はじめに
ACCESS Advent Calendar 2023 の1日目です。
初めまして、今年一番嫌だったことは「4月の統一地方選で記載台を長女が覗き込んで来たので『見て良いけど読まないでね』と言ったのに『あたしこれ読めるよ!(鈴木一郎さん(仮)に対し)スズキイチなんとかでしょ!』と大声で言われ、投票した人の名前75%を体育館内に周知プレイされた」ことの @naohikowatanabe です。
Slack UI を 2023年夏以前に戻す方法まとめます!
背景
2023/08/09 頃 Slack の UI が刷新されました。
良いところもありますが、僕としては「メンション一覧」へ一発で移動出来なくなったことだけが残念でした。
「メンション一覧」へ一発で移動出来なくなったという1点のデメリットがその他メリット全てを超えてしまうくらい。。
兎に角メンションを最優先でやっつけたいんや。。
環境
- Chrome
- UserJS / Tampermonkey
Tampermonkey のインストールはこちらから。
手順
- Chrome で UserJS 作成&実行
- 僕は Tampermonkey で実施
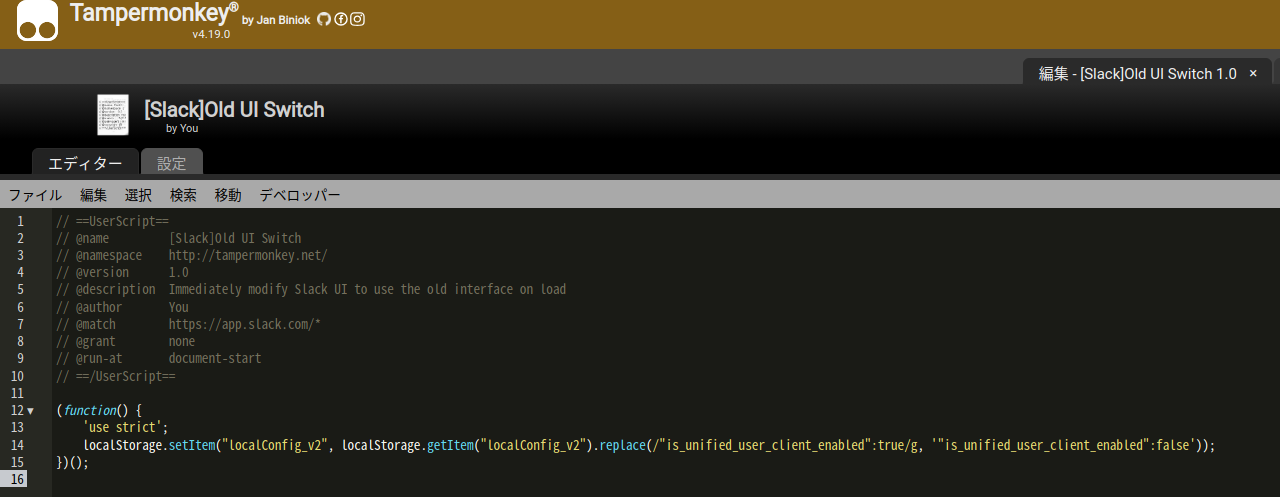
// ==UserScript==
// @name [Slack]Old UI Switch
// @namespace http://tampermonkey.net/
// @version 1.0
// @description Immediately modify Slack UI to use the old interface on load
// @author You
// @match https://app.slack.com/*
// @grant none
// @run-at document-start
// ==/UserScript==
(function() {
'use strict';
localStorage.setItem("localConfig_v2", localStorage.getItem("localConfig_v2").replace(/"is_unified_user_client_enabled":true/g, '"is_unified_user_client_enabled":false'));
})();
- slack を開く
- 一度リロードすると旧 UI になる
- ブラウザ再起動しない限り有効。ブラウザ再起動したらデフォルトの新 UI に戻るが再度リロードで旧 UI になる
利点
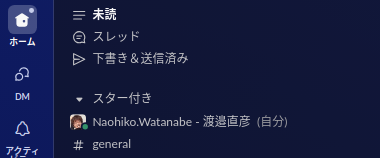
- 左メニューに「メンション & リアクション」が表示される!
