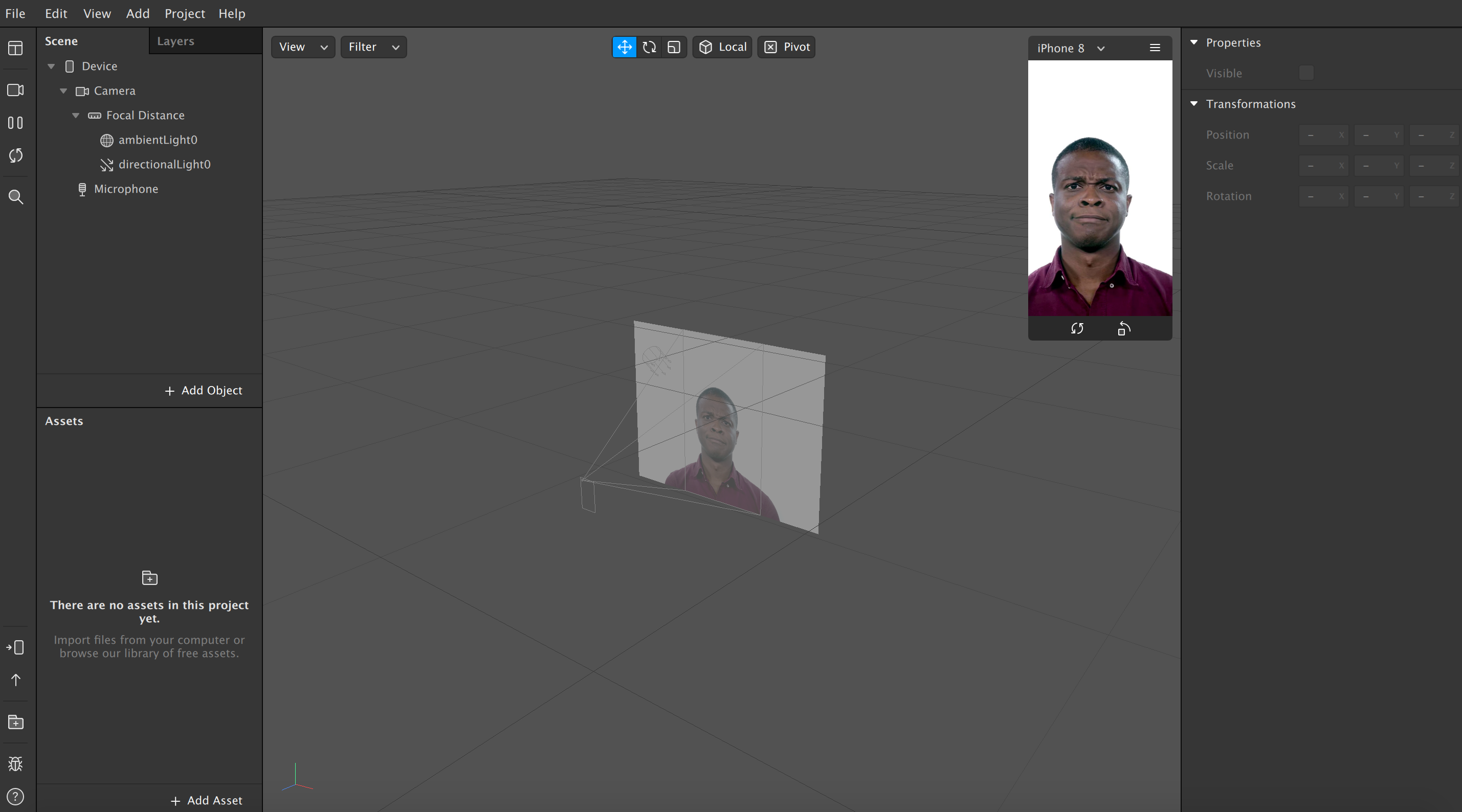
基本になる顔をトラッキングするエフェクトを「Spark AR Studio」で設定します。

Scene -> Focal Distance にFace Trackerを追加
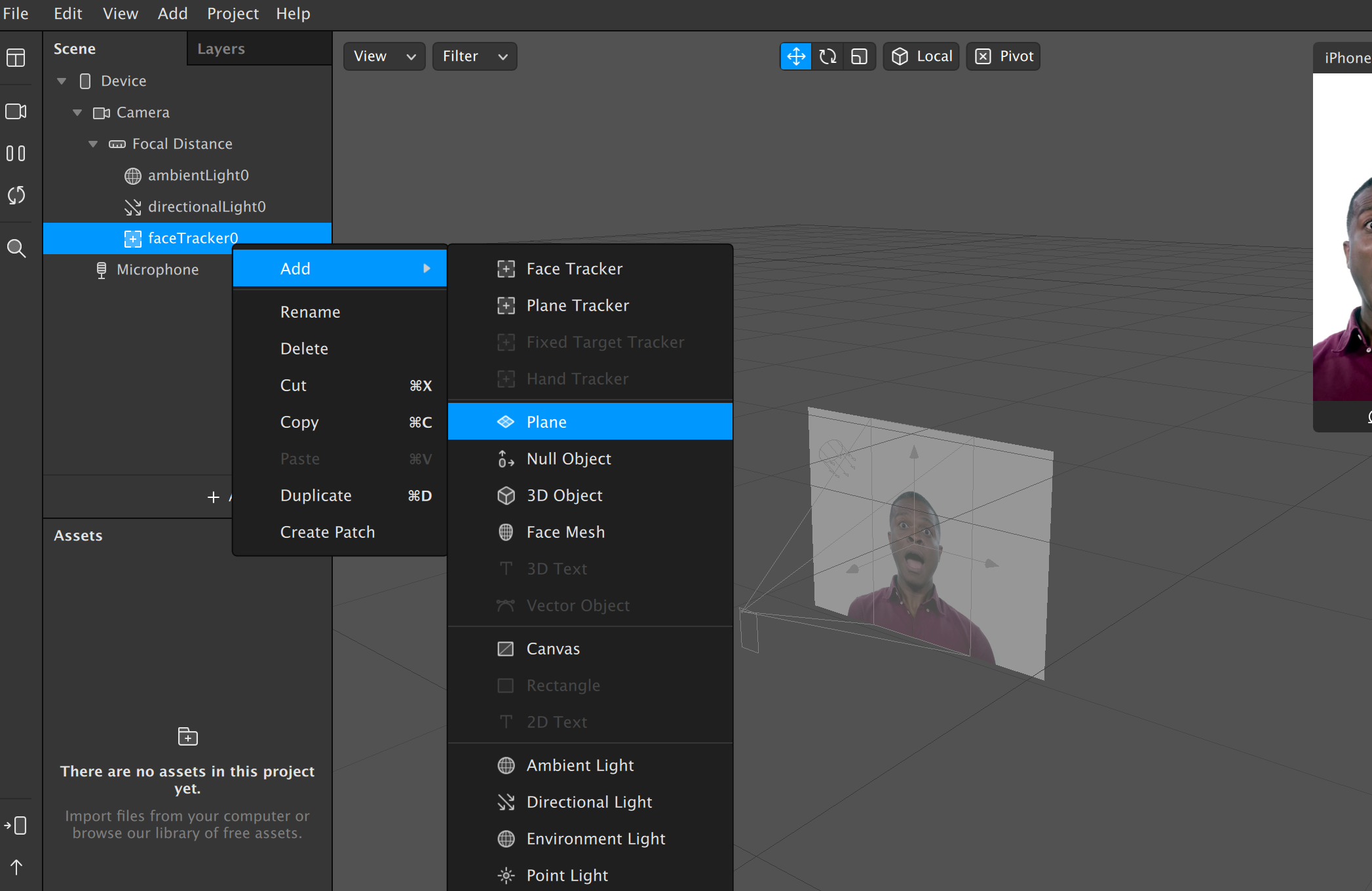
Face TrackerにPlaneを追加
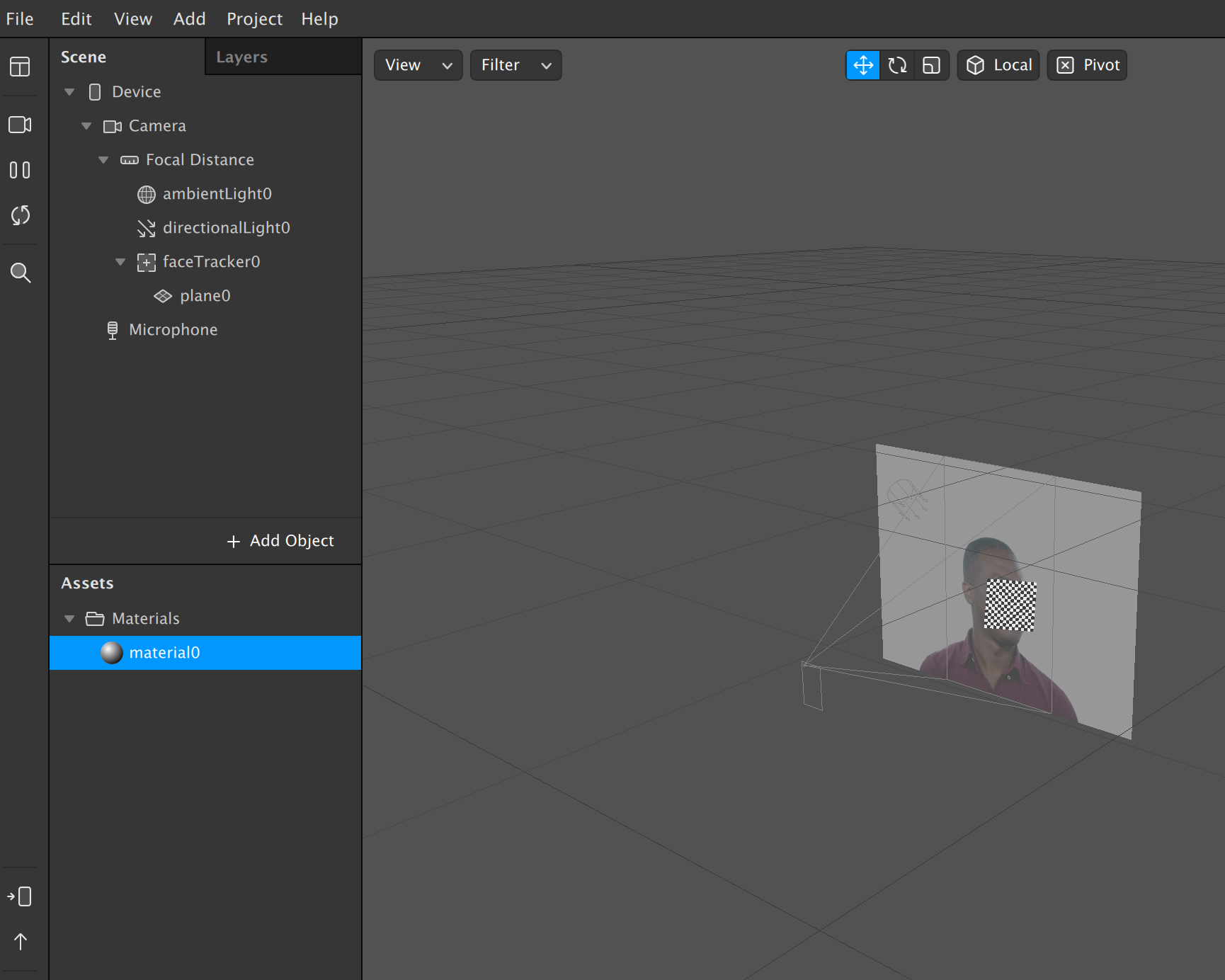
 Add AssetからPlaneにセットするマテリアルを追加します。
次にマテリアルに適用させるテクスチャを追加します。
