Microsoft Power Apps Advent Calendar 2020 21日の記事です。
IT長のネタ帳(参考に記載のブログ)さま、MSLearn とにらめっこしつつレストランの予約管理をイメージしてモデル駆動アプリを作ってみましたので、その手順を記事にしたいと思います。
こんなものを作ります
手順
1. メニューマスタテーブルの作成
2. 予約管理テーブルの作成
3. 予約明細管理テーブルの作成
4. 予約明細管理テーブルの入力用フォームの作成
5. 予約明細管理テーブルの明細用ビューの作成
6. 予約管理テーブルの入力用フォームの作成
7. モデル駆動型アプリの作成
1. メニューマスタテーブルの作成
まずメニューマスタを作成します。
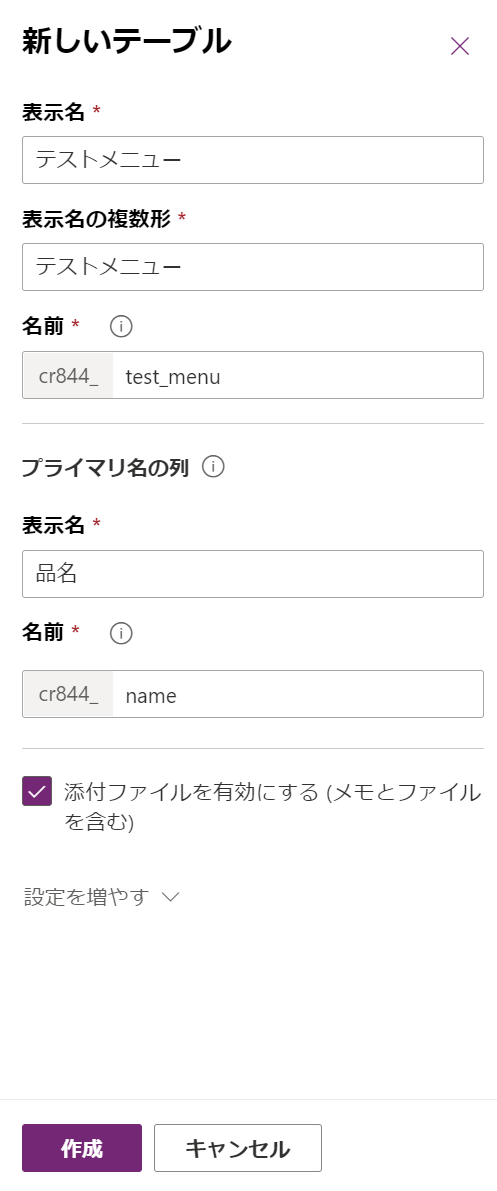
Power Apps のホーム画面から、データ>テーブルを選択し、新しいテーブルをクリックします。
 |
|---|
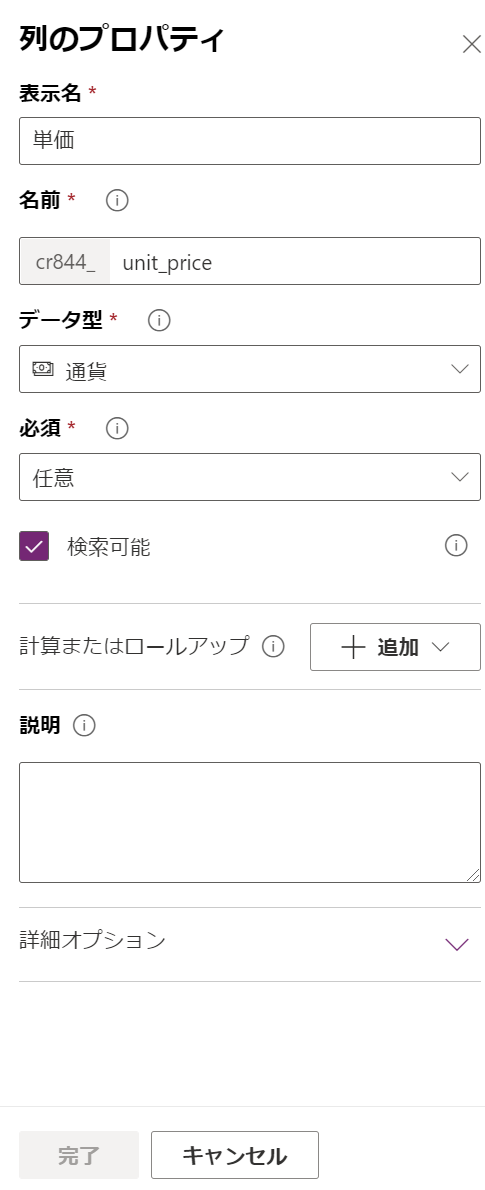
それから、"単価"列を作成します。
 |
