検証環境
この記事の内容は、以下の環境で検証した。
- Android Studio 3.0.2
- constraint-layout 1.0.2
はじめに
ConstrantLayoutには様々な設定項目があります。
下記の記事で記述したように、今回は「Centeringとbias」のみについて説明します。
また、レイアウトの配置やViewの基礎知識は下記を参照してください。
ConstraintLayoutのRelative positioningの基本
また本記事は水平方向によるCenteringについてのみ説明します。
水平方向で実現できることは垂直方向でも可能です。また、設定項目を変更するだけで実現できるため、この記事では水平方向のみの説明をします。
基本的なCentering方法
今回は他の記事で説明した内容が多く踏まれています。
基本的なCenteringは他の記事で説明した内容で説明が可能です。
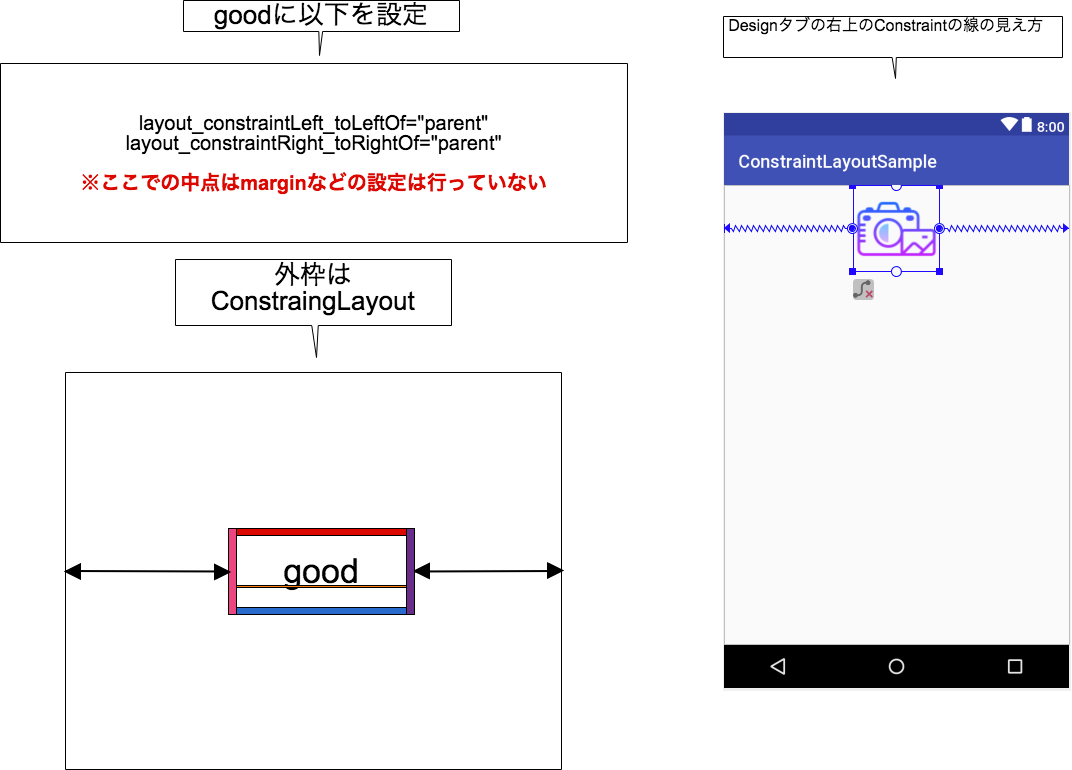
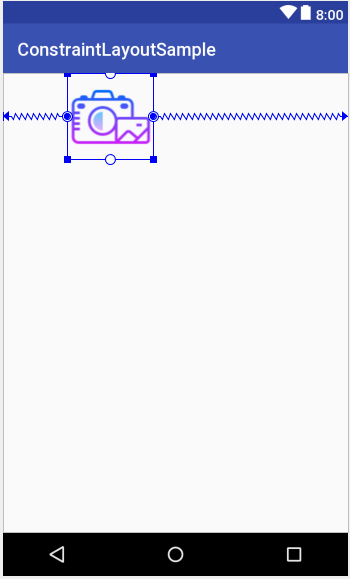
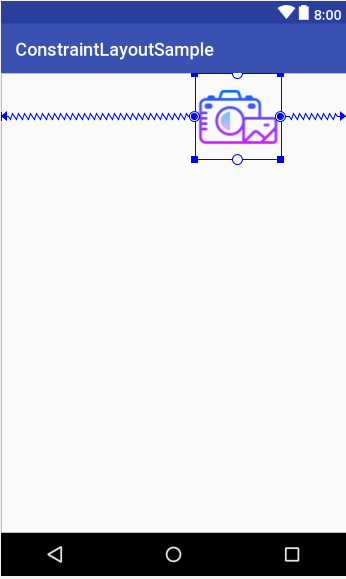
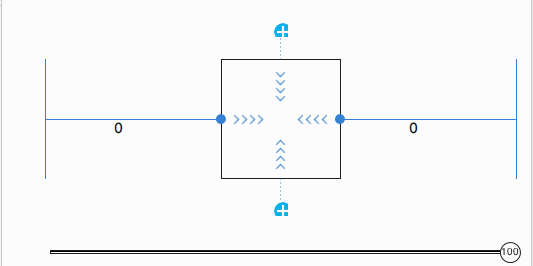
設定項目や実装イメージは下図のとおりです。