Add AssetからPlaneにセットするマテリアルを追加します。
次にマテリアルに適用させるテクスチャを追加します。
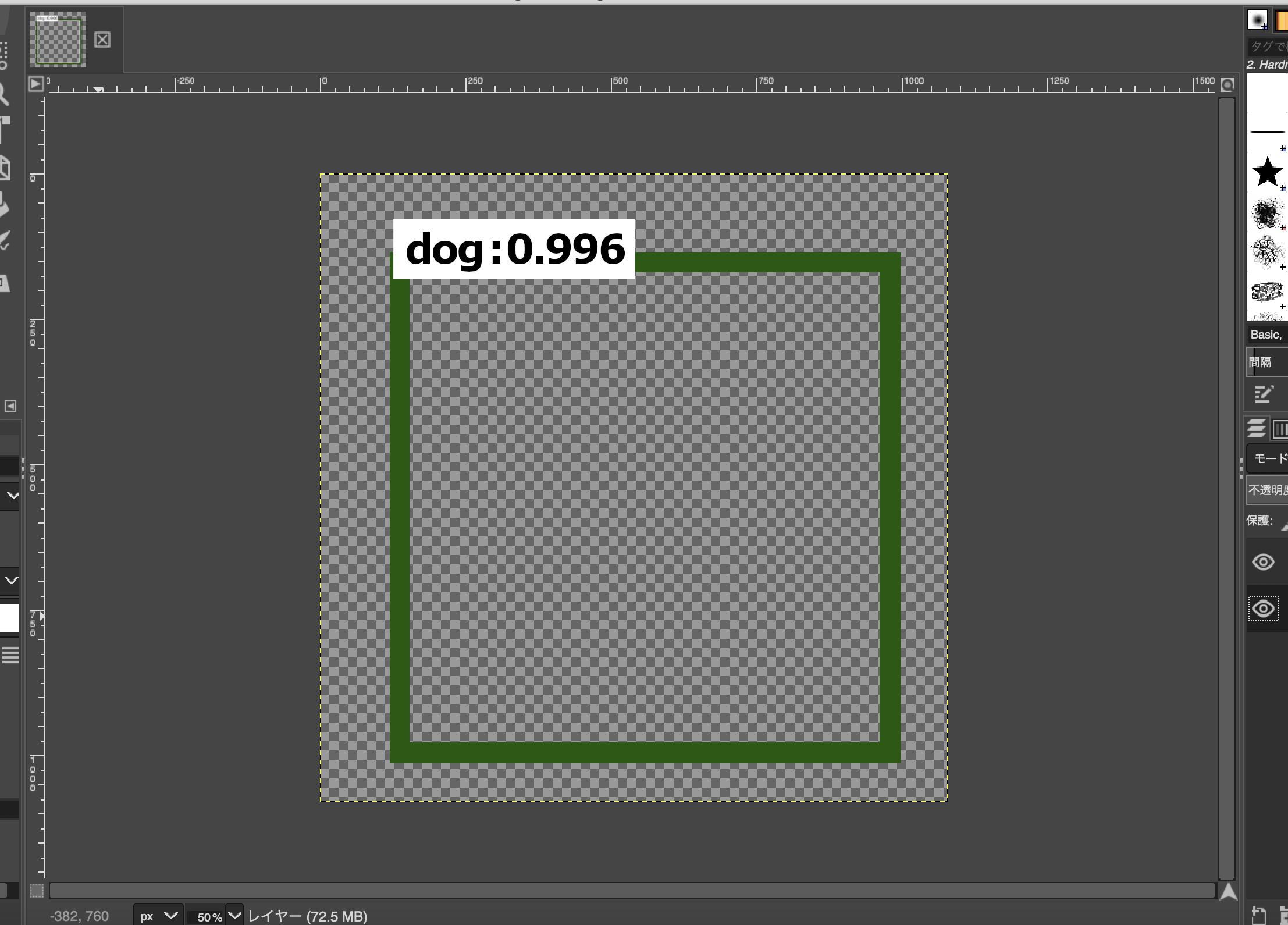
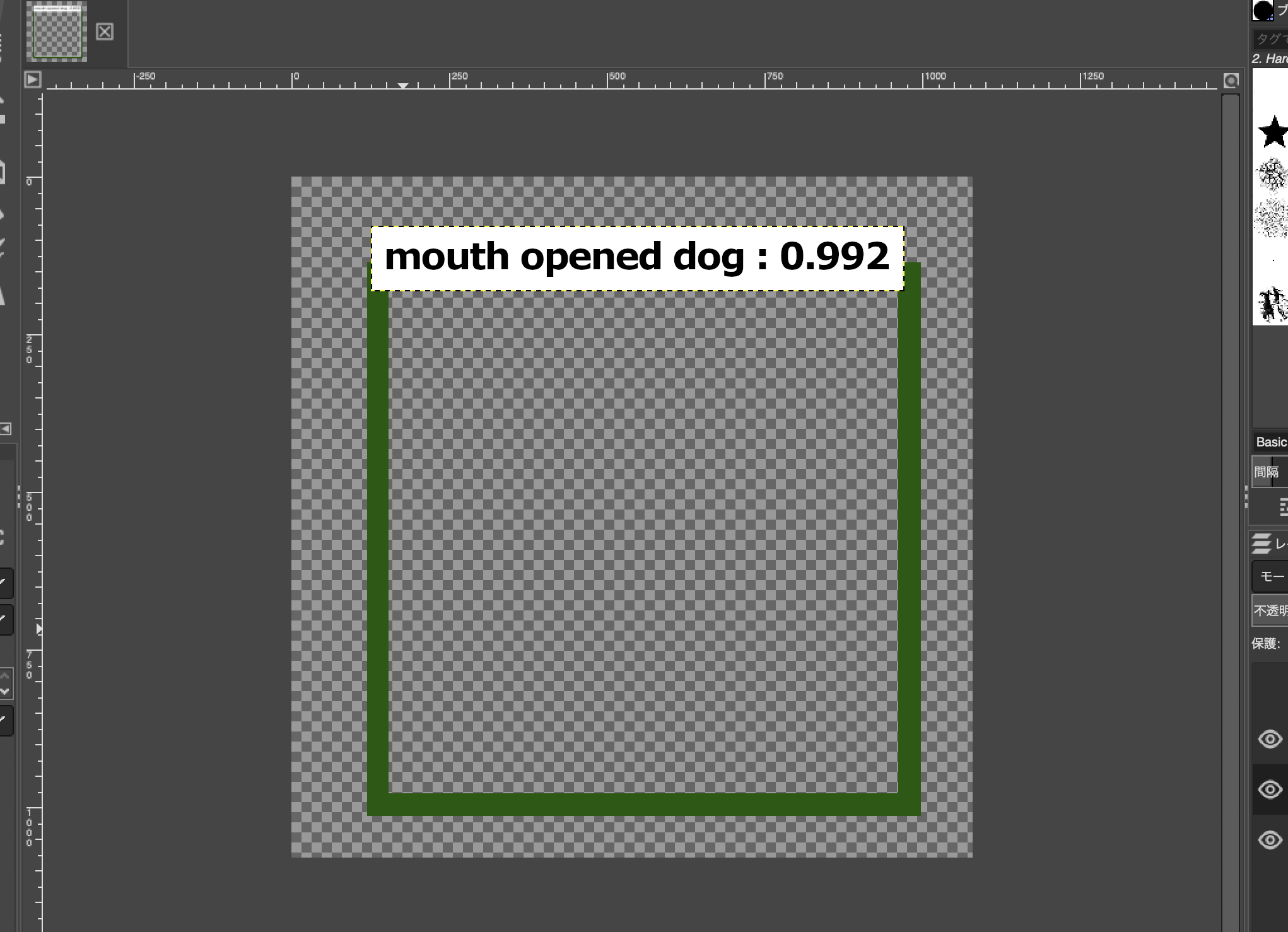
 今回はGIMPで適当なpng画像を作っておきます。
テーマは**「ポンコツAI」**です。
今回はGIMPで適当なpng画像を作っておきます。
テーマは**「ポンコツAI」**です。
 開口後のエフェクト用画像も作ります。
開口後のエフェクト用画像も作ります。
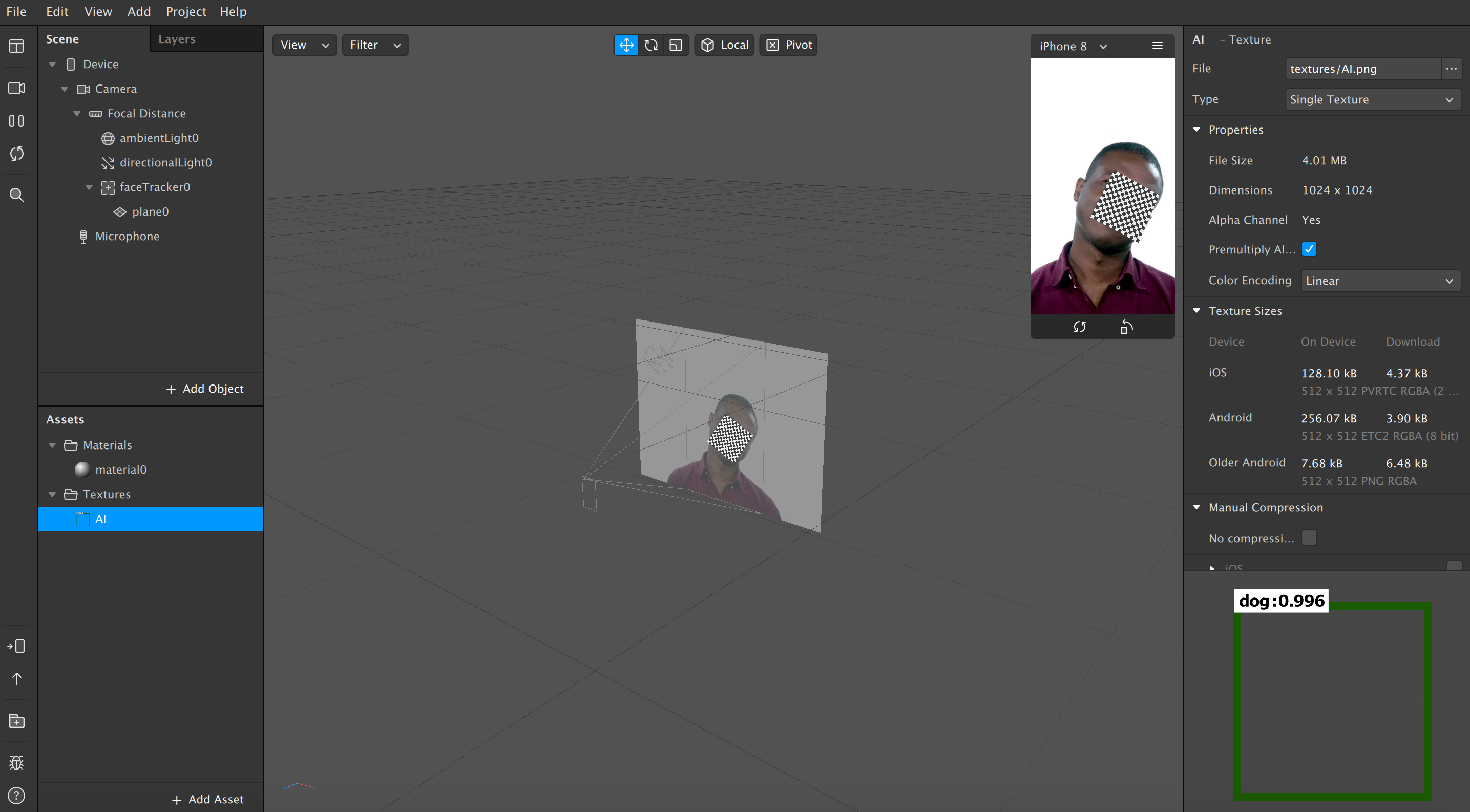