|---|
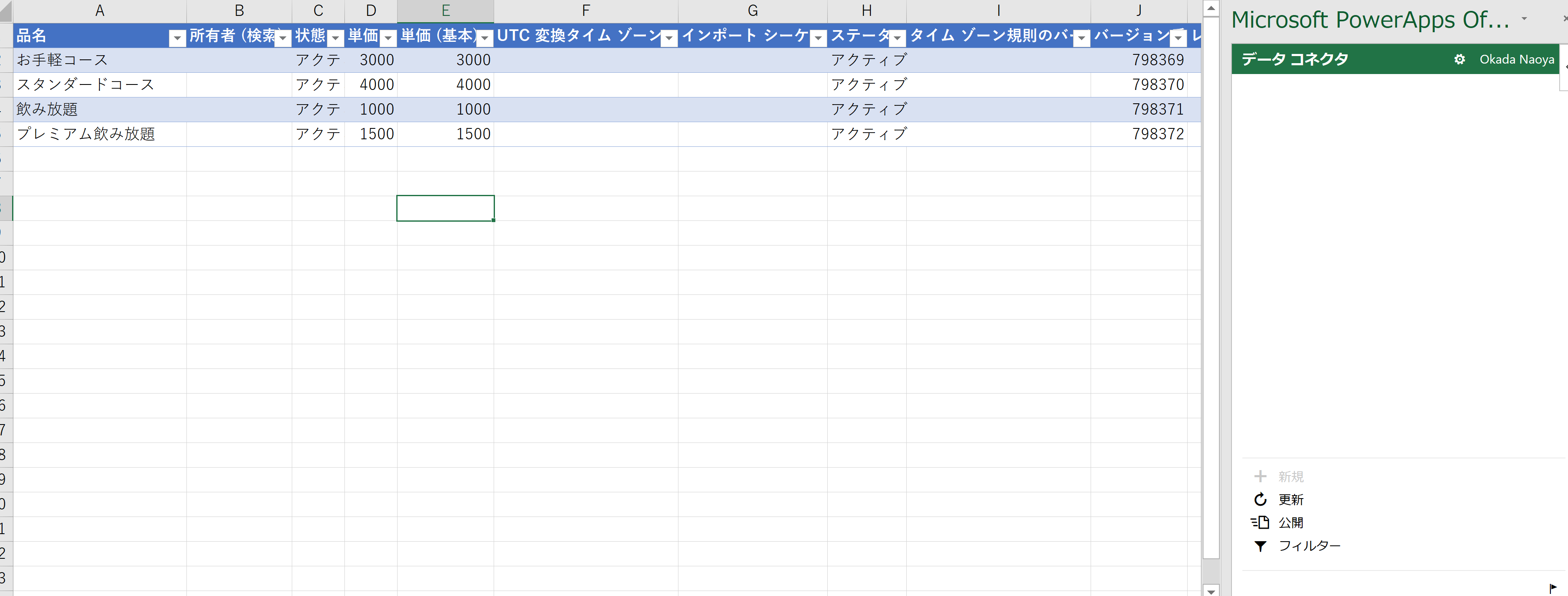
列ができたら、Excelでデータ編集をクリックし、いくつかマスタデータを作成します。
 |
|---|
これでメニューマスタテーブルの準備は終わりです。
2. 予約管理テーブルの作成
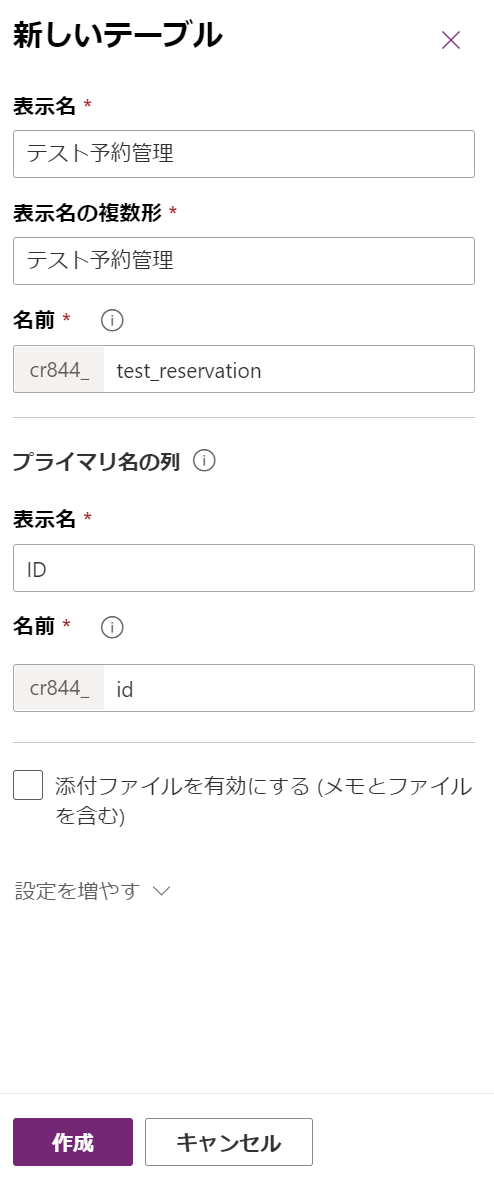
次に予約管理テーブルを作成します。
 |
|---|
それから、以下の列を作成します。
- 代表者名 : テキスト型
- 代表者電話番号 : 電話番号型
- 来店人数 : 整数型
- 来店日時 : 日時型
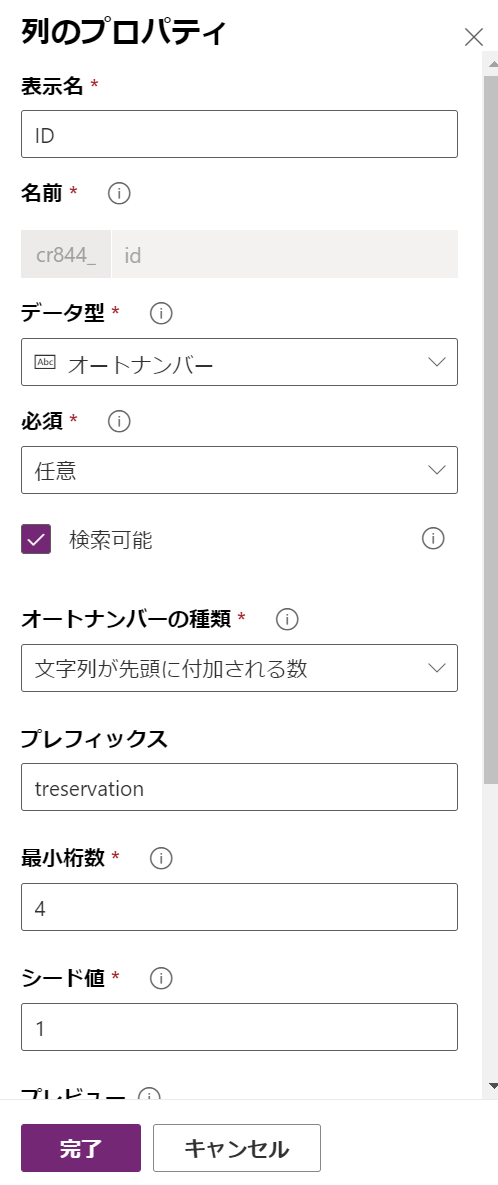
テーブルを保存し、最初に作った"ID"列の設定を"オートナンバー"変更します。
 |
|---|
これで予約管理テーブルの準備はいったん終わりです。
3. 予約明細管理テーブルの作成
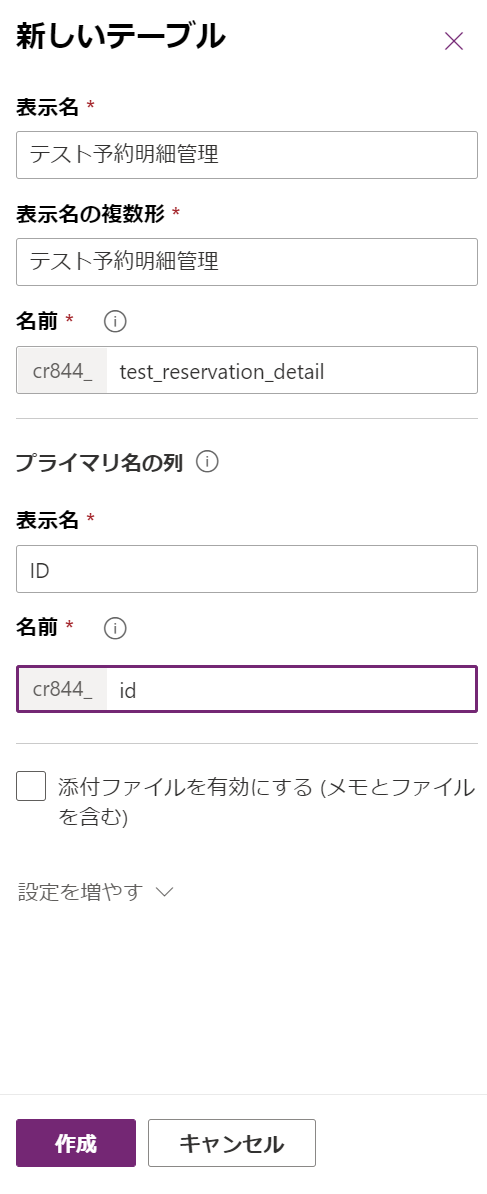
次に予約明細管理テーブルを作成します。
 |
|---|
それから、以下の列を作成します。
