Unity2019.3にて 2D Animationの preview が外れたようなので、新しく記事を書きました。
はじめに
自作ゲームやプロトタイプでちょっとしたゲームを作りたいとき、絵を描くスキルはないので素材はWebから探す、というのはよくあることだと思います。しかし、Web上の素材は一枚絵であることがほとんどで、ゲームに使うにはアニメーションが欲しいこともあるでしょう。
Unity2018.1以降のバージョンでは2D画像にボーンを設定してアニメーションを当て込む機能が利用可能になりました。2018.10.21現在プレビュー版ですが、Unity公式の標準機能として無料で使えます。
本記事では2D Animationの機能で一枚絵にボーンを当て込み、実際に動かしてみるまでを説明します。
いらすとやから素材をお借りし、以下のアニメーションを作ってみました。
(一応スクワットのつもりです)
ボーンアニメーション
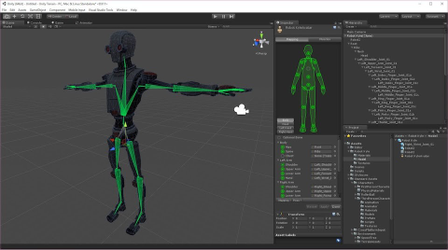
3Dモデル(特にヒューマノイド型の)には実際の人間の骨に相当するボーンが設定されており、各ボーンを操作することで3Dモデルに任意のポーズを取らせることが可能になっています。

2D Animationでは2D画像にも同様にボーンを設定し、任意のポーズを取らせることができます。
従来はSpineなどのツールやAnima2DなどのPluginでこの機能を実現していました。
導入
Unity2018.2に2D Animationを導入する手順を説明します(筆者の環境はMacです)。
- [Window] > [Package Manager]からPackageManagerを開きます
- [All]のトグルに切り替えると上の方に
2D Animationが見つかるはずなので選択します。見つからない場合は[Advanced]からShow preview packagesをonにしてみて下さい。 - [Install]を押すと自動でimportまでされます
- 同様に
2D IKもimportします
画像の用意
動かしたい画像を用意します。
説明ではこの画像を使っています。両手を広げる警察官のイラスト
いらすとやの素材はかなり自由に使えますし、背景が透過のpngなので条件に適しています。
その中でもいわゆるTポーズのように手足を広げてるものを選びました。
ボーンの設定
-
Unityプロジェクト内に
Texturesのようなディレクトリを作成し、そこにエクスプローラやFinderから画像をDrag&Dropします -
UnityEditorで画像を選択し、inspectorから[Sprite Editor]のボタンを押します
-
開いたウィンドウの左上の[Sprite Editor]をクリックし、[Bone Editor]に切り替えます。
-
右下のToolsパレットから一番左の[Create Bone]を選択し、腰あたり左クリックでにボーンを追加します。
-
順番に胸、首、手足のボーンを追加して行きます。両肩・両腿のボーンは[Create Free Bone]から追加しました。

-
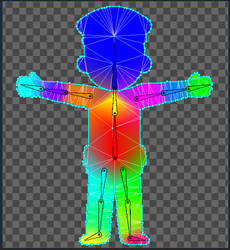
[Bone Editor]から[Skin Weight and Geometry Editor]に切り替えます。ウィンドウが出たら[Apply]を選択してください。
-
[Geometry]が選択された状態で[Generate]をクリックし3つのパラメータを設定して[Generate]のボタンを押します。画像のどの部分が使いたい部分(警察官の絵)かの境界を3つのパラメータから設定できます。詳細

-
Sprite Editorのウィンドウを閉じます。ウィンドウが出たら[Apply]を選択してください。
-
シーンのHierarchyウィンドウで右クリックをして[Create Empty]から新規オブジェクトを追加します
-
追加した空オブジェクトに対して9.までで編集した画像ファイルをDrag&Dropします。
-
Drag&Dropして追加されたSpriteのオブジェクトを選択し、inspectorから[Add Component]を押し、
Sprite Skinを追加します。 -
inspectorの
Sprite Skinの項目から[Create Bones]をクリックすると事前に設定したボーンに対応するオブジェクトが自動で作成されます。また、5.でボーンに名前を設定しているとそれも反映されます。 -
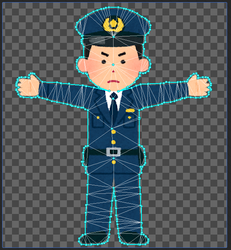
以上の工程で任意の画像にボーンを設定することができました。シーン上のボーンをマウスなどで動かせば絵もそれに合わせて動きます。
IKの設定
上記で作成した画像に任意のポーズを取らせようとすると、肩から手先まで全ての関節角度を設定せねばならず、面倒です。
そこでUnityには2D IKという機能も用意されており、これにより手先の位置を決定するだけで肘と肩の関節角度を自動で決定してくれます。IKとはInverse Kinematics(逆運動学)の略です。
以下で画像の手先にIKを設定する手順を述べます。
- 先の手順10.で追加したオブジェクトを選択し、[Create Empty]から新規オブジェクトを作成します。(
IKのような名前をつけておくと良いでしょう) - 作成したオブジェクトを選択し、inspectorから[Add Component]を押し、
IK Manager 2Dを追加します。 -
IK Manager 2DのIK Soloversのリストの[+]をクリックし、Limbを選択します。 - すると子オブジェクトに
New LimbSolver 2Dというオブジェクトができます。右手に設定しようと思いますので、RightHandSolverなどに改名します。 -
Limb Solver 2DのTargetのNoneとなっている欄に先の手順で作成した右手先のボーンをDrag&Dropします。 - [Crate Effector]ボタンが押せるようになるので、押します。
-
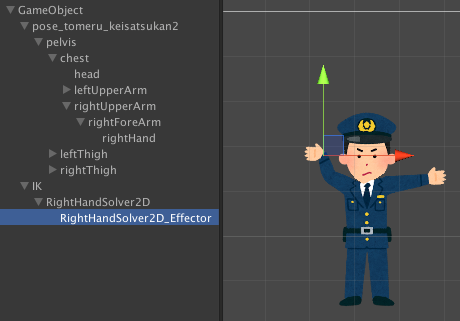
New RightHandSolver_Effectorという子オブジェクトが作成されます。このオブジェクトをマウスなどで動かすと、右手先の位置に合わせて右腕全体が動くようになります。
手先の位置に対する肘の位置が気に入らなければ、Limb Solver 2DのFlipプロパティから切り替え可能です。
IKを設定することで、Effectorを動かすだけで画像の動きを簡単に設定できるようになったと思います。
おわりに
Web上の素材から欲しいアニメーションを自分で作れるというのは中々に画期的ではないでしょうか。
ゲーム開発を志す方達の助けになれば幸いです。

参考
Unity-Technologies/2d-animation-samples: https://github.com/Unity-Technologies/2d-animation-samples
Anima2Dでキャラクターアニメーションを作ろう!編: http://techblog.sega.jp/entry/2018/03/26/100000