 Add Asset -> Import From Computer から作成した画像を追加します。
Add Asset -> Import From Computer から作成した画像を追加します。
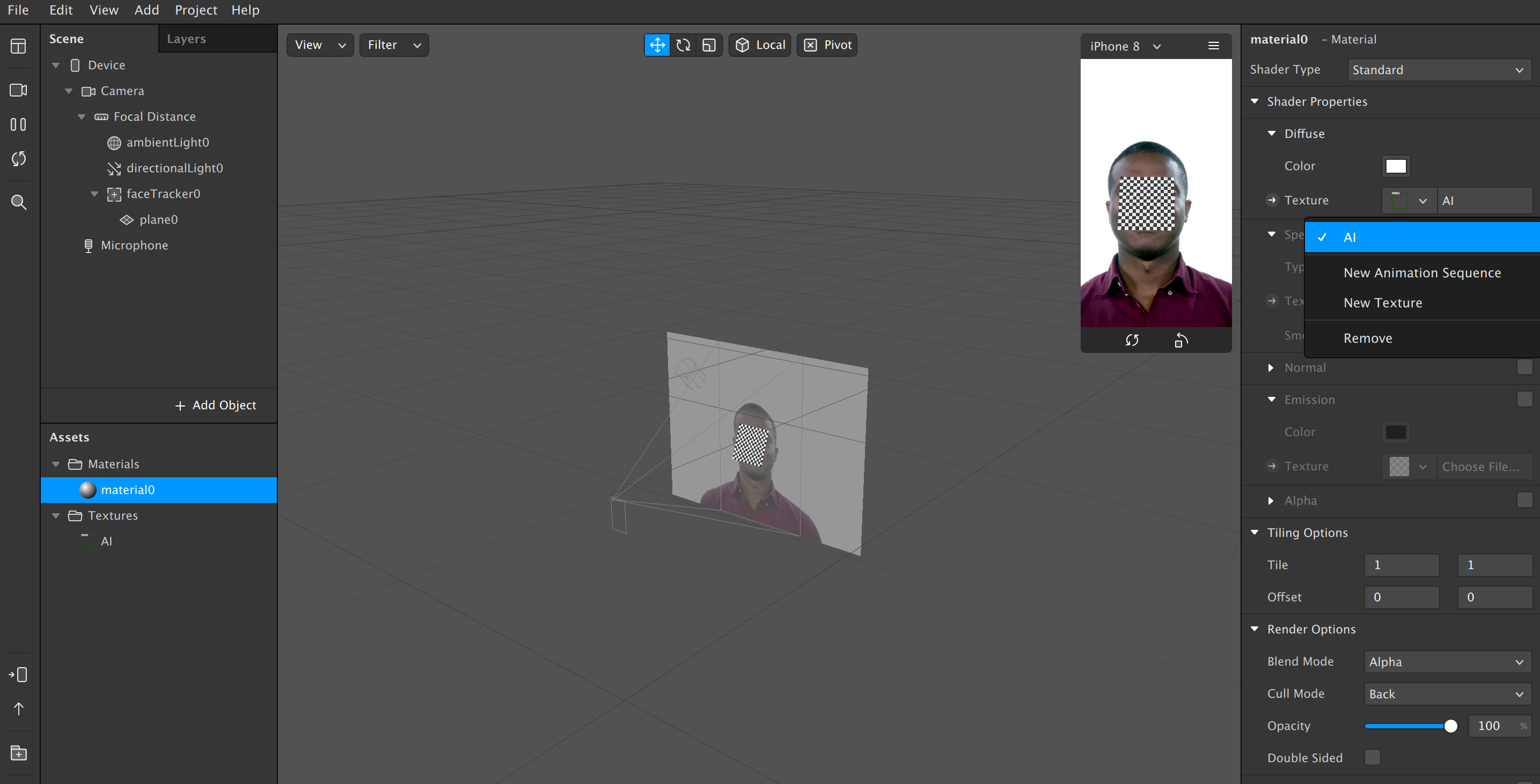
 マテリアルのProperties -> Textureから先ほど追加したテクスチャを選択します。
マテリアルのProperties -> Textureから先ほど追加したテクスチャを選択します。
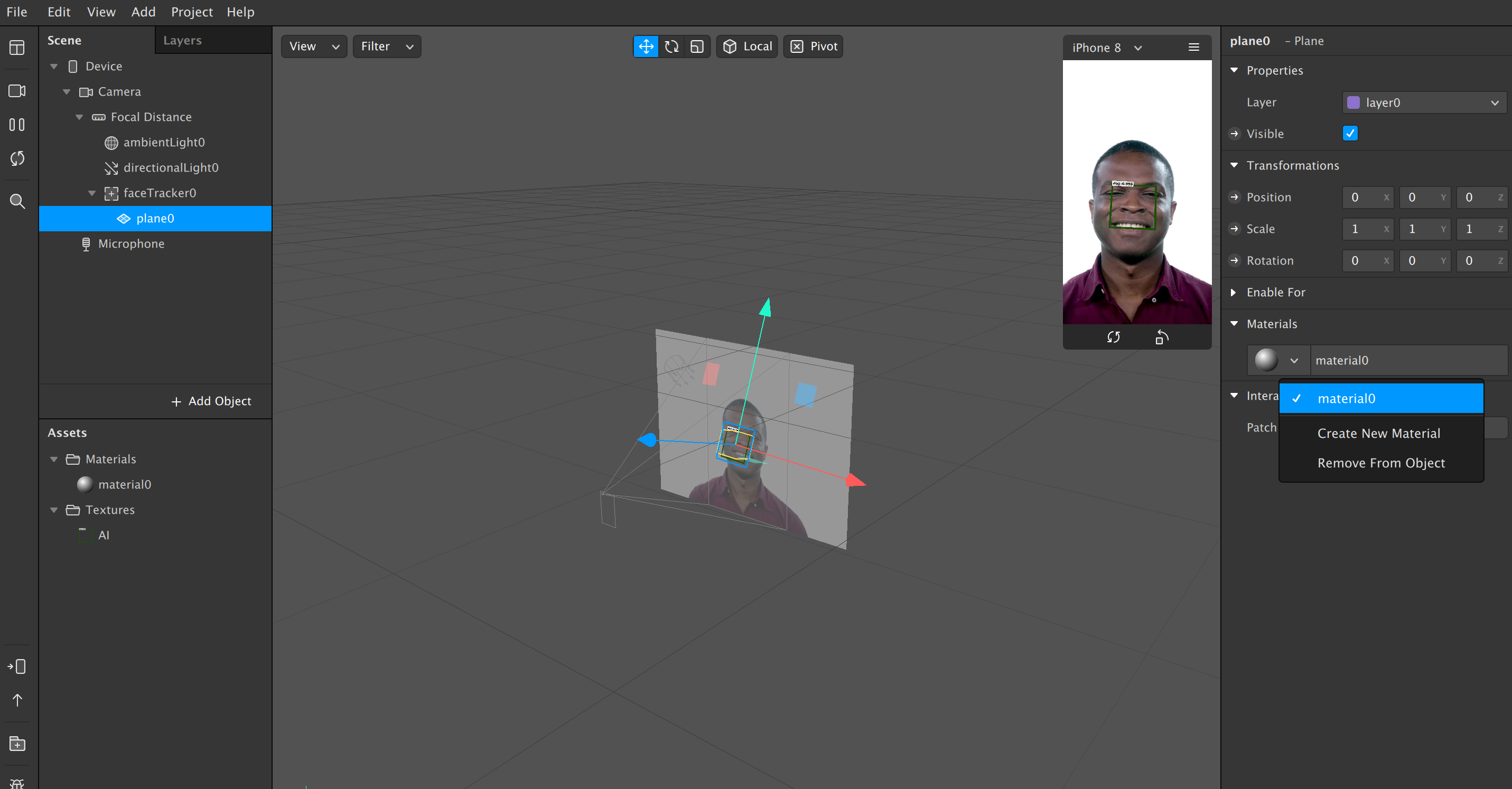