- 数量 : 整数型
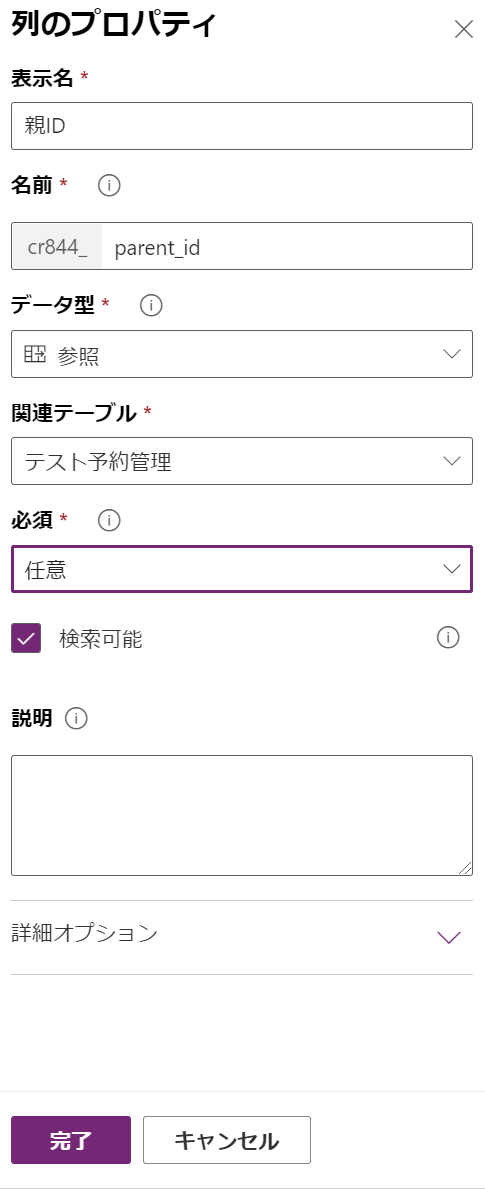
親となる予約管理テーブルとの関連付けを行うため、参照型で、"親ID"列を作成します。
 |
|---|
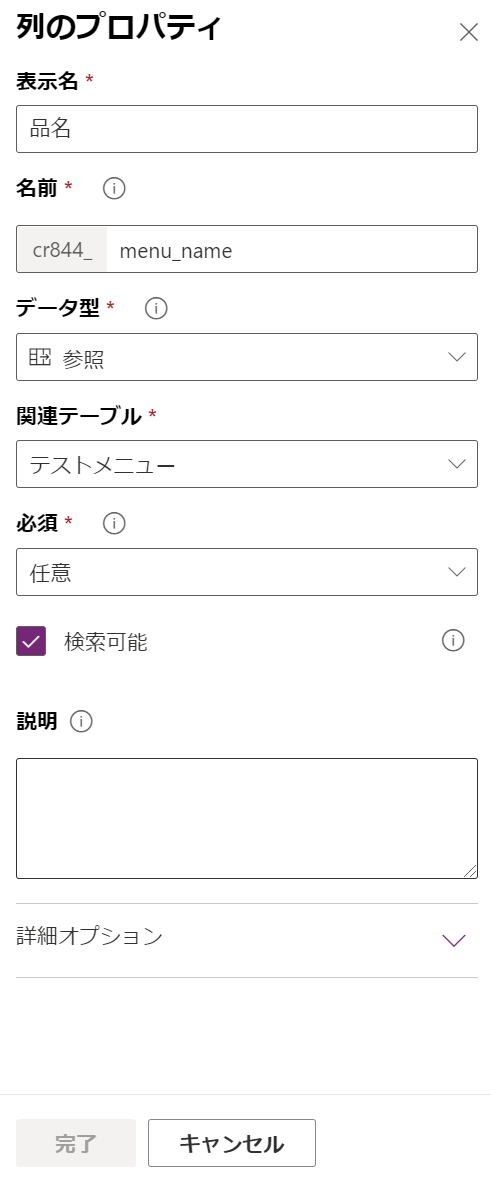
品名をメニューマスタテーブルと関連付けるため、参照型で、"品目"列を作成します。
 |
|---|
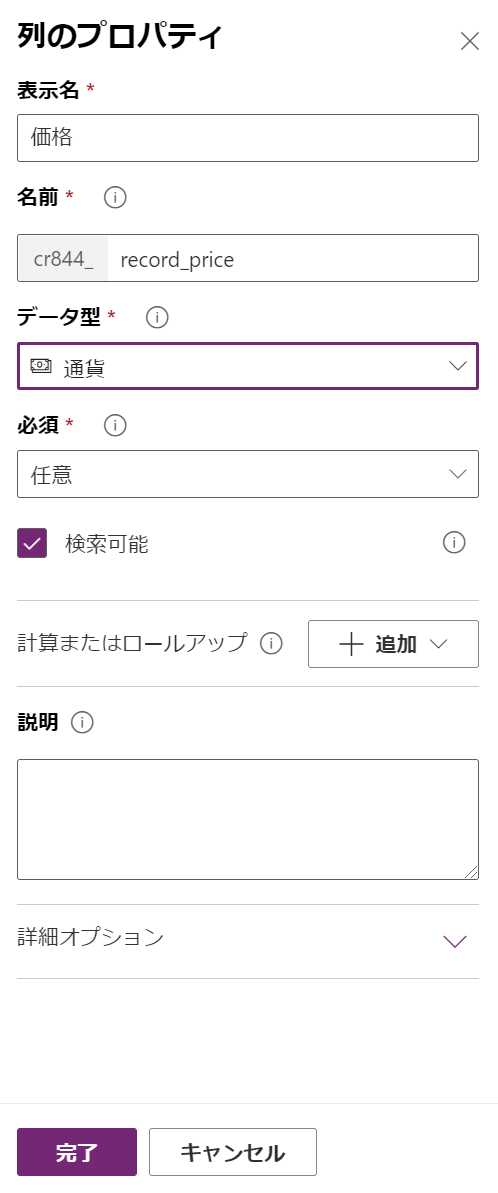
最後に、メニューマスタの単価と、数量を掛け算した"価格"列を計算列で追加します。
以下のように内容を入力した後、"計算またはロールアップをクリックします。
 |
|---|
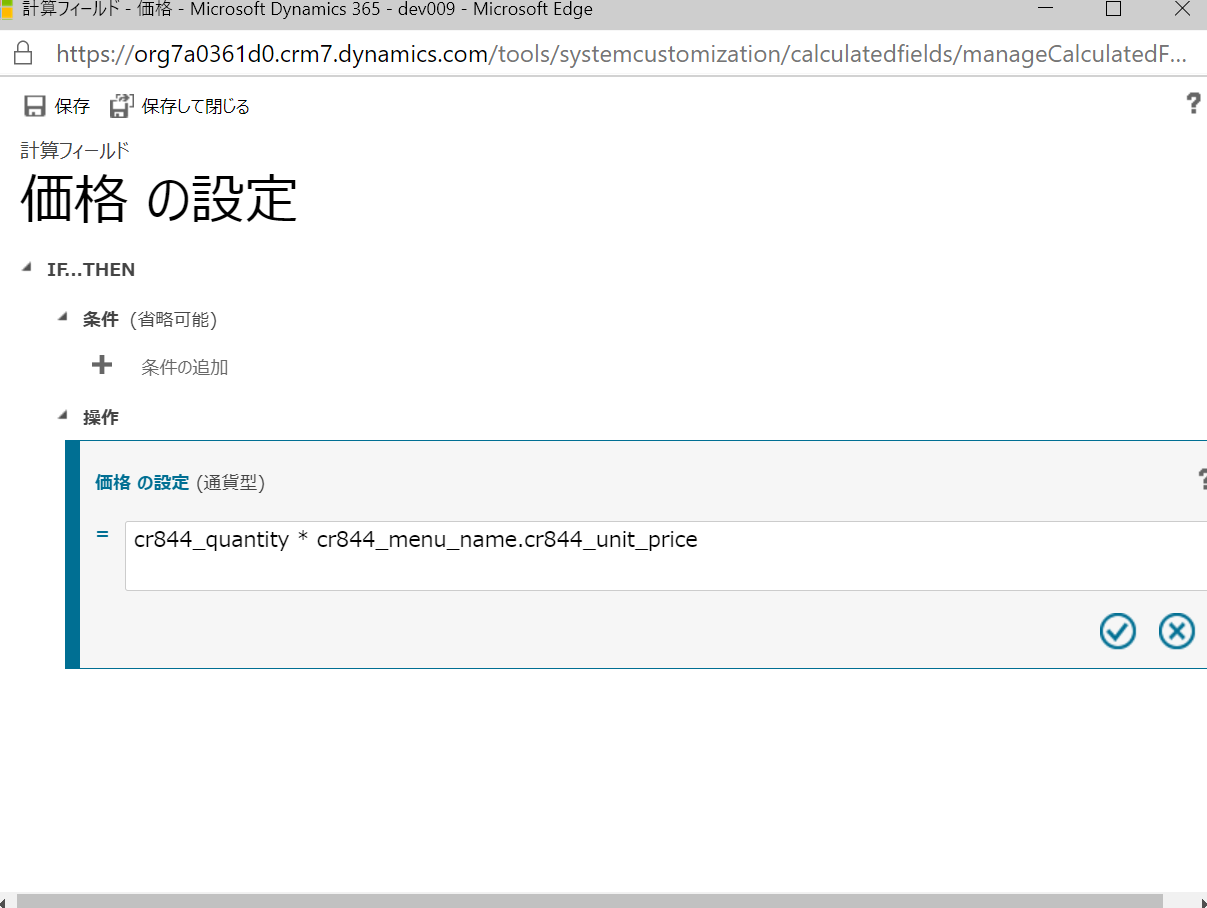
以下のような画面が表示されるので、計算式を入力し、保存して閉じます。
 |
|---|
テーブルを保存し、先ほどと同様に最初に作った"ID"列の設定を"オートナンバー"変更します。
これで予約明細管理テーブルの作成もいったん終わりです。
