はじめに
前回の記事ではUnity2018の2D Animationでいらすとやの素材を使ってスプライトアニメーションを作りました。
1年経ってUnity2019.3が出て、2D Animationもとうとう preview が外れたらしいので改めてまとめました。
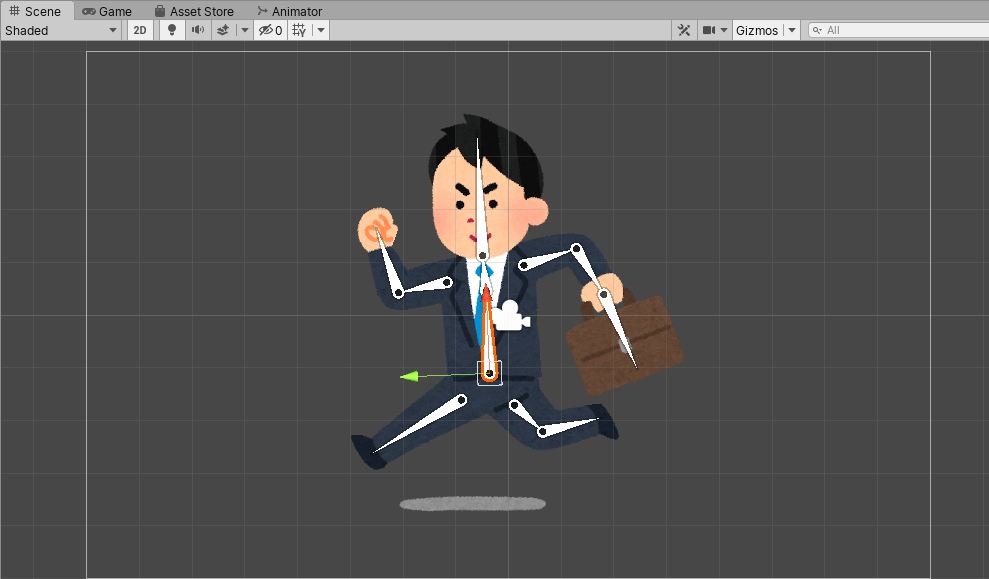
今回は前回より少し頑張って走るアニメーションです。
(色々荒いのが見えてますが、これが私の限界です...)
なお環境は
- Unity 2019.3
- 2D Animation 3.0.8
です。
作り方
2D Animationを[Window] > [Package Manager]からimportしてください。
動かしたい画像をUnityのプロジェクトにドラッグ&ドロップなどで追加します。
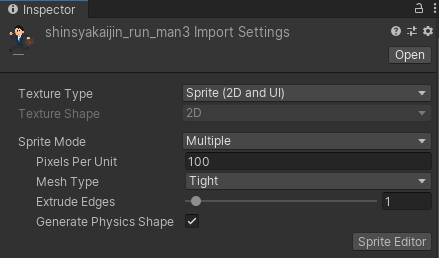
その際、inspectorから画像のTexture Typeが Sprite (2D and UI) になるようにします。
inspectorの[Sprite Editor]を押すと編集windowが開きます。
window左上のプルダウンから Skinning Editor を選択します。
[Create Bones] から設定したいようにボーンを追加していきます。
また、ボーンを消したい場合は ⌘+[delete] で消せます。(windowsなら ctrl+deleteかな?)