 Scene -> Focal Distance -> faceTracker -> planeのメニューからテクスチャを適用したマテリアルを選択します。
Scene -> Focal Distance -> faceTracker -> planeのメニューからテクスチャを適用したマテリアルを選択します。
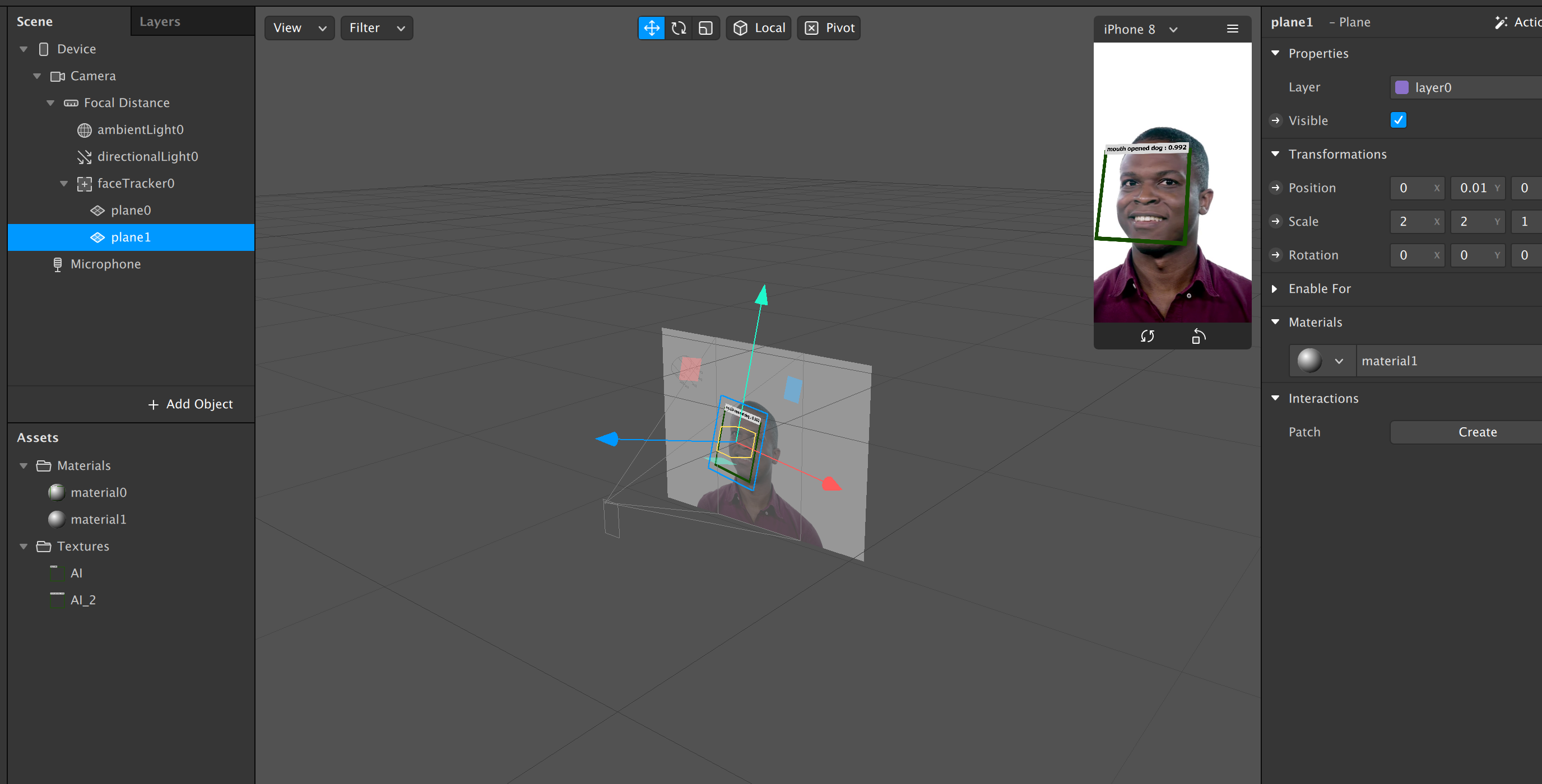
 同じ手順で開口後のテクスチャの追加、新規マテリアルからテクスチャを選択、新規planeにマテリアルを適用します。
このときplaneを顔に合わせてリサイズ・移動します。
※開口後の画像が上にくるようにします。
※開口後の画像はデフォルトのVisibleをFlaseにします