4. 予約明細管理テーブルの入力フォームの作成
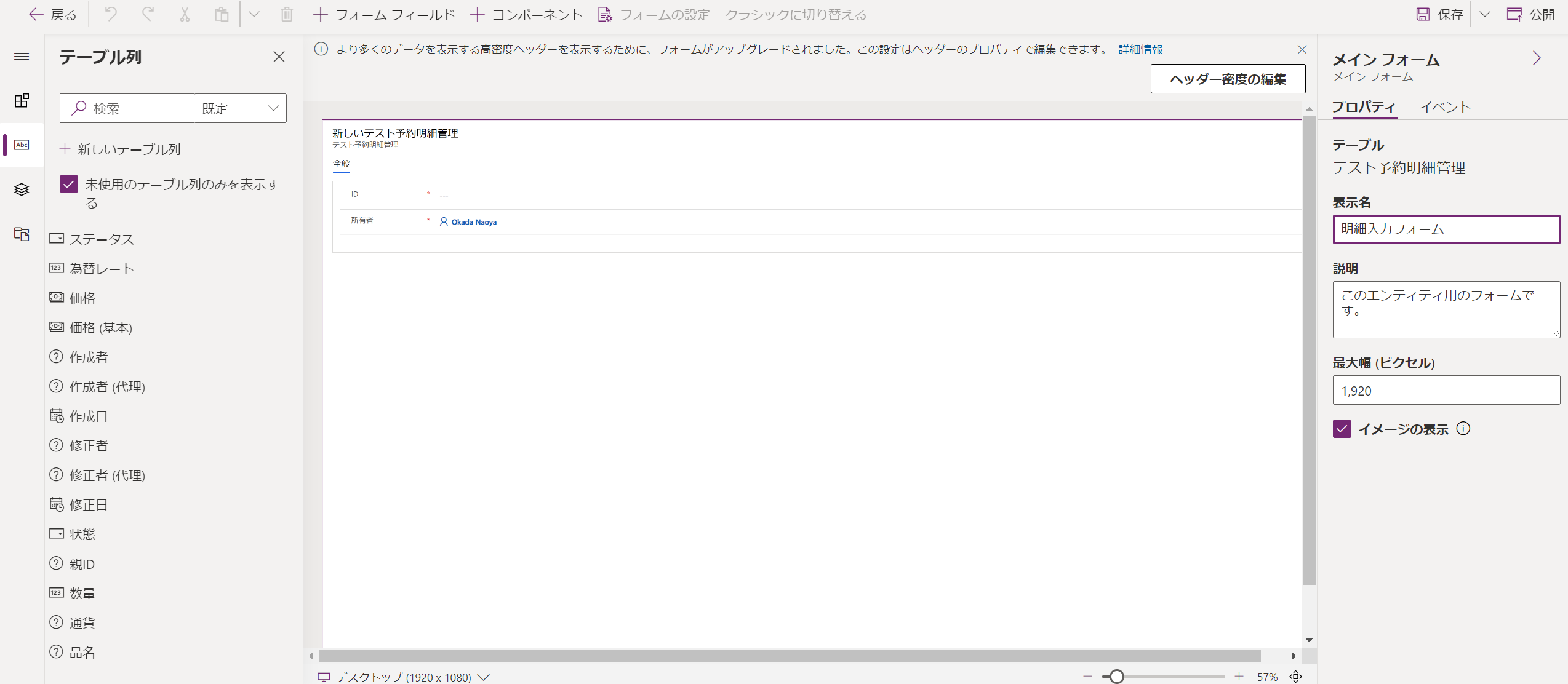
次に予約明細管理テーブルのフォームを選択し、フォームの追加で、メインフォームをクリックします。
フォームには明細入力フォームと入力します。
 |
|---|
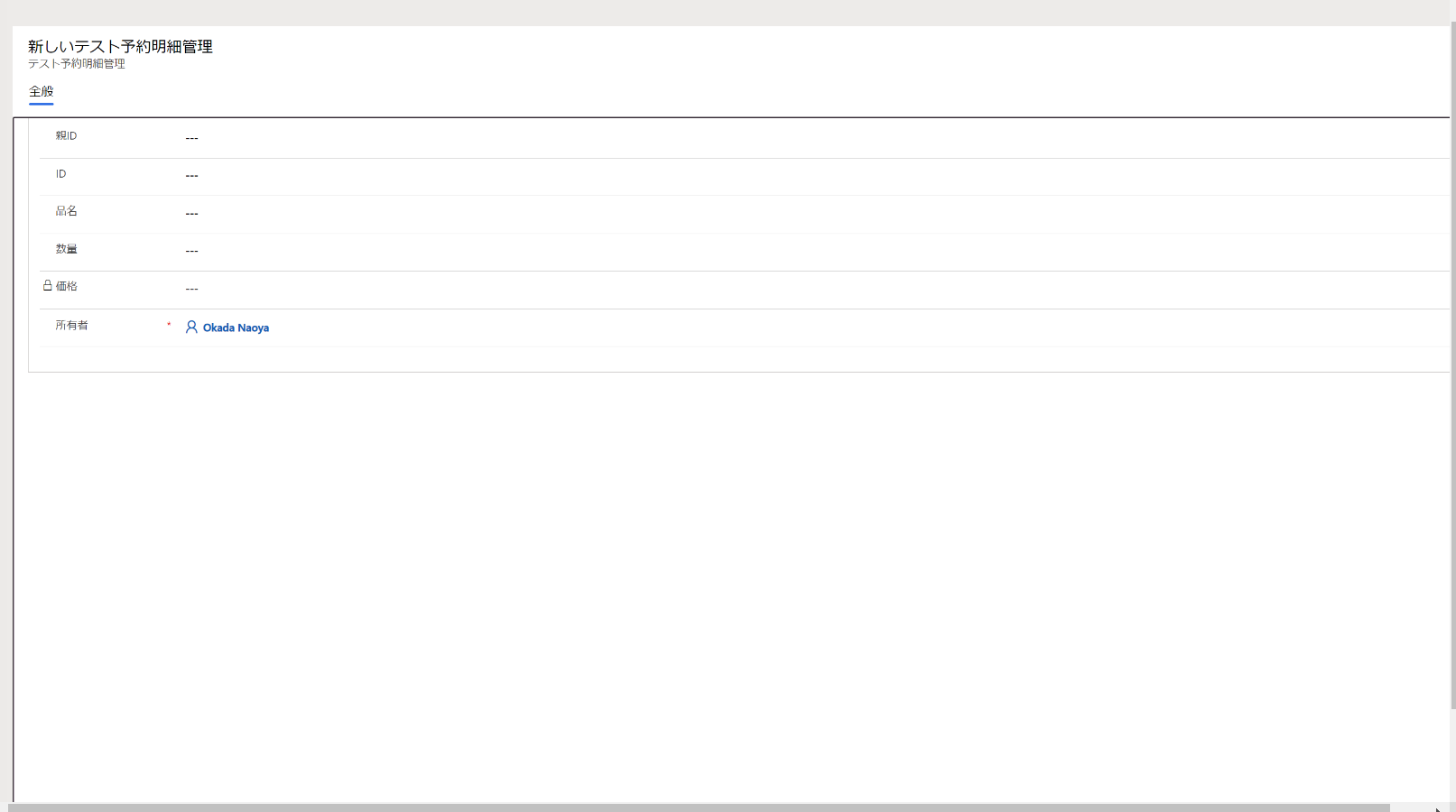
フォームフィールドをクリックすると、左のエリアに作成した列が表示されます。
ドラッグアンドドロップでフォームを作っていきます。
 |
|---|
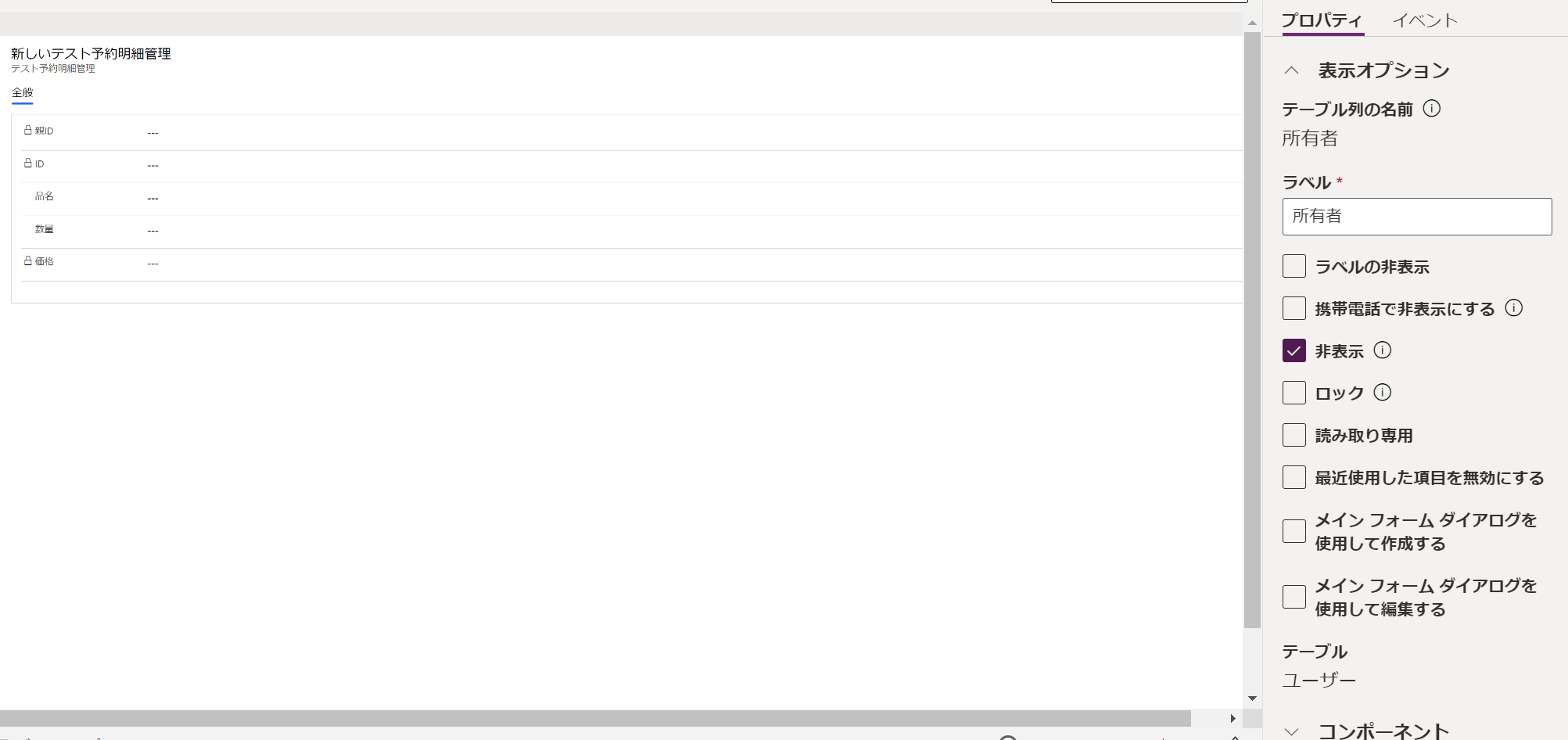
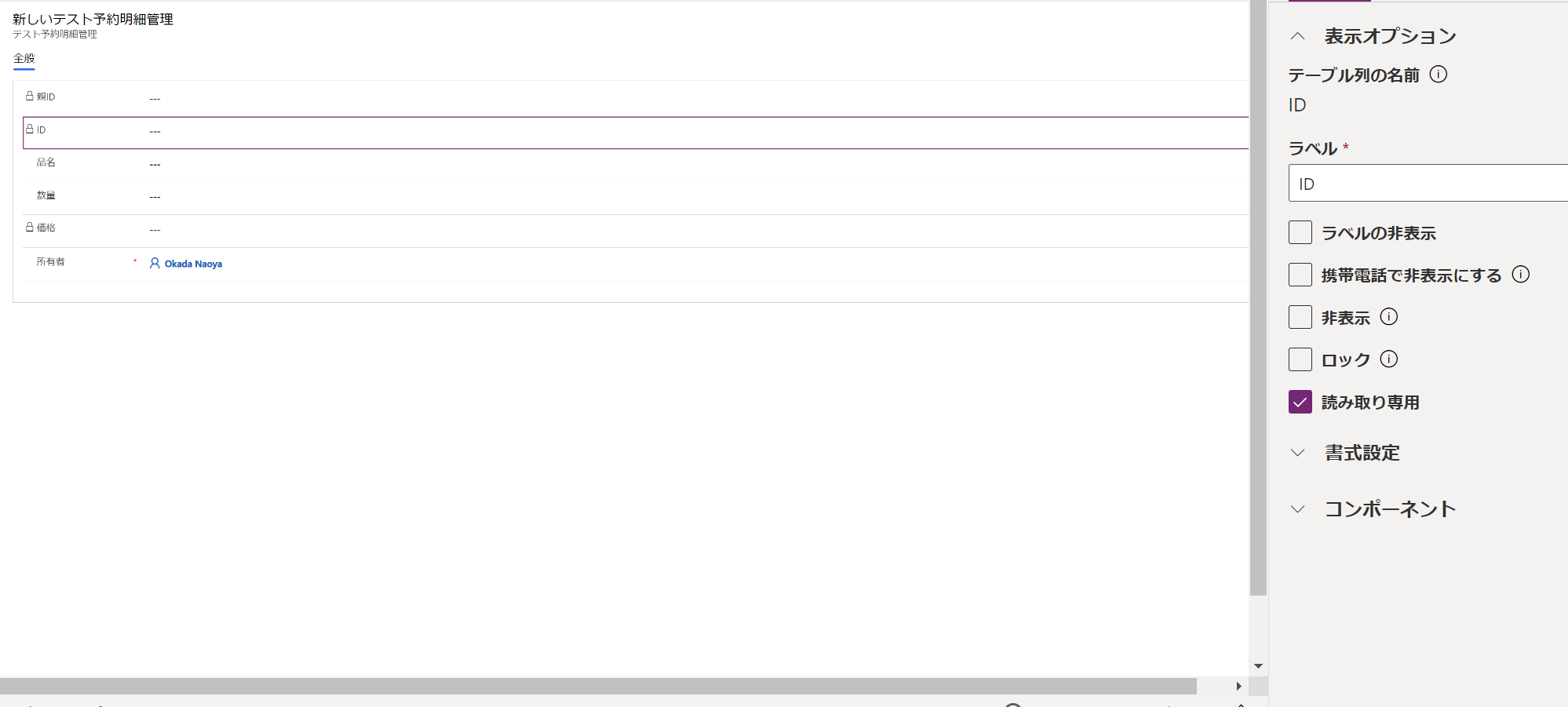
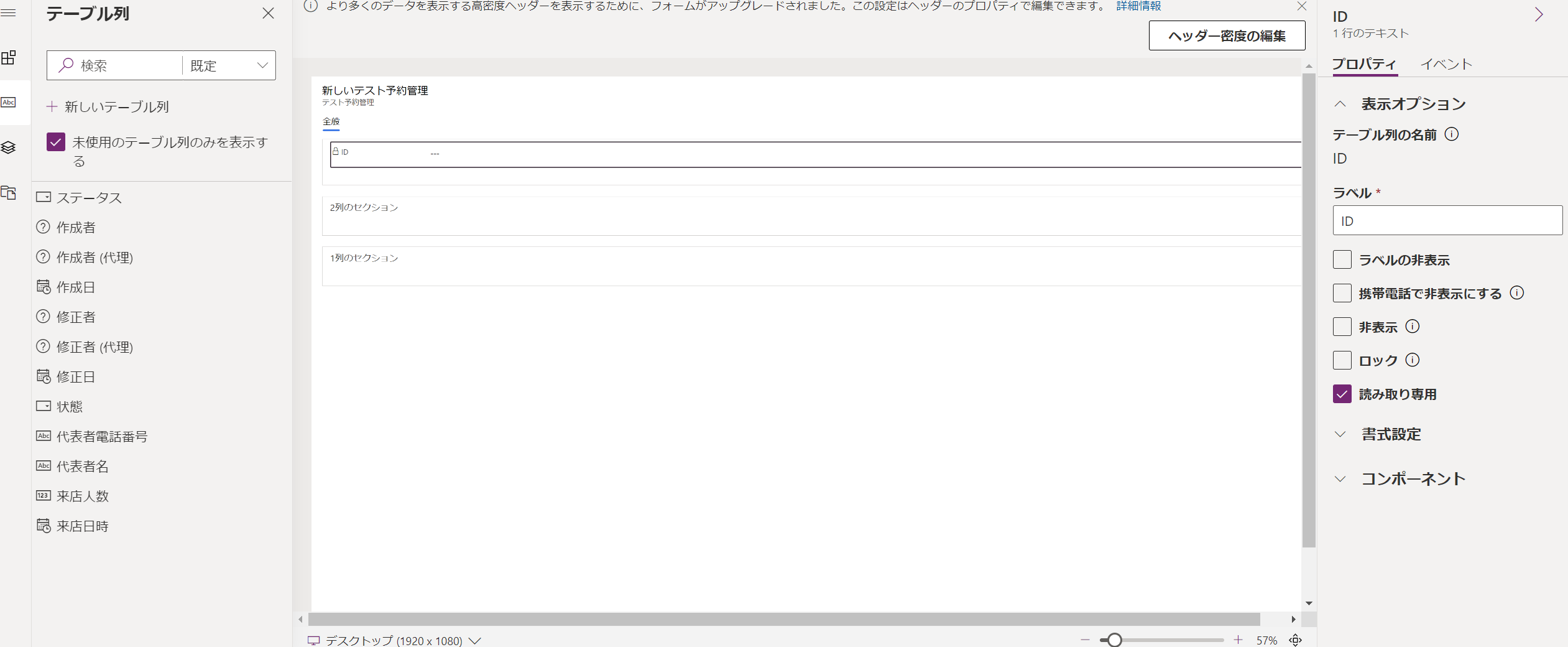
親ID、IDについて、読み取り専用にします。
 |
|---|
これで保存します。
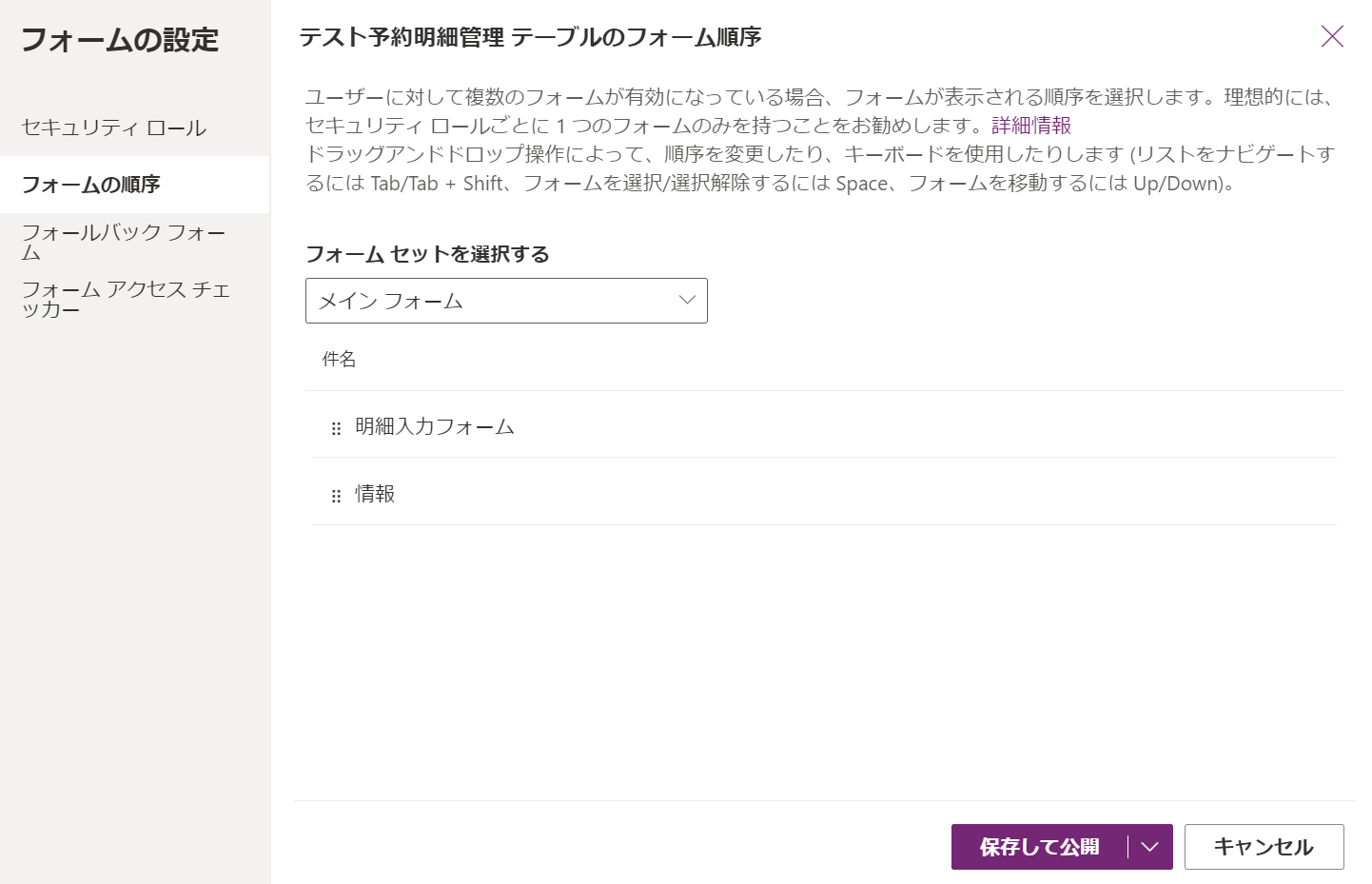
次にフォームの設定をクリックします。