layout_constraintLeft_toRightOf、layout_constraintRight_toRightOf、layout_constraintStart_toEndOf、layout_constraintEnd_toStartOfなどを利用してparentを両端を指定すれば、Centeringされます。
Window幅を自動で計算し、中央に配置してくれます。
CenteringされたViewの位置を調整(bias)する
位置を調整するには、 layout_constraintHorizontal_bias で設定します。
layout_constraintHorizontal_biasには 0.0 から 1.0 の値を設定します。1.0を超えてしまった例も提示します。
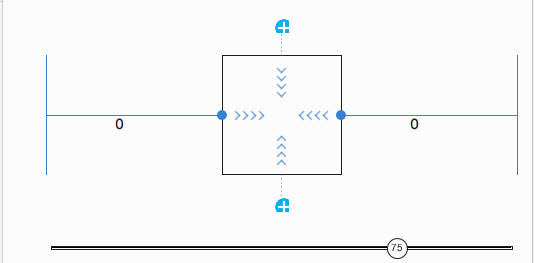
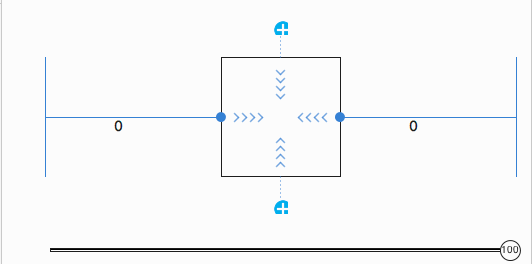
設定値と見た目、Constraingの線のイメージは以下のとおりです。
| 設定値 | 見た目 | Constraintの線 |
|---|---|---|
| 0.25 |  |
 |
| 0.5 |  |
 |
| 0.75 |  |
 |
| 1.0 |  |
 |
| 1.2 |  |
 |
上記の表からわかることが2つあります。
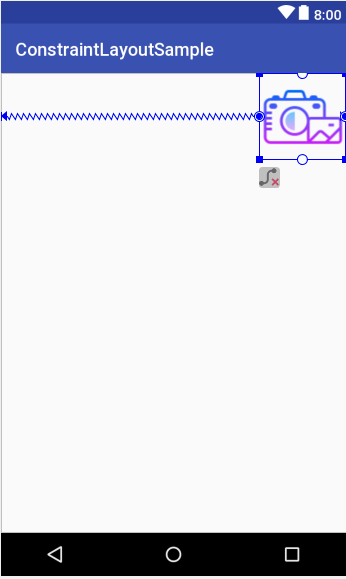
1つ目は、1.0より大きな値を指定すると、画面外に表示されてしまうことです。