同じ手順で開口後のテクスチャの追加、新規マテリアルからテクスチャを選択、新規planeにマテリアルを適用します。
このときplaneを顔に合わせてリサイズ・移動します。
※開口後の画像が上にくるようにします。
※開口後の画像はデフォルトのVisibleをFlaseにします
スクリプト
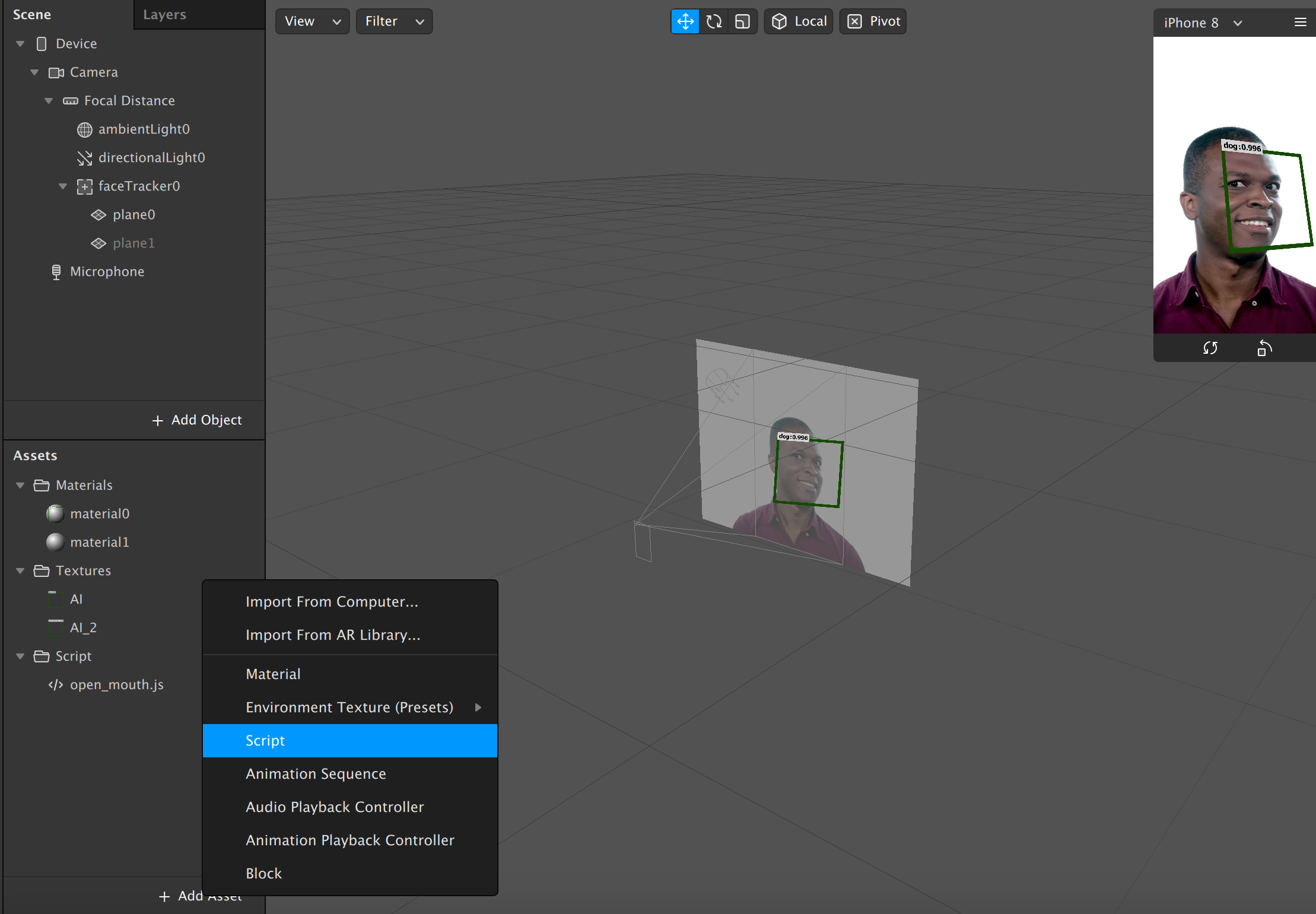
 Add Assetからスクリプトを追加します。
Add Assetからスクリプトを追加します。
以下が口の開閉を認識してエフェクトの表示・非表示を切り替えるスクリプトです。
// How to load in modules
const Scene = require('Scene');
