はじめに
ACCESS Advent Calendar 2019 の25日目最終日です。
初めまして、今年一番ハマったソシャゲはドラクエウォークの @naohikowatanabe です。
HTML 的要素の表示非表示の基本
一般的には HTML 的に要素の表示非表示を行う際、以下のように言われます。
・要素の非表示は display:none か visibility:hidden で実現出来る
・visibility:hidden は「見えない+要素自体は存在する」
・display:none は「見えない+要素自体無し」
・visibility:hidden の方が要素の削除が無いので高速
本記事ではどの程度速度に差があるのか、を見ていきます。
#組込ブラウザのお仕事をやっているとお客さんからこの質問が非常に多い。。
#なのでまとめてしまう。
測定
display:none と visibility:hidden の違い の HTML をベースに、
「display:none による表示非表示100万回」
「visibility:hidden による表示非表示100万回」
を行うようにコードを変更し、測定します。
html
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>difference between visibility hidden and display none</title>
<link rel="stylesheet" href="css/style.css">
<script>
const loop_count = 1000000;
function visibilityhidden () {
const two = document.getElementById("two");
const startTime = Date.now();
for (i = 0; i < loop_count; i++) {
two.style.visibility = "hidden";
two.style.visibility = "visible";
}
const endTime = Date.now();
console.log("visibility:hidden " + (endTime - startTime) + " [msec]");
}
function displaynone () {
const three = document.getElementById("three");
const startTime = Date.now();
for (i = 0; i < loop_count; i++) {
three.style.display = "none";
three.style.display = "inline";
}
const endTime = Date.now();
console.log("display:none " + (endTime - startTime) + " [msec]");
}
</script>
</head>
<body>
<div id="one" class="box"></div>
<div id="two" class="box">
<h3>Visibility:hidden</h3>
エレメント描画されず。けど、表示エリアは「残る」。背景色で塗りつぶした感じ。
</div>
<div id="three" class="box">
<h3>display:none</h3>
エレメントが表示エリアから消える。DOMとして存在はするけど描画されない。
</div>
<div id="four" class="box"></div>
<button onclick="visibilityhidden()">visibility:hidden * 100万回</button>
<button onclick="displaynone()">display:none * 100万回</button>
</body>
</html>
CSS
オリジナルから変えてません。
@charset "UTF-8";
.box{
width:150px;
height:150px;
margin:10px;
border-radius: 10px; /* CSS3草案 */
-webkit-border-radius: 10px; /* Safari,Google Chrome用 */
-moz-border-radius: 10px; /* Firefox用 */
float:left;
padding:20px;
}
# one{
background:#000;
}
# two{
/*visibility:hidden;*/
background:#9eccb3;
}
# three{
background:#f47d44;
/*display:none;*/
}
# four{
background:#000;
clear:right;
}
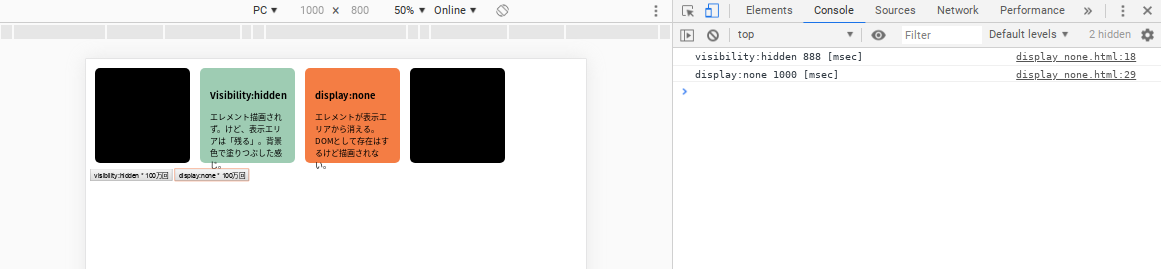
表示結果
測定結果
| やり方 | 時間[msec] |
|---|---|
| display:none 100万回 | 1000 |
| visibility:hidden 100万回 | 888 |
visibility:hidden の方が1割程度高速です。
PC 環境ではあまり気にならないですが、
組込環境ではマシンパワーが非力な場合が多いのでこういうところで少しずつ気を付けるのが良いですね。
まとめ
要素の表示非表示は visibility:hidden の方が display:none よりも1割程度高速。
参考
display:none と visibility:hidden の違い
終わりに
本記事で ACCESS Advent Calendar 2019 無事終了です。
ここまで見ていただいた皆様に感謝です。
それでは皆様、良いお年を!
来年もよろしくお願いします!