フォームの順序を明細入力フォームが上にくるようにしておきます。
 |
|---|
保存して公開、元の画面でも公開しておきます。
これで明細入力フォームの設定は終わりです。
5. 予約明細管理テーブルの明細ビューの作成
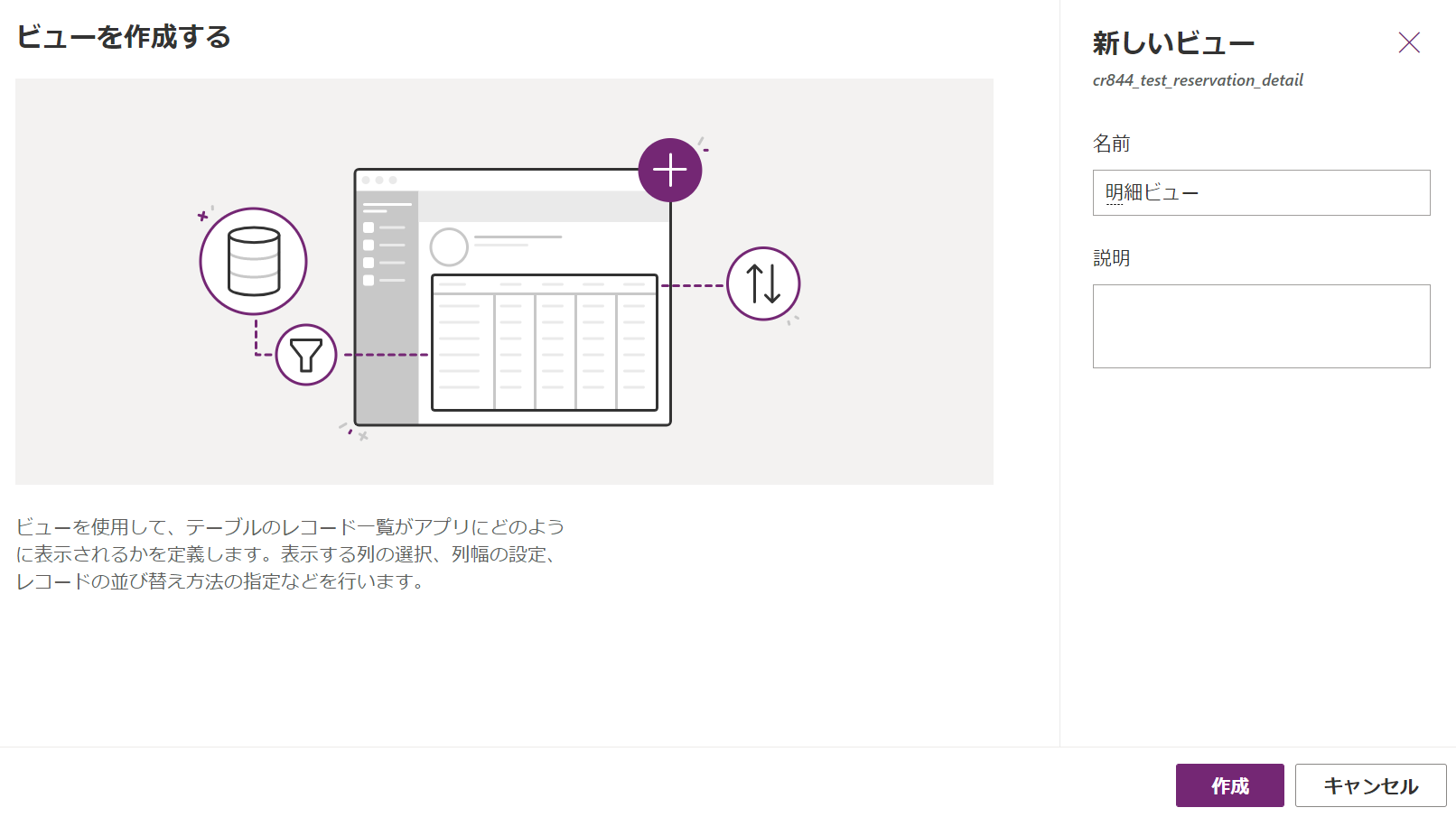
次に予約明細管理テーブルのビューを選択し、ビューの追加をクリックし、明細ビューを作成します
 |
|---|
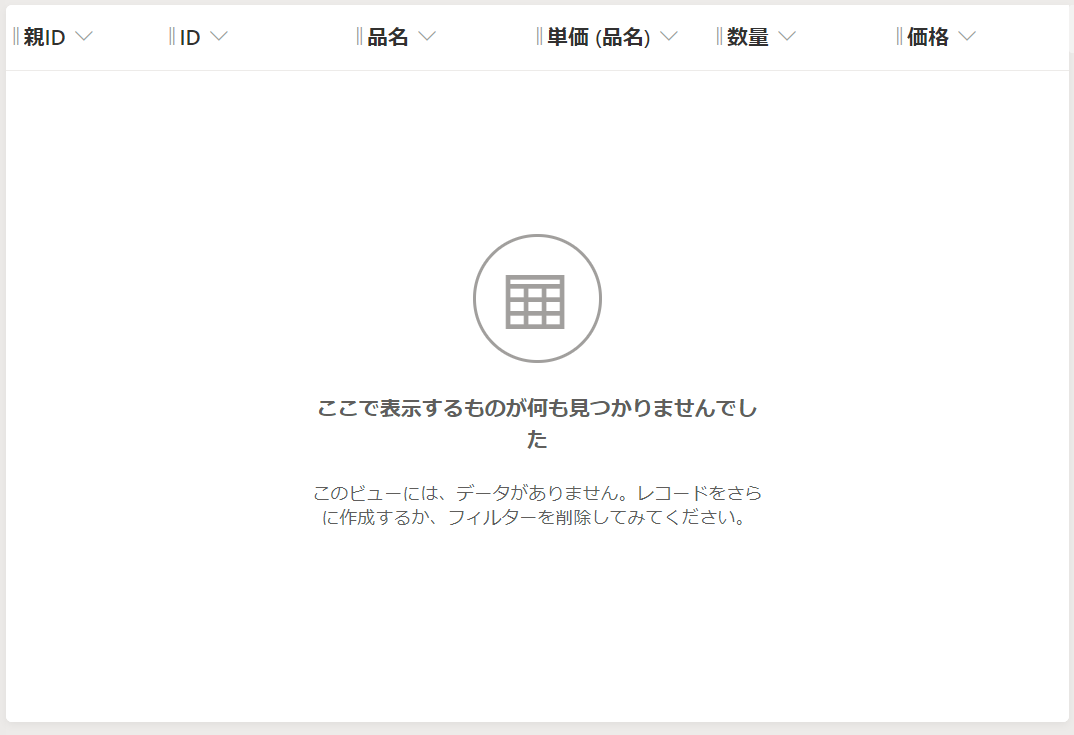
左のエリアに列が表示されるので、ドラッグアンドドロップで以下のように並べていきます。
 |
|---|
これで保存、公開で、ビューの作成は終わりです。
6. 予約管理テーブルの入力用フォームの作成
次に予約管理テーブルの入力用フォームを作成します。
次に予約明細管理テーブルのフォームを選択し、フォームの追加で、メインフォームをクリックします。
フォームには予約入力フォームと入力します。
 |
|---|
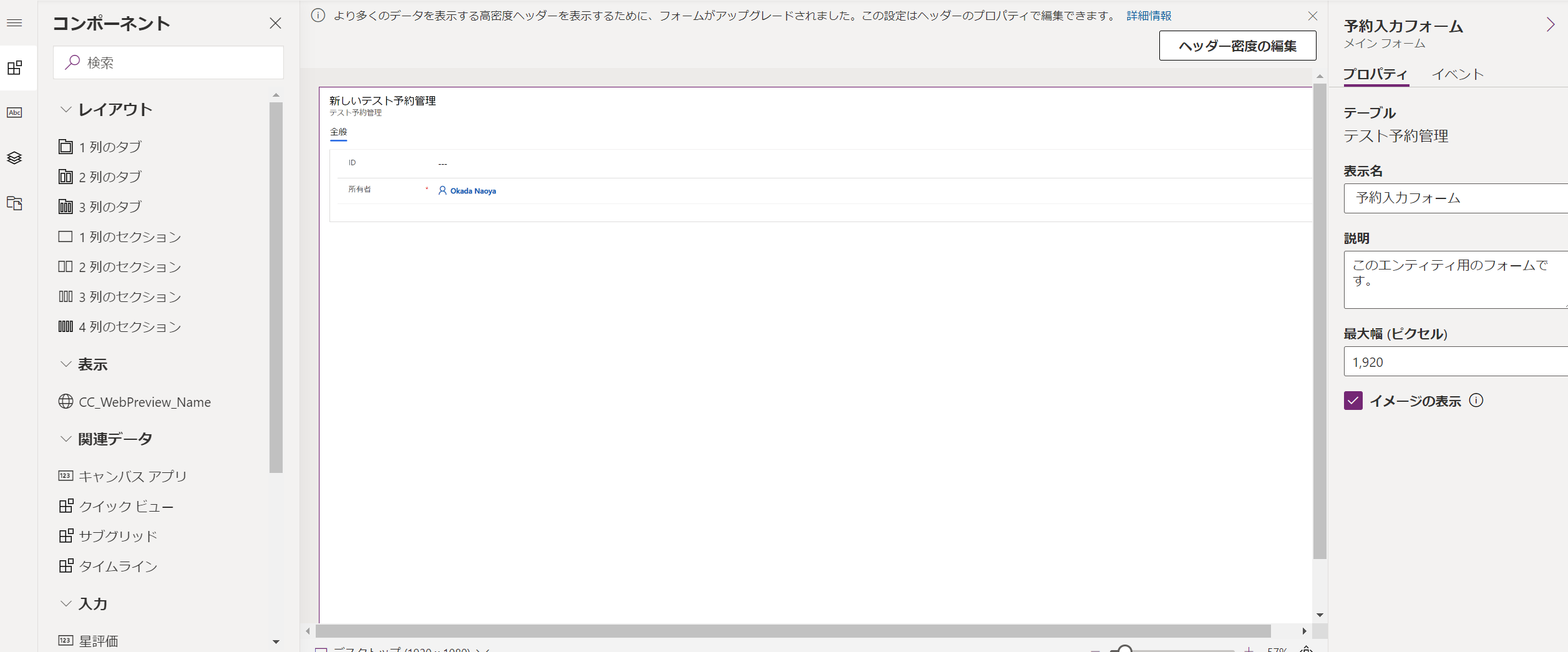