const FaceTracking = require('FaceTracking'); //FaceTrackingモジュール
const Diagnostics = require('Diagnostics'); //ログをConsoleに出力する為のモジュール
const faceTracker = Scene.root.find('plane1');
var face = FaceTracking.face(0);
// gt(0.20)が閾値
var mouthIsOpen = face.mouth.openness.gt(0.20).and(FaceTracking.count.gt(0));
mouthIsOpen.monitor().subscribe( function(e) {
if (e.newValue == true) {
Diagnostics.log("Mouth open");
faceTracker.hidden = false; // 表示
}
else {
Diagnostics.log("Mouth close");
faceTracker.hidden = true; // 非表示
}
});
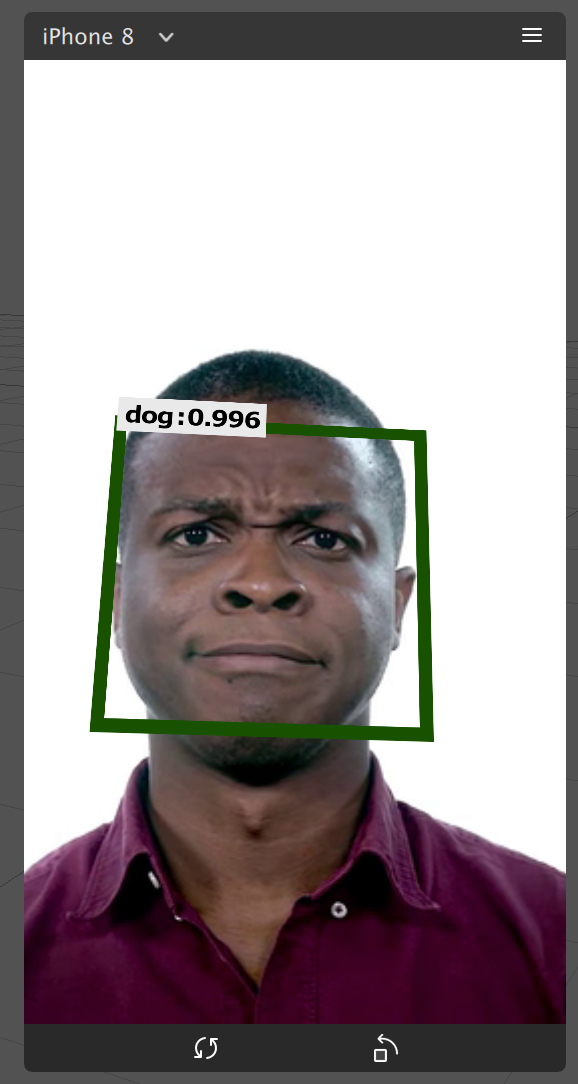
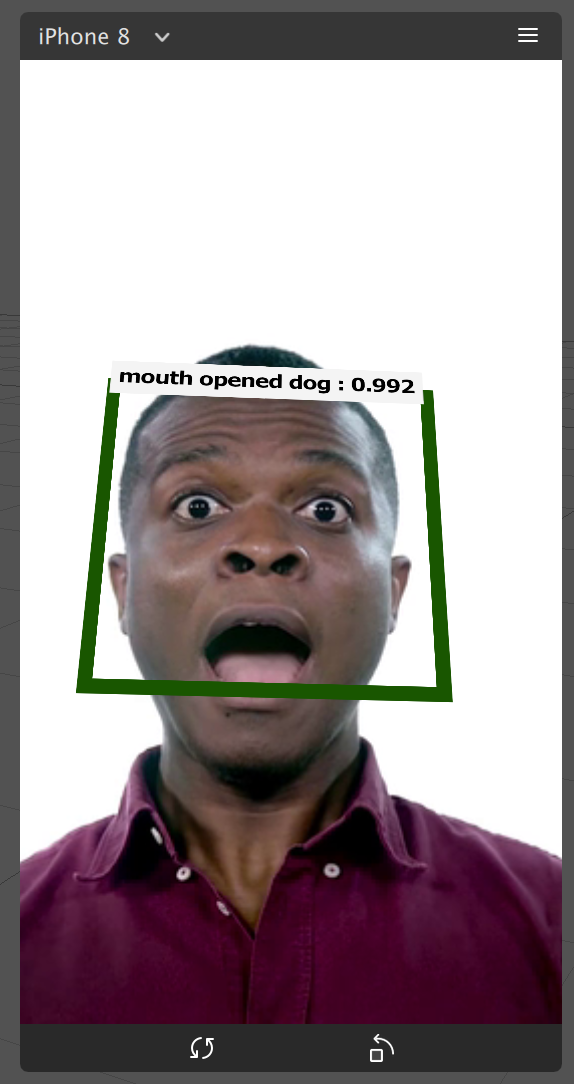
動作例


随時更新中(19.12.29)
終わりに
制作物は実在の人物及び団体とは一切関係無く、特定のものへの批判中傷ではありません。
皆様もぜひARを使い楽しくSNSを利用しましょう。
参考サイト
sparkAR Studio Scripting Object Reference
https://sparkar.facebook.com/ar-studio/learn/documentation/reference/scripting/summary
COLE!COLE! news collection
https://colecole.jp/2018/08/10/ar-studio-tips2/