対象者
- RailsアプリにFont Awesome導入予定の方
- Font Awesomeを重ねて表示したい方
目的
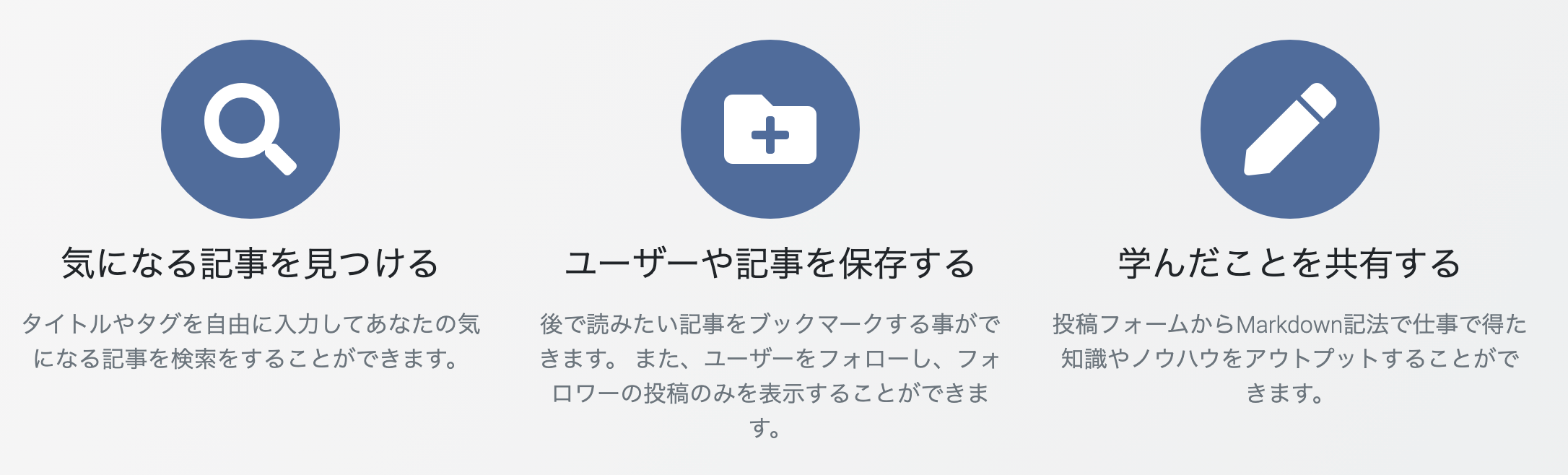
* アイコンを重ねて表示する!
イメージは下記の通り
使用環境
Rails 5.2.5
注意:Rails6をご使用中の方は導入方法が異なります。詳しくはこちらを御覧ください
実際の手順と実例
1.FontAwesomeを設定する
Gemfile
gem 'font-awesome-sass'
導入後はbundle installを実行する
続いてapplication.cssをapplication.scssに書き換えて下記のコードを追記します。
順番を入れ替えないように注意!
application.scss
@import 'font-awesome-sprockets';
@import 'font-awesome';
2.アイコンを重ねる表記方法
<div class="col-md-4">
<span class="fa-stack fa-4x">
<i class="fas fa-circle fa-stack-2x "></i>
<i class="fas fas fa-search fa-stack-1x fa-inverse"></i>
</span>
</div>
3.解説
- 複数のアイコンを重ねるにはfa-stackで重ねる2つの要素の親要素として指定します。
- 続いてiタグで囲まれたアイコンを最背面から順に記述します。
- fa-stack-2x、fa-stack-1xと指定することで、背面のアイコンの大きさが重ねるアイコンの大きさの2倍になります。
これで実装完了です!