2つ目は、Constraintの線の絵のしたにSliderが存在します。設定値に合わせて位置が変わっています。
GUIでも設定が可能です。この場合、値は1〜100となります。
CenteringしたViewとmargin
既にmarginについては、別の記事で説明しています。
このような自動で計算してCenteringされたViewが存在する場合、解像度から端末ごとに表示される位置が多少変わります。
例えば、「表示する画像が大きいのだが最低でも52dpはmarginをとりたい」なんてことがあります。
このような要件にも対応できます。
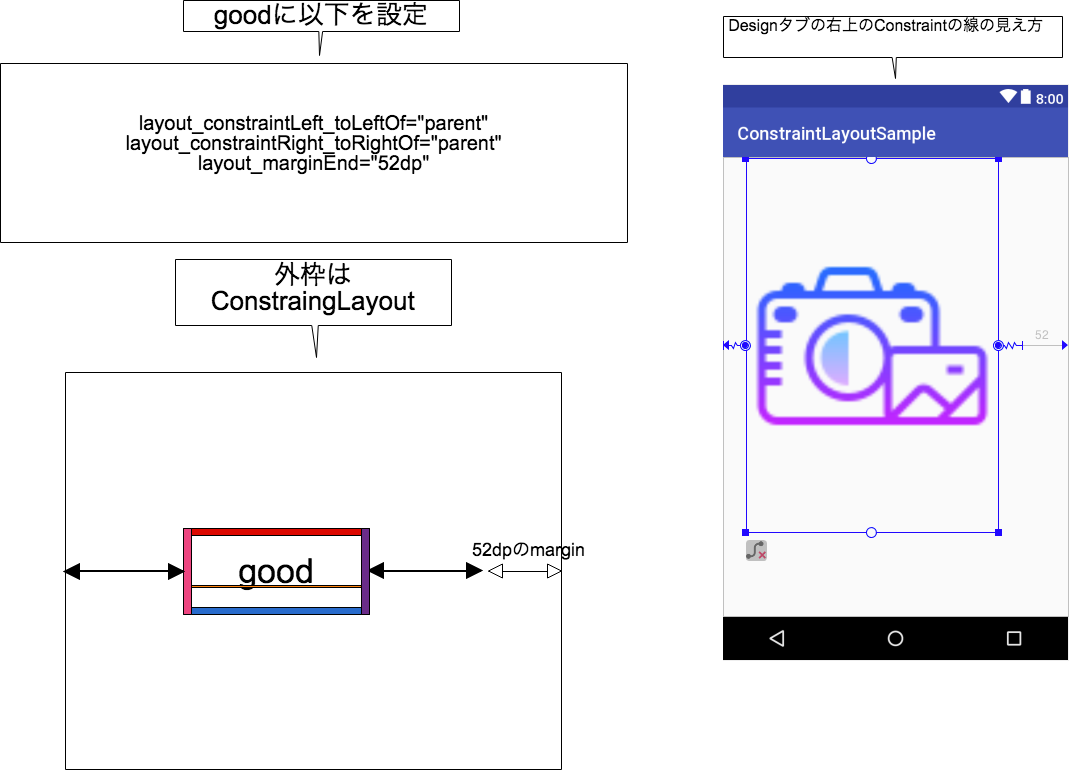
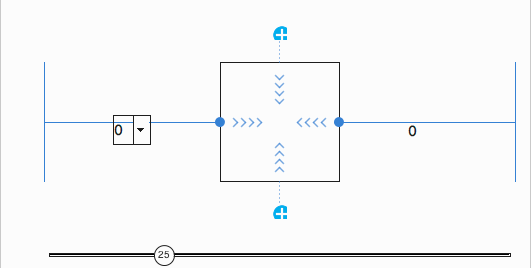
実際に対応した例が以下のイメージとなります。
図からも理解できるように、marginをとりつつ余った領域でCenteringが行われています。
複数のViewをRelative positionで配置したときのbiasについて
まずは、複数のViewを配置しCetnering方法ですが基本的には変わりません。
各々を繋いで、両端のViewがParentに接続するだけで複数のViewを含めたCenteringが可能です。
注意点があります!
この様なケースの場合、biasは有効になりません。
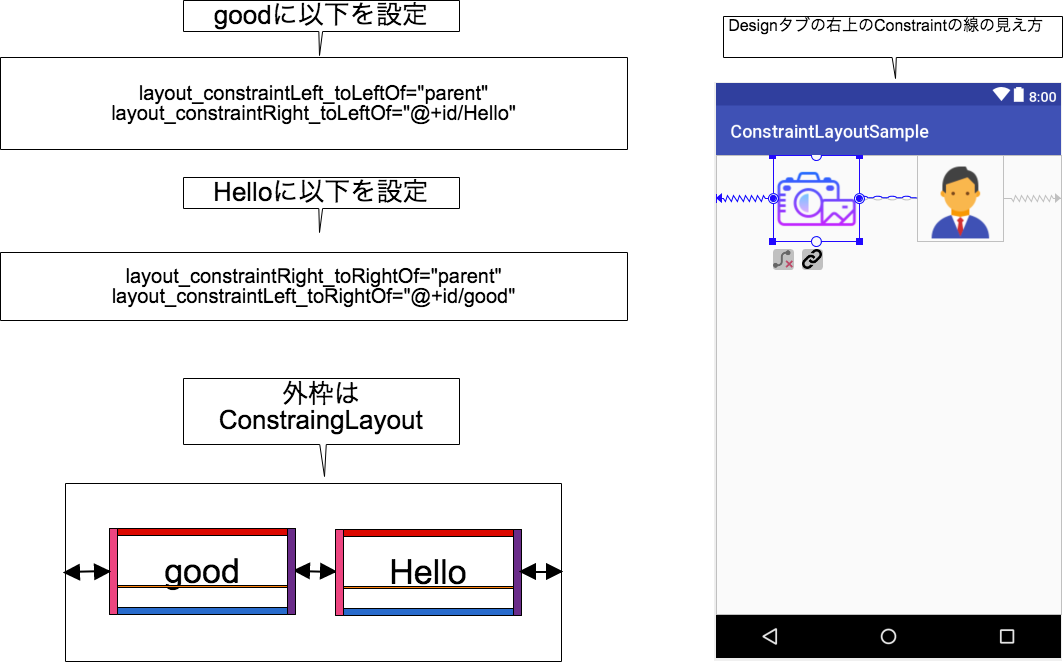