- slack ページリロードしても有効のまま、 Chrome 再起動しても有効のまま
- 但し「Chorme 再起動後、初回表示時は新 UI、1度リロードするとその後は旧 UI」になる
- まぁリロードするくらいの手間なら良いですかねと。。
別手順
以下の方法でも一時的に旧 UI 化出来る。ブラウザ再起動で元に戻る。
DevTools Console
- DevTools 開く
- Console タブで以下入力
localStorage.setItem("localConfig_v2", localStorage.getItem("localConfig_v2").replace(/"is_unified_user_client_enabled":true/g, '"is_unified_user_client_enabled":false'));
DevTools localstorage を直接編集
- DevTools 開く
- Application > Storage > local storage > https://app.slack.com
- localConfig_v2 で検索
- Value を VSCode にコピペ&整形し
is_unified_user_client_enabledの位置確認- 手元では、全11000行、 is_unified_user_client_enabled は35行目(大分前半で良かったw)
- DevTools で Value を編集
-
is_unified_user_client_enabledtrue → false
-
- リロードで旧 UI になる
- 元に戻す時
- DevTools の Value を編集
-
is_unified_user_client_enabledfalse → true
-
- リロードで現 UI になる
- DevTools の Value を編集
スクショ
Tampermonkey
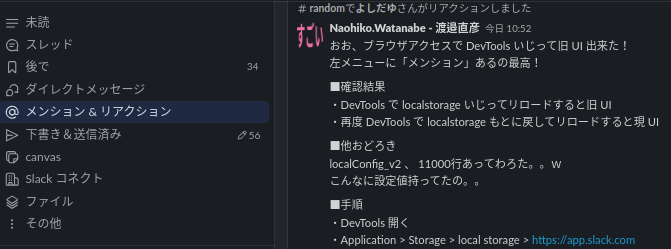
新 UI (2023/08/09 頃以降:「メンション一覧」無し)
旧 UI (2023/08/09 頃以前:「メンション一覧」有り)
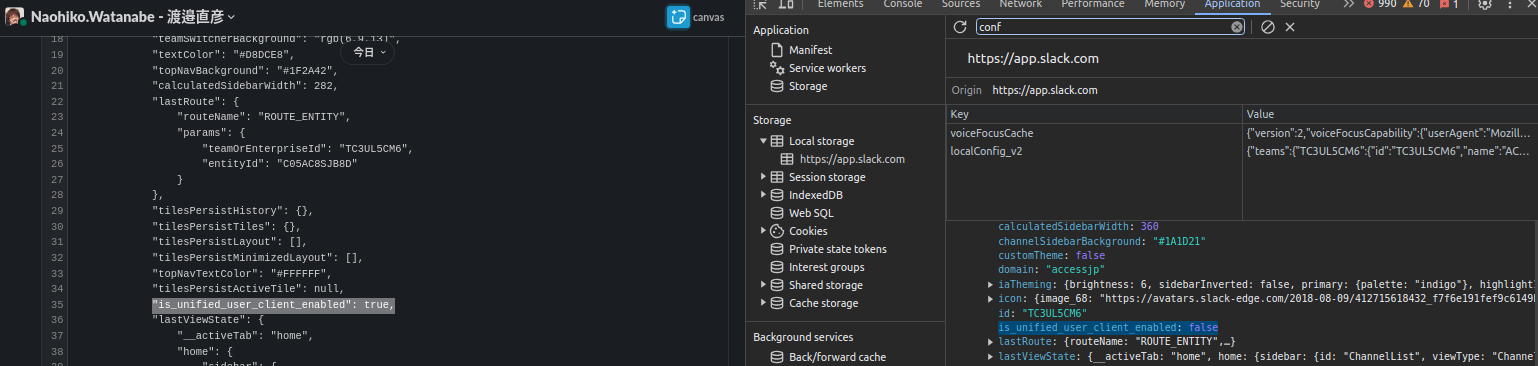
DevTools Application タブ localstorage
is_unified_user_client_enabled のところ。
左側:デフォ値(true)のテキストコピー
右側: false に変更後の DevTools の値
元ネタ
-
元ネタ
- 社内 slack #random にて
-
元々ネタ
- ネイティブ Slack アプリの手順が記載されてる。
なのでそれを常用の方はこちらをどうぞ。
但し再起動で元に戻るので都度実施必要。 - このネイティブ Slack アプリ用の記述を ChatGPT さんに Tampermonkey 化してもらったのが本記事
- ネイティブ Slack アプリの手順が記載されてる。
- 元々々ネタ
追記
2024/02/29 頃から動かなくなり、戻しました。。残念。。
- スレッド内に入れなくなった。「新しい返信を確認する」等クリックで何も起こらない
上の UserJS の true false を逆にすれば戻せます。具体的には以下。
(function() {
'use strict';
localStorage.setItem("localConfig_v2", localStorage.getItem("localConfig_v2").replace(/"is_unified_user_client_enabled":false/g, '"is_unified_user_client_enabled":true'));
// localStorage.setItem("localConfig_v2", localStorage.getItem("localConfig_v2").replace(/"is_unified_user_client_enabled":true/g, '"is_unified_user_client_enabled":false'));
})();
おわりに
ACCESS Advent Calendar 2023 、明日の担当は @Yam3939 です。お楽しみに!🎉