NavigationBar に画像を載せる
以下で困ってる場合
- navigationBarTitleに画像が使えない。。。
- ios14以上だと、toolbarを用いて、画面上に画像を載せることが可能であるが、ios13以上だと、toolbarが使えない。。。
- ZStackで、NavigationBarに画像を被せてみるが、遷移してもNavigationBarに画像が残るのでフラグとか立てて消すのがめんどくさそう。。。
https://qiita.com/fr0g_fr0g/items/d121d63a82373f74b75c
こうしたい
- NavigationBarに画像のせる
- 遷移するとNavigationBarの画像が変わる
解決策
SwiftUIXのnavigationBarTitleViewを用いることで解決できる。
struct ContentView: View {
var body: some View {
NavigationView {
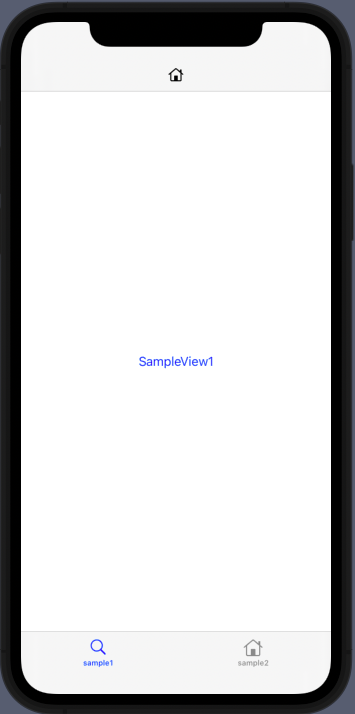
TabView{
SampleView1()
.tabItem {
Label("sample1", systemImage: "magnifyingglass")
}
SampleView1()
.tabItem {
Label("sample2", systemImage: "house")
}
}
.navigationBarTitleView(Image(systemName:"house"), displayMode: .inline) // 追加
}
}
}
struct SampleView1: View {
var body: some View {
NavigationLink(destination: SampleView2()){
Text("SampleView1")
}
}
}
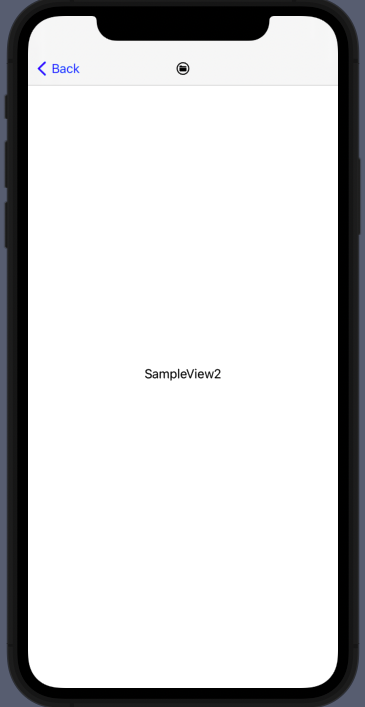
struct SampleView2: View {
var body: some View {
Text("SampleView2")
.navigationBarTitleView(Image(systemName: "folder.circle"), displayMode: .inline)
}
}
」