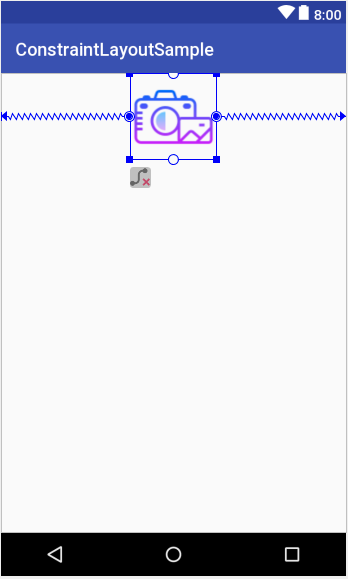
実際に対応した例が以下のイメージとなります。
Designタブのイメージから見て取れるように、お互いのViewが線でつながっていて、中央に配置されています。
複数のViewを配置したときの別の例
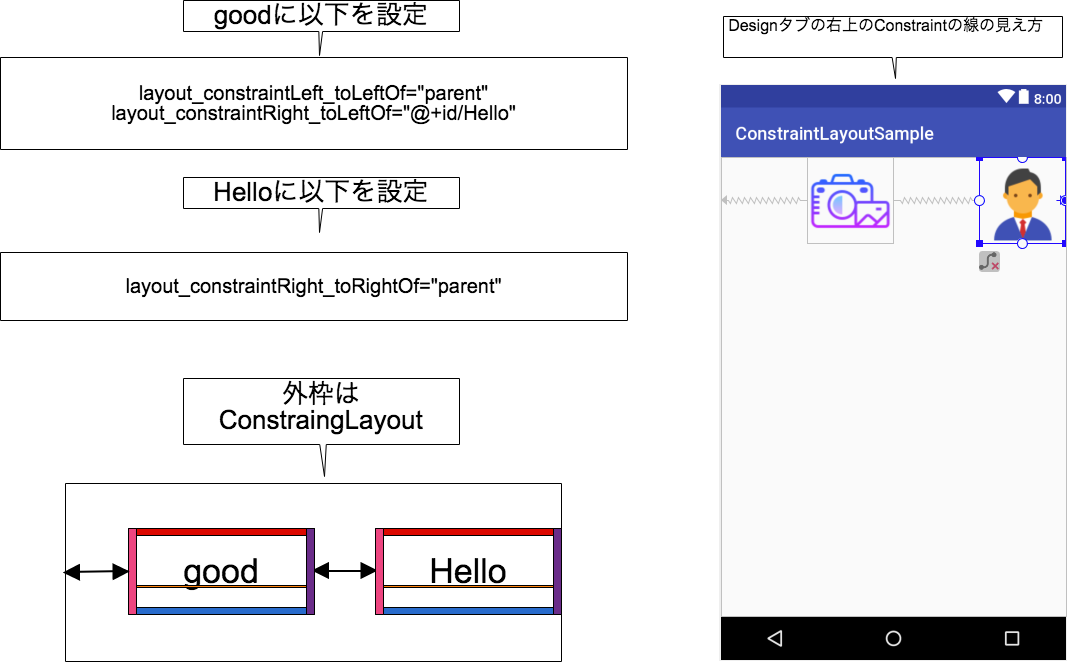
同じ高さの位置で1つだけCenteringし、一つのViewは右寄せの場合は下記の様になります。
この時、 CetneringしているViewはbiasが有効になります。
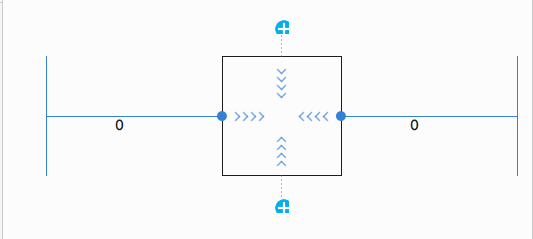
実際に対応した例が以下のイメージとなります。
まとめ
LinearLayoutなどで中央揃えするより簡単に配置できるように感じます。biasも最初はわかりづらいですが、実際に動かしてみると意外と単純なように思えます。ここまでの記事でだいぶ柔軟な記述方法ができるように感じます。
参考
今回使用したアイコンはIcons8を使用しています。
Icons8のライセンスは、 CC BY-ND 3.0です。
https://icons8.com/
ConstraintLayout
https://developer.android.com/reference/android/support/constraint/ConstraintLayout.html