画像の輪郭線を Geometry から設定します。[Auto Geometry] を選択し、3つのパラメータをいじって[Generate For Selected]を押すと、輪郭が設定できます。
Weights にチェックを入れておくと同時に設定してくれるようです。
値をいじって再生成して合わせるなり、[Edit Geometry]から自分で編集するなりして下さい。
ちなみにですが、この時点でボーンを動かしてみることが出来ます。
また、編集も⌘+[z]でUndoできるなど、機能のパワーアップが見られます。
ここから先はあまり変わっておらず、空のGameObjectをシーンに追加して、先ほど編集した画像を空のGameObjectにドラッグします。
そして、inspectorの [Add Component] から Sprite Skin を追加して、[Create Bones] すればOKです。
しかし、
鞄を持った腕を動かすとあられもない姿になります。
一枚絵にボーンを設定しているので、肩のボーンを動かすと顔にも影響してしまいます。おまけに鞄が体にめり込んでしまっています。
流石にこの辺りが一枚絵で行う限界のようです。走るアニメーションのためパーツ分けを行いました。
(2D Animationの説明はここでほとんど終わりになります)
クオリティアップのために
パーツ分け
パーツ分けには PhotoShop を使いました。ほぼ初めて使うツールでしたが、なんとかなりました。
無料でやるなら GIMP などで作業することになると思います。
パーツ分けは Live2Dのページを参考にしました。
基本的には腕や顔など切り分けたい箇所が含むように四角で選択。選択部分を別レイヤにコピーして、腕など目的の部分以外を消しゴムツールで削いでいく。そして全パーツできたら1枚の画像に合わせるという手順で作りました。(もっと確立された方法があると思いますが)

今回は諦めましたが、さらにクオリティを高めるなら、
- 腕や胴の接合部は丸くする
- 角ばってると動かした時に不自然見える
- 消し残しを徹底的に消す
- あとでUnityでSpriteを分ける時に、ゴミのピクセルも拾ってしまう
必要もあるかと思いました。
Unityにインポート
PhotoShopで出力した画像をUnityのプロジェクトに持ってきます。
そして1枚の画像を複数のSpriteに分けるのですが、Sprite Modeを Multiple にしないとSprite Editorの[Slice]が選択できないので注意してください。
前述のゴミピクセルがあるとここのSpriteが必要以上に増えます。
(不要な領域は⌘+[delete]で消せます)
ボーンの設定もこの時行いますが、一枚絵では無くなったので設定するボーンも減ります。基本的には
-
頭など関節の無いSprite
- ボーンを1本だけ設定する
-
腕など関節を設定したいSprite
- ボーンを設定する
- GeometryとWeightも設定する
ことになると思います。関節のないSpriteでも、ボーンを設定しないと回転中心が画像の真ん中になってしまうので、ボーンを設定した方が意図通りに回転させやすいです。
顔だとボーンを設定すれば首中心に回転させられますが、無ければ鼻のあたりが回転の中心になってしうといった具合です。
組み立てる
前回同様、空のGameObjectに画像を設定します。しかし今回はSpriteが分かれているので、Spriteの数だけ追加してやる必要があります。 Sprite Skin の設定とボーンの作成もこの時にやっておきましょう。
この時は人の形をしていません。自力で人の形に直す必要があります。この時ボーンの親子関係も考慮した階層にした方があとで楽かもしれません。
この時点で Prefab 化しておくのが無難でしょう。
この時少し混乱したのが、先ほど Sprite Skin を設定したGameObjectを回転させてもボーンの回転にはならないということです。ボーンの末端を軸に動かしたいのであれば、子の Transform を回転させてください。
これで肩を回しても顔などに影響しなくなりました。
Sorting Order
しかし、腕が体にめり込む問題が依然としてあります。
Sprite Skin には Order in Layer の設定があり、Sprite同士の前後関係を定義できます。整数で設定しますが、数が大きいほど前に来ます。負の値も設定可能です。
デフォルトでは default のLayerにSpriteが属しているので、そのLayerの中での前後関係になります。別途Layerも追加定義すれば、レイヤ同士の前後関係も定義できるようです。
胴を基準に 0 として以下のように設定しました。
- 右手と右足:-1
- 胴:0
- 顔と左足:1
- 左手と鞄:2
あとはUnityでキーフレームアニメーションを作れば最初のアニメーションの完成です。
感想
最近のスマホゲームのアニメーションを作ってる人たちは凄まじいなと思いました。