まずコンポーネントをクリックして、"2列のセクション"、"1列のセクション"、を作成ドラックアンドドロップで配置します。
また、デフォルトで配置されている"ID"列は読み取り専用に、"所有者"列は非表示にしておきます。
 |
|---|
"2列のセクション"に予約管理テーブルのフィールドを配置していきます。
 |
|---|
"1列のセクション"に予明細管理テーブルのビューを配置していきます。
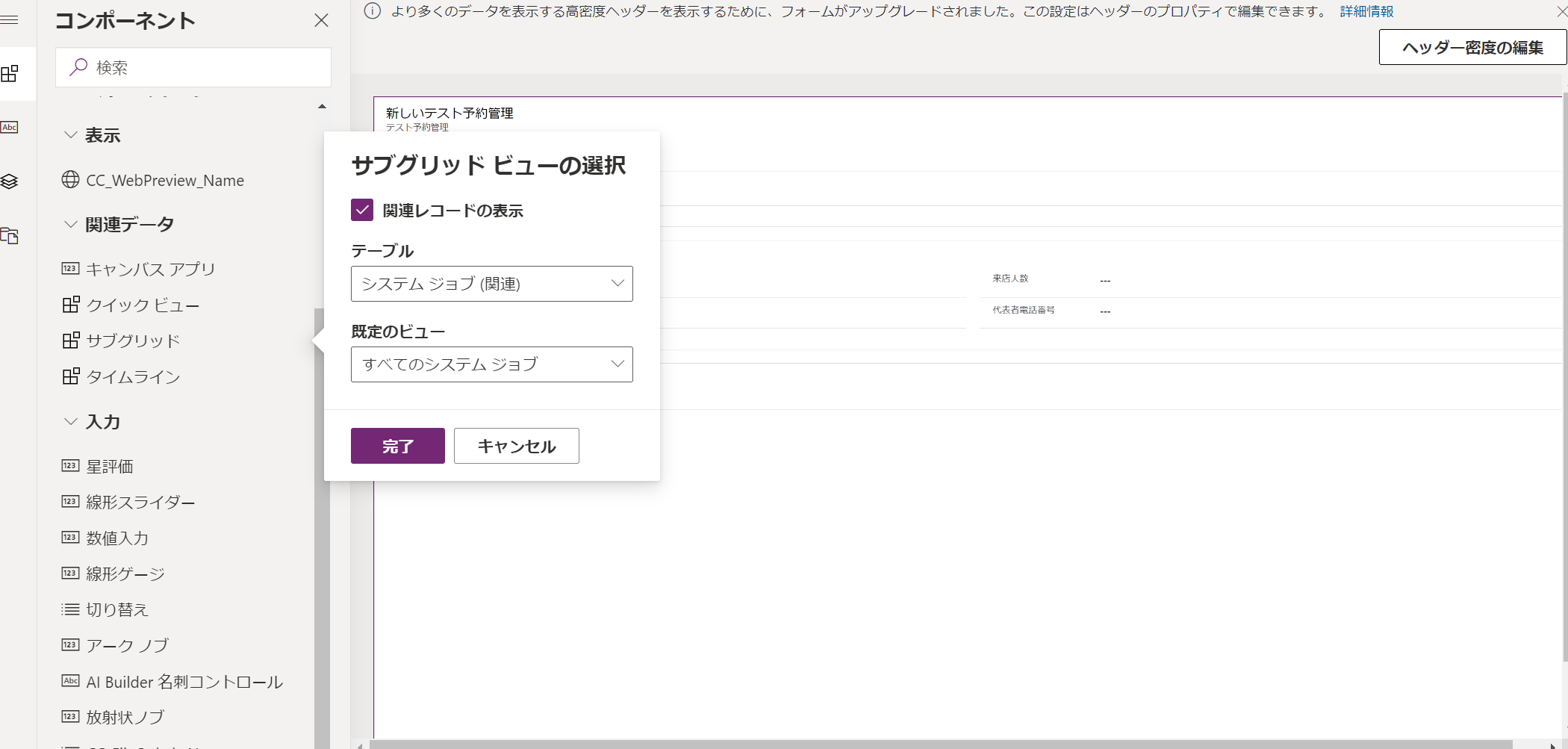
コンポーネントからサブグリッドを選択し、先ほど作成したビューを選択します。
 |
|---|
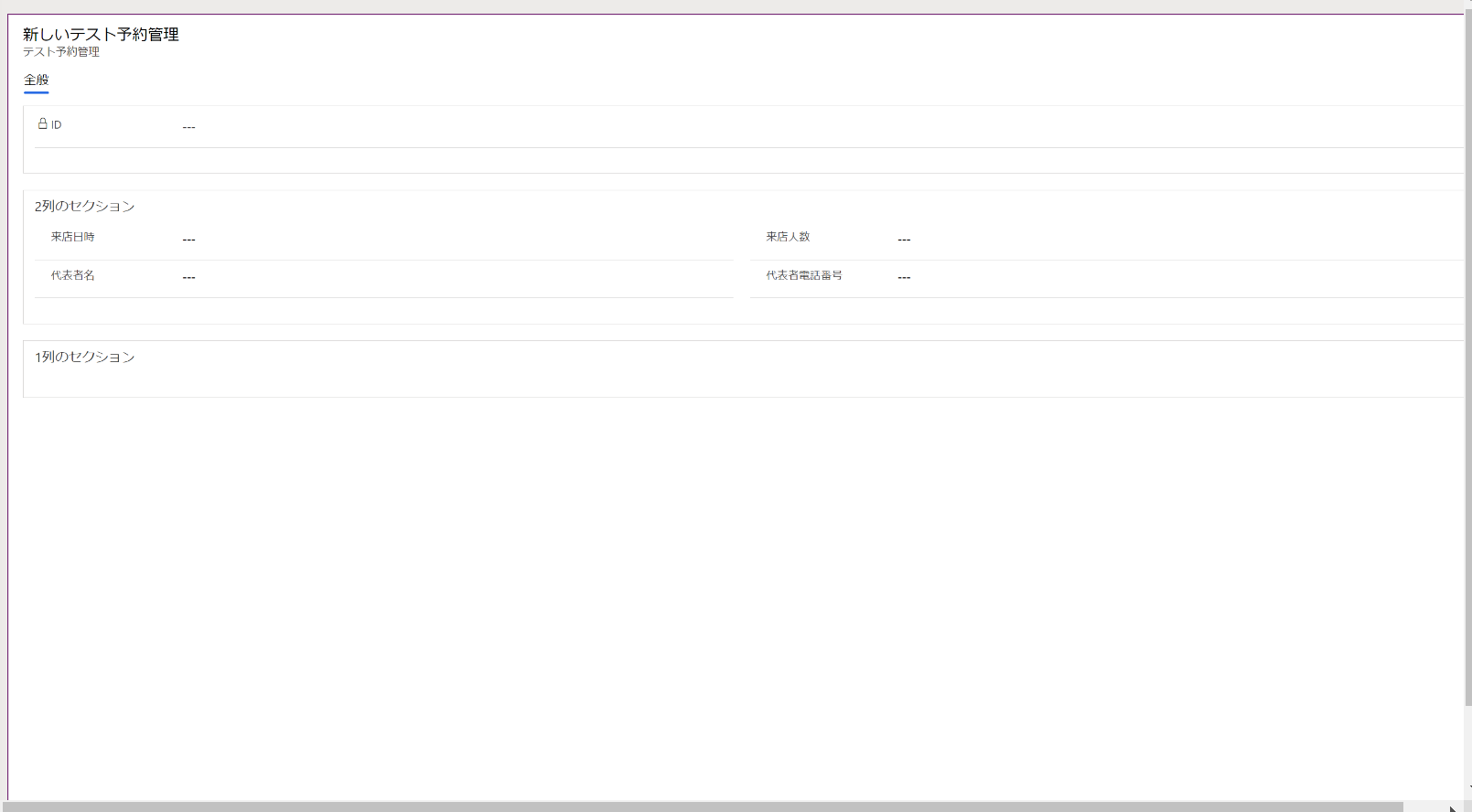
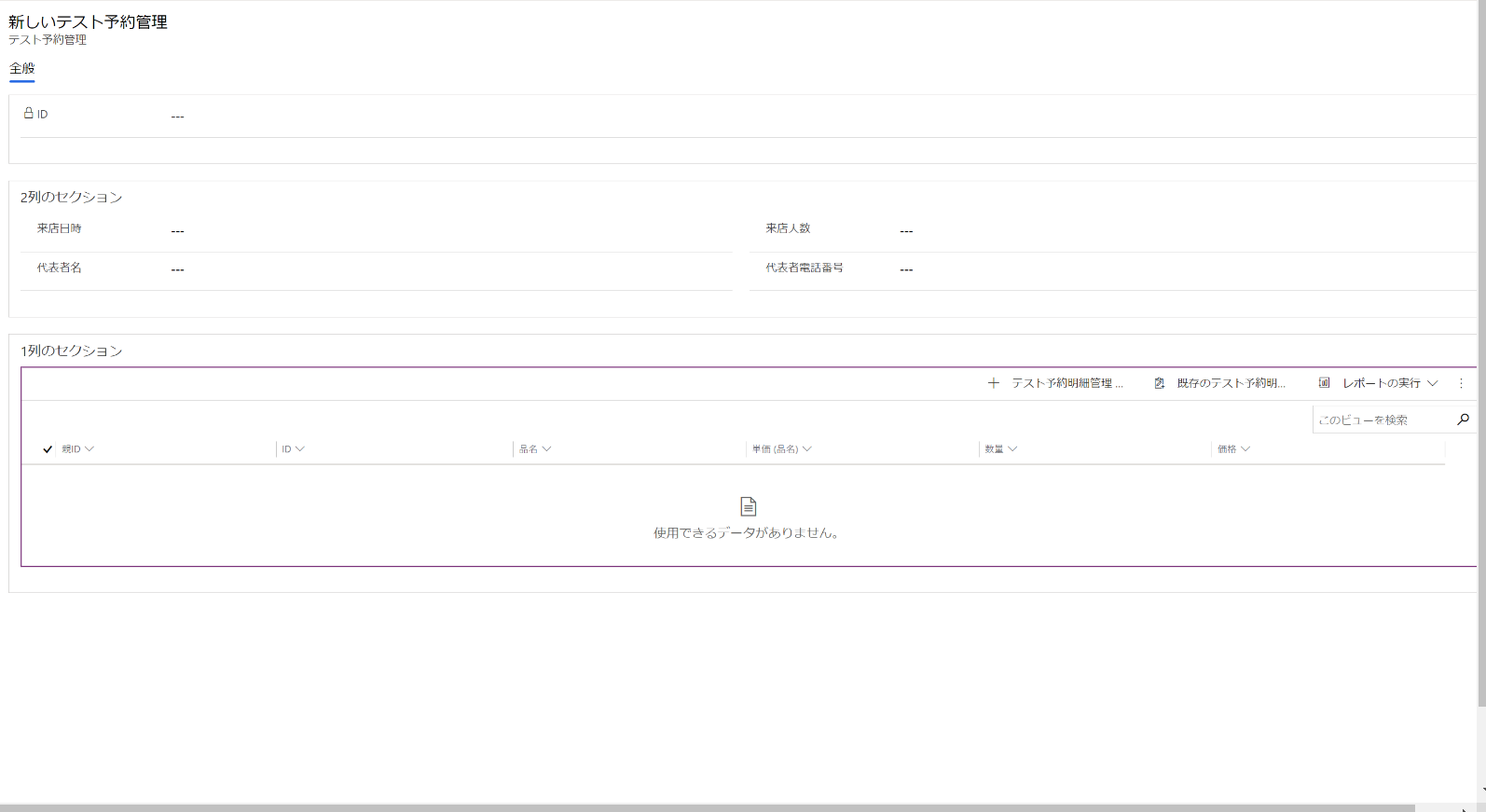
うまくいけば、以下のような表示になっているはずです。
 |
|---|
これを保存、公開します。
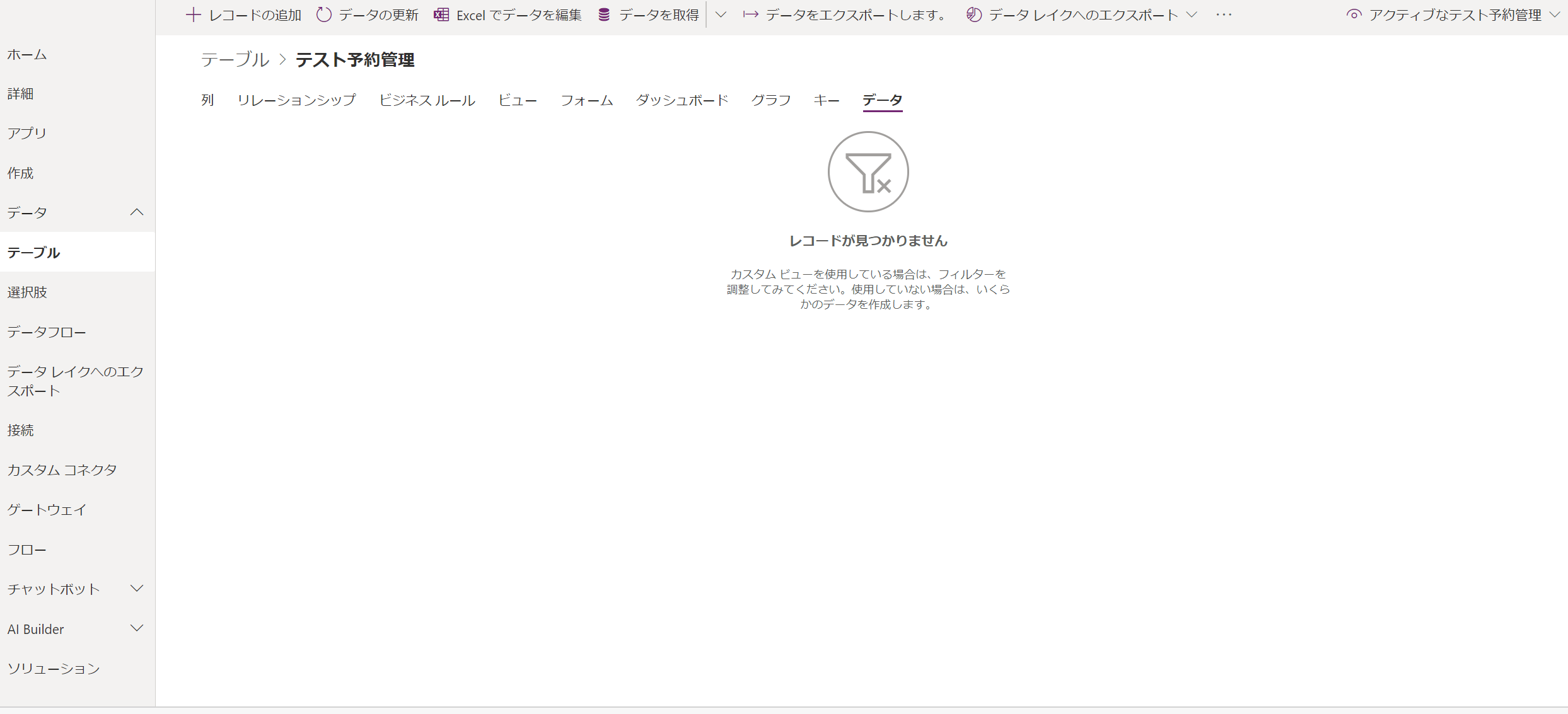
うまくできているかの確認として、予約管理テーブルのデータを選択し、レコードの追加をクリックしてみます。
 |
|---|
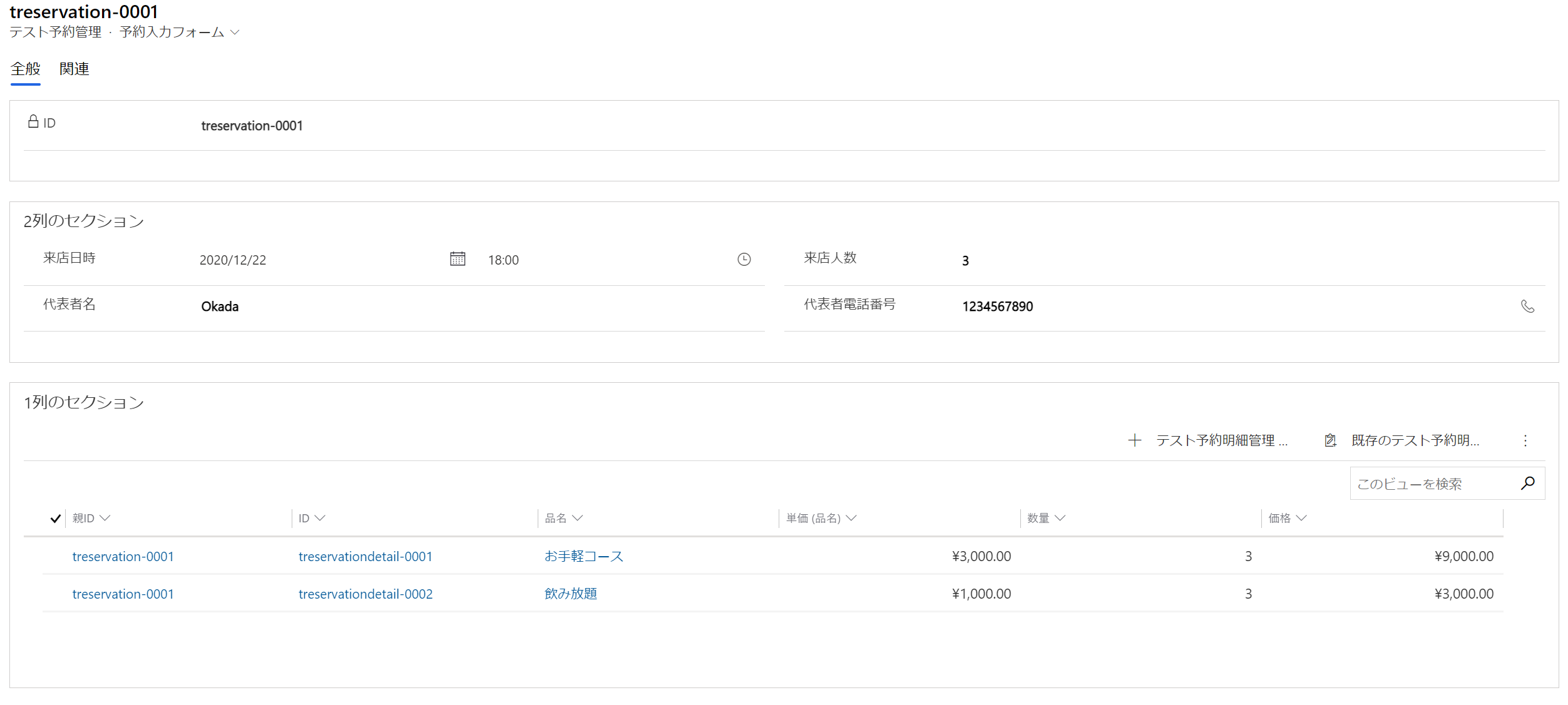
以下のような画面が表示できて、レコードが保存できればうまくできています。
 |
|---|
これで明細入力フォームの設定は終わりです。
7. モデル駆動型アプリの作成
次にモデル駆動型アプリの作成に進みます。
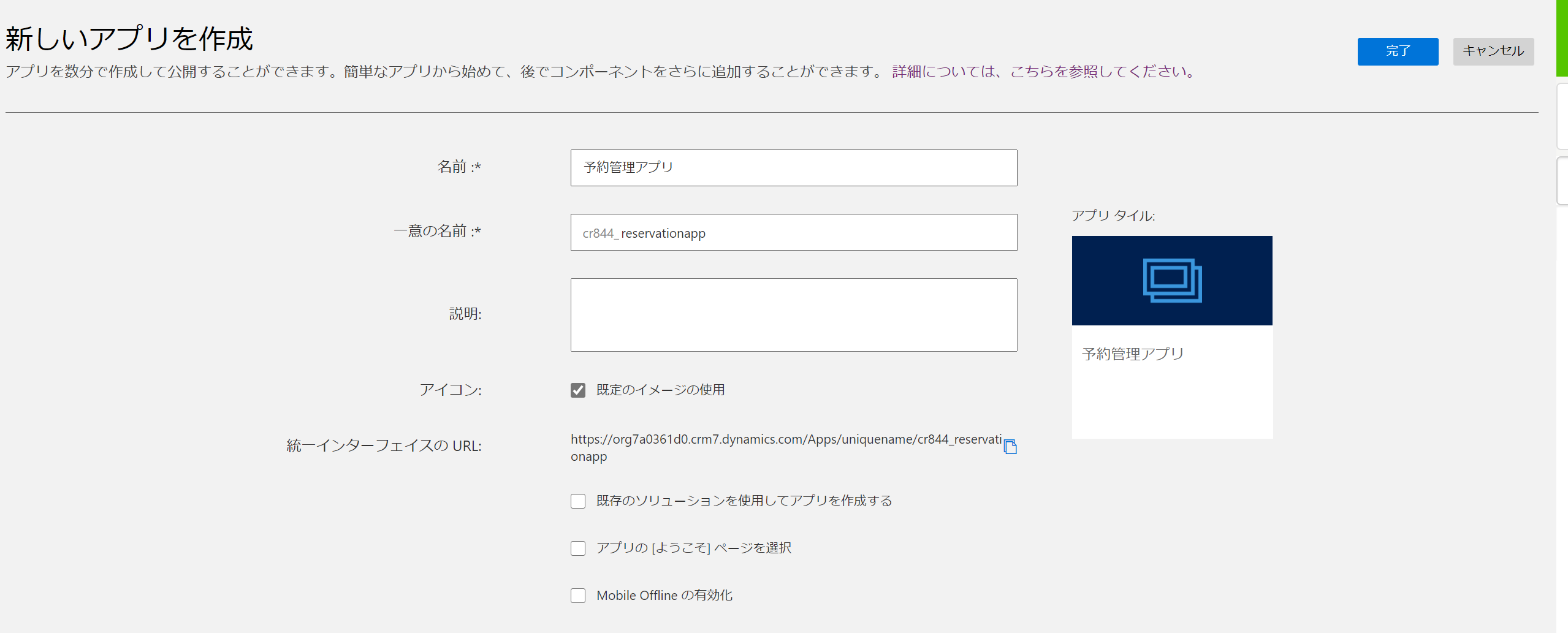
Power Apps のホーム画面から、作成>モデル駆動型アプリを一から作成をクリックしアプリを作成します。
 |
|---|
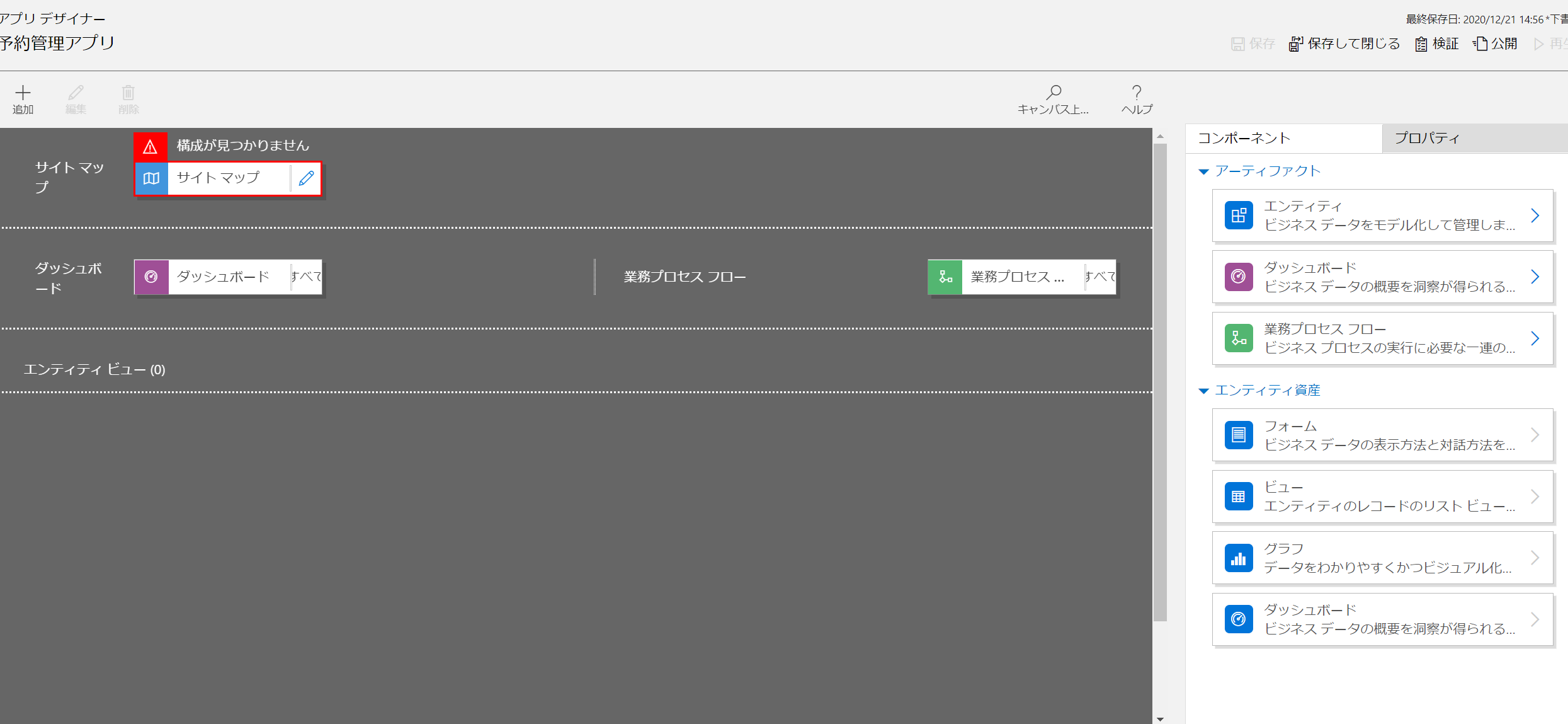
以下のような画面が表示されるので、まずサイトマップの鉛筆部分をクリックします。
 |
|---|
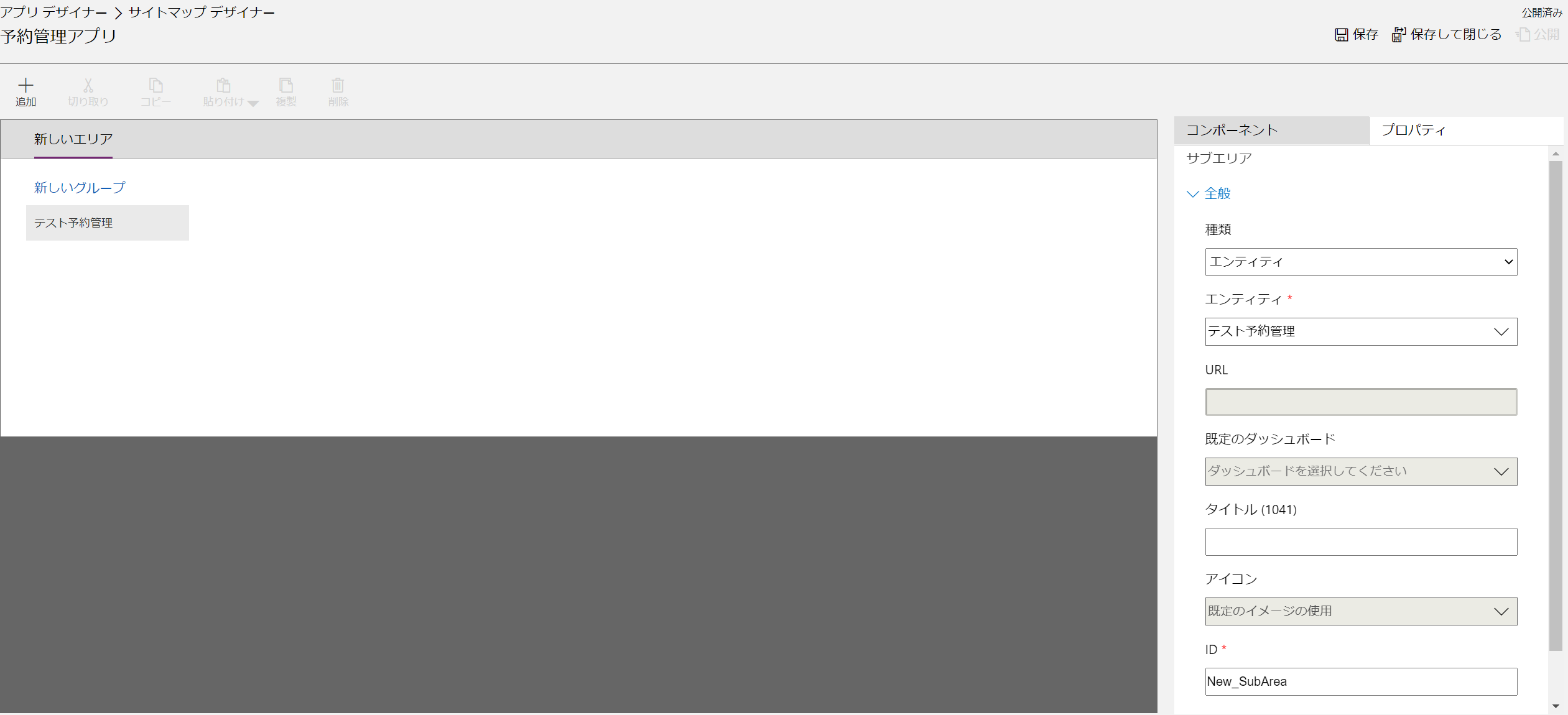
サブエリアの鉛筆をクリックし、以下のように予約管理のテーブルを選択、保存します。
 |
|---|
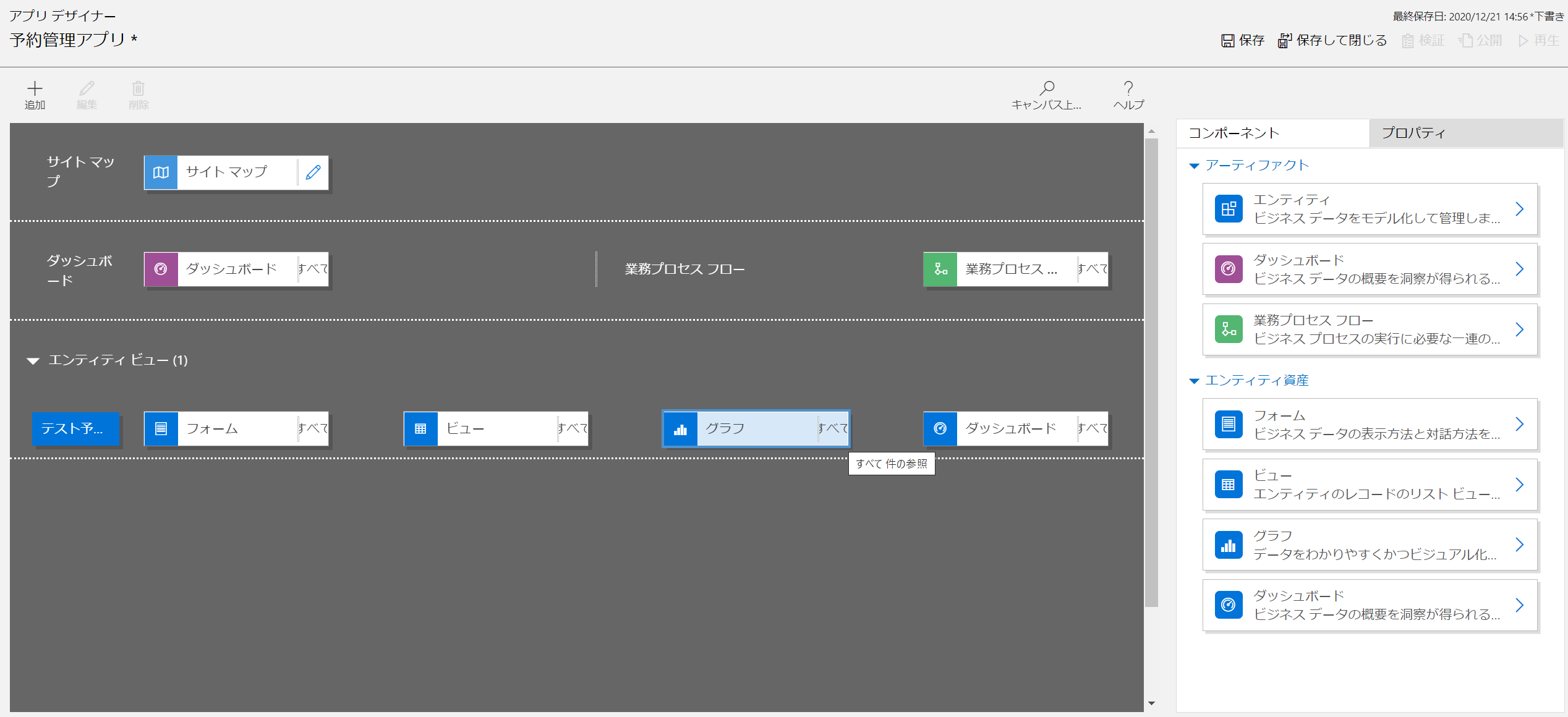
そうすると以下のような画面になります。
 |
|---|
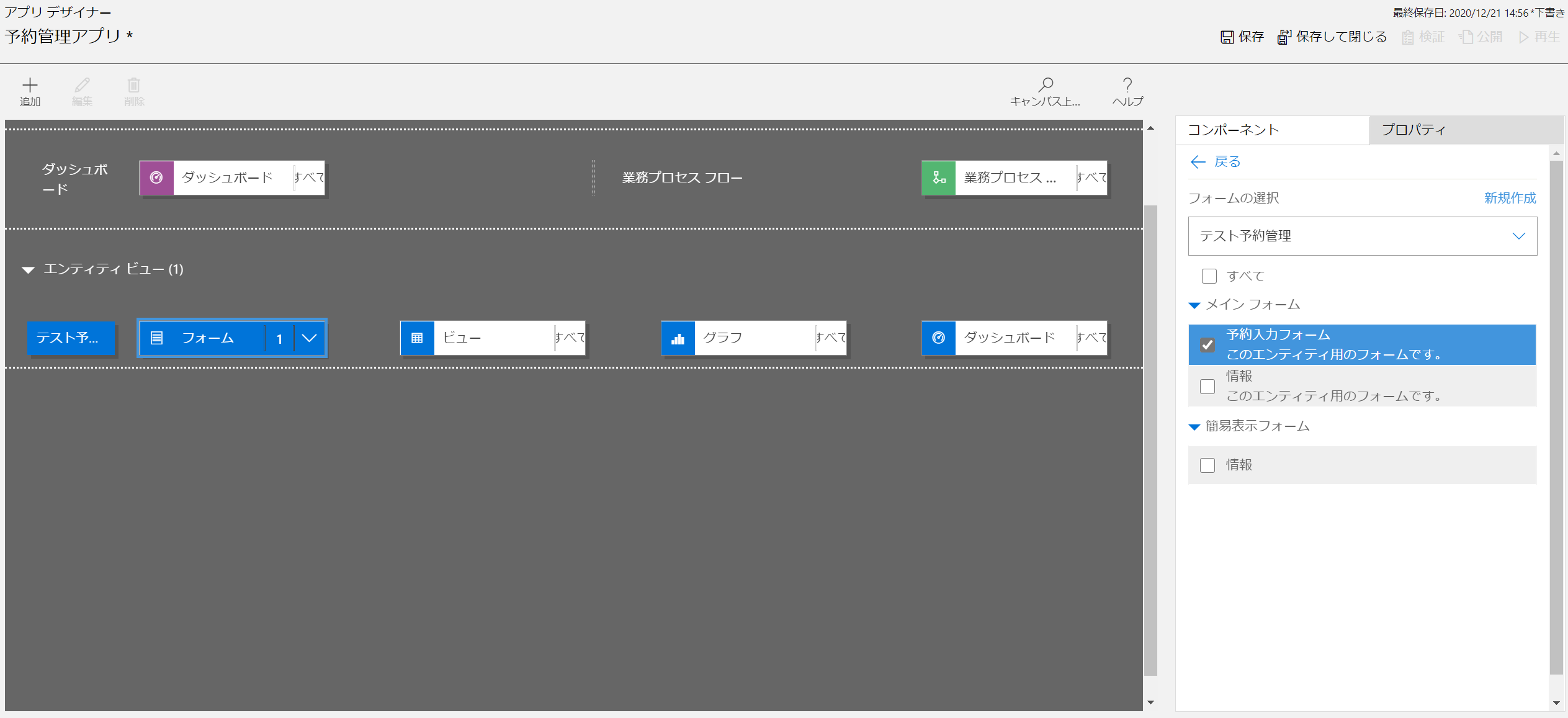
エンティティビューの中のテスト予約管理のフォームをクリックして以下のように先ほど作成したフォームを選択します。
 |
|---|
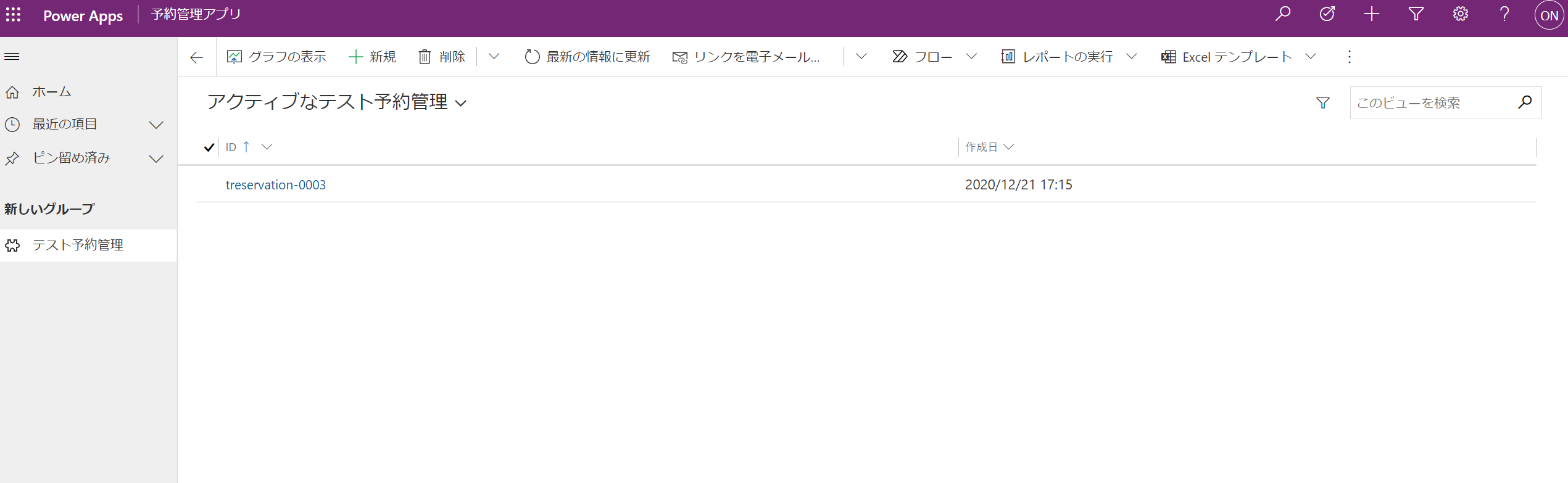
これで保存して、公開、再生してみます。
 |
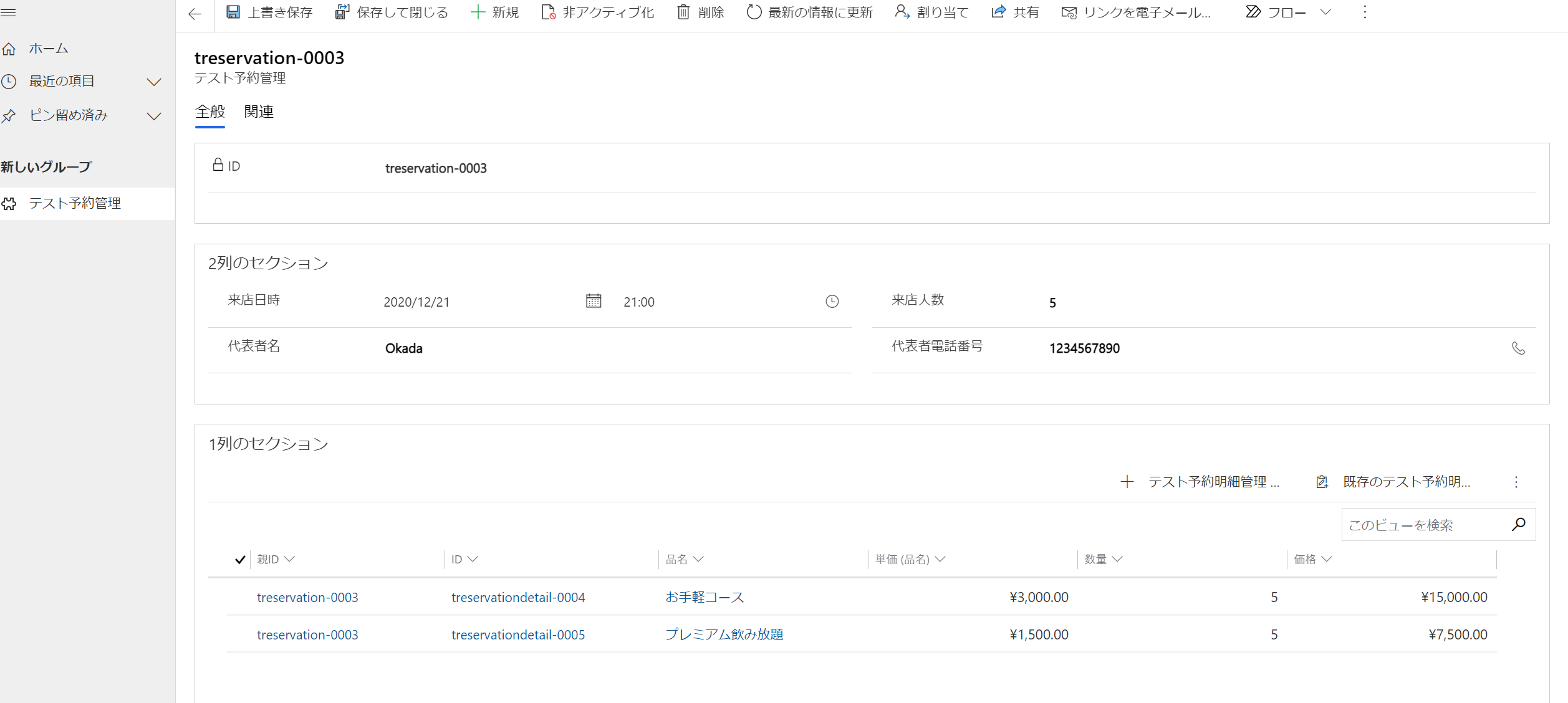
|---|
 |
|---|
動きました!これで完成です!
まとめ
まだまだモデル駆動としての要素が全然足りない、ビジネスフローもグラフもビューも設定してできていませんが、いろんなことできそう、おもしろそうと思える部分までは入り込めた気がします。
どういう風に使ってほしいのか理解するのにそれなりの時間がかかりますが、その使い方に合わせられれば非常に優秀な気がするので、今後も勉強を続けていきたいと思います。
参考
以下のサイトがとても詳しく記載があり非常に助かりました。私も見習って、たくさん恩送りしていきます!
IT長